Next.js + Typescript实现React的服务端渲染,怎么简单怎么来
选择Next.js来实现React的服务端渲染主要是我怕麻烦,作为前端菜鸟的我来说一些要配置的我都是拒绝的!因为NextJs能够简单的实现服务端的渲染。
自己写了个构建nextjs应用的脚手架工具:
这是一个快速构建nextjs应用的工具
Next.js中文文档
那为什么要选择Typescript呢,因为它让javascript更严谨了,对构建大型应用是友好的。
Typescript中文网
为什么都是中文网呢,因为我英文不好。
nextjs + typescript + ant-design的demo也已经上传在github上啦,在antd分支上
上车了
1. 创建项目文件夹
mkdir nextjs-demo
cd nextjs-demo
然后进入项目文件夹
2. 安装需要的依赖
在安装依赖前先npm init -y添加包描述文件package.json
然后安装依赖
npm i --save next react react-dom
npm i --save-dev express @zeit/next-typescript typescript
3. 先来个简单的栗子让它跑起来
使用你顺手的编辑器打开这个项目,在项目的根目录下新建一个名为pages的文件夹,一定要叫这个名字呢,因为Nextjs只会识别根目录下的pages里面的js|jsx|ts|tsx文件来做路由。不过 typescript文件是后面我配置的。然后在pages里面新建一个index.js文件,一开始还是只使用javascript文件,等到后面配置了typescript再改为.tsx后缀的文件。
export default () => (<div>hello nextjs</div>)
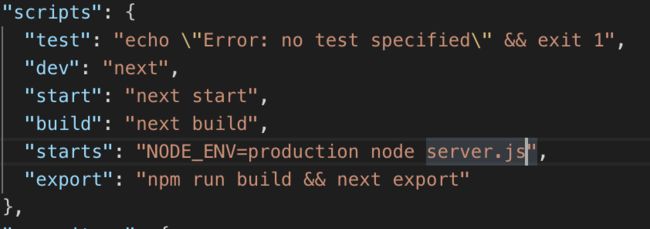
为了让这个demo跑起来要在package.json中的scripts新建如下的npm script

开始只用到dev这个命令 其他的后面会用到
建好之后在命令行敲入
npm run dev // or yarn dev
默认是在:3000端口,打开浏览器在浏览器输入http://localhost:3000就能看到hello nextjs的文案啦。

别忘了,nextjs这玩意儿可是服务端渲染,查看一下页面源码

是的 hello nextjs 这段文案在源码中显示了。爬虫就可以爬到它了。
好了 在稍微了解一点nextjs后来玩一些稍稍复杂一点的东西配上Typescript来实现一个简单demo
中途换乘
1. 配置Typescript
1.1 在根目录下添加.babelrc文件在里面敲入如下代码
{
"presets": [
"next/babel",
"@zeit/next-typescript/babel"
]
}
babel方面的知识这里就不介绍哈。
1.2 在根目录下添加tsconfig.json文件,敲入如下代码
{
"compilerOptions": {
"allowJs": true,
"allowSyntheticDefaultImports": true,
"jsx": "preserve",
"lib": ["dom", "es2017"],
"module": "esnext",
"moduleResolution": "node",
"noEmit": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"preserveConstEnums": true,
"removeComments": false,
"skipLibCheck": true,
"sourceMap": true,
"strict": false,
"target": "esnext"
}
}
这是typescript的配置文件。
1.3 再在根目录下新建一个next.config.js的文件这个是nextjs的自定义配置文件。具体查看nextjs自定义配置
// next.config.js
const withTypescript = require('@zeit/next-typescript')
// const ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin')
/**
* next的配置文件,支持配置嵌套
*/
module.exports = withTypescript({
webpack(config, options) {
// 这里面还可以再配置哦 最后一个要return
// if (options.isServer) config.plugins.push(new ForkTsCheckerWebpackPlugin())
return config
}
})
好了,到这里Typescript已经可以用啦,打包什么的也不会出现问题
2.demo项目结构
components:存放那种复用的组件
layouts:存放布局的组件,比如大部分页面采用的布局就是一个 header 和一个footer,具体的页面内容展示在header和footer之间。
pages:我们要路由的页面哈。
static:存放静态文件的地方,一定要叫static!这里我存放了一张图片。
server.js:一个等下测试用服务器
其他的之前也有介绍过了
3.代码编写
改造一下pages下面的index.js入口文件
// pages/index.js
import Home from './Home/home'
export default () => {
return (
<div>
<Home></Home>
{/* hello nextjs */}
</div>
)
}
里面我引入了一个home的组件
// pages/Home/home.tsx
import HeaderFooter from '../../layouts/HeaderFooter'
import dynamic from 'next/dynamic'
const Olddriver = dynamic(import('../../components/OldDriver'),{
loading: () => <p>loading...</p>
})
export default () => {
return (
<HeaderFooter active="home">
<div id="homepage">
<Olddriver></Olddriver>
</div>
<style>{`
#homepage {
width: 100%;
height:600px;
background-color: #f7f7f7;
display: flex;
justify-content: center;
align-items: center
}
`}</style>
</HeaderFooter>
)
}
引入了布局组件HeaderFooter这个组件等下来讲解,这里面还用了nextjs的一个导入动态组件的函数
// layouts/HeaderFooter.tsx
import Header from '../components/Header'
import Footer from '../components/Footer'
export default (props) => {
return (
<div>
<Header active={props.active}></Header>
<div id="LayoutContainer">
{props.children}
</div>
<Footer></Footer>
<style>{`
#LayoutContainer {
min-height: 600px;
background-color: #f7f7f7
}
`}</style>
<style global jsx> {`
* {
margin: 0;
padding: 0;
}
li {
list-style: none
}
`}
</style>
</div>
)
}
分别把Header和Footer组件引进来,在代码中
下面是Header和Footer 中的代码
// components/Header.tsx
import Link from 'next/link'
export default (props) => {
return (
<div>
<div className="header">
<div className="header-inner">
<Link href="/">
<h2 style={{cursor: 'pointer'}} className="logo">YoPo</h2>
</Link>
<div className="nav-bar">
<Link href="/Home/home">
<div className="bar" style={props.active === 'home' ? {color: '#09c'} : {}}>Home</div>
</Link>
<Link href="/Aboutus/aboutus">
<div className="bar" style={props.active === 'aboutus' ? {color: '#09c'} : {}}>AboutUs</div>
</Link>
<Link href="/Helps/helps">
<div className="bar" style={props.active === 'helps' ? {color: '#09c'} : {}}>Helps</div>
</Link>
</div>
</div>
</div>
<style>{`
.header {
width: 100%;
border-bottom: 1px solid #eee;
padding: 0 70px;
box-sizing: border-box
}
.header .header-inner {
width: 100%;
box-sizing: border-box;
display: flex;
justify-content: space-between;
align-items: center;
height: 50px;
}
.logo {
font-size: 32;
}
.nav-bar {
display: flex;
aligin-items: center
}
.nav-bar .bar {
padding: 0 10px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 13px;
color: #555555;
cursor: pointer
}
.nav-bar .bar:hover {
color: #0099cc
}
`}
</style>
</div>
)
}
// components/Footer.tsx
export default () => {
return (
<div>
<div className="footer">
<div className="footer-inner">
Copyright © 2018-∞ WWW.GETLAID.CN All Rights Reserved 版权归YoPo所有
</div>
</div>
<style>{`
.footer {
width: 100%;
padding: 0 70px;
border-top: 1px solid #eee;
box-sizing: border-box
}
.footer .footer-inner {
width: 100%;
display: flex;
flex: 1;
justify-content: center;
height: 50px;
align-items: center;
font-size: 12px;
color: #999999
}
`}</style>
</div>
)
}
在home组件中动态导入的组件Olddriver,代码很简单,就是引用了静态文件夹/static下面的图片
// componetns/OldDriver.tsx
export default () => (<img src="/static/images/yq.jpg"></img>)
前面编写的都是一些无状态的组件,那么来一个有状态的组件,然后实现初始化数据
// pages/Helps/helps
import React from 'react'
import HeaderFooter from '../../layouts/HeaderFooter'
import Link from 'next/link'
export default class Helps extends React.Component {
constructor (props) {
super(props)
}
static async getInitialProps() {
const hlist = await new Promise((resolve) => {
const hlist = [
{
title: 'title1',
id: '1'
},{
title: 'title2',
id: '2'
},{
title: 'title3',
id: '3'
},{
title: 'title4',
id: '4'
},{
title: 'title5',
id: '5'
},
]
resolve(hlist)
})
return {hlist}
}
render () {
return (
<HeaderFooter active="helps">
<div id="helpspage">
<ul>
{
this.props.hlist.map((help) => {
return <li key={help.id}>
<Link as={`/helps/${help.id}`} href={`/Help/help?id=${help.id}&title=${help.title}`}>
<a>{help.title}</a>
</Link>
</li>
})}
</ul>
</div>
<style>{`
#helpspage {
display: flex;
justify-content: center;
align-items: center;
height: 600px;
width: 100%
}
`}</style>
</HeaderFooter>
)
}
}
这里利用了一个异步的getInitialProps方法获取js普通对象,然后绑定在组件的props上面这样我们就可以在组件中通过this.props.xxx来取到获取到数据,具体可以查看获取数据以及组件生命周期。
这个组件里面也许有个地方引起了你的注意,那就是组件,这个组件就是nextjs自己的路由跳转,不需要用到React Router,组件是通过next/link引进来的。当然在这个地方的link你可以简单的这样
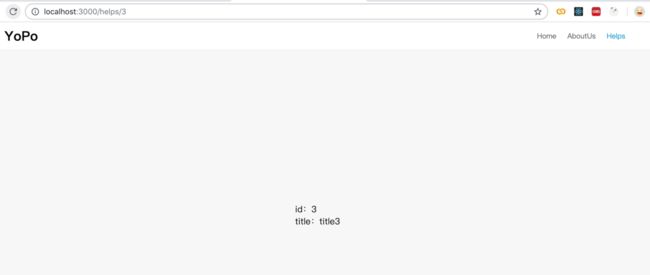
参数少一点还好,要是很多呢,那就不太好看了。所以这里我用了as={`/helps/${help.id}`}这个属性,装饰了一下url,所以可以叫路由装饰,装饰之后你访问同样的地址你会看到浏览器的url变成
漂亮了许多 不是吗。
但是这里会有一个问题当你采用了路由装饰之后你刷新这个页面会出现404页面
这是因为这个url是经过装饰之后的实际上是没有对应的路由的,以这个url去请求服务器当然找不到本来就没有的页面了。当然这个错误页面也可以自定义的自定义错误处理。
因为我们开发的时候是用npm run dev启动的是nextjs内置的服务器,这时候你可以自己配置一个服务器,在服务器里面处理这些被装饰后的url让他指向正确的url,编写根目录下的server.js
// server.js
const { createServer } = require('http')
const { parse } = require('url')
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const app = next({ dev })
const handle = app.getRequestHandler()
app.prepare().then(() => {
createServer((req, res) => {
const parsedUrl = parse(req.url, true)
const { pathname, query } = parsedUrl
if (pathname.match(/^\/helps\/.+/)) {
const reg = /[^\/helps\/]/
const id = reg.exec(pathname)[0]
app.render(req, res, '/Help/help', {id})
} else {
handle(req, res, parsedUrl)
}
}).listen(3000, err => {
if (err) throw err
console.log('> Ready on http://localhost:3000')
})
})
因为我对服务端的不是很熟,所以我直接改了他们文档里面的自定义服务端路由里面的代码,现在想想 好像没用到依赖里面的express哈哈。这段代码的意思就是,当我们使用装饰后的url去访问服务器的时候,服务端匹配到/helps/*这样规则的路由的时候,就说明他是由/Help/help?id=xxx&xxx这样的路由装饰来的,取到参数后,用next的render方法去请求正确的url来返回正确的数据。

当然 要用自己的服务器去提供这个demo的服务的话,要先使用npm run build去打包这个项目,构建后会默认放在当前目录下的.next文件夹里面,也可以通过next.config.js去改构建导出的目录。构建完后,就可以命令行输入npm run starts运行啦。不过我们demo还没写完呢,还有一个help页面
// pages/Help/help.tsx
import HeaderFooter from '../../layouts/HeaderFooter'
// import Router from 'next/router'
const Help = (props) => {
return (
<HeaderFooter active="helps">
<div id="helppage">
id:{props.id}<br/>
title:{props.title}
</div>
<style>{`
#helppage {
display: flex;
justify-content: center;
align-items: center;
height: 600px;
width: 100%
}
`}</style>
</HeaderFooter>
)
}
Help.getInitialProps = async function ({query}) {
query.title = getTitleById(query.id)
return query
}
function getTitleById (id: string) {
return `title${id}`
}
export default Help
还记得前面被装饰的url访问的就是这个页面,所以这个页面是在服务端,让装饰url指向正确的url后再渲染的,所以在这个组件里面不能使用,通过导入的Router去取得参数import Router from 'next/router',这里的路由功能也很强大的,可以拿到query,可以路由拦截,可以命令式跳转页面等等,具体查看路由。
所以这边如果不采用装饰路由的话是可以通过,Router.query拿到查询参数的,但是我们可以在之前提到的getInitialProps({query})方法拿到查询参数。
getInitialProps入参对象的属性如下:
pathname- URL 的 path 部分query- URL 的 query 部分,并被解析成对象asPath- 显示在浏览器中的实际路径(包含查询部分),为String类型req- HTTP 请求对象 (只有服务器端有)res- HTTP 返回对象 (只有服务器端有)jsonPageRes- 获取数据响应对象 (只有客户端有)err- 渲染过程中的任何错误
这里我们也知道无状态组件也是可以有getInitialProps的。可以在里面进行api请求什么的。
组件里面的
function getTitleById (id: string) {
return `title${id}`
}
里面用到了typescript的类型验证哈。demo比较小,强行写了一个。
Nextjs还支持导出静态页面。要导出的话就可以在命令行敲入
npm run export
之前在package.json中已经添加了,分两步第一步先构建代码,然后在导出静态页面
好啦好啦,已经大部分编写完啦。
下车
运行npm run dev或者 先运行npm run build再运行npm run starts就可以看到成果啦

DEMO也已经上传在github上了有错的地方请指正哦。
DEMO也部署到服务器上了