WinJS 初体验
利用 HTML + CSS + JS 就可以在 VS 中开发出一个 win8 app 对于前端开发人员来说无疑是令人兴奋的。
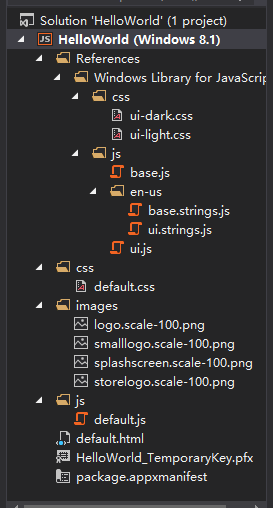
首先看看在 VS 中新建一个项目后的基本架构(刚刚结束的 Build 2014 大会的 VS2013 update1 提供了一种 universal app 模版,以支持 app 在 Windows 和 Windows Phone 上运行,这里只关注 Windows App)
从图中可以看到,首先是 references 目录,其中包含了 WinJS 的基本类库文件,包括重要的 base.js 和 ui.js 等,还有基础的 css 文件。
而在 css 目录中的 default.css 可用于写自定义的样式
其次是 images 目录,其中包含了一些图片,用于项目加载时显示的一些图片
而在 js 目录中的 default.js 是用于自定义的 javascript 实现
最后是 default.html ,也就是 app 的主页面。
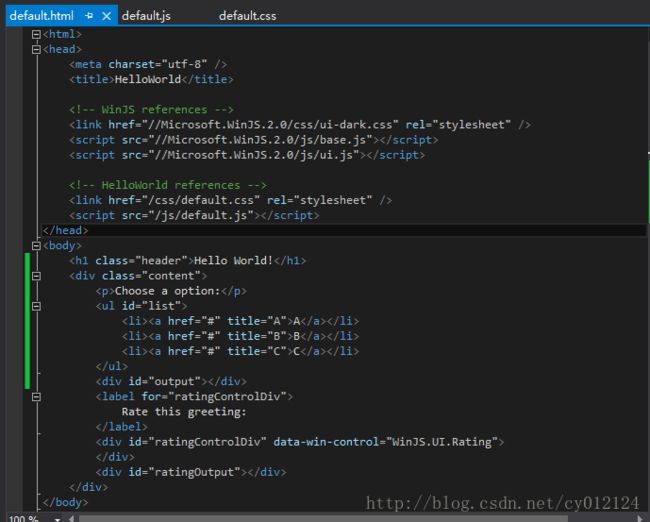
再看看 default.html
这里添加了一个列表和一个用于评分的 label ,评分这一块暂时先忽略,后面会讲到。
这个页面跟普通的 HTML 没什么区别,除了加入了一个 css 文件和两个 js 文件。其中,ui-dark.css 可以换为 ui-light.css,它们的区别就是 app 的主色调是暗色的还是白色亮色的。
接下来我们修改 default.css 和 default.js
css 部分这里就不多讲了
在 js 文件中,首先在 app.start(); 前加入定义的类、函数之类的,这里我定义了一个 EventUtil 类,用于处理通用的函数,像添加事件处理,获取事件,获取事件目标。(这部分内容可以参见本博相关文章)。
接下来,在 app.onactivited 函数中,args.setPromise(WinJS.UI.processAll()); 之前调用函数。这里利用了事件委托方式,同样的可以参见本博相关文章。
这样就可以运行该 app,简单的展现几个 list ,当点击 list 的时候显示一段文字。
这里,我们关注的是 app.onactivited 函数和 args.setPromise(WinJS.UI.processAll());
首先,app.onactivited 函数会在 app 活动的时候调用,例如当 app 被加载的时候,所以要将我们的 addHandler 函数调用放在里面。
而 args.setPromise(WinJS.UI.processAll()); 其中的 WinJS.UI.processAll() 会扫描 default.html 中的 WinJS 控件并初始化它们。而 setPromise 方法是用于异步操作。
既然提到 WinJS 控件,那么这里就尝试加入一个 WinJS 控件,一个用于评分的控件。
加入一个 WinJS 控件的方法可以是创建一个 div 元素后为其设置一个属性 data-win-control 用于指明需要添加的控件的类型。这里评分控件的类型是 WinJS.UI.Rating
之后为该控件定义一个事件处理
function ratingChanged(eventInfo) {
var ratingOutput = document.getElementById("ratingOutput");
ratingOutput.innerText = "RATE: " + eventInfo.detail.tentativeRating;
} args.setPromise(WinJS.UI.processAll().then(function completed() {
// Retrieve the div that hosts the Rating control.
var ratingControlDiv = document.getElementById("ratingControlDiv");
// Retrieve the actual Rating control.
var ratingControl = ratingControlDiv.winControl;
// Register the event handler.
ratingControl.addEventListener("change", ratingChanged, false);
//利用事件委托
EventUtil.addHandler(list, "click", function (event) {
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
var str = "You have chosen " + target.title;
var output = document.getElementById("output");
output.innerHTML = str;
});
}));添加到 then 方法中,也可以讲之前定义的事件处理放在 then 方法中。
关于 promise 和 then ,可以参见 http://course.gdou.com/blog/Blog.kinfey/archive/2012/4/1/10947.html