electron打包h5应用为exe
目录
- 说明
- 环境
- 步骤
- 1. 安装 nodejs
- 2.全局安装 electron
- 3.创建应用程序 (手动)
- (1) 创建一个空的Static Web工程(本项目名称为eldemo)
- (2) 在eldemo下创建package.json文件
- (3) 在eldemo下创建main.js文件
- (4) 在eldemo下创建index.html文件
- (5) 在eldemo下创建renderer目录
- (6) 在renderer下创建index.js文件
- (7) 在eldemo添加一个项目图标icon.ico
- 4.运行项目
- 5.打包项目
- 6.完成
- 7.打包时可能遇到的问题
- (1) npm ERR! A complete log of this run can be found in: npm ERR!
- (2) WARNING: Make sure that .NET Framework 4.5 or later and Powershell 3 or later are installed, otherwise extracting the Electron zip file will hang.npm ERR!npm ERR!
说明
应用使用了nodejs来访问本地文件
环境
- windows7 (electron最低要求为window7系统)
- Intellij IDEA 2017(一款IDE,没什么要求)
- nodejs v10.15.3
- electron 8.2.3
- electron-packager 14.2.1
步骤
1. 安装 nodejs
(略)
2.全局安装 electron
在命令行中执行以下命令
npm install electron -g 或 cnpm install electron -g(国内使用cnpm下载快)
3.创建应用程序 (手动)
(1) 创建一个空的Static Web工程(本项目名称为eldemo)
可以在IDE中创建,也可以直接在硬盘目录中新建一个文件夹eldemo
(2) 在eldemo下创建package.json文件
内容为
{
"name": "eldemo",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "electron .",
"package": "electron-packager ./ --platform=win32 --arch=x64 --icon=./icon.ico --out=./out --electron-version=8.2.3 --app-version=0.1.0 --overwrite --ignore=node_modules"
},
"devDependencies": {
"electron": "^8.2.3",
"electron-packager": "^14.2.1"
}
}
(3) 在eldemo下创建main.js文件
内容为
const { app, BrowserWindow, Menu } = require('electron')
function createWindow () {
//隐藏菜单栏
Menu.setApplicationMenu(null);
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
// fullscreen: true, //默认全屏
webPreferences: {
nodeIntegration: true, // 项目中使用node,一定要设置为true,否则下面的index.js运行时会报错,因为使用了node的API
webSecurity: false // 禁用web安全
}
});
// 并且为你的应用加载index.html
win.loadFile('index.html')
// 打开开发者工具
win.webContents.openDevTools()
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. 也可以拆分成几个文件,然后用 require 导入。
(4) 在eldemo下创建index.html文件
内容为普通的业务代码(可根据具体业务编写)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag -->
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
<div><label>请选择文本文件<input id="file-txt" type="file" accept="text/plain"></label></div>
<div><button id="show-txt">显示文本</button></div>
<div><textarea id="area" cols="30" rows="10"></textarea></div>
<hr>
<div><label>请选择图片<input id="file-pic" type="file" accept="image/*"></label></div>
<div><button id="show-pic">显示图片</button></div>
<div style="width: 400px;height: 200px;border: 1px solid #A0A0A0;overflow: auto"><img id="pic"></div>
<hr>
<div><label>文件路径<input id="filename" type="text" value="D:/home/文件.txt"></label></div>
<div><button id="write-txt">写入文件</button></div>
<div><textarea id="file-content" cols="30" rows="10"></textarea></div>
<script src="renderer/index.js"></script>
</body>
</html>
(5) 在eldemo下创建renderer目录
该目录与electron打包无关,仅凭个人爱好。内容为普通的业务代码(可根据具体业务编写)
(6) 在renderer下创建index.js文件
该文件与electron打包无关,仅凭个人爱好。内容为普通的业务代码(可根据具体业务编写)
该文件用到了ES6语法,请在IDE中设置javascript版本为ES6
内容为
const fs = require('fs');
window.onload = function () {
var showTxt = this.document.querySelector('#show-txt');
var showPic = this.document.querySelector('#show-pic');
var area = this.document.querySelector('#area');
var filePic = this.document.querySelector('#file-pic');
var fileTxt = this.document.querySelector('#file-txt');
var picImg = this.document.querySelector('#pic');
var writeTxt = this.document.querySelector('#write-txt');
var filename = this.document.querySelector('#filename');
var fileContent = this.document.querySelector('#file-content');
showTxt.onclick = function () {
let files = fileTxt.files;
if (!files.length) {
return;
}
fs.readFile(files[0].path.replace(/\\/g, '/'), (err, data) => {
area.innerHTML = data
})
};
showPic.onclick = function () {
let files = filePic.files;
if (!files.length) {
return;
}
picImg.src = files[0].path.replace(/\\/g, '/');
};
writeTxt.onclick = function () {
let title = filename.value;
if (!title) {
return;
}
let content = fileContent.value;
console.log(43, content);
fs.writeFile(title, content, function (error) {
if (error) {
alert('写入失败')
} else {
alert('写入成功了')
}
})
}
};
(7) 在eldemo添加一个项目图标icon.ico
必须为256*256的ico格式的图片,不是简单的改后缀名
4.运行项目
在cmd命令行中(或IDE的命令行中),进入到项目根目录eldemo目录下,执行命令
npm install 或cnpm install
来安装依赖
完成后执行命令
npm start
运行项目
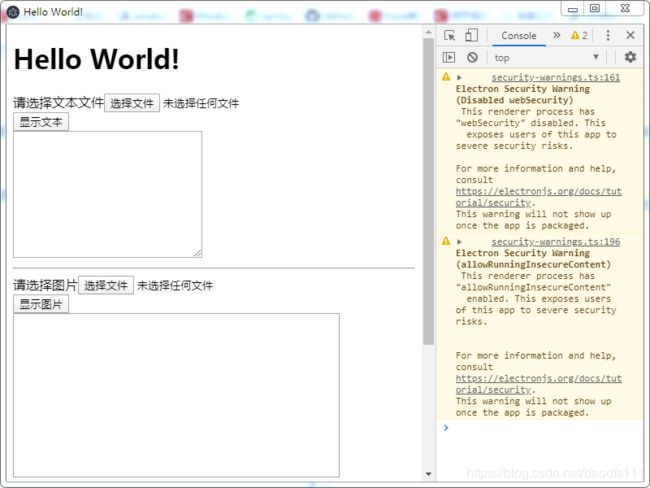
项目截图

5.打包项目
在cmd命令行中(或IDE的命令行中),进入到项目根目录eldemo目录下,执行命令
npm run-script package
打包日志为
> [email protected] package D:\workspace\eldemo
> electron-packager ./ --platform=win32 --arch=x64 --icon=./icon.ico --out=./out --electron-version=8.2.3 --app-version=0.1.0 -
-overwrite --ignore=node_modules
Packaging app for platform win32 x64 using electron v8.2.3
WARNING: Make sure that .NET Framework 4.5 or later and Powershell 3 or later are installed, otherwise extracting the Electron
zip file will hang.
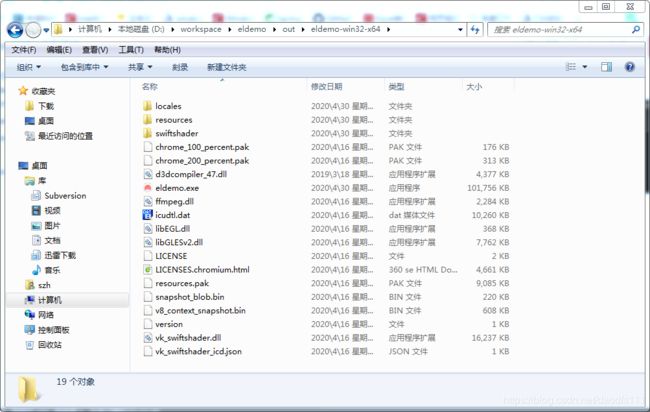
Wrote new app to out\eldemo-win32-x64
D:\workspace\eldemo>
6.完成
7.打包时可能遇到的问题
(1) npm ERR! A complete log of this run can be found in: npm ERR!
原因是依赖丢失
解决办法也很简单,删除node_modules(如果在IDE中删不掉,可到硬盘上直接删除)
在cmd命令行中(或IDE的命令行中),进入到项目根目录eldemo目录下,执行命令
npm install 或cnpm install
重新安装依赖
(2) WARNING: Make sure that .NET Framework 4.5 or later and Powershell 3 or later are installed, otherwise extracting the Electron zip file will hang.npm ERR!npm ERR!
本人就是在这个地方卡了两天,不过最终解决了
首先在控制面板->卸载程序 中查看有没有.NET Framework 4.5以上和Powershell 3以上的程序,如果没有就需要下载安装
NET Framework 4.5可以在360软件管理中搜索安装,安装时请先阅读版本说明
也可以在微软官网下载
本人安装的是 NET Framework 4.5.2版本
Powershell 地址:https://docs.microsoft.com/zh-cn/powershell/scripting/install/installing-powershell-core-on-windows?view=powershell-6#prerequisites请一定仔细阅读
本人安装的是Powershell 6.0.0版本
先决条件
Windows 7 SP1、Server 2008 R2 及更高版本支持最新版 PowerShell。
若要通过 WSMan 启用 PowerShell 远程处理,需要满足以下先决条件:
在低于 Windows 10 的 Windows 版本上安装通用 C 运行时。 可以通过直接下载或 Windows 更新来获取它。 完全修补的系统已安装此包。
在 Windows 7 和 Windows Server 2008 R2 上安装 Windows Management Framework (WMF) 4.0 或更高版本。 有关 WMF 的详细信息,请参阅 WMF 概述。
可能还需要下载安装WMF:https://docs.microsoft.com/zh-cn/powershell/scripting/install/installing-powershell-core-on-windows?view=powershell-6#prerequisites
本人安装的是Windows Management Framework (WMF) 5.1版本
都下载下来后,先安装NET Framework,再安装WMF,最后安装Powershell,顺序不能变
安装WMF时可能会报错0x80070422,可能是因为你的电脑禁用了Update
解决方法

运行services.msc

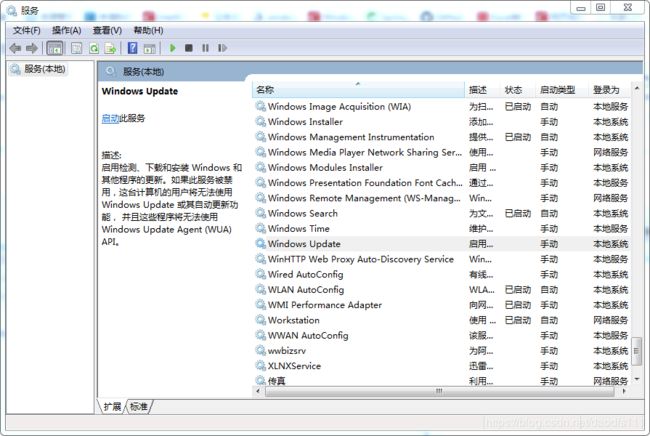
找到Windows Update,启动
现在可以安装WMF了,安装完成后一定要重启计算机。
重启计算机后安装Powershell,安装完成后就可以执行5.打包项目了