- 从功能到落地:AI Agent 平台选型的 6 大维度全解析
一、背景:AIAgent爆发式普及,企业如何科学选型?近两年,随着大语言模型(LLM)技术的快速迭代,“AIAgent”正在从实验室走向企业实际生产线。从内容生成、客户服务,到销售助手、流程调度,越来越多企业开始探索将Agent作为“智能化助手”纳入业务流程。然而市场上平台众多、能力差异巨大,企业常常面临如下难题:不知道该选国内还是国外平台?哪个平台支持私有化部署?是否能接入已有CRM/CDP系统
- 用python写一个压缩图片到指定大小的脚本
清明自在
功能测试
事情起因:本人是一名测试,单位里的测试时不时要测试上传图片的大小边界值,每次找图片都很不方便,所以我想自己写个python脚本去实现它。事情经过:经过不断百度+csdn,发现也有不少前辈有着类似的需求,也有做了类似的脚本,用的pillow库,思路是通过循环另存一张图片,如果另存后大小不符合自己的要求,就把压缩比率(参数为quality)降低再保存,思路挺好的,效果也有,但似乎不太稳定,我copy脚
- 诗||装
黎峰小峰峰
图片发自App《装》/黎峰老陈跟着他老婆在服装城倒腾服装两口子穿得乱七八糟,生意却火每天噼里啪啦,进账如流水这年头潮流太快,是个款式都爆什么工装正装休闲装情侣装透视装什么汉服和服岛服晚礼服燕尾服什么唐装西装套装泳装中山装什么皮衣大衣内衣小衣睡衣金缕衣老陈说人真他妈贱,让衣裳统治着这脱脱穿穿藏藏露露到底为啥呀我说老陈你莫装逼,穿衣服是文明咱们祖先都是穿树叶草裙过来的茹毛饮血的,那时候羞耻感多单调啊现
- 这才是一个人最好的修养
萍心超级梦想
遇到一个不干净的人,人们会在避让之余,暗暗揣测:是懒,是落魄,还是缺乏涵养。都说一个人的形象价值百万,没有人会通过你邋遢的外表去欣赏你的内在。大家都喜欢外表干净利落,办事一丝不苟的人在一起,有一个干净的圈子才是对一个人最重要的。都说人到了一定的年龄,要学会清理自己的圈子,放弃不必要的社交,要跟一群干净舒适的人在一起。人干净,心才贵。一个由内而外透着干净气息的人,更容易让人接纳,收获好人缘。有时候你
- Day 202二下| 希望阴雨天快点过去…
榴小轩妈妈正念养育日记
二年级生活第202天,3月21日,周一。居家网课的第二周,一如既往的早起,晨读,网课…似乎因为一天都在家学习,所以下午4点半后,小家伙爱干嘛就干嘛…但想想平时4点半放学回来后要吃晚饭,做作业,阅读,现在似乎很轻松呢,哈哈。今晚睡得很早,8点三刻就睡着了呢。连着两天下雨了,气温也很冷,每天都要测核酸,希望阴雨天快点过去,渴望阳光,渴望踏青!
- 2023-09-14
3298d817da64
一、六七八九——没食(十)二、六月里戴手套——保守(手)三、孔夫子搬家——尽输(书)四、孔夫子的口袋——书呆(袋)子五、石头蛋子腌咸菜——一言(盐)难尽(进)六、打破砂锅——问(纹)到底七、电线杆上插鸡毛——好大的胆(掸)子八、外甥打灯笼——照旧(舅)九、皮匠不带锥子——真(针)行十、对着窗户吹喇叭——名(鸣)声在外十一、老鼠跳到琴上——乱谈(弹)十二、老蜘蛛的肚子——净是私(丝)十三、竹林里栽柏
- SpringBoot 3.0 挥别 spring.factories,拥抱云原生新纪元
nextera-void
java开发语言springboot
Hi,各位SpringDevelopers。如果你从SpringBoot1.x或2.x的时代一路走来,那么META-INF/spring.factories这个文件对你来说一定不陌生。它就像是SpringBoot自动配置王国里一位沉默但权势滔天的“老臣”,默默地支撑着整个自动配置体系的运转。然而,在SpringBoot3.0的浪潮中,这位“老臣”被光荣地“劝退”了。这个变化绝非小题大做。它是一次深
- 软件测试基础知识总结(超详细的)
天才测试猿
测试工具职场和发展软件测试自动化测试单元测试测试用例功能测试
一、软件测试概述1、什么是软件定义:计算机系统中与硬件相互依存的一部分(程序+数据+相关文档)程序:按事先设计的功能和性能要求执行的指令序列数据:使程序能正常操纵信息的数据结构文档:与程序开发、维护和使用有关的图文资料2、软件工程的内容主要分为软件开发技术(方法+过程+工具+环境)和软件开发管理3、软件的生命周期可行性研究和计划(立项)需求分析概要设计(测试计划)详细设计(测试方案)实现(开发阶段
- SQL中EXPLAIN命令详解
FSW...
mysql数据库sql
SQL中EXPLAIN命令详解explain显示了mysql如何使用索引来处理select语句以及连接表。可以帮助选择更好的索引和写出更优化的查询语句。使用方法,在select语句前加上explain就可以了:如:explainselectsurname,first_nameforma,bwherea.id=b.id1、EXPLAINtbl_nameEXPLAINtbl_name是DESCRIBE
- 抄小说赚钱的app有哪些?(分享三款正规靠谱的小说抄写员兼职平台)
帮忙赚赏金
在这个信息爆炸的时代,文字成为了我们沟通和表达的重要工具。而抄写小说,不仅是对经典作品的致敬,也是对个人耐心和细致的考验。随着科技的发展,一些APP提供了抄写小说赚取报酬的机会,让爱好文学的人在享受阅读的同时,也能获得一定的经济回报。1、赏帮赚app正规靠谱的小说抄写员兼职平台赏帮赚app是一款手机任务悬赏平台,非常适合单干的朋友,比如学生党上班族在空闲的时间可以到赏帮赚app上去,平台上提供了大
- 用多种角度看待历史人物(单沚芊)
GY1813剑岭收白虹
用多种角度看待历史人物历史长河滚滚,出现了许多风云人物,如何评价一位历史人物,不仅要熟悉历史背景,更要用全面的角度,多元的史观去看待。一代之雄,曹操,就是一个例子。在人们的心中,他留下的大多是奸诈狡猾、阴险多疑的印象,就连在京剧中,也是赋之以“白脸”,这是一种典型的用主观感情去看待历史人物的现象,脱离了时代背景。所以,人们更应该用多种角度去看待历史人物。蔺相如,世人都认为他是一个有勇有谋的人,但也
- 好妈妈PD实战教育 S1E9
ccyz_铮荣岁月
主题:共情金句:共情让我们与孩子心连心今天周末,惯例是带姐弟俩去游泳洗澡,完成后在游玩区玩半小时。在游玩区,姐弟俩东摸摸西摸摸,玩得很开心。过了一会儿,一位可爱的小姐姐来了,看样子4岁左右,她一进来就想拿起手边的玩具钢琴玩,可是弟弟也看上了,就去抢。小姐姐试着拽住,但是弟弟比较坚定,用蛮力抢走了。小姐姐立马崩溃大哭,非常无助地望向玩手机的妈妈。妈妈迎声走过来,站在一边,有些不耐烦地说:“不要哭,哭
- 7月1日起新三板精选层可以现金申购了
于文泽
7月1号新三板精选层可以资金申购了,资金申购感觉恍如隔世。央行对债券违约提出了处置意见,去杠杆周期债务违约越来越严重,提供高收益低风险的投资品种越来越少,股票市场白酒股票很多创出了新高,确定性成为了聪明资金的共识。市场上大资金追求无风险收益,新三板精选层申购提供了新的选择。建设高质量的资本市场成为共识的今天,地产已经成为强弩之末,配置股权是分享中国经济未来红利的最好的载体。贵州茅台1500元的,有
- Golang利用Protocol Buffers优化网络通信
Golang编程笔记
Golang开发实战golang开发语言后端ai
Golang利用ProtocolBuffers优化网络通信关键词:Golang、ProtocolBuffers、网络通信、序列化、性能优化、Protobuf、gRPC摘要:在现代互联网应用中,网络通信的效率直接影响系统性能。本文将带你一步步探索如何用Golang与ProtocolBuffers(简称Protobuf)结合,优化网络通信。我们会从基础概念讲起,通过生活案例理解Protobuf的优势,
- 心情不好的时候看看这些~
一只神奇的做设计小姐姐
01爱就像蓝天白云突然暴风雨???哈哈哈哈哈哈,爱情的轮椅说换就换02爸爸,你怎么骂人呢?妈妈:你给我说清楚,是我炸了虾还是我炸了?03春天的柳絮有多烦人?近视的人+过敏的人最清楚柳絮:爱我,你怕了吗?04温馨提醒:千万不要把手伸出来或者伸进去好想握一握,简直萌出血05一次神奇的对话@萌了个包我:行行行,我知道我胖了06走路千万不要玩手机一是危险,二是真尴尬哈哈哈哈哈哈哈哈07孩子的想法,你永远不
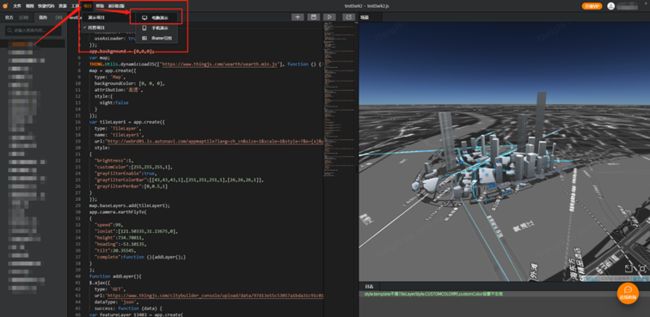
- 监控漏检率 30%?陌讯多模态算法实测优化
破解智慧城市视觉算法困境:陌讯多模态融合技术实战解析在智慧城市建设中,视觉算法作为感知层核心技术,正面临着日益严峻的挑战。传统目标检测算法在暴雨、逆光、遮挡等复杂环境下,漏检率常高达25%-40%,直接导致交通违章误判、异常事件漏报等问题。某新一线城市交管部门曾反馈,现有系统对无牌车的识别准确率不足65%,严重影响执法效率[实测数据来源]。这些痛点的核心在于传统单模态算法难以应对城市环境的动态变化
- 淘票票优惠券领取在哪里?领取方法详细介绍!
古楼
如今,线上购票已成为观影的主流方式,淘票票作为国内知名的的电影票务平台,提供了多种优惠券领取方式,让用户在享受观影乐趣的同时,也能省钱观影。本文将详细介绍淘票票优惠券的领取位置及方法。一、淘票票优惠券领取位置1.首次登录淘票票APP:新用户登录淘票票APP后,会收到一张10元的无门槛优惠券,可在购票时直接抵扣。2.会员中心:在淘票票APP的会员中心,会员可根据会员等级领取相应的优惠券。青铜会员每月
- 智慧城管新突破:陌讯动态量化技术实现端侧模型压缩20倍
2501_92487735
目标跟踪人工智能计算机视觉算法目标检测视觉检测边缘计算
开篇痛点深夜暴雨中的违规占道经营检测误报率超60%,光照反射干扰导致传统YOLOv5召回率暴跌——这是某省会城市智慧城管项目的真实困境。当算法工程师面对复杂城市场景时,环境干扰、小目标密集、实时性要求构成三重技术难关。技术解析:陌讯自适应多模态架构传统单阶段检测器在雨天场景失效的核心原因,在于固定感受野难以适应尺度突变目标。陌讯算法引入动态梯度调制机制,通过特征金字塔的跨层权重自适应调整,显著提升
- 河道污染难溯源?3步搭建陌讯实时目标检测系统
2501_92472966
目标检测人工智能计算机视觉算法视觉检测
开篇痛点「凌晨3点水泵房渗漏报警,运维人员冒雨排查却是一场误判」——这是某水务企业技术总监向我吐槽的真实案例。在智慧水务场景中,传统视觉算法面临三大死穴:水体反光干扰、微小目标漏检、边缘设备算力受限。尤其当暴雨导致水体浑浊时,OpenCV边缘检测的误报率可达35%以上。技术解析:陌讯多模态融合架构为解决复杂环境泛化问题,陌讯视觉算法提出FMT-Net(FusionMultimodalTransfo
- 今日头条极速版邀请码大全2023 全新超级邀请码一览
凌风导师
想无论何时何地都能知道最近发生的有趣事情吗,那么这里你需要今日头条极速版2023最新版。这是一款非常好用的新闻资讯类应用今日头条极速版邀请码:1168892484返点已开到最高!填错不负责,切记填对今日头条极速版邀请码:1168892484,如图所示,不要搞错了;(填写额外提成哦),通过它你可以足不出户也能知道外外界发生的一切资讯,随时随地的浏览到自己喜欢的内容。该版本和正式版不一样的是该版本全面
- 谷雨
与你相识_40fa
谷雨图片发自App文/与你相识把属于你的名字种在大地上凝聚的希望捧在手心从布谷鸟清脆的鸣唱里听见蓬勃的生机雨来了,风来了总有希望会发芽期待是一个因子留给未来依旧是未知没有结局是注定的结局温暖的回眸里你是逍遥的元素此刻的沉默是最好
- LeetCode 72. 编辑距离(Edit Distance)| 动态规划详解
72.编辑距离题目描述给你两个单词word1和word2,请计算将word1转换为word2所需的最少操作数。你可以对一个单词进行以下三种操作:插入一个字符删除一个字符替换一个字符✅示例输入:word1="horse",word2="ros"输出:3解释:horse->rorse(替换h为r)rorse->rose(删除r)rose->ros(删除e)解题思路:动态规划(DP)✅状态定义dp[i]
- go语言进阶-并发
dounine
title:go语言进阶-并发date:2020-09-0119:58:370.前言优雅的并发编程范式,完善的并发支持,出色的并发性能是Go语言区别于其他语言的一大特色。接下来,我们将从原理到应用,深入了解go并发。1.并发与并行这些经典概念,对于学过操作系统的同学或许并不陌生。并发:多个代码片段(进程、线程)轮流在一个物理处理器(单核CPU)上执行,通过快速的上下文切换,营造一种同时执行的假象,
- 李克富点评训练营86/90
张凯丽1985
【当日新文】及【作业】李克富Ⅱ“知道”经由“觉察”才能“做到”作业:(1)复习课堂上曾经讲过依次递进的四个层次:无知-自知-觉察-习惯,(2)思考并理解:只知道自己在井底是不够的,如果没有觉察到对当下状态的不满,它还是不会往外跳;(3)切记:促使一个人做出改变的不是环境而是因对环境不满而产生的欲望!⑴复习课堂上曾经讲过依次递进的四个层次:无知-自知-觉察-习惯。好记性不如烂笔头,当时课堂上我对这个
- 来樊登书店,充实生命每一天
平子1
——贺州樊登书店志愿者·平子·2018.7.19(94)生命对于每个人来说,都是极其珍贵的。如果把生命极简到“时间”这个单一维度,那么时间对于每个人来说,就成为了最宝贵的指标。你如何分配你的时间?你如何度过眼前这一秒钟?你用它来创造美好或是安于苟且?你对待时间的态度彰显你对待生命的态度。每时每刻,都要记住关注美好、创造美好、享受美好!贺州樊登书店开业在即,让我们约起,在这里肯定可以寻找到属于你的充
- 李自成兵败,逃亡途中,留下一批宝藏,成为晋商发家的资本?
史趣
一个政权的覆灭大都会留下关于宝藏的动人传说。秦亡之际,项羽“烧秦宫室,火三月不灭,收其货宝妇女而东”;西夏黑水城沦陷前夕,守城将领将城内白金八十多车连同其他珍宝埋藏起来;唐末流寇头目黄巢流动作战大半个中国,其中在广州杀胡商数万,所掠财富在其败亡后杳无音信……到了明末,也有一个宝藏传说流传很广。1644年,李自成在西安称帝,建国号“大顺”,同年四月,李自成攻下北京,崇祯皇帝自缢身亡,大明王朝大厦倾覆
- 将EXCEL或者CSV转换为键值对形式的Markdown文件
人工智能训练师
知识库数据库excel人工智能
#创建命令行参数解析器parser=argparse.ArgumentParser(description='将CSV或Excel文件转换为带标头的Markdown格式')#必需参数parser.add_argument('input_file',help='输入文件路径(CSV或Excel)')parser.add_argument('output_file',help='输出Markdown文
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- 小核桃的日常(五十二)
美呦
今天下午老公回家早,他买了排骨准备做了吃。他把排骨处理好,凉水下锅,然后就点火煮起来了。爸爸妈妈回家的时候,已经软烂熟透了,妈妈把盐放上就出锅了。小核桃吃了许多肥肉,有时候老公都跟不上他的速度,小核桃就着急的喊:“吃,吃啊。”老公顾不得与我说话,专心投喂小核桃。
- 我知道我能力不及野心 所以我在努力
北斗贰
我们如何指望群星为我们燃烧,带着我们不能回报的热情,如果爱不能相等,让我成为那爱的更多的一个,可很多时候却像隔着六千棵树,八百条河,事与冀盼有落差,恨铁不成钢恨我太自作,枇杷山没有琵琶,上清寺也没有寺,山行野宿,孤身万里,常思一二不想八九多言始于厚爱现在不想热情,也不想幽默了,长风深谷,此生辽阔,送你一只海鸥,不要轻易束手就擒。想起了鲁迅先生的一段话:“愿中国青年都摆脱冷气只是向上走,不必听自暴自
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo