- 【30天玩转python】项目实战:从零开始开发一个Python项目
爱技术的小伙子
30天玩转pythonlinux运维服务器
项目实战:从零开始开发一个Python项目在学习Python的过程中,开发一个完整的项目是非常重要的实战练习。它不仅能够帮助你巩固所学的知识,还能提高实际编程能力。本文将带领你从零开始开发一个Python项目,介绍从项目规划、环境搭建、代码实现到项目发布的完整过程。我们将以一个简单的“任务管理系统”为例,逐步讲解如何构建、测试和优化这个项目。1.项目规划1.1项目简介我们将开发一个基于命令行的任务
- PyTorch实现CNN:CIFAR-10图像分类实战教程
吴师兄大模型
PyTorchpytorchcnnCIFAR-10图像分类人工智能python卷积神经网络开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- Dubbo应用接入
weixin_34281477
javapython
2019独角兽企业重金招聘Python工程师标准>>>一、应用配置1、pom文件引入下面的jar包com.niwodai.infdubbo-cat-extend3.0.02、如果要对全局dubbo服务加监控,增加如下filter:服务提供方:服务消费方:如果只需要对单个服务加监控,增加如下filter:服务提供方:服务消费方:3、配置disconf开关,一个应用只需要配置一次。Disconf监控开
- D3D11的简单字体
x-2010
DIRECT3DD3D字体实现
本篇的任务是要先学会混合和纹理才能够做到的。这儿有几种方法能够在D3D11中实现字体显示,一个是学会使用微软想要我们使用的两个新的API,Direct2D和DirectWrite,实际上它们是很有用处的,暂不提它们的灵活性(除了不能够直接使用D3D11设备之外),它的缺点就是由于不能够直接在D3D11中使用,需要在D3D10.1的设备中使用,导致在渲染时需要在这两种设备之间切换。本篇是在混合篇基础
- 玩转Mysql系列 - 第26篇:聊聊mysql如何实现分布式锁?
「已注销」
mysql分布式数据库java服务器
Mysql系列的目标是:通过这个系列从入门到全面掌握一个高级开发所需要的全部技能。欢迎大家加我微信itsoku一起交流java、算法、数据库相关技术。这是Mysql系列第26篇。本篇我们使用mysql实现一个分布式锁。分布式锁的功能分布式锁使用者位于不同的机器中,锁获取成功之后,才可以对共享资源进行操作锁具有重入的功能:即一个使用者可以多次获取某个锁获取锁有超时的功能:即在指定的时间内去尝试获取锁
- 程序员如何玩转DeepSeek?这些实战技巧让你少走三年弯路
后端
最近路过公司茶水间,总能听见同事在聊DeepSeek。这个让两会代表们CPU烧掉的AI新贵,不仅被王毅部长点名表扬,更在程序员圈子里掀起了技术狂欢。记得上周帮朋友调试代码时,他神秘兮兮地说:"现在不搞DeepSeek,就像三年前没学Vue.js,要被时代抛弃喽!"要说DeepSeek最让人惊艳的,还得数它开源的那套"全家桶"。去年给某创业公司做技术咨询时,他们光买英伟达H100就花了七位数预算。现
- Mirror-3DGS: Incorporating Mirror Reflections into 3D Gaussian Splatting
于初见月
paper计算机视觉
Abstract3DGShassignificantlyadvanced3Dscenereconstructionandnovelviewsynthesis.However,3DGSstruggleswithaccuratelymodelingphysicalreflections,particularlyinmirrors,leadingtoincorrectreconstructionsand
- Windows 图形显示驱动开发-WDDM 3.2-用户模式工作提交(三)
程序员王马
windows图形显示驱动开发windows驱动开发
用户模式工作提交的DDIKMD实现的DDI为KMD添加了以下内核模式DDI,以实现对用户模式工作提交的支持。DxgkDdiCreateDoorbell。当UMD调用D3DKMTCreateDoorbell为HWQueue创建Ring时,Dxgkrnl会对此函数进行相应的调用,以便KMD可以初始化其Ring结构。DxgkDdiConnectDoorbell。当UMD调用D3DKMTConnectDo
- Windows 图形显示驱动开发-WDDM 3.2-自动显示切换(十)
程序员王马
驱动开发windows
电源转换序列以下示例描述了ADS系统的休眠电源转换。系统配置为连接dGPU的多路复用器。系统进入休眠状态。iGPU和dGPU都切换到了D3电源状态。系统关闭电源。用户开启系统电源。固件配置iGPU的多路复用器和iGPU在内部面板上的显示启动序列。Dxgkrnl读取最后的多路复用器配置(本例中为dGPU),并将其与使用ACPI的当前多路复用器位置(本例中为iGPU)进行比较。Dxgkrnl然后调用A
- 程序员必看!手把手教你玩转DeepSeek大模型的5个实战技巧
后端
上个月在克拉玛依云计算产业园,我亲眼见到值班工程师用DeepSeek-R1大模型自动生成油田设备监测报告,原本需要3小时的工作现在10分钟就能完成。这让我突然意识到,这个刷爆朋友圈的AI工具,已经悄悄改变了程序员的工作方式。今天就跟大家聊聊,怎么让这个"代码外挂"真正成为你的生产力加速器。最近广东15个城市的政务系统集体升级,背后的秘密武器就是DeepSeek大模型。深圳程序员48小时完成全栈适配
- datagrid数据及echarts图表导出到Excel
飞舞花下
导包:org.apache.poipoi3.9org.apache.poipoi-ooxml3.9org.apache.poipoi-scratchpad3.9jsp页面中datagrid显示的数据及echarts图表显示的代码(包含在form表单中),算了,还是贴上整个jsp算了。统计分析行政区划:示范评级:导出查询清空/***系统页面加载后初始化处理.*/$(function(){$("tab
- 小白手机Python编程指南:Pydroid 3安装与难题攻克
翟妙游Ula
小白手机Python编程指南:Pydroid3安装与难题攻克【下载地址】小白手机Python编程指南Pydroid3安装与难题攻克分享本资源包旨在帮助新手在手机上顺利搭建Python编程环境,特别针对于使用Pydroid3IDE过程中遇到的第三方库安装问题,如`matplotlib`和`Jupyter`安装失败的常见困扰提供解决方案。通过这篇详尽的指南,即使是Python编程的新手也能轻松应对安卓
- Python 流程控制终极指南:if-else 和 for-while深度解析
吴师兄大模型
python开发语言if-elsefor-whilebreakcontinue编程
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- UE发生GPU崩溃D3D丢失,真的跟硬件有关系。
虚幻叫兽
UE虚幻引擎MetaHumanue5GPU崩溃
先说一下我的配置:2022年4月全新台式机。i912900kfDDR560003070ti8G读写7000m的M.2win11,最新显卡驱动,GameReady和Studio都试过。===但是BUT===UE5每天GPU崩溃几十次,UE4比较少见。按说我这配置还可以吧,鲁大师全国排名六百多(4月8日),二百三十多万分,也算够用。但我没说运行哪个UE程序导致的GPU崩溃。也许你看出来了,问题就出在8
- AF3 squeeze_features函数解读
qq_27390023
pytorch深度学习人工智能生物信息学
AlphaFold3data_transforms模块的squeeze_features函数的作用去除蛋白质特征张量中不必要的单维度(singletondimensions)和重复维度,以使其适配AlphaFold3预期的输入格式。源代码:defsqueeze_features(protein):"""Removesingletonandrepeateddimensionsinproteinfea
- AF3 block_delete_msa函数解读
qq_27390023
深度学习人工智能python生物信息学pytorch
AlphaFold3data_transforms模块的block_delete_msa函数用于从MSA(多序列比对)中删除多个块(block)序列,以模拟MSA数据的缺失或噪声。这在训练时可能用于数据增强(防止模型对MSA过度依赖)。推理(inference)时不会使用,因为完整MSA对预测准确性很重要。源代码:#Notusedininference@curry1defblock_delete_
- 2008-2024年中国手机基站数据/中国移动通信基站数据
m0_71334485
数据#全国手机基站移动通信基站
2008-2024年中国手机基站数据/中国移动通信基站数据1、时间:2008-2024年2、来源:OpenCelliD3、指标:网络类型、网络代数、移动国家/地区、移动网络代码、区域代码、小区标识、单元标识、坐标经度、坐标纬度、覆盖范围、测量样本数、坐标可变性、平均信号强度、创建日期、更新日期4、指标说明:从OpenCelliD(世界上最大的开放式手机基站数据库)中搜集全球4935万余条基站信息,
- 玩转python: 掌握Python数据结构之字典
千益
浅显易懂玩转python数据结构python开发语言
字典(Dictionary)是Python中一种非常强大的数据结构,它以键值对(Key-ValuePair)的形式存储数据。字典的特点是快速查找、灵活存储和高效操作。想象一下字典就像一本电话簿:通过名字(键)可以快速找到对应的电话号码(值)。本文将带你深入理解字典的概念,并通过丰富的案例展示其实际应用。字典的常见方法以下是字典的20个常见方法及其功能的简要说明:方法名功能描述clear()移除字典
- Pycharm搭建CUDA,Pytorch教程(匹配版本,安装,搭建全保姆教程)_cuda12(1)
2401_84557821
程序员pycharmpytorchide
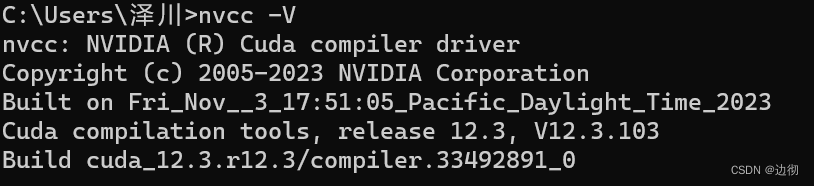
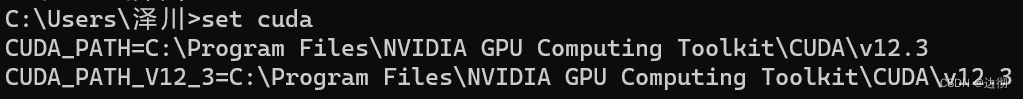
查看cuda版本输入setcuda查看环境变量如上两图即为下载成功!##二、安装Pytorch#
- 操作系统试题二
minaMoonGirl
服务器运维
1.(单选题,2.0分)下列选项中,操作系统提供给应用程序的接口是()。A.系统调用B.中断C.库函数D.原语正确答案:A2.(单选题,2.0分)批处理系统的主要缺点是()A.系统吞吐量小B.CPU利用率不高C.资源利用率低D.无交互能力正确答案:D3.(单选题,2.0分)从用户的观点看,操作系统是()。A.用户与计算机硬件之间的接口B.控制和管理计算机资源的软件C.合理地组织计算机工作流程的软件
- Python实现网络通信:Socket模块与TCP/IP协议全解析
吴师兄大模型
pythontcp/ip网络Socket模块人工智能开发语言编程
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- Vue _总结
北执南念
工作中开发总结Vuevue.js前端javascript
文章目录一Vue介绍1什么是Vue.js2MVVM二第一个例子1引入vue2html中用法3创建vue实例对象三Vue基本语法1v-text2v-bind3v-on4v-model5v-if6v-for7计算属性8组件化全局注册本地注册9生命周期10员工程序使用vue.js重构list.htmladd.htmlupdate.html四使用vue-cli搭建Vue项目1node.js的安装设置npm
- adb命令、adb shell与Linux各种命令(busybox)
猫猫猫猫猫大人
LinuxFedoraAndroid
常用的ADB命令1.显示系统中全部Android平台:androidlisttargets2.显示系统中全部AVD(模拟器):androidlistavd3.创建AVD(模拟器):androidcreateavd--name名称--target平台编号4.启动模拟器:emulator-avd名称-sdcard~/名称.img(-skin1280x800)5.删除AVD(模拟器):androidde
- Java注解说明书:从正确姿势到防坑指南,让你的代码会说话!
双囍菜菜
Javajavapython开发语言
《Java注解说明书:从正确姿势到防坑指南,让你的代码会说话!》——手把手教你玩转官方小标签,避开90%新手踩过的坑文章目录《Java注解说明书:从正确姿势到防坑指南,让你的代码会说话!》第一章:初识注解——代码世界的智能便利贴1.1注解的前世今生:从纸质标签到数字革命1.2注解的四大核心价值与实现原理第二章:基础三巨头——每个Javaer必须刻进DNA的标签2.1@Override:防手残终极护
- DeepSeek保姆级教程!零基础玩转「最强开源模型」,手把手教你成为AI高手(附实战代码+资源包)
小蛋6g
java人工智能
“2024年AI圈杀出一匹黑马——国产大模型DeepSeek!无需高端显卡,本地3步部署,小白也能玩转智能对话、代码生成!本文从原理到实战,带你解锁DeepSeek-R1-Lite-Preview,文末免费领取模型权重+调参秘籍!”---一、DeepSeek凭什么火?揭秘国产大模型的1.1开源界的“性价比之王”-低门槛部署:仅需8GB内存+普通CPU即可运行,学生党宿舍电脑也能跑-性能对标国际:在
- PyTorch 训练循环全攻略:从零到精通的深度学习秘籍
吴师兄大模型
PyTorch深度学习pytorch人工智能训练循环LLM大模型python
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- Android中的Loader机制
python资深爱好者
android
Android中的Loader机制是在Android3.0版本之后引入的一种异步加载数据的方法。以下是对Android中Loader机制的详细解释:一、Loader机制的基本概念Loader是Android提供的一种异步加载数据的机制,它可以在后台线程中执行耗时操作,并在加载完成后将数据返回给调用者。Loader机制的主要目的是在不阻塞主线程的情况下,异步地加载和处理数据。二、Loader机制的核
- 常见开源许可证
WwwwwH_PLUS
#SoftwareEngineering开源
常见开源许可证许可证允许商业使用是否必须开源适用场景MIT✅是❌否最宽松,适合开源库(如OCCT相关项目)GPL✅是✅必须强制开源,适合Linux、GNU项目LGPL✅是☑️仅限修改核心部分适用于动态库(如Qt、FFmpeg)Apache2.0✅是❌否允许专利权,适合企业(如Google)BSD3-Clause✅是❌否类似MIT,但限制广告使用
- Linux Shell脚本-分隔符问题
瑞琪姐
linux学习服务器
工作中写shell脚本时遇到读取文件并按分隔符解析每行数据,分隔符单独一行,导致通过地址参数登录数据库报错,需要将分隔符写入循环条件中。分隔符单独一行:#!/bin/bashora_data(){#设置分隔符IFS='|'#读取文件中的每一行#读取客户号变更文件并创建临时表导入clientno.txt文件格式:序号|新客户号|旧客户号whileread-rfield1field2field3do#
- 配置XTDrone时出现MAVROS与SITL通信失败解决方法-自我记录
不想写代码!!!!
python
按照的步骤配置到这一步时roslaunchpx4mavros_posix_sitl.launch出现以下报错[vehicle_spawn_ubuntu_3204_324642622304213053-5]processhasdied[pid3264,exitcode1,cmd/home/zj/catkin_ws/src/gazebo_ros_pkgs/gazebo_ros/scripts/spaw
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring