常用的CSS框架
之前在写自己的个人网站的时候,由于自己Web前端不是特别好,于是就去找相关的CSS框架来搭建页面了。
找到以下这么一篇文章(列出了很多常用的CSS框架):
- http://w3schools.wang/report/top-UI-open-source-framework-summary.html
- Bootstrap
- Semantic-ui
- Foundation
- Materialize
- Material-ui
- Phantomjs
- Pure
- Flat-ui
- Jquery-ui
- React-bootstrap
- Uikit
- Metro-ui-css
- Iview
- Layui
- Mui
- Frozenui
- AlloyUI
- W3.CSS
本篇主要是记录我用过的CSS框架,并把之前写过的笔记进行整合一下。当然是不能面面俱到的...
jquery-easyUI
其实这个已经是比较早的了,只是之前学过了一点,做过笔记才拿到这里来。毕竟可能以后还是会用到的?
什么是easyUI
我们可以看官方对easyUI的介绍:
easyUI就是一个在Jquery的基础上封装了一些组件....我们在编写页面的时候,就可以直接使用这些组件...非常方便...easyUI多用于在后台的页面上...
在学习easyUI之前,我已经学过了bootstrap这么一个前端的框架了...因此学习easyUI并不困难....大多情况下,我们只要查询文档就可以找到对应的答案了。
easyUI快速入门
首先我们得去下载easyUI的资料...
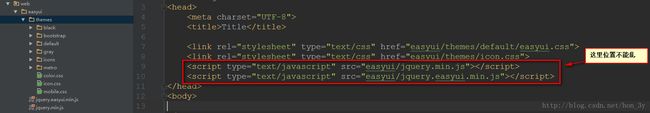
然后在我们把对应的文件导入进去项目中,如下图:
在html文件的body标签内,写上如下的代码:
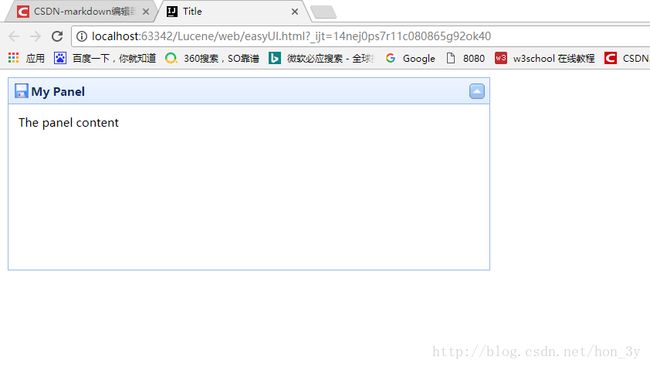
这是我的第一个EasyUI程序
效果:
关于样式的属性我们都会在data-options这个属性上设置的。
除了指定 class="easyui-panel"这样的方式来使用easyUI的组件,我们还可以使用javascript的方式来动态生成...代码如下所示:
panel content.
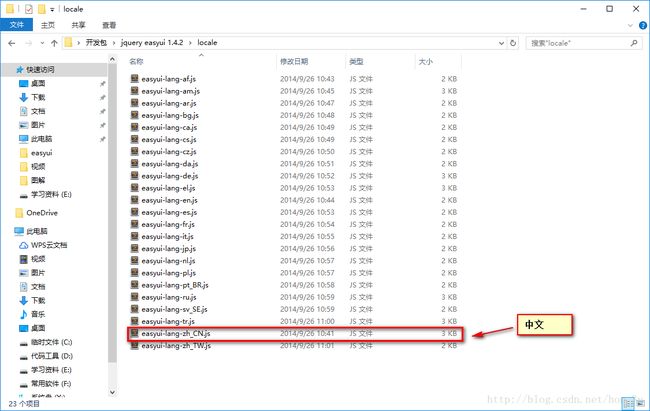
在使用easyUI的组件的时候,默认的是英文格式的。如果我们想要变成是中文格式,可以到以下的目录找到对应的JS,在项目中导入进去就行了!
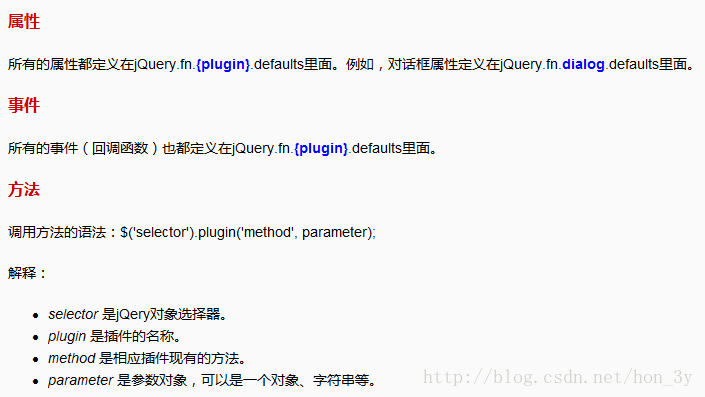
语法
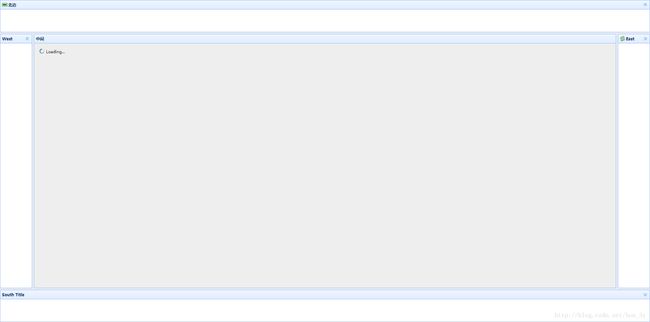
layout布局
layout能够帮助我们布局..
嵌套
当然了,我们的页面不可能只有5个模块,可能还有很多子模块。我们是可以嵌套的。如以下的代码:
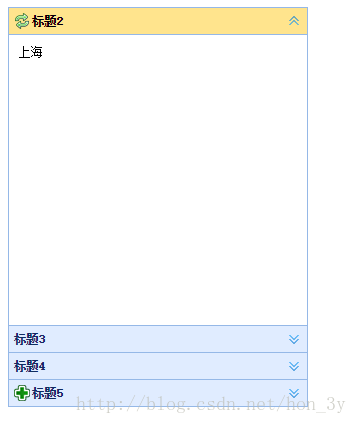
accordion分类
北京
上海
广州
深圳
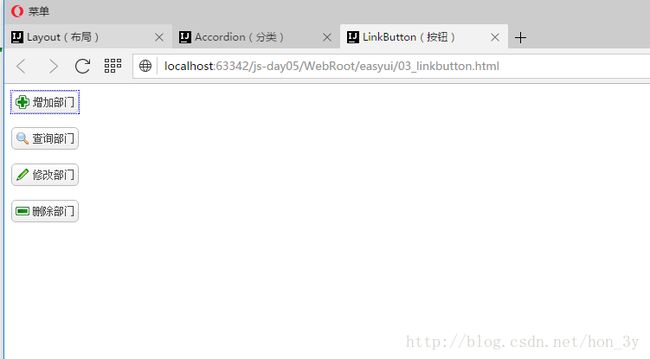
有格式的按钮linkbutton
增加部门
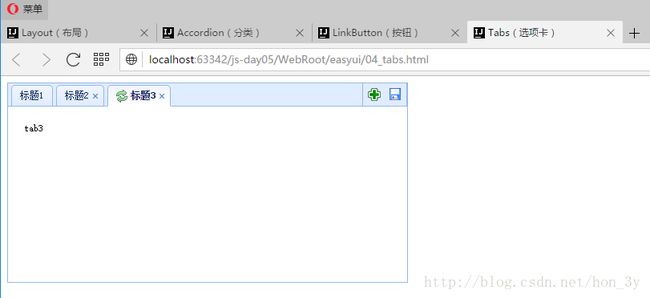
选项卡tabs
tab1
tab2
tab3
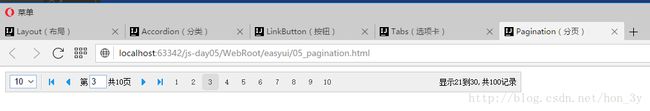
分页pagination
提示框validatebox
姓名:
邮箱:
密码:
ComboBox下拉列表框
城市:
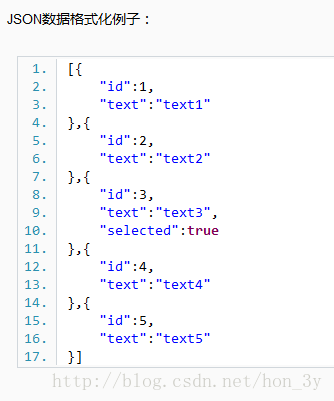
我们的json需要的格式也可以在文档中找到,我们只要对照着来写就行了。
[
{
"id":1,
"name":"北京"
},
{
"id":2,
"name":"上海"
},
{
"id":3,
"name":"广州"
},
{
"id":4,
"name":"深圳"
},
{
"id":5,
"name":"武汉"
}
]
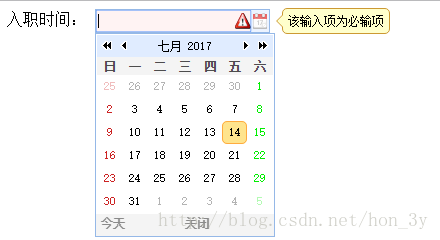
DateBox日期输入框
入职时间:
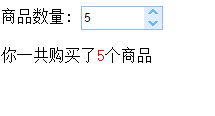
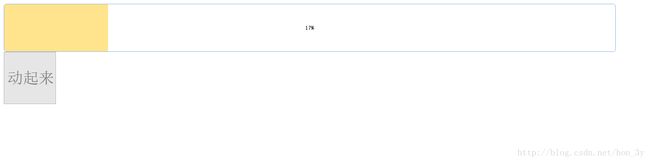
NumberSpinner数字微调
商品数量:
你一共购买了1个商品
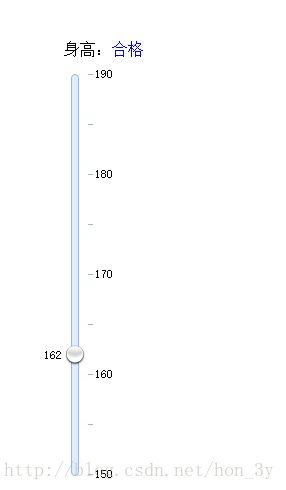
Slider滑动条
身高:
ProgressBar进度条
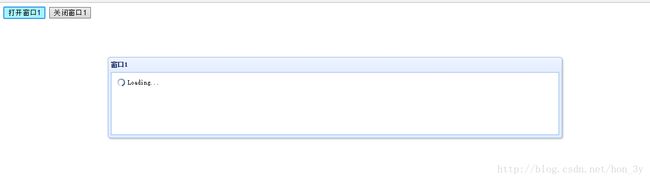
Window窗口
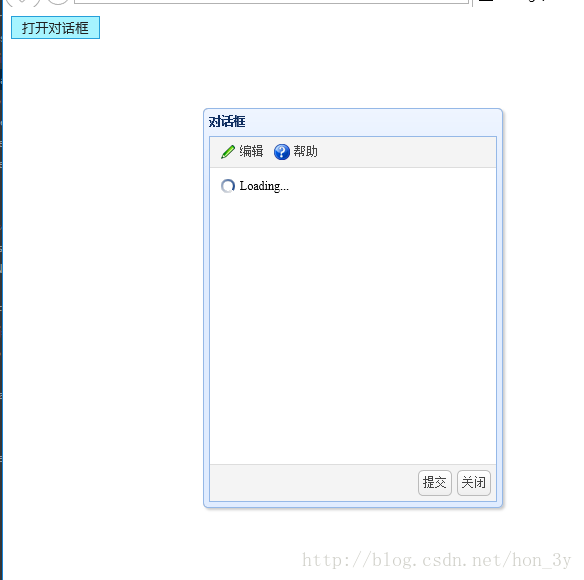
Dialog对话框窗口
Messager消息窗口
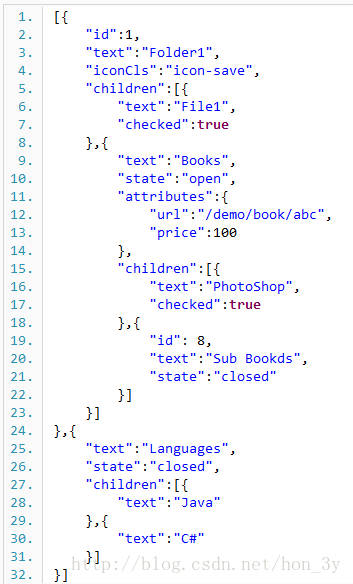
Tree树
既然我们用到了JSON,那么我们可以在手册看它需要的格式是什么:
[
{
"id":1,
"text":"广东",
"state":"closed",
"children":[
{
"id":11,
"text":"广州" ,
"state":"closed",
"children":[
{
"id":111,
"text":"天河"
},
{
"id":112,
"text":"越秀"
}
]
},
{
"id":12,
"text":"深圳"
}
]
},
{
"id":2,
"text":"湖南"
}
]
基于easyUI开发的一个综合案例模版
<%@ page language="java" pageEncoding="UTF-8"%>
练习
效果:
分页
相信我们的分页已经做得不少了,这次我们使用easyUI+Oracle+jdbc来做一个分页...【之前大都都用Mysql,这次用Oracle】
DateGrid会异步以POST方式向服务器传入二个参数:page和rows二个参数,服务端需要哪个,就接收哪个参数
- page:需要显示的页号
- rows:需要获取多少条记录
编写emp实体
package zhongfucheng.entity;
import java.io.Serializable;
import java.util.Date;
/**
* Created by ozc on 2017/7/17.
*/
public class Emp implements Serializable {
private Integer empno;
private String ename;
private String job;
private Integer mgr;
private Date hiredate;
private Integer sal;
private Integer comm;
private Integer deptno;
public Emp() {
}
public Emp(Integer empno, String ename, String job, Integer mgr, Date hiredate, Integer sal, Integer comm, Integer deptno) {
this.empno = empno;
this.ename = ename;
this.job = job;
this.mgr = mgr;
this.hiredate = hiredate;
this.sal = sal;
this.comm = comm;
this.deptno = deptno;
}
public Integer getEmpno() {
return empno;
}
public void setEmpno(Integer empno) {
this.empno = empno;
}
public String getEname() {
return ename;
}
public void setEname(String ename) {
this.ename = ename;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
public Integer getMgr() {
return mgr;
}
public void setMgr(Integer mgr) {
this.mgr = mgr;
}
public Date getHiredate() {
return hiredate;
}
public void setHiredate(Date hiredate) {
this.hiredate = hiredate;
}
public Integer getSal() {
return sal;
}
public void setSal(Integer sal) {
this.sal = sal;
}
public Integer getComm() {
return comm;
}
public void setComm(Integer comm) {
this.comm = comm;
}
public Integer getDeptno() {
return deptno;
}
public void setDeptno(Integer deptno) {
this.deptno = deptno;
}
}
编写EmpDao
使用Oracle的语法来实现分页...!
public class EmpDao {
public int getPageRecord() throws SQLException {
QueryRunner queryRunner = new QueryRunner(JDBCUtils.getDataSource());
String sql = "SELECT COUNT(EMPNO) FROM EMP";
String count = queryRunner.query(sql, new ScalarHandler()).toString();
return Integer.parseInt(count);
}
public List getList(int start, int end) throws SQLException {
QueryRunner queryRunner = new QueryRunner(JDBCUtils.getDataSource());
String sql = "SELECT *FROM (SELECT rownum rownumid,emp.* FROM emp WHERE rownum <= ?) xx WHERE xx.rownumid> ?";
List list = (List) queryRunner.query(sql, new Object[]{end, start}, new BeanListHandler(Emp.class));
return list;
}
}
编写EmpService
得到对应的分页数据,封装到分页对象中!
public class EmpService {
private EmpDao empDao = new EmpDao();
public Page getPageResult(int currentPage) throws Exception {
Page page = new Page(currentPage, empDao.getPageRecord());
List empList = empDao.getList(page.getStartIndex(), page.getLinesize() * currentPage);
page.setList(empList);
return page;
}
}
处理请求的Servlet
接收page参数,如果为空,就设置为1
把得到的分页数据封装成datagrid要的格式,返回给浏览器!
protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
try {
//调用service
EmpService empService = new EmpService();
//设置编号方式
request.setCharacterEncoding("UTF-8");
/*获取客户端传递进来的参数,easyUI使用的是page参数*/
String pageStart = request.getParameter("page");
if (pageStart == null || pageStart.length() == 0) {
pageStart = "1";
}
int currentPage = Integer.parseInt(pageStart);
Page pageResult = empService.getPageResult(currentPage);
Map map = new HashMap();
map.put("total", pageResult.getTotalRecord());
map.put("rows", pageResult.getList());
//使用第三方工具将map转成json文本
JSONArray jsonArray = JSONArray.fromObject(map);
String jsonJAVA = jsonArray.toString();
//去掉二边的空格
jsonJAVA = jsonJAVA.substring(1,jsonJAVA.length()-1);
System.out.println("jsonJAVA=" + jsonJAVA);
//以字符流的方式,将json字符串输出到客户端
response.setContentType("text/html;charset=UTF-8");
PrintWriter pw = response.getWriter();
pw.write(jsonJAVA);
pw.flush();
pw.close();
} catch (Exception e) {
e.printStackTrace();
}
}
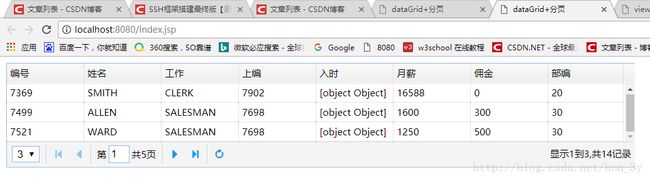
JSP页面显示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
dataGrid+分页
效果:
BootStrap
BootStrap这个CSS框架是非常火的,现在已经更新到了BootStrap4了,我在个人网站中也有用到它。
它还有其他的组件的,比如:BootStrap-Validation等,用到相关的组件时不妨查查有没有该对应的。
中文教程:http://w3schools.wang/bootstrap/bootstrap_tutorial.html
下面我就截取以慕课网的案例的代码了:
最近在学bootStrap,在慕课网中有这么一个例子....感觉以后会用到这些代码。保存起来。
现代浏览器博物馆
Google Chrome 使用最广的浏览器
Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。
该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。


Mozilla Firefox 美丽的狐狸
Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器,
使用Gecko引擎(非ie内核),支持多种操作系统如Windows、Mac和linux。
Safari Mac用户首选
Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器,使用了KDE的KHTML作为浏览器的运算核心。
Safari在2003年1月7日首度发行测试版,并成为Mac OS X v10.3与之后的默认浏览器,也是iPhone与IPAD和iPod touch的指定浏览器。


Opera 小众但易用
Opera浏览器,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器。
是跨平台浏览器可以在Windows、Mac和Linux三个操作系统平台上运行。.
IE 你懂的
Internet Explorer,原称Microsoft Internet Explorer(6版本以前)和Windows Internet
Explorer(7,8,9,10版本),
简称IE,是美国微软公司推出的一款网页浏览器。它采用的排版引擎(俗称内核)为Trident。

Bootstrap 模态框避免点击背景处关闭:
解决方法(摘抄自:http://blog.csdn.net/gloomy_114/article/details/51611734):
- 在HTML页面中编写模态框时,在div初始化时添加属性 aria-hidden=”true” data-backdrop=”static”,即可。。
- 在需要显示模态框,初始化时,$(‘#myModal’).modal({backdrop: ‘static’, keyboard: false}); 其中 ,backdrop:’static’指的是点击背景空白处不被关闭; keyboard:false指的是触发键盘esc事件时不关闭。
Materialize
这个也是很好看的CSS框架,具体的用法跟BootStrap是差不多的,会了BootStrap这个也就看文档来用了,没什么特别的地方的。
官网:http://materializecss.com
如果文章有错的地方欢迎指正,大家互相交流。习惯在微信看技术文章,想要获取更多的Java资源的同学,可以关注微信公众号:Java3y