Vue.js实战——封装浏览器录音组件_6
一、目标
1、使用vue.js作为前端javascript框架,结合html5+ES6语法,在移动端Chrome浏览器中,完成兼容Android和iOS的录音功能;
2、基于一般项目的诉求,封装成可复用的录音组件;
二、步骤
1、基于上篇博文(Vue.js实战——封装浏览器拍照组件_5)搭建的项目框架(geo_location6),复制粘贴生成geo_location7项目;
2、录音的核心组件解析:
1)录音组件核心代码Recorder.js如下(生成wav格式的音频文件,代码里面有比较详尽的注释):
export default class Recorder {
constructor(stream, config) {
//兼容
window.URL = window.URL || window.webkitURL;
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia;
config = config || {};
config.sampleBits = config.sampleBits || 16; //采样数位 8, 16
config.sampleRate = config.sampleRate || 8000; //采样率(1/6 44100)
this.context = new (window.webkitAudioContext || window.AudioContext)();
this.audioInput = this.context.createMediaStreamSource(stream);
this.createScript = this.context.createScriptProcessor || this.context.createJavaScriptNode;
this.recorder = this.createScript.apply(this.context, [4096, 1, 1]);
this.audioData = {
size: 0, //录音文件长度
buffer: [], //录音缓存
inputSampleRate: this.context.sampleRate, //输入采样率
inputSampleBits: 16, //输入采样数位 8, 16
outputSampleRate: config.sampleRate, //输出采样率
oututSampleBits: config.sampleBits, //输出采样数位 8, 16
input: function (data) {
this.buffer.push(new Float32Array(data));
this.size += data.length;
},
compress: function () { //合并压缩
//合并
let data = new Float32Array(this.size);
let offset = 0;
for (let i = 0; i < this.buffer.length; i++) {
data.set(this.buffer[i], offset);
offset += this.buffer[i].length;
}
//压缩
let compression = parseInt(this.inputSampleRate / this.outputSampleRate);
let length = data.length / compression;
let result = new Float32Array(length);
let index = 0, j = 0;
while (index < length) {
result[index] = data[j];
j += compression;
index++;
}
return result;
},
encodeWAV: function () {
let sampleRate = Math.min(this.inputSampleRate, this.outputSampleRate);
let sampleBits = Math.min(this.inputSampleBits, this.oututSampleBits);
let bytes = this.compress();
let dataLength = bytes.length * (sampleBits / 8);
let buffer = new ArrayBuffer(44 + dataLength);
let data = new DataView(buffer);
let channelCount = 1;//单声道
let offset = 0;
let writeString = function (str) {
for (let i = 0; i < str.length; i++) {
data.setUint8(offset + i, str.charCodeAt(i));
}
};
// 资源交换文件标识符
writeString('RIFF');
offset += 4;
// 下个地址开始到文件尾总字节数,即文件大小-8
data.setUint32(offset, 36 + dataLength, true);
offset += 4;
// WAV文件标志
writeString('WAVE');
offset += 4;
// 波形格式标志
writeString('fmt ');
offset += 4;
// 过滤字节,一般为 0x10 = 16
data.setUint32(offset, 16, true);
offset += 4;
// 格式类别 (PCM形式采样数据)
data.setUint16(offset, 1, true);
offset += 2;
// 通道数
data.setUint16(offset, channelCount, true);
offset += 2;
// 采样率,每秒样本数,表示每个通道的播放速度
data.setUint32(offset, sampleRate, true);
offset += 4;
// 波形数据传输率 (每秒平均字节数) 单声道×每秒数据位数×每样本数据位/8
data.setUint32(offset, channelCount * sampleRate * (sampleBits / 8), true);
offset += 4;
// 快数据调整数 采样一次占用字节数 单声道×每样本的数据位数/8
data.setUint16(offset, channelCount * (sampleBits / 8), true);
offset += 2;
// 每样本数据位数
data.setUint16(offset, sampleBits, true);
offset += 2;
// 数据标识符
writeString('data');
offset += 4;
// 采样数据总数,即数据总大小-44
data.setUint32(offset, dataLength, true);
offset += 4;
// 写入采样数据
if (sampleBits === 8) {
for (let i = 0; i < bytes.length; i++, offset++) {
let s = Math.max(-1, Math.min(1, bytes[i]));
let val = s < 0 ? s * 0x8000 : s * 0x7FFF;
val = parseInt(255 / (65535 / (val + 32768)));
data.setInt8(offset, val, true);
}
} else {
for (let i = 0; i < bytes.length; i++, offset += 2) {
let s = Math.max(-1, Math.min(1, bytes[i]));
data.setInt16(offset, s < 0 ? s * 0x8000 : s * 0x7FFF, true);
}
}
return new Blob([data], {type: 'audio/wav'});
}
};
}
//开始录音
start() {
this.audioInput.connect(this.recorder);
this.recorder.connect(this.context.destination);
//音频采集
let self = this;
this.recorder.onaudioprocess = function (e) {
self.audioData.input(e.inputBuffer.getChannelData(0));
};
};
//停止
stop() {
this.recorder.disconnect();
};
//获取音频文件
getBlob() {
this.stop();
return this.audioData.encodeWAV();
};
//回放
play(audio) {
audio.src = window.URL.createObjectURL(this.getBlob());
};
//清理缓存的录音数据
clear() {
this.audioData.buffer = [];
this.audioData.size = 0;
};
static throwError(message) {
console.log("Error:" + message);
throw new function () {
this.toString = function () {
return message;
}
};
};
static canRecording() {
return (navigator.getUserMedia != null);
}
static get(callback, config) {
if (callback) {
if (Recorder.canRecording()) {
navigator.getUserMedia(
{audio: true}, //只启用音频
function (stream) {
let rec = new Recorder(stream, config);
callback(rec);
},
function (error) {
switch (error.code || error.name) {
case 'PERMISSION_DENIED':
case 'PermissionDeniedError':
Recorder.throwError('用户拒绝提供信息。');
break;
case 'NOT_SUPPORTED_ERROR':
case 'NotSupportedError':
Recorder.throwError('浏览器不支持硬件设备。');
break;
case 'MANDATORY_UNSATISFIED_ERROR':
case 'MandatoryUnsatisfiedError':
Recorder.throwError('无法发现指定的硬件设备。');
break;
default:
Recorder.throwError('无法打开麦克风。异常信息:' + (error.code || error.name));
break;
}
});
} else {
Recorder.throwError('当前浏览器不支持录音功能。');
return;
}
}
};
}
2)注意点:
a、音频格式有很多种,常见的有wav/mp3/amr等。其中部分是专有版权,比如mp3。wav是微软制定的标准,amr是微信内置语音的音频格式。网上比较常见的是使用wav和mp3格式处理、转换的逻辑代码,比如上述核心代码就是生成一个wav音频文件。但是amr具有文件特别小的优点。如果系统后台要同时处理原生web端和微信平台生成的音频文件,上述代码可以考虑改成直接生成amr音频格式(留待你去实现)。我们项目目前采用的是前端生成wav,然后后台识别是amr还是wav,如果是wav,则解码成amr再进行业务处理;
b、音频协议非常复杂,每个格式都有专门的协议,目前有个FFmpeg开源框架(软件包)对各个音频格式进行转换,可以作为验证工具在项目中使用。实际考虑到性能和安全性,均需要通过解析代码实现,而不是通过shell命令调用FFmpeg来实现;
c、采样位数(8/16,代表单声道和双声道)和采样率很重要,关系到最后能不能通过前辈们贡献的代码来转换和编解码。目前我只看到有解析双声道和采样率为8000的wav音频的C语言代码。但是这种采样位数和采样率的wav音频文件较大,网络传输比较占流量,需要做好取舍。
3)核心录音组件封装比较完美,但是代码里面有太多的协议相关的实现细节,对外提供时,API不易被理解,所以再封装了一层。
record-sdk.js代码如下:
import Recorder from "./Recorder";
export default class Record {
startRecord(param) {
let self = this;
try {
Recorder.get(rec => {
console.log("init recorder component now.");
self.recorder = rec;
self.recorder.start();
console.log("start record now.");
param.success("record successfully!");
});
} catch (e) {
param.error("record failed!" + e);
}
}
stopRecord(param) {
console.log("stop record now.");
let self = this;
try {
let blobData = self.recorder.getBlob();
param.success(blobData);
} catch (e) {
param.error("record stop failed!" + e);
}
}
play(audio) {
console.log("start play record now.");
let self = this;
try {
self.recorder.play(audio);
console.log("play successfully.");
} catch (e) {
console.log("play record failed!" + e);
}
}
}只暴露录音,停止录音和播放录音3个基本功能。其中停止录音时,可以获取对应的音频文件对象。
3、编写录音的功能代码。需要新增文件清单:
src/pages/record.html
src/components/Record.vue
src/js/record.js
src/commons/record-sdk.js
src/commons/Recorder.js
并同时修改webpack.config.js文件以集成录音功能代码。源码详见:geo_location7,此处仅列举下关键源码:
1)src/components/Record.vue关键代码如下:
Click following button to record voice:
Current voice player is:
其中,是添加了一个html5原生的音频播放器。
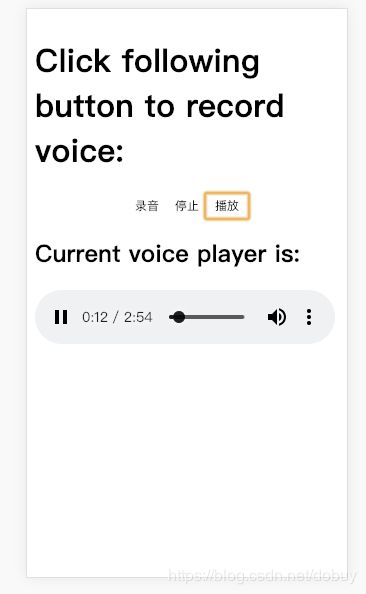
4、全部代码编写完毕后,执行命令npm run dev开始调试运行效果,主界面如下:
5、点击”录音”按钮,浏览器会出现如下弹框:
5、点击”允许”按钮,授权获取浏览器录音权限,会出现如下正在录音的标志。
6、随便说几句话,点击“停止”按钮,停止录音。再点击"播放"按钮。会出现音频播放器,并同时播放你刚才录制的音频。
三、总结
1、音频处理尤其复杂,建议尽量用已有的开源库和前辈的经验去处理,不要重复造轮子;
2、要注意vue.js中的v-if和v-show的区别,v-show相当于标签的display:none,表明div内的所有组件已经加载过了,只是不可见,而v-if后面的布尔值变化时,会重新加载生成dom树。本例中点击播放时,需要显示播放器,并立即播放,如果使用v-if则会出现第一次点击播放时,里面的audio组件还没初始化完成,导致找不到audio组件而报错。
4、参考资料
[1] https://www.cnblogs.com/blqw/p/3782420.html
[2] https://blog.csdn.net/bzhou0125/article/details/46444201
[3]https://blog.csdn.net/wulinbanxia/article/details/73521325
上一篇:Vue.js实战——封装浏览器拍照组件_5 下一篇:Vue.js实战——开源ToggleSwitch组件_7