flash 游戏设计笔记:切割位图技术
今天探讨一下这个关于切割位图的技术,关于这个做法,其实很简单。我将其定义为两种常见的切割技术,第一种为一维切割,第二种为二维切割。将不同切割出来的图片保存在数组当中。
下载地址:文件下载地址
一维切割:如contain[图片编码]
二维切割:如contain[方向][步数]
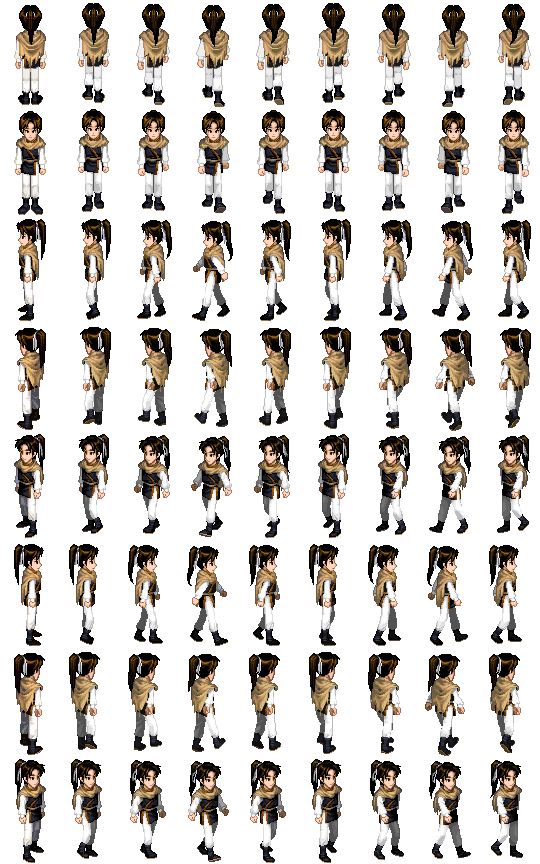
应用在我们做一张RPG图的时候会应用到这种技术。从这张网上下载的图片可以看出,这种图有8个方向,属于8方图。
从这张图片我们可以看出,它排列就像一个二维数组阵列。 我们创建一个数组二维数组将这些图片储存起来,变成一个二维数组。
在As3里面做法,其中一种思路就是把这张图片进行复制,按比例,宽度和大小进行存取。最后,可以看到数组变成了:
如contain[方向][步数]
假设 第一张图,那么contain[0][0] 就代表第一行,第一列的图片,同理contain[1][0]就是第二行,第一列的图片。这样做一个目的是把数组的第一个数设计为方向,而第二个数设计为步数。
下面是切割二维的做法封装成一个类:
package { /* 切割位图类,返回一个二维数组*/ import flash.display.Sprite; import flash.display.Bitmap; import flash.display.BitmapData; import flash.geom.*; public class BitmapSplice extends Sprite { public var contain:Sprite=new Sprite();//容器 //public var direction:uint;//方向 private var titleWidth:uint;//图片元件分取的宽 private var titleHeight:uint;//图片元件分取的高 private var bitmapdata:BitmapData;//位图源图像 private var Step:Array=new Array();//存取步数数组 public function BitmapSplice(bitmapdata:BitmapData,titleWidth:uint,titleHeight:uint) { this.bitmapdata=bitmapdata; this.titleWidth=titleWidth; this.titleHeight=titleHeight; } //进行切割 public function Splice():Array { var iWidth:int=this.bitmapdata.width /this.titleWidth; var iHeight:int=this.bitmapdata.height /this.titleHeight; for (var i:uint=0; i < titleHeight; i++) { var array:Array=new Array(); for (var j:uint=0; j < titleWidth; j++) { var tempBMP:BitmapData=new BitmapData(iWidth,iHeight,true,0x00000000); tempBMP.copyPixels(bitmapdata,new Rectangle(j * iWidth,i * iHeight,iWidth,iHeight),new Point(0,0)); array.push(tempBMP); } this.Step.push(array); } bitmapdata.dispose(); return this.Step; } } }
接下来,我们要进行一个测试,测试让切割出来的图片可以通过键盘产生位移。
写一个control类用于控制人物移动,在控制的时候,我们采用的方法就是addchild 的同时,同时也删除容器中的图片。这样做法为了减轻内存的占用。当步数超过了数组宽度的时候,我们让其变为原来1,这样就确保位图在同一个区域里面移动,它就像指针一样,在一个区间里面运动;【0,1,2,3,4,5,6,7,8,9】 移动步数递增,图片也相应发生改变。原理就是这样。
imgae[方向][步数]
package { import flash.display.Stage; import flash.events.*; import flash.display.Sprite; import flash.display.Bitmap; import flash.display.BitmapData; import com.hero.ImageManager.*; public class Control extends EventDispatcher { private var sence:Sprite; private var Images:Array; private var direction:uint=1;//方向 private var step:uint=1;//步数 private var vx:int=0; private var vy:int=0; private var speed:int=10; private var n_step:uint; private var player:Sprite=new Sprite(); public function Control(stage:Stage,sence:Sprite,Images:Array,n_step:uint) { KEY.init(stage);//键盘初始化 this.sence=sence;//场景 this.Images=Images; this.n_step=n_step; this.sence.addChild(player); player.x=250; player.y=150; stage.addEventListener(Event.ENTER_FRAME,Run);//使用stage才可以进行监听 } private function Run(event:Event):void { while (player.numChildren>0) { player.removeChildAt(0); } player.addChild(new Bitmap(Images[direction][step])); keyboardListener(); } private function keyboardListener():void { if (KEY.isDown(KEYID.VK_UP) && KEY.isDown(KEYID.VK_LEFT)) { goLeftAndTop(); } else if (KEY.isDown(KEYID.VK_UP) && KEY.isDown(KEYID.VK_RIGHT)) { goRightAndTop(); trace("d"); } else if (KEY.isDown(KEYID.VK_DOWN) && KEY.isDown(KEYID.VK_LEFT)) { goLeftAndDown(); } else if (KEY.isDown(KEYID.VK_DOWN) && KEY.isDown(KEYID.VK_RIGHT)) { goRightAndDown(); } else if (KEY.isDown(KEYID.VK_UP)) { goUP(); } else if (KEY.isDown(KEYID.VK_DOWN)) { goDown(); } else if (KEY.isDown(KEYID.VK_LEFT)) { goLeft(); } else if (KEY.isDown(KEYID.VK_RIGHT)) { goRight(); } else if (!KEY.isDown(KEYID.VK_LEFT) && !KEY.isDown(KEYID.VK_UP) && !KEY.isDown(KEYID.VK_RIGHT) && !KEY.isDown(KEYID.VK_DOWN)) { stand(); } } private function goLeftAndTop():void { go(-1,-1,3); } private function goRightAndTop():void { go(1,-1,6); } private function goLeftAndDown():void { go(-1,1,4); } private function goRightAndDown():void { go(1,1,7); } private function goUP():void { go(0,-1,0); } public function goDown():void { go(0,1,1); } private function goLeft():void { go(-1,0,2); } private function goRight():void { go(1,0,5); } private function stand():void { vx=0; vy=0; step=0; } private function go(_xv:int,_yv:int,direction:uint):void { this.direction=direction; vx = _xv*speed; vy = _yv*speed; step++; if (step>n_step-1) { step=1; } player.x+=vx; player.y+=vy; sence.x -= vx; sence.y -= vy; } } }
主要类的运行。test。as
package { import flash.display.Sprite; import flash.display.DisplayObject; import flash.display.BitmapData; import flash.display.Bitmap; import flash.events.*; import com.hero.ImageManager.*; public class Test extends Sprite { private var bit:BitmapSplice; private var Images:Array; private var sence:Sprite=new Sprite();//场景类,设计为容器 private var mycontrol:Control; public function Test() { sence.addChildAt(new Bitmap(new Sence1(0,0)),0); bit=new BitmapSplice(new player(0,0),9,8);//player 类为库链接的位图 Images=bit.Splice();//分割二维数组 mycontrol=new Control(stage,sence,Images,9); addChild(sence);//位图容器初始化 addEventListener(Event.ENTER_FRAME,Run); } private function Run(event:Event):void { } } }
KEY类用于键盘监控时候使用
package com.hero.ImageManager { /*键盘按键判断类. 使用时先初始化要监听的对象.再判断哪个键被按下了. KEY.init(stage); KEY.isDown(40);返回true或false */ import flash.events.Event; import flash.events.KeyboardEvent; import flash.display.DisplayObject; public class KEY { private static var keyObj:KEY = null; private static var keys:Object; public static function init(_stage:DisplayObject):void { if (keyObj == null) { keys = {}; _stage.addEventListener(KeyboardEvent.KEY_DOWN, KEY.keyDownHandler); _stage.addEventListener(KeyboardEvent.KEY_UP, KEY.keyUpHandler); } } public static function isDown( keyCode:uint ):Boolean { return keys[keyCode]; } private static function keyDownHandler( e:KeyboardEvent ):void { keys[e.keyCode] = true; trace( keys[e.keyCode]); } private static function keyUpHandler( e:KeyboardEvent ):void { delete keys[e.keyCode]; } } }
下面类为键盘值的声明
package com.hero.ImageManager { public final class KEYID { public static const VK_LEFT:uint = 37; public static const VK_UP:uint = 38; public static const VK_RIGHT:uint = 39; public static const VK_DOWN:uint = 40; } }