一款App,从设计稿到切图(Android篇)
转自:http://www.ui.cn/detail/79573.html
Part 1 基础概念
① 你需要知道的一些铺垫:
手机分辨率:分辨率就是手机屏幕的像素点数,类似480*800、720*1280、1080*1920这个意思……
手机屏幕尺寸:手机对角线的物理尺寸,单位是英寸;比如小米4的尺寸就是5英寸,IPhone 6的尺寸就是4.7英寸……
手机屏幕密度:dpi或PPI,每英寸的像素点数,数值越高显示的越逼真细腻。下面是屏幕密度的计算方法~可以尝试算算自己手机的屏幕密度~
②Android自身设定的屏幕密度
安卓尺寸众多,按每个屏幕去适配肯定不现实;
所以为了解决这个问题,安卓手机屏幕有自己初始的固定密度,安卓会根据这些屏幕不同的密度自己进行适配。这一点内容掌握到能满足自己设计工作需要就可以了……
以下是Android的密度划分以及代表的分辨率,这里你可以发现已经和设计稿尺寸和切图输出开始挂钩了……
你需要了解IPhone各个版本的手机屏幕密度:
IPhone 4/4s/5/5s/5c/6 ≈320dpi
你会发现单从屏幕密度来说,IPhone可以算是超高密度了。
下面来说说这几个密度:
LDPI 120dpi 低密度 不考虑这个了,消失了……
MDPI 160dpi 中密度 这个目前少见……
HDPI 240dpi 高密度 常见
xHDPI 320dpi 超高密度 常见
xxHDPI 480dpi 超超高密度 常见
xxxHDPI 640dpi 超超高密度 Android4.3推出了对此密度的支持,也就是平板电视的4K分辨率你的切图会根据这几个密度来决定输出多少套~
Part2 标注切图
你需要知道的Android的一些开发使用的单位:
dp:android开发使用的单位,其实相当于一种比例换算单位,它可以保证控件在不同密度的屏幕上按照这个比例单位换算显示相同的效果。
sp:android开发使用的文字单位,和dp差不多,也是为了保证文字在不同密度的屏幕上显示相同的效果。
①标注设计稿时,使用px还是dp和sp?
答:和安卓工程师沟通,推荐使用dp和sp进行标注。但目前很多设计师对dp和sp这个单位并不理解,所以有些设计师提供设计稿的时候依旧使用px进行标注,这一点去和你的搭档工程师进行沟通,如果不影响他开发以及他能换算清楚的前提下,你可以考虑使用Px,但是我并不推荐。
这里要记住一点(你只需要记住能帮助你工作就可以):
当屏幕密度为MDPI(160PPI)时,1dp=1px
当屏幕密度为MDPI(160PPI)时,1sp=1px
像素字号=屏幕密度/160 * sp字号 可以根据这个去算算设计稿中的像素字号标注为sp是多少,比如xHDPI下,36px的字标注为sp就是18sp,以此类推。
按照不同的屏幕密度换算,也就是下图所示的意思:
②使用哪种尺寸做设计稿?
答:通过上图你会发现,xHDPI下,倍数关系为2,而且xHDPI就目前的市场来看,还算属于主流机型;这样无论是标注,还是主流机型都能兼顾的到,所以推荐使用720*1280尺寸做设计稿,这样即使你标注的是px,工程师也可以换算的比较方便。
现在有一种情况比较普遍,公司做了IOS版本的设计稿,现在要给安卓用,应该怎么办?
IPhone的屏幕密度已经达到xHDPI了,通常用750*1334的IP 6尺寸做设计稿;理论上,IP 6的切图其实可以给xHDPI使用;和我们的安卓工程师沟通,要求是把IP 6的设计稿更改尺寸到720尺寸下,对各个控件进行微调,重新提供标注。也就是说,我需要提供两套标注,一套给IOS的标注,一套给Android的标注。(这是我目前搭档的要求,实际情况根据自身环境决定)
③:你需要提供几套切图资源?
答:理论状态下,如果你想兼顾到目前还存在的各个机型,应该为不同的密度提供不同尺寸大小的切图。
但这无疑提升了巨大的工作量,而且还可能浪费很大的资源空间,实际上,很多机型已经不占有主流市场了,而且很多奇葩的分辨率也没必要去考虑适配,所以,具体输出几套需要看公司的产品需求而定。
通常我是这么干的:
选取最大尺寸提供一套切片资源,交给工程师处理,适配到各个屏幕密度。
这里要注意,这个“最大尺寸”,指的并不是目前市面上Android手机出现过的最大尺寸,而是指目前流行的主流机型中的最大尺寸,这样可节省很大的资源控件。关于最大尺寸选取多少,你需要和你们的安卓工程师沟通,每个安卓工程师对这个问题的结论并不同。
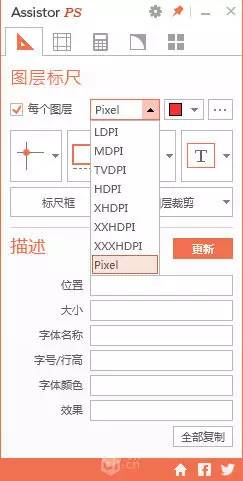
其实现在Assistor PS这个PS外挂对输出不同屏幕密度的切片处理的非常方便,其实也没有想象中那么巨大的工作量。
安卓最小可操作尺寸
48dp:这和IOS的最小点击区域性质是一样的,都是考虑到手指点击的灵敏性的问题,设计可点击控件的时候要考虑到这一点,关于这个设计文档里已经明确解释了,更多的内容可以去下载设计文档查看。
安卓设计使用的字体:
方正兰亭黑简体 没发现和手机字体效果完全一样的字体,如果做设计稿的话,兰亭黑比较接近,可以考虑使用。
西文字体:Roboto Android西文默认字体。
这里感谢 @bigyang 提供的字体:在Android 5.0之后,使用的是思源黑体,字体文件有2个名称,“source han sans”和“noto sans CJK”。
思源黑体是Adobe和Google领导开发的开源字体,支持繁简日韩,有7种字体粗细可以自己去下载,我这里就不上传了,毕竟LZ行事作风比较粗狂,设计稿也不是十分在乎和手机效果一模一样~
Part3 工作的一些方法
这部分不仅仅局限在Android平台,说的是一种工作方式
Q1:IOS的切片怎么提供给工程师?
答:在前面,我们知道了怎么切片,但是一款APP,少说也有几十个界面,难道你要把所有界面的切片资源放到一起给工程师吗?
关于这一点,我和IOS工程师进行了沟通,其实我现在是把所有的图放到一个文件夹给他的,因为我们的产品需要的切片并不多,而且我们搭档很久了,我的命名习惯和分类习惯他都已经熟悉了,很容易就找到;
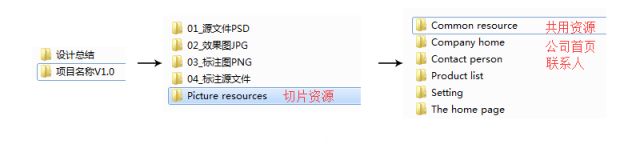
理论上,最好的方式是每一个页面的切片资源单独放在一个文件夹里面,文件夹命好名,这样工程师可以直接套页面使用了,如下图:
大致是这个意思,最后的文件夹我就不一一翻译了,你懂就行;因为我以前也写过一点程序,所以不习惯用中文命名文件夹和文件了。然后你的@2x,@3x的切片资源放到对应的文件夹内就可以了。
这个是我个人的工作习惯,不过你可以考虑要不要这么做;如果你和工程师关系不错,并且是一对好基友,那其实没必要搞这么多文件夹。
但是如果你做的产品切片资源很多,而且公司有需要比较正规的工作流程,建议你可以考虑这种方式。不过可能会增加你的工作量,自己取舍吧。
Q2:Android的切片怎么提供给工程师?
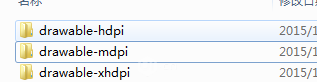
答:IOS的切片有@2x,@3x之分,那么Android的切片根据dpi的不同,其实和IOS的类似,只不过是按照dpi来进行资源文件夹的命名,如下图:
根据不同的分辨率进行切片归类,但是你看到了,如果切片特别多,提供三套甚至更多套岂不是要累死了?
目前我使用的办法就是只提供最大分辨率的切片,交给安卓工程师自己去缩放适配其他分辨率吧,所以和你的搭档沟通一下。其实现在绝大多数公司限于人力物力的限制,没有这么严格的工作方式,基本上就是一个文件夹,命名好了就提供给工程师了。
这里还是提醒各位,没有固定的工作方式和方法,任何方式都是为了提升工作效率而进行的。
Part4 题外话
很多朋友纠结,自己设计水平进步慢,甚至呆在现在的公司没进步反而因为每天的业务需求还退步了!
刚入行的人,一定要找个好师傅带着你,这样你会少走很多弯路,设计水平和职业素养会突飞猛进。
那没有师傅带怎么办?
如果是刚参加工作,建议第一年先熟悉工作流程和了解行业信息动态,积累了个人作品,之后跳槽吧……
关于设计水平的提高问题,其实真正考验设计水平的,还是平面设计,这一点我之前不相信,因为我没接触过平面设计,大学专业就是游戏美术,根本涉及不到平面;但是接触工作之后,发现平面设计水平高的人,如果把思维转换一下,在网页和UI设计上都不会差,所以我个人推荐有空研究研究平面设计,对设计水平的提高很有帮助,建议是研究日本的平面设计,其一是设计水平高,其二是更符合亚洲设计的习惯。
什么是设计?
设计就是解决问题,所以不要一味的追求视觉效果,设计不是搞艺术。很多人会发现工作好多年的设计师工作做的东西不炫也不酷,就认为他们的设计水平很烂,但其实他们可以做出炫彩屌炸天的作品,可是工作不是炫技,设计不是绘画,解决问题才是目的。希望很多朋友不要犯这种只知道追求视觉却抛弃最终需求的低级错误。