校招季--献给前端求职路上的你们(H5+C3)
HTML5部分
1、新的表单元素:
(1)color颜色选取
(2)增强的表单:Number有min,max
Email:邮件,时间控件Time,progress进度条。新增属性:placeholder,autofocus
2、新的语义化标签
header,footer,artice,aside ,nav,audio,vedio不是以前每个都用div套div这样没有语义的混乱,页面的每个布局都有了一对标签。简洁明了,已维护。方便搜索引擎抓取。
3、Canvas绘图:
(1)定义canvas画布
(2)获得canvas上下文区域,
(3)绘制图形。
Canvas+js实现html5游戏(强大),像素级操作
var c=document.getElementById("canvas");
var ctx=c.getContext("2d"); ctx.rect(20,20,150,100);
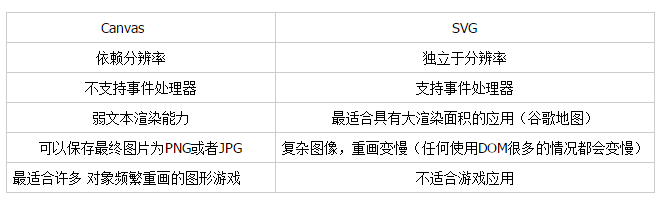
ctx.moveTo(10,10); ctx.lineTo(200,100); ctx.stroke();(4)canvas 和 svg 性能比较
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。 SVG 中,每个被绘制的图形均被视为对象。
Canvas 通过 JavaScript 来绘制 2D 图形。Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制。它依赖于像素。
Canvas 通常被视为具有高性能,但是并不意味着它就是明显的选择,随着屏幕大小的增大,画布将开始降级,因为需要绘制更多的像素。随着屏幕上的对象数目增多,SVG 将开始降级,因为我们正不断将这些对象添加到 DOM 中。
4、本地缓存 WebStorage
(1) 类型:sessionStorage和localStorage。
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage**不是一种持久化的本地存储,仅仅是会话级别的存储**。
而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
(2)web storage和cookie的区别
Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生(4k vs 5M)。
5、离线缓存。
可以在即使没有网络的状态下web应用仍能正常运行,非常有实用价值,只要在html标签中加入mainfest属性,并指定mainfest文件即可。配置文件中指定哪些是缓存,哪些是在网络下请求的文件 CACHE MAINFEST 本地缓存,NETWork 网络下载 web.xml MIME-mapping.
6、postMeesage 跨文档通信(跨域)
核心思想是postMessage 发送消息或者回送消息 注册message事件监听 。
页面1:
<iframe id="ifr" src="http://www.postmessage2.com/postmessage/iframe01.html">iframe>
<script type="text/javascript">
var text = document.getElementById('text'),
send = document.getElementById('send'),
// ifr = window.frames[0];
ifr = document.getElementById('ifr').contentWindow;
window.addEventListener('message', function(ev){
if(ev.origin === 'http://www.postmessage2.com'){
alert('从'+ ev.origin + '传过来的消息:' + ev.data);
}
});
send.addEventListener('click',function(){
//主窗口postMessage发送消息给iframe子窗口。
//子窗口通过监听message事件来获得消息
ifr.postMessage(text.value,'http://www.postmessage2.com');
})
script>页面2 对文件进行回传