本文是使用了Electron.js 构建一个 Pc端 的 “每日一文”
不把UI都复刻过来,只是把功能相应地实现一下。
DEMO介绍
应用跟手机端的“每日一文”差不多,其实这APP也是用了它的API接口
实现了的功能:
2.1 打开程序自动获取一篇文章,以及获取到其作者信息(信息来源于百度百科)
2.2 可以保存喜欢的文章到本地(/saveArticles)
2.3 可以手动获取随机一篇文章未完成 :
长按保存按钮进行文章另存为的操作
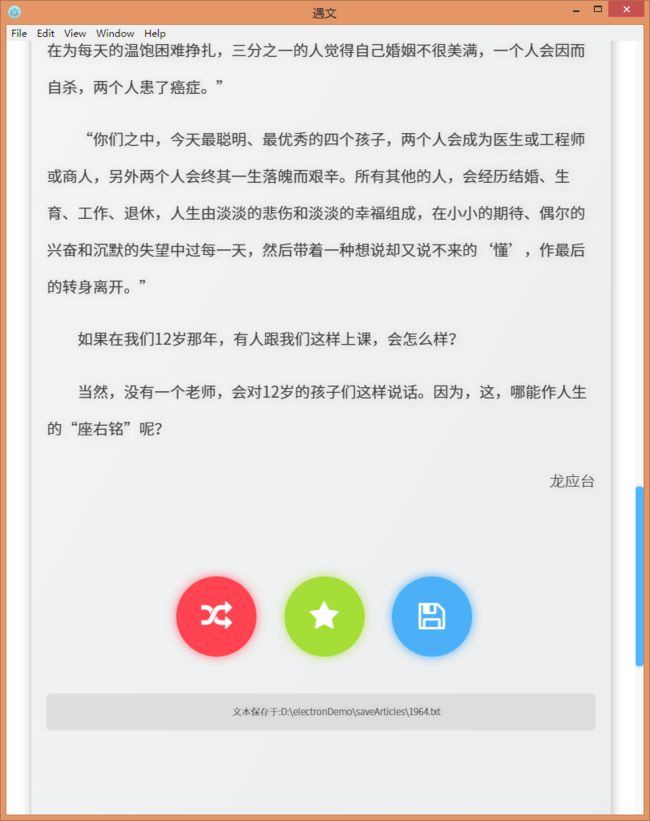
效果图
实现
用到的轮子有:
- Button.css - 一个高度可定制的、免费并且开源的按钮 CSS 样式库
- font-awesome -The iconic font and CSS toolkit
- jQuery
因为就一个单页面应用,我也就不把style另外拎出来了(虽然不利于后期重构和维护),但对于一个一两百行的小DEMO而言,我就懒一点了。
为了能看清楚代码结构,我就把index.html部分抽出来贴吧:
index.html - 部分
遇文
index.html -style 样式
index.html - 页面脉络结构
...
正在获取中...
renderer.js
//module import
const ipc = require('electron').ipcRenderer;
var cheerio = require('cheerio'),
superagent = require('superagent'),
fs = require('fs'),
path = require('path')
;
var result_list=$("#DailyArticle"),
articleTitle=$(".articleTitle")[0],
articleContent=$('.articleContent')[0],
articleFooter=$('.articleFooter')[0],
authorAvatar=$('.authorAvatar')[0],
authorAvatarImg=$('.authorAvatar-img')[0],
authorName=$('.authorName')[0],
authorDes=$('.authorDes')[0]
;
//随机获取一篇文章
function getRandomArticle(){
superagent
.get('https://interface.meiriyiwen.com/article/random?dev=1')
.end(function (err, sres) {
if (err) throw err;
//获取文章的标题、内容、作者
let dailyArticle=eval("text="+sres.text);
console.log(dailyArticle);
articleTitle.innerHTML=dailyArticle.data.title;
articleContent.innerHTML=dailyArticle.data.content;
articleFooter.innerHTML=dailyArticle.data.author;
//将作者的名字传入百度百科API获取更多作者信息
let search_author=articleFooter.innerText;
//获取作者信息
//
getAuthorInfo(search_author);
});
}
//获取作者信息
function getAuthorInfo(search_author) {
superagent.get("http://baike.baidu.com/api/openapi/BaikeLemmaCardApi")
.query({
scope:103,
format:'json',
appid:379020,
bk_key:search_author,
// bk_key:'让·季奥诺', //test err: {}
bk_length:600
})
.end(function(err,authorres){
console.log(authorres);
console.log(authorres.text);
//若没有找到作者,返回错误信息
let errApiInfo={"errno":2}
if(authorres.text=="{}"){
authorName.innerText=search_author;
authorDes.innerText="未找到此作者相关信息";
return false;
}
else if (authorres.text=='{"errno":2}') {
authorName.innerText=search_author;
authorDes.innerText="未找到此作者相关信息";
return false;
}
else{
//将JSON字符串转为对象
var authorInfo=eval("text="+authorres.text);
// console.log(authorInfo);
//为图片框设置属性
$('.authorAvatar-img').attr({
src:authorInfo.image,
alt:authorInfo.title
});
//将作者相关信息填充到DOM中
authorName.innerText=authorInfo.title;
authorDes.innerText=authorInfo.abstract;
}
});
}
//页面加载时获取文章
getRandomArticle();
//按键监听
//
//按钮:更换文章
$('#btn_getRandomArticle').on('click',function(){
getRandomArticle()
//回到顶部
var speed=200;
$('body,html ').animate({scrollTop:0},speed);
return false;
});
//按钮:保存文章到 ../saveArticles/ 文件夹下
$('#btn_save').on("click",function(event){
upLevelPath=path.resolve(__dirname,"..")
saveArticlesPath=path.join(upLevelPath,"saveArticles/"+articleTitle.innerText+".txt");
fs.exists(saveArticlesPath,function(exists){
if(exists){
console.log("文件已存在");
$('#text_saved').text("文件已存在于:"+saveArticlesPath);
return false;
}else{
fs.writeFile(saveArticlesPath,articleContent.innerText+articleFooter.innerText,function(err){
if(!err)
console.log("保存成功");
$('#text_saved').text("文本保存于:"+saveArticlesPath);
}
)
}
}
);
console.log("save");
});
//长按进行文章另存为的操作-未完成
var timeout;
$('#btn_save').on("mousedown",function(){
timeout=setTimeout(function(){
ipc.send('save-dialog');
console.log("long click");
},1000);
});
$('#btn_save').on("mouseup",function(){
clearTimeout(timeout);
})
ipc.on('saved-fileDirectory', function (event, path) {
if (!path) path = '无路径';
$('#text_saved').innerHTML = `选择的路径: ${path}`
})
//刷新按钮:重新获取作者信息
$('#btn_refresh').on("click",function(){
getAuthorInfo(articleFooter.innerText);
});
在main.js里面添加上 "打开保存文件对话框的" 监听
//保存文章的监听
const ipc = require('electron').ipcMain
const dialog = require('electron').dialog
ipc.on('save-dialog', function (event) {
defaultPath_url=url.format({
pathname: path.join(__dirname, 'saveArticles/'),
protocol: 'file:',
slashes: true
})
const options = {
title: '保存文本到',
defaultPath:defaultPath_url,
filters:[
{name:'文本文件', extensions:['txt']}
]
}
参考资料:
Electron-中文文档,API