解决contenteditable内自动生成font标签问题
问题描述:
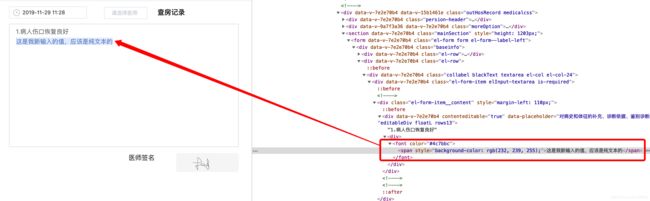
div设置了contenteditable之后,如果里面存在代码块,且有背景颜色,那么在刚删除此带背景颜色区域的时候,立刻输入文本,新输入的文本也会默认带着颜色(想要的效果是新输入的文本不带任何样式),通过F12查看发现生成了font标签,且继承了刚才删除的代码块的背景色。

将上面“这是主诉的值“删除,删除后紧接着输入新文本“这是新输入的值,应该是纯文本的“

通过上面发现,删除带有颜色的值之后,新输入的文本也默认带了颜色,F12查看自动生成了font标签,还带了内联样式
需要解决原因:
我们的业务需要严格控制可编辑的div里保存的内容,不允许出现其他标签,防止扰乱业务,所以出现此问题就必须得去解决。
尝试解决
有网友回答不要在contenteditable里写内联样式的代码,但我项目中并没有内联样式,只是一个class,在外部控制背景色的,所以此方法不行。
最终解决方案(Vue)
思路:用键盘弹起事件监听是否生成了font标签,一旦生成,立刻扼杀。将刚输入的值插入到font元素之前,然后删除font标签的dom结构
1.给可编辑的元素添加onkeyup事件,如@keyup=“amend()”
2.methods中:
// 修正输入
amend () {
if ($('.editableDiv font').length > 0) {
$('.editableDiv font').before($('.editableDiv font').text())
$('.editableDiv font').remove()
}
}
在font生成的瞬间,将它扼杀在摇篮里。