- 编译安装PaddleClas@openKylin(失败,安装好后报错缺scikit-learn)
skywalk8163
操作系统人工智能kylinPaddleClas
编译安装前置需求:手工安装swig和faiss-cpupipinstallswigpipinstallfaiss-cpu小技巧,pip编译安装的时候,可以加上--jobs=64来多核编译。注意先升级pip版本:pipinstallpip-Upip3installfaiss-cpu--config-settings="--jobs=64"--global-option="--jobs=4"还有一种方
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- Vue.js组件开发详解
小俊学长
vue.jsflutter前端
Vue.js组件开发详解Vue.js是一个用于构建用户界面的渐进式框架,其核心思想是通过数据驱动视图的变化,同时提供了一系列强大的工具来帮助开发者高效地开发复杂的单页应用。在Vue.js中,组件是构建复杂应用的基本单元,通过组件化开发,我们可以将应用拆分成可复用的、独立的模块,从而提高开发效率和代码的可维护性。本文将详细讲解Vue.js组件的开发过程,从基础概念到高级技巧,全面覆盖组件开发的各个方
- 『大模型笔记』AI自动化编程工具汇总[持续更新ING]!
AI大模型前沿研究
大模型笔记大模型AI自动化工具bolt.newCursorV0
『大模型笔记』AI自动化编程工具汇总!文章目录一.Bolt.new(开源AI驱动全栈Web开发工具)1.1.Bolt.new介绍1.2.编程小白如何打造自己的导航网站二.Cursor(人工智能代码编辑器)2.1.Cursor入门教程2.2.Cursor左侧布局设置和VSCode一样2.3.Cursor效率之道:Agent模式+7大高级技巧详解三.Windsurf(颠覆Cursor的全新工具)3.1
- Vue.js组件开发研究
清北互联木材
vue.js
摘要随着前端技术的快速发展,Vue.js以其轻量级、高性能和组件化开发的优势,在前端开发领域占据了重要地位。本研究深入探讨了Vue.js组件开发的理论基础、开发方法以及实际应用。通过系统梳理Vue.js框架的核心特性、组件化思想及Vue.js组件的基本概念,本研究为Vue.js组件开发提供了全面的理论支撑。进一步地,本研究详细介绍了Vue.js组件的设计原则、组成要素及组件之间的关系,并阐述了组件
- 什么是vue.js组件开发,我们需要做哪些准备工作?
大懒猫软件
vue.js
Vue.js是一个非常流行的前端框架,用于构建用户界面。组件开发是Vue.js的核心概念之一,通过将界面拆分为独立的组件,可以提高代码的可维护性和复用性。以下是一个详细的Vue.js组件开发指南,包括基础概念、开发流程和代码示例。一、Vue.js组件开发基础1.组件的基本结构Vue.js组件是一个独立的、可复用的UI元素。每个组件都有自己的模板、逻辑和样式。组件的基本结构如下:vue复制{{tit
- 1.7K star!AI Cover:开源的红包封面[特殊字符]生成器,赶快收藏!
前端后花园
前端热门开源项目人工智能githubjavascript开发语言前端代码片段
欢迎来到前端后花园!我们专注分享前端开源项目,目标是探索分享精选100个高质量的开源项目。这是系列的第3篇文章,分享一个AI红包封面生成开源项目。大家好,我是小前!想要制作一款红包封面?却不懂PS,没关系,小前今天分享的开源项目-AI红包封面生成,输入提示词(eg.蛇年快乐)即可生成符合设计规范的红包封面,快来看看吧!简介AICover是一款开源的红包封面生成器,输入要生成的红包描述,即可快速生成
- python实战项目34:基于flask的天气数据可视化系统1.0
wp_tao
Python副业接单实战项目flask信息可视化python
基于flask的天气数据可视化系统1.0一、效果展示二、flask简介三、图表绘制四、前端页面编写五、完整代码一、效果展示该flask项目相对简单入门,使用了flask框架、bootstrap前端技术,数据使用的是上一篇scrapy爬取城市天气数据中爬取到的数据。二、flask简介Flask是一个基于Python的Web开发框架,它以灵活、微框架著称,基于werkzeug的轻量级web框架,可提高
- 分形、大自然的分形几何、数据可视化、Python绘图
timedot-hj
python绘图指南-分形与数据可视化可视化python几何学算法
分形、大自然的分形几何、数据可视化、Python绘图中国传统中的『分形』大自然的分形几何数据可视化本系列采用turtle、matplotlib、numpy这三个Python工具,以分形与计算机图像处理的经典算法为实例,通过程序和图像,来帮助读者一步步掌握Python绘图和数据可视化的方法和技巧,并且让读者感受到“龙枝屈曲竞分形,瑰丽绮错千万状”的分形魅力。本系列共有八章,分别为海岸线有多长,基因与
- GB/T28181 全栈开发日记[6]:React 快速接入 jessibuca.js 播放器
gospace
从0到实现GB/T28181协议的完整实践javascriptreact.js前端golang音视频
GB/T28181全栈开发日记[6]:React快速接入jessibuca.js播放器服务端源代码github.com/gowvp/gb28181前端源代码github.com/gowvp/gb28181_web介绍GoWVP(GolangWebVideoPlatfrom)是一个Go语言实现的,基于GB28181-2022标准实现的网络视频平台,负责实现核心信令与设备管理后台部分,支持海康、大华、
- DB项目前端分支思考
vue.js
背景一般的项目基本是一个主分支持续的迭代开发。比如有一个master分支,这个分支是可以随时发布版本的。还有一个开发分支,比如develop,是从master检出的。当迭代开始的时候,从develop分支检出feature-xxx分支来做开发需求功能。当联调完成后,提MR合并到develop分支。以此类推,这里就不展开讲了。一般的项目往往只有一个环境,比如开发-测试-生产。但DB项目会存在各种各样
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 优雅驾驭 TryParse:技巧与实战全攻略
东百牧码人
c#数据结构
一、引言在编程的世界里,数据类型的转换是我们经常会遇到的操作。而TryParse方法作为一种安全、高效的类型转换方式,在许多编程语言中都有着广泛的应用,比如C#、Java等。它能够帮助我们在将字符串转换为其他数据类型时,避免因格式不正确而引发的异常,使我们的程序更加健壮和稳定。今天,咱们就来聊聊如何优雅地使用TryParse,让你的代码既简洁又高效,展现出编程的艺术之美。二、TryParse基础解
- 70.在 Vue 3 中使用 OpenLayers 拖拽实现放大区域的效果(DragZoom)
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers
引言在现代Web开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers是一个功能强大的开源地图库,支持多种地图源和交互操作。Vue3是一个流行的前端框架,以其响应式数据和组件化开发著称。本文将介绍如何在Vue3中集成OpenLayers,并实现拖拽放大区域的效果(DragZoom)。实现效果按住Shift键,使用鼠标左键圈选区域,地图会自动放大到选中的区域。支持地图的拖拽、缩放等基本
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- C语言程序性能调优:提升执行效率与内存优化的终极指南
大模型铲屎官
C语言从入门到精通c语言开发语言程序性能调优编程内存优化执行效率
系列文章目录01-C语言从零到精通:常用运算符完全指南,掌握算术、逻辑与关系运算02-C语言控制结构全解析:轻松掌握条件语句与循环语句03-C语言函数参数传递深入解析:传值与传地址的区别与应用实例04-C语言数组与字符串操作全解析:从基础到进阶,深入掌握数组和字符串处理技巧05-C语言指针与内存管理:指针使用、内存泄漏与调试技巧06-C语言数据结构深度解析:结构体与联合体的实战应用与技巧07-C语
- 前端新手如何用vite构建小程序中使用的模块(以AES加密模块crypto-js为例)
warmbook
前端前端小程序javascript
如果你只是想简单地把在vite项目中使用的模块引入到小程序中,不妨试试库模式。以crypto-js为例,你需要写两个JS文件:一个是构建脚本,类似于vite.config.js;//build.cjsconst{build}=require('vite'),path=require('path');build({publicDir:false,configFile:false,runtimeCom
- 【原生JS】如何优雅地读、改location.search(queryString或GET参数)
warmbook
前端javascript开发语言ecmascript
应用场景location.search完全由JS脚本管理,并且需要不刷新页面地修改其内容。例如在Oauth2授权中,如果是前端取参提交给后端API向平台方请求accessToken,需要及时删除GET参数中的code,以防用户刷新浏览器导致用失效的code处理登录。实现思路将queryString转为对象并用ES6的Proxy代理,在set、delete钩子中调用history.replaceSt
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- 前端 | 浏览器安全:XSS攻击、CSRF攻击、中间人攻击
酒酿泡芙1217
前端安全xsscsrf
1.XSS攻击1.1什么是XSS攻击XSS攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗用用户的信息如cookie等本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨那些脚本是可信的,从而导致了恶意代码的执行攻击者通过这种攻击方式可以进行一下操作:获取页面的数据,如DOM、cookie、localStora
- 【优选算法】10----无重复字符的最长子串
Rhzkp
算法c++leetcode
---------------------------------------begin---------------------------------------题目解析:看到这一类题目,有没有那种一眼就感觉时要用到滑动窗口的感觉,铁子们?讲解算法原理:方法一:暴力解法:简单粗暴的地毯式搜索暴力解法就像一个没有什么技巧的探险家,直接把所有可能的子串都找出来,然后一个一个检查是不是有重复字符,最
- LeetCode HOT-100 分类总结
悬浮海
#LeetCodeHOT100leetcode算法HOT-100分类总结
文章目录二分搜索排序滑动窗口哈希表位运算前缀和双指针图二叉树回溯贪心:动态规划:背包问题:单调栈(辅助栈):并查集LRU缓存小技巧二分搜索【NO.4】LeetCodeHOT100—4.寻找两个正序数组的中位数【NO.17】LeetCodeHOT100—33.搜索旋转排序数组【NO.18】LeetCodeHOT100—34.在排序数组中查找元素的第一个和最后一个位置排序排序方法,如果可以确定数值的范
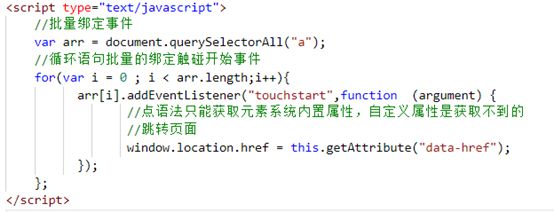
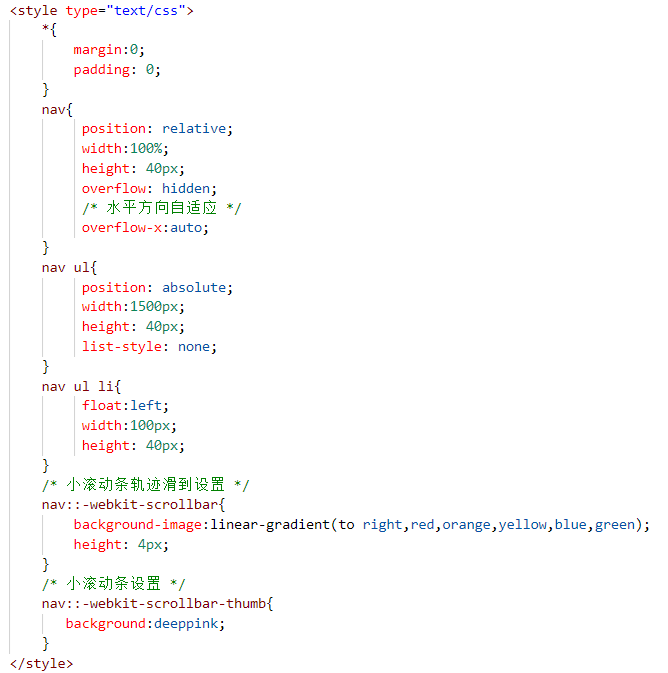
- HTML&CSS :如此优雅丝滑的导航栏,你不看看吗?
前端Hardy
CSShtmlcss前端javascript
这段代码创建了一个动态的导航栏,通过CSS技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;background-color:#07
- React Native 0.77 发布:更强的样式支持与性能优化
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读ReactNative0.77正式发布!此次版本带来了多项重要改进,包括样式功能的增强、Android平台的性能优化以及项目模板的升级。这一版本的核心目标是提升开发效率,同时确保在不同平台上的兼容性。接下来,我们来看看这次更新中的亮点内容。主要更新内容✨全新CSS特性支持:新增对display:contents、boxSizing、
- python的小技巧一
2401_87368790
python开发语言
print(res)####一个数值的范围比较*常规的写法deftest_judge5(self):“”"判断一个值得的范围大小@return:“”"num=int(input(“请输入一个数字:”))ifnum>=0andnum>在判断字典的某一个key是否为空,可以用try…exception来实现>>>deftest_judge3(self):dict_data={“user_base”:{
- 24. C语言 预处理器:技巧与陷阱
涛ing
C语言基础c语言linuxc++开发语言vscodevim经验分享
本章目录:前言预处理器概述预处理器指令简介常见的预处理器指令实例1.定义宏常量2.引入头文件3.取消宏定义4.条件编译5.调试代码的条件编译预定义宏示例:使用预定义宏宏运算符1.宏延续运算符(`\`)2.字符串化运算符(`#`)3.标记粘贴运算符(`##`)4.`defined()`运算符宏与函数的区别错误的宏使用正确的宏使用总结前言在C语言的编程过程中,预处理器(Preprocessor,简称C
- Python3【字符串】:文本操作的瑞士军刀
李智 - 重庆
Python精讲精练-从入门到实战python开发语言经验分享编程实战趣味编程编程技巧
Python3【字符串】:文本操作的瑞士军刀内容简介本系列文章是为Python3学习者精心设计的一套全面、实用的学习指南,旨在帮助读者从基础入门到项目实战,全面提升编程能力。文章结构由5个版块组成,内容层层递进,逻辑清晰。基础速通:n个浓缩提炼的核心知识点,夯实编程基础;经典范例:10个贴近实际的应用场景,深入理解Python3的编程技巧和应用方法;避坑宝典:10个典型错误解析,提供解决方案,帮助
- 新闻软文发稿是什么?有什么优势?
正义侠新闻软文
新闻软文发稿搜索引擎百度新浪微博经验分享
把软文以新闻稿件的方式散布出来,完成推广营销的目地,归属于互联网推广的一种技巧。伴随着互联网技术愈来愈关键,企业一般刚开始高度重视互联网推广,也想要在网上宣传上资金投入大量资产。软文发稿便是在那样的土壤层中渐渐地发展趋势起来。软文发稿必须把软文公布到别的服务平台上才行,现阶段较为时兴的服务平台有主流媒体、新闻媒体、自媒体、社交媒体,这种服务平台全是收费标准才可以公布的,并不是完全免费的。此外也是有
- AI大模型提示工程(prompt)从入门到精通(非常详细),看这一篇就够了!!!
功城师
人工智能prompt深度学习大模型自然语言处理AI大模型提示词工程
在大模型领域,输入通常被称为“提示词”(prompt),它们是引导LLM(大语言模型)生成相应输出的关键。对于那些能处理多样化任务的LLM来说,一个合理设计的prompt会极大地影响模型的表现。提示工程(promptengineering)正是关于如何为特定任务构建能够充分发挥大模型能力的prompt技巧。本文将深入探讨提示工程,内容涵盖基本原理、一些重要概念以及常用的辅助工具。1.基本原理设计高
- mybatisplus获取返回对象(自增ID)
笑发财了1
springboot后端jarjavamavenmysql个人开发
需求有时候我们在数据库里设置了属性自增,在添加对象后,前端需要我们返回这个属性(对象)。做法1.在该实体类的自增主键上加上注解@TableId(value="journey_location_id"),后面的type是默认值可以不写。value为数据表中的字段名@TableId(value="journey_location_id",type=IdType.AUTO)privateintjourn
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d
![]()