项目的生成:
利用express的生成器自动生成基本的项目结构 执行语句: express -e student
就可以看到在执行此语句的文件下 生成了一个student文件夹
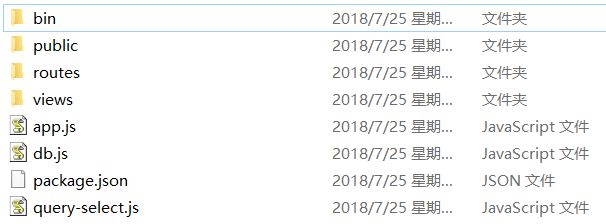
student文件夹内容:
其中db.js为自己chau创建的js文件,用来作为连接数据库的模板,其余文件夹均为自动生成
创建db.js 文件代码如下:
var mysql=require("mysql");
const DB={
host : 'localhost',
user : 'elocutionist',
password : '123456',
database : 'student'
}
const DBConnection=mysql.createConnection({
host:DB.host,
user:DB.user,
password:DB.password,
database:DB.database,
multipleStatements:true
});
DBConnection.connect();
module.exports.DBConnection=DBConnection;
成绩录入的路由开发:
选择将router文件夹下面的index.js作为成绩录入的路由:
var express = require('express');
var db=require('./../db.js');
var router = express.Router();
var bodyParser=require("body-parser");
//创建application/x-www-form-urlencoded编码解析
var urlencodedParser=bodyParser.urlencoded({extended:false});
/* GET home page. */
router.get('/user.html', function(req, res) {
res.sendFile(__dirname+"/"+"user.html"); //前端HTML页面文件
});
router.post('/sub',urlencodedParser,function(req,res,next){
var mysqlParams=[ //获取HTML表单发送来的数据
req.body.name,
req.body.chinese,
req.body.english,
req.body.math
];
var mysqlQuery='insert into student(name,chinese,english,math) values (?,?,?,?)';
db.DBConnection.query(mysqlQuery,mysqlParams,function(err,rows,fields){
if(err){
console.log(err);
return;
}
var success={
message: '增加成功'
};
res.send(success);
});
});
module.exports=router;
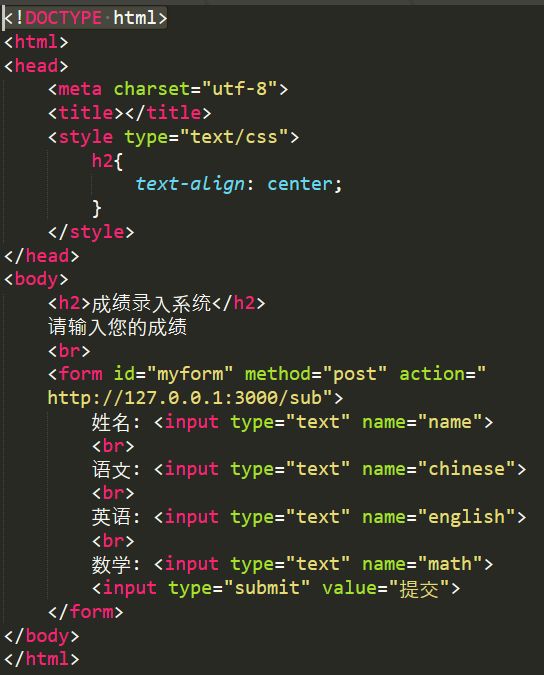
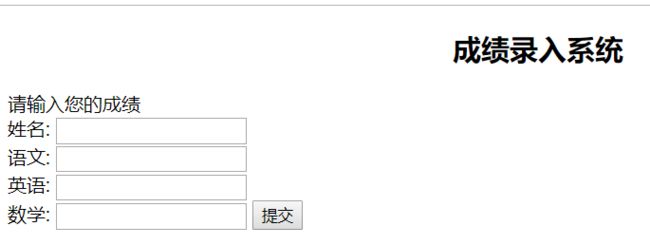
录入成绩的页面user.html:
页面也只是一个简单的提交页面
主要的代码也就是这三个,当然 代码运行之前要在mysql中创建好数据库student,数据表student
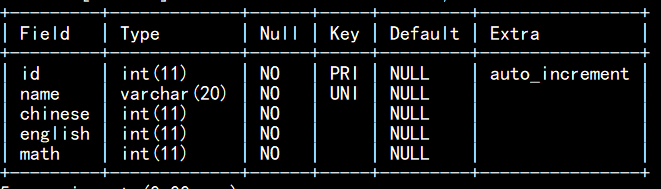
数据表student结构:
执行语句: create database student;//创建数据库
use student;//选择student数据库
create table student(id int key auto_increament,name varchar(20) not null unique,chinese int not null,english int not null,math int not null ;//创建student数据表
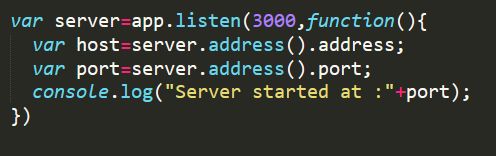
最后要做的一步就是, 在运行student文件夹中的app.js文件, 当然,运行之前要让app.js 监听一个端口号
即:修改app.js中 最底部exports部分的代码为:
运行app.js文件
打开浏览器, 输入地址: localhost:3000/user.html
即可进入成绩提交页面:
点击提交后 显示信息:
表示信息提交成功
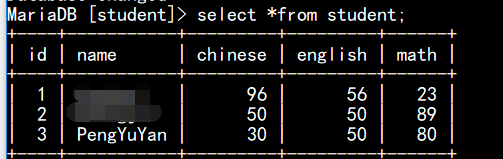
查看数据库信息:
数据通过表单插入到数据库成功!