微信小程序+云开发技术(四)云函数
4.云函数
(1) 第一个云函数
//add(a,b)
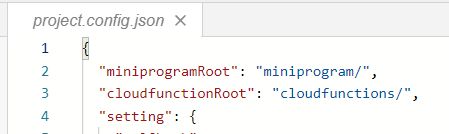
首先,在你新建的项目project.config.json文件下配置云函数根目录及临时目录


我直接用的默认的目录,根目录左端会出现一个带云彩的文件夹的图标

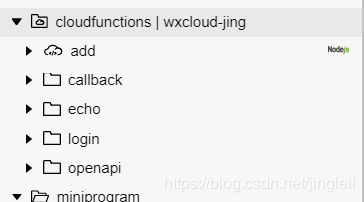
在此根目录右键=>点击“新建node.js云函数”=>add
出现一个右边写着Nodejs字样的文件目录,修改index.js内的函数模板:

这里看到cloud.getWXContext()可以得到三个ID,分别是用户的openID,小程序的appID,以及标记用户在多个app内的唯一性的unionID

修改完,
在index.js上右键=>点击“云函数增量上传:更新文件”
再在外层add目录上右键=>点击“上传并部署:云端安装依赖(不上传node_modules)”
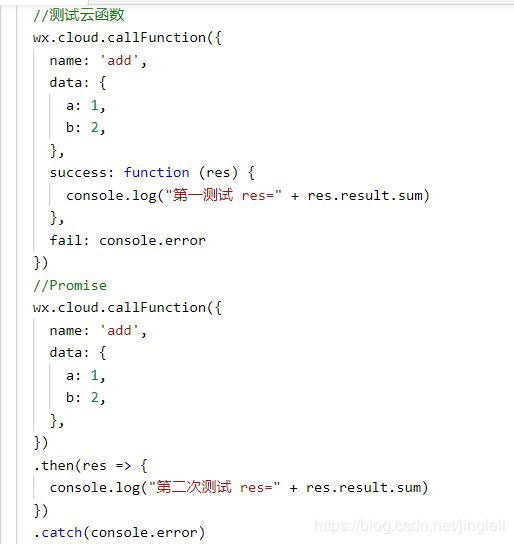
在测试页面测试该云函数:

测试结果:

(2) 异步机制
使用一个Promise
// index.js
exports.main = async (event, context) => {
return new Promise((resolve, reject) => {
// 在 3 秒后返回结果给调用方(小程序 / 其他云函数)
setTimeout(() => {
resolve(event.a + event.b)
}, 3000)
})
}
// 在小程序代码中:
wx.cloud.callFunction({
name: 'test',
data: {
a: 1,
b: 2,
},
complete: res => {
console.log('callFunction test result: ', res)
},
})
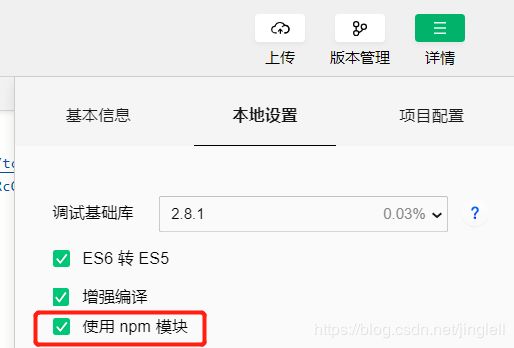
(3) npm
首先在这里看到npm可能有点凌乱,但想一想云函数运行在Node.js环境之下就不难理解了,使用如下:
云函数的运行环境是 Node.js,因此我们可以使用 npm 安装第三方依赖
这里微信官方只给出这一点没给具体操作,然后我查了下,上面说的上传并部署云函数时有两种方式:

这里的区别其实就是用不用npm手动安装依赖,选第一种云端其实自动帮你安装了依赖,而不用你自己用控制台操作npm,第二种就要首先用npm在云函数目录下安装依赖然后回到这里,点击第二种“上传并部署:所有文件”。
(4) 云函数&数据库
取得 todos 集合的数据
const cloud = require('wx-server-sdk')
cloud.init({
// 给定 DYNAMIC_CURRENT_ENV 常量:接下来的 API 调用都将请求到与该云函数当前所在环境相同的环境
env: cloud.DYNAMIC_CURRENT_ENV
})
const db = cloud.database()
exports.main = async (event, context) => {
// collection 上的 get 方法会返回一个 Promise,因此云函数会在数据库异步取完数据后返回结果
return db.collection('todos').get()
}
(5) 云函数&存储
上传云函数所在目录的一张图片“demo.jpg”到云开发存储
const cloud = require('wx-server-sdk')
const fs = require('fs')
const path = require('path')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
//在云函数中,__dirname 的值是云端云函数代码所在目录
const fileStream = fs.createReadStream(path.join(__dirname, 'demo.jpg'))
return await cloud.uploadFile({
cloudPath: 'demo.jpg',
fileContent: fileStream,
})
})
(6) 云函数&其他云函数
云函数中调用另一个云函数 sum 并返回 sum 所返回的结果
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
return await cloud.callFunction({
name: 'sum',
data: {
x: 1,
y: 2,
}
})
}
(7) 本地调试
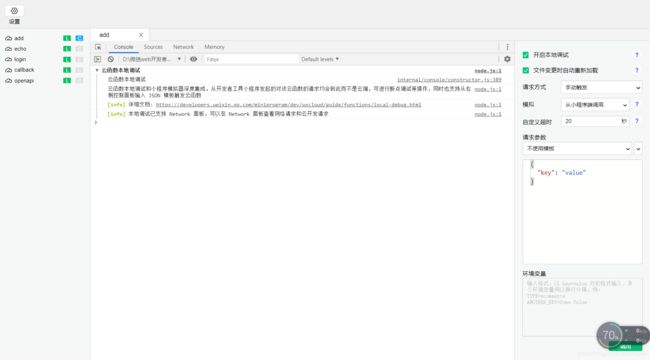
本地调试调用路径如下,本地调试与小程序调试器的区别是,调试器只是展示调用哪些云函数,而本地调试可以在测试过程中实时监控云函数内部的所有调用对象及参数变化:

这里可能会遇到很多问题,这里就要提起(4)-npm,因为要使用本地调试,若是你选择默认的上传并部署:云端安装依赖,那么本地调试时肯定会报错,

然后就没有然后了,你忽略这个弹窗,他也不会智能地帮你搞定,再甩给你一个报错弹窗,然后就蒙了,API也没有说怎么排错,相当劝退的操作:)
没事,到了这里,看惯了的你肯定会知道,被劝退的肯定不止你一个,上网一找,兄弟不少,正经有用的依然混杂在一堆水文里,我的解决方案:
- 安装npm
这里我忘了我之前装什么装过了,自行百度npm安装指导书 - 右键云函数目录=>点击"硬盘打开"复制路径=>命令提示符=>cd到云函数目录=>
npm install wx-server-sdk@latest - 回到小程序开发工具
发现云函数目录被嵌套在了我们报错里出现的“node_modules”文件夹下,且其下多了一个文件“package-lock.json”:

这里有个博客说,要对这个新的.json文件修改一个什么root路径,不用改。 - 右键云函数目录,这里选择“上传并部署:所有文件”
- 右键云函数目录,点击“开启云函数本地调试”
- 在打开的本地调试窗口,点击调试云函数后,勾选右侧“开启本地调试”

(8) 高级日志
开发者工具=>云函数=>高级日志=>开始使用
(9) 定时触发器
这个触发器使用场景比较多,定时刷新等场景都适用。
在需要定时触发的云函数目录下新建文件“config.json”,写入以下内容:
{
// triggers 字段是触发器数组,目前仅支持一个触发器,即数组只能填写一个,不可添加多个
"triggers": [
{
// name: 触发器的名字,规则见下方说明
"name": "myTrigger",
// type: 触发器类型,目前仅支持 timer (即 定时触发器)
"type": "timer",
// config: 触发器配置,在定时触发器下,config 格式为 cron 表达式,规则见下方说明
"config": "0 0 2 1 * * *"
}
]
}
其中,config内写入cron表达式




这个我还想到了一个应用场景:
爬虫,对爬虫云函数设置触发器,定时爬取文章,刷新给前台。
(10) 云调用
我目前理解,这个可以用来基于云函数做一些直接由微信授权的操作,比如获取用户开放数据,可以直接通过cloudID鉴权,减少数据传输,从而减少服务器的参与,从而实现Serverless。
目前我想到的场景是:
采用云调用获取用户开放信息,并返回给前台用户信息页面。