本文将介绍如何基于node-koa搭建一个完整的mvc及restAPI的项目,项目封装了路由、模板引擎、 静态文件加载等基本功能;首先介绍项目的安装启动及目录结构说明,然后通过一个简单的登录页说明mvc的搭建和使用、通过一个人员表格的增删查改说明restAPI的搭建和使用,最后将简单说明各模块的实现方式;
完整项目地址: https://github.com/pangyongsheng/node-koa-REST-API
查看效果:http://39.106.166.212:3000
http://39.106.166.212:3000/user
一、下载安装并启动项目
下载: git clone https://github.com/pangyongsheng/node-koa-REST-API.git
切换到目录 : cd koa
安装依赖包: npm install
启动项目: npm run start
访问: http://127.0.0.1:3000/
界面如下:

二、项目目录结构说明
koa
├── app.js 服务启动文件
├── controller.js 遍历controllers文件夹下全部接口文件添加到路由中
├── rest.js 封装restAPI返回数据处理,简化api写法--rest方法
├── templating.js 封装模板引擎载入view下模板文件,--render方法
├── static-file.js 封装静态文件加载方法
│
├── controllers 该目录下放置所有接口文件,如:
├── api.js restAPI接口
├── index.js 首页接口
├── ...
├── view 该目录下放置视图模板文件,可使用nunjucks模板语法:如
├── base.html 基础模板-header及footer
├── index.html 首页
├── ...
├──server 该目录下放置数据处理类js文件:如抽取同类业务数据处理方法
├──server.js
├── ...
├──data 该目录下放置数据库处理文件
├──config.js 数据库配置文件
├── ...
├──static 改目录下放置前端静态文件,如一些前端类库、ui、及图片等
├──css
├──js
├──...
├── package.json
三、MVC搭建登录页
1、编写页面代码
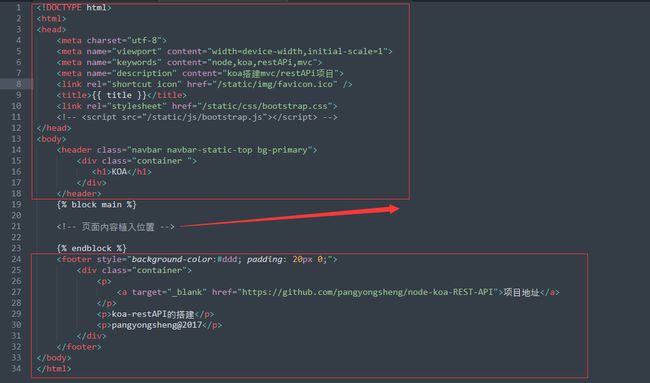
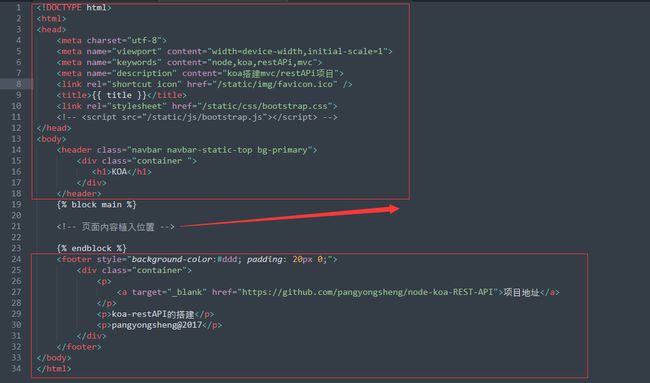
(1)在view目录下创建base.html文件,编写页面页面头部和尾部的代码作为视图部分,在这里我们用到了nunjucks的模板语法,这样可以让其他的页面直接调用base.html的代码;

页面代码如上图,这里面把文档申明及内的代码、
其他页面可以直接调用base.html然后编写中间的内容(即{% block main%}到{% endblock}中间)即可;
这里注意 标签内为{{title}},这里需要我们在调用页面时直接传入标题名称字段;</span></p>
<h4> (2)在view'目录下创建index.html,编写登录页表单代码;</h4>
<p> <a href="http://img.e-com-net.com/image/info8/8b843b32a599444d858240f148b763b9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8b843b32a599444d858240f148b763b9.jpg" alt="node-koa搭建MVC/RESTful API项目_第3张图片" width="650" height="462" style="border:1px solid black;"></a></p>
<p><span style="font-family: 'Microsoft YaHei'; font-size: 14px;"> 这里我们首先通过{{% extends "base.html" %}}引入公共视图部分,然后在{{%block mian%}}和{{%block end%}}编写登录表单;</span></p>
<h3><span style="color: #339966;"> 2、添加访问接口</span></h3>
<h4> (1)在controllers目录下创建index.js文件,作为登录页面的接口文件;</h4>
<p> <a href="http://img.e-com-net.com/image/info8/f9d0eac9e468401fb73ce3c1f2420758.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f9d0eac9e468401fb73ce3c1f2420758.jpg" alt="node-koa搭建MVC/RESTful API项目_第4张图片" width="650" height="247" style="border:1px solid black;"></a></p>
<p><span style="font-family: 'Microsoft YaHei'; font-size: 14px;"> 这里,'GET /'表示请求方式为 get 请求url为/ 即默认路径</span></p>
<p><span style="font-family: 'Microsoft YaHei'; font-size: 14px;"> ctx.render是已经封好的方法,传入要返回的页面文件即可,这里我们返回登录页,及index.html页</span></p>
<p><span style="font-family: 'Microsoft YaHei'; font-size: 14px;"> 传参{title:'KOA'}是我们给页面模板传的参数,及在前面模板中<title>预留的值,</span></p>
<h4> (2)访问hostlocal:3000/即可看到如下登录页:</h4>
<p> <a href="http://img.e-com-net.com/image/info8/a822e4c420ac4b078e05c12ad7295708.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a822e4c420ac4b078e05c12ad7295708.jpg" alt="node-koa搭建MVC/RESTful API项目_第5张图片" width="422" height="656" style="border:1px solid black;"></a></p>
<h3><span style="color: #339966;"> 3、添加表单处理接口(post)</span></h3>
<p><span style="font-family: 'Microsoft YaHei'; font-size: 14px;"><span style="color: #000000;"><span style="color: #339966;"><strong> </strong></span></span><span style="color: #000000;">上一步总完成登录页的功能,在登录点击提交时,会将post请求提交到/signin,</span></span></p>
<p><span style="color: #000000; font-family: 'Microsoft YaHei'; font-size: 14px;"> 首先我们按以上的方式在view目录下编写页面登录成功signin-ok.html和失败sigin-fialed.html;(详细代码见项目)<strong><br></strong></span></p>
<p><span style="color: #000000; font-family: 'Microsoft YaHei'; font-size: 14px;"> 在controller目录下编写signin.js处理登录提交到post /signin的信息;</span></p>
<p><span style="color: #000000;"> <a href="http://img.e-com-net.com/image/info8/40e57545b89b4050bacb96161ff2a20c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/40e57545b89b4050bacb96161ff2a20c.jpg" alt="node-koa搭建MVC/RESTful API项目_第6张图片" width="650" height="348" style="border:1px solid black;"></a></span></p>
<p><span style="color: #000000;"> 'POST /signin' 表示请求方式和请求url为/signin</span></p>
<p><span style="color: #000000;"> 通过ctx.request.body获取请求参数判断数据是否正确,并返回对应的页面</span></p>
<p><span style="color: #000000;"> <a href="http://img.e-com-net.com/image/info8/145f6b3857654671bd28d93255361458.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/145f6b3857654671bd28d93255361458.jpg" alt="node-koa搭建MVC/RESTful API项目_第7张图片" width="416" height="391" style="border:1px solid black;"></a><a href="http://img.e-com-net.com/image/info8/dbaae6b53ef94ac28d86ebf01f627fee.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/dbaae6b53ef94ac28d86ebf01f627fee.jpg" alt="node-koa搭建MVC/RESTful API项目_第8张图片" width="408" height="377" style="border:1px solid black;"></a></span></p>
<h2><span style="color: #008080;">四、restAPI实现表格信息的增删查改</span></h2>
<p> </p>
<h3><span style="color: #000000;"><span style="color: #008000;"> 1、创建一个人员信息表格页面</span></span></h3>
<h4><span style="color: #000000;"> (1)在view目录下编写视图文件userList.html (</span>并在页面中添加js逻辑代码<span>)</span></h4>
<p><span style="color: #000000;"> <a href="http://img.e-com-net.com/image/info8/ebee1770f2534992a103a0b0032ddf2b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ebee1770f2534992a103a0b0032ddf2b.jpg" alt="node-koa搭建MVC/RESTful API项目_第9张图片" width="650" height="335" style="border:1px solid black;"></a></span></p>
<p><span style="color: #000000;"> <a href="http://img.e-com-net.com/image/info8/17735458a95a43be8800b2828a3e9ffa.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/17735458a95a43be8800b2828a3e9ffa.jpg" alt="node-koa搭建MVC/RESTful API项目_第10张图片" width="650" height="336" style="border:1px solid black;"></a></span></p>
<p><span style="color: #000000;"><span style="font-family: 'Microsoft YaHei'; font-size: 14px;"> </span><span style="font-family: 'Microsoft YaHei'; font-size: 14px;">为了简化代码这里使用vue双向绑定实现,</span><em><span style="font-family: 'Microsoft YaHei'; font-size: 14px;">注意:vue中模板编译和nunjucks编译{{}}符号会冲突 ,需修改vue的编译格式,在vue中配置</span><span style="color: #ff0000;">delimiters:['${', '}'] </span></em></span></p>
<p><span style="color: #ff0000;"><span style="color: #000000; font-family: 'Microsoft YaHei'; font-size: 14px;"><span style="color: #ff0000;"><em> </em></span></span><span style="color: #000000; font-family: 'Microsoft YaHei'; font-size: 14px;">页面中使用v-for循环显示表格,在js中添加方法getlist通过接口api/userlist获取全部数据,并在vue生命周期created中调用改方法。(详细代码见项目中view/userList.html)</span></span></p>
<p><span style="color: #ff0000;"><span style="color: #000000; font-family: 'Microsoft YaHei'; font-size: 14px;"> get/api/userlist接口在下一节介绍</span></span></p>
<h4><span style="color: #000000;"> (2)在controllers目录下添加访问接口list.js</span></h4>
<p> <a href="http://img.e-com-net.com/image/info8/23cc9eb11ee4449084bafd187f025c6e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/23cc9eb11ee4449084bafd187f025c6e.jpg" alt="node-koa搭建MVC/RESTful API项目_第11张图片" width="650" height="305" style="border:1px solid black;"></a></p>
<p><span style="font-family: 'Microsoft YaHei'; font-size: 14px;"> </span><span style="font-family: 'Microsoft YaHei'; font-size: 14px;">与前面登录方法类似,访问接口为 get /user</span></p>
<h4> (3)访问hostlocal:3000/user即可看到如下页面:</h4>
<p> <a href="http://img.e-com-net.com/image/info8/93908fb2120e4aa2a49fb7f6135f4121.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/93908fb2120e4aa2a49fb7f6135f4121.jpg" alt="node-koa搭建MVC/RESTful API项目_第12张图片" width="650" height="448" style="border:1px solid black;"></a></p>
<p><span style="font-family: 'Microsoft YaHei'; font-size: 14px;"> 页面完成后我们将通过restAPI接口实现页面所示按钮的增删查改各项功能</span></p>
<h3><span style="color: #008000;"> 2、编写获取全部人员信息的rest接口</span></h3>
<h4> (1)在data目录下创建data-userlist.js作为模拟数据,(模拟数据库返回数据,为方便这里不使用数据库)</h4>
<p> <a href="http://img.e-com-net.com/image/info8/bfde52f97e2843369df548244ca07e39.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bfde52f97e2843369df548244ca07e39.jpg" alt="node-koa搭建MVC/RESTful API项目_第13张图片" width="563" height="326" style="border:1px solid black;"></a></p>
<h4> (2)在server目录下编写user.js编写数据处理方法,供rest接口使用</h4>
<p> 这里创建getAllUser方法直接返回data-userlist中的全部数据</p>
<p> <a href="http://img.e-com-net.com/image/info8/c06478cec5544c68ad21745fc0eab451.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c06478cec5544c68ad21745fc0eab451.jpg" alt="node-koa搭建MVC/RESTful API项目_第14张图片" width="580" height="154" style="border:1px solid black;"></a></p>
<h4> (3)在controllers目录下创建api.js,用来放置restAPI接口</h4>
<p> <a href="http://img.e-com-net.com/image/info8/87b5d18d20e3480182e6df25bf543d22.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/87b5d18d20e3480182e6df25bf543d22.jpg" alt="node-koa搭建MVC/RESTful API项目_第15张图片" width="650" height="219" style="border:1px solid black;"></a></p>
<p> ctx.rest方法中封装了返回数据及错误处理等功能,这里直接传入返回的数据对象即可实现restAPI接口功能</p>
<h4> (4)访问调用接口</h4>
<p> 在上一部中我们调用了该接口,返回人员列表数据,并通过列表渲染将数据展示到视图。</p>
<h3><span style="color: #008000;"> 2、添加性别筛选功能</span></h3>
<h4> (1)在页面中添加筛选按钮,并绑定事件,调用性别筛选接口</h4>
<p> <a href="http://img.e-com-net.com/image/info8/7855e1c5c1bb485893fe1b3f91bbbc70.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7855e1c5c1bb485893fe1b3f91bbbc70.jpg" alt="" width="650" height="63"></a> </p>
<p> <a href="http://img.e-com-net.com/image/info8/d366a6b695d847ab806590d17935cfc3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d366a6b695d847ab806590d17935cfc3.jpg" alt="node-koa搭建MVC/RESTful API项目_第16张图片" width="650" height="259" style="border:1px solid black;"></a></p>
<h4> (2)在api.js中添加api/userlist/m和api/user/f接口,分别用来返回男女人员信息列表</h4>
<p> <a href="http://img.e-com-net.com/image/info8/c67fc258ce4e4a37b4f299b29e5f123f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c67fc258ce4e4a37b4f299b29e5f123f.jpg" alt="node-koa搭建MVC/RESTful API项目_第17张图片" width="605" height="292" style="border:1px solid black;"></a></p>
<h4> (3)在server/user.js添加获取数据方法</h4>
<p> <a href="http://img.e-com-net.com/image/info8/7c35e876e9b646389b290a78827c85ad.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7c35e876e9b646389b290a78827c85ad.jpg" alt="node-koa搭建MVC/RESTful API项目_第18张图片" width="649" height="154" style="border:1px solid black;"></a></p>
<h3><span style="color: #008000;"> 3、添加增加用户功能</span></h3>
<h4> (1)在页面中添加输入框及按钮,绑定添加事件</h4>
<p> <a href="http://img.e-com-net.com/image/info8/ae6e295bf85d447cbb0ee024ee554f06.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ae6e295bf85d447cbb0ee024ee554f06.jpg" alt="node-koa搭建MVC/RESTful API项目_第19张图片" width="650" height="132" style="border:1px solid black;"></a></p>
<p> <a href="http://img.e-com-net.com/image/info8/dc816ef0bb18402280cbf10756560dc4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/dc816ef0bb18402280cbf10756560dc4.jpg" alt="node-koa搭建MVC/RESTful API项目_第20张图片" width="650" height="135" style="border:1px solid black;"></a></p>
<p> 点击保存后put方式像接口api/adduser传参新增用户信息,在成功回调中调用getlist方法,获取最新用户信息;</p>
<h4> (2)在api.js中添加put接口api/adduser-调用addUser方法</h4>
<h4> <a href="http://img.e-com-net.com/image/info8/08f3beaca6404d079400248eae96b793.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/08f3beaca6404d079400248eae96b793.jpg" alt="node-koa搭建MVC/RESTful API项目_第21张图片" width="650" height="139" style="border:1px solid black;"></a></h4>
<h4>(3)在server/user.js中添加addUser方法,处理添加的数据</h4>
<p> <a href="http://img.e-com-net.com/image/info8/8aba434a7272467e803d2241c72787b8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8aba434a7272467e803d2241c72787b8.jpg" alt="node-koa搭建MVC/RESTful API项目_第22张图片" width="650" height="373" style="border:1px solid black;"></a></p>
<p> 用户姓名,性别,年龄有前端传值,id由后台根据序号排列,然后存入数组</p>
<h3><span style="color: #008000;"> 4、删除用户</span></h3>
<h4><span style="color: #008000;"> </span><span style="color: #000000;">(1)位页面删除按钮绑定事件并编写删除方法向api/userlist接口发送delete请求</span></h4>
<p><span style="color: #008000;"><span style="color: #000000;"> 在表格中我们已经添加了删除按钮并绑定了del方法,并传参id,下面直接看del方法</span></span></p>
<p> <a href="http://img.e-com-net.com/image/info8/3e61b142d53c4a0ea7d1e258e0fc1b98.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3e61b142d53c4a0ea7d1e258e0fc1b98.jpg" alt="node-koa搭建MVC/RESTful API项目_第23张图片" width="650" height="152" style="border:1px solid black;"></a></p>
<p> 在del方法中调用了$tttp.delete方法向 api/userlist发送delete请求并 传入参数 id (代码中'+x'),然后在成功回调中删除掉视图中的数据(这里也可以直接调用getuser方法)</p>
<h4> (2)在api.js中增加delete请求借口,在接口中调用sever/user.js中的方法(注意这里获取参数方法)</h4>
<p> <a href="http://img.e-com-net.com/image/info8/2a3ef33d4ff441e48f31b58bb6ac89dd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2a3ef33d4ff441e48f31b58bb6ac89dd.jpg" alt="node-koa搭建MVC/RESTful API项目_第24张图片" width="650" height="135" style="border:1px solid black;"></a></p>
<p> 这里我们通过ctx.parames.id获取上一步中的传参id,这里我们把参数在传递个server中的方法</p>
<h4> (3)在server/user.js中添加删除数据方法</h4>
<p> <a href="http://img.e-com-net.com/image/info8/05ad439279b84a1ea783ac007961b613.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/05ad439279b84a1ea783ac007961b613.jpg" alt="node-koa搭建MVC/RESTful API项目_第25张图片" width="650" height="199" style="border:1px solid black;"></a></p>
<h3><span style="color: #008000;"> 5、修改数据</span></h3>
<h4> (1)在页面表格table的部分行列中(可修改的格子)中添加可编辑属性,并在对应行操作区域添加保存按钮,并未保存按钮添加sev方法</h4>
<p> <a href="http://img.e-com-net.com/image/info8/42f77092add8426c946f55f2353bb0ad.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/42f77092add8426c946f55f2353bb0ad.jpg" alt="node-koa搭建MVC/RESTful API项目_第26张图片" width="650" height="179" style="border:1px solid black;"></a></p>
<p> 接着编写sev方法,通过js操作dom的方法获取表格中的属性值,作为修改后的参数调用发送post请求到后台修改信息,在成功回调中调用getlist方法查询最新数据显示到页面,提升保存成功</p>
<p> <a href="http://img.e-com-net.com/image/info8/30aa9ff2976a4359886bb181759a1687.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/30aa9ff2976a4359886bb181759a1687.jpg" alt="node-koa搭建MVC/RESTful API项目_第27张图片" width="650" height="303" style="border:1px solid black;"></a></p>
<h4> (2)在api.js中添加修改信息接口</h4>
<p> <a href="http://img.e-com-net.com/image/info8/7d9619bc90c942e399f27dc6acc18fcc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7d9619bc90c942e399f27dc6acc18fcc.jpg" alt="node-koa搭建MVC/RESTful API项目_第28张图片" width="650" height="131" style="border:1px solid black;"></a></p>
<h4> (3)在server/user.js下编写修改信息方法,(这把id作为索引或唯一标识使用)</h4>
<p> <a href="http://img.e-com-net.com/image/info8/270c7e11073e4ea198e4eadb36d7b795.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/270c7e11073e4ea198e4eadb36d7b795.jpg" alt="node-koa搭建MVC/RESTful API项目_第29张图片" width="650" height="295" style="border:1px solid black;"></a></p>
<h2>五、mysql链接封装</h2>
<p> (1)添加数据库配置文件,创建链接</p>
<p> <a href="http://img.e-com-net.com/image/info8/470f8093145f41d29e1f5f5d71316e21.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/470f8093145f41d29e1f5f5d71316e21.jpg" alt="node-koa搭建MVC/RESTful API项目_第30张图片" width="414" height="227" style="border:1px solid black;"></a></p>
<p> (2)封装数据库查询方法</p>
<p> <a href="http://img.e-com-net.com/image/info8/573b532d975a4880907f02bd45aa20e2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/573b532d975a4880907f02bd45aa20e2.jpg" alt="node-koa搭建MVC/RESTful API项目_第31张图片" width="626" height="370" style="border:1px solid black;"></a></p>
<p> (3)在api中调用</p>
<p> <a href="http://img.e-com-net.com/image/info8/d7702c8c98324769a83024112c9b4ea3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d7702c8c98324769a83024112c9b4ea3.jpg" alt="node-koa搭建MVC/RESTful API项目_第32张图片" width="326" height="109" style="border:1px solid black;"></a></p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p><span style="font-family: 隶书; font-size: 16px; color: #d87093;">至此mvc及restAPI实现增删查改功能均已添加,项目中还有搜索的功能与其他筛选方法类似,不做说明;</span></p>
<p><span style="color: #d87093; font-family: 隶书;"><span style="font-size: 16px;">dome中用到了前端部分使用了vue.js、bootstrap、node模块中用了koa-router、koa-cors等模块详情见 package.json;</span></span></p>
<p><span style="color: #d87093; font-family: 隶书;"><span style="font-size: 16px;">测试模块可数据库这里不做说明,但在项目中已添加,可使用;</span></span></p>
<p><span style="font-family: 隶书; font-size: 16px; color: #d87093;">各个模块功能也说明完毕,实现方法可直接看代码,有较清晰注释;</span></p>
<p><span style="color: #d87093; font-family: 隶书;"><span style="font-size: 16px;"> </span></span></p>
<p> </p>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1278458452334624768"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(node-koa搭建MVC/RESTful API项目)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835514207114719232.htm"
title="关于沟通这件事,项目经理不需要每次都面对面进行" target="_blank">关于沟通这件事,项目经理不需要每次都面对面进行</a>
<span class="text-muted">流程大师兄</span>
<div>很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些</div>
</li>
<li><a href="/article/1835513551624695808.htm"
title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div>
</li>
<li><a href="/article/1835513551142350848.htm"
title="OC语言多界面传值五大方式" target="_blank">OC语言多界面传值五大方式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt</div>
</li>
<li><a href="/article/1835512920797179904.htm"
title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a>
<span class="text-muted">软件技术NINI</span>
<a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div>
</li>
<li><a href="/article/1835509770287673344.htm"
title="swagger访问路径" target="_blank">swagger访问路径</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/swagger/1.htm">swagger</a>
<div>Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip</div>
</li>
<li><a href="/article/1835509643619692544.htm"
title="如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update" target="_blank">如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update</a>
<span class="text-muted">iBaoxing</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对</div>
</li>
<li><a href="/article/1835508122383380480.htm"
title="抖音乐买买怎么加入赚钱?赚钱方法是什么" target="_blank">抖音乐买买怎么加入赚钱?赚钱方法是什么</a>
<span class="text-muted">测评君高省</span>
<div>你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自</div>
</li>
<li><a href="/article/1835502578050363392.htm"
title="PHP环境搭建详细教程" target="_blank">PHP环境搭建详细教程</a>
<span class="text-muted">好看资源平台</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这</div>
</li>
<li><a href="/article/1835499615491813376.htm"
title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a>
<span class="text-muted">彩云飘过</span>
<div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div>
</li>
<li><a href="/article/1835497710975807488.htm"
title="从0到500+,我是如何利用自媒体赚钱?" target="_blank">从0到500+,我是如何利用自媒体赚钱?</a>
<span class="text-muted">一列脚印</span>
<div>运营公众号半个多月,从零基础的小白到现在慢慢懂了一些运营的知识。做好公众号是很不容易的,要做很多事情;排版、码字、引流…通通需要自己解决,业余时间全都花费在这上面涨这么多粉丝是真的不容易,对比知乎大佬来说,我们这种没资源,没人脉,还没钱的小透明来说,想要一个月涨粉上万,怕是今天没睡醒(不过你有的方法,算我piapia打脸)至少我是清醒的,自己慢慢努力,实现我的万粉目标!大家快来围观、支持我吧!孩子</div>
</li>
<li><a href="/article/1835497538023682048.htm"
title="使用Apify加载Twitter消息以进行微调的完整指南" target="_blank">使用Apify加载Twitter消息以进行微调的完整指南</a>
<span class="text-muted">nseejrukjhad</span>
<a class="tag" taget="_blank" href="/search/twitter/1.htm">twitter</a><a class="tag" taget="_blank" href="/search/easyui/1.htm">easyui</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>#使用Apify加载Twitter消息以进行微调的完整指南##引言在自然语言处理领域,微调模型以适应特定任务是提升模型性能的常见方法。本文将介绍如何使用Apify从Twitter导出聊天信息,以便进一步进行微调。##主要内容###使用Apify导出推文首先,我们需要从Twitter导出推文。Apify可以帮助我们做到这一点。通过Apify的强大功能,我们可以批量抓取和导出数据,适用于各类应用场景。</div>
</li>
<li><a href="/article/1835497537369370624.htm"
title="利用Requests Toolkit轻松完成HTTP请求" target="_blank">利用Requests Toolkit轻松完成HTTP请求</a>
<span class="text-muted">nseejrukjhad</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>RequestsToolkit的力量:轻松构建HTTP请求Agent在现代软件开发中,API请求是与外部服务交互的核心。RequestsToolkit提供了一种便捷的方式,帮助开发者构建自动化的HTTP请求Agent。本文旨在详细介绍RequestsToolkit的设置、使用和潜在挑战。引言RequestsToolkit是一个强大的工具包,可用于构建执行HTTP请求的智能代理。这对于想要自动化与外</div>
</li>
<li><a href="/article/1835496402042580992.htm"
title="GitHub上克隆项目" target="_blank">GitHub上克隆项目</a>
<span class="text-muted">bigbig猩猩</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.</div>
</li>
<li><a href="/article/1835495170972413952.htm"
title="git - Webhook让部署自动化" target="_blank">git - Webhook让部署自动化</a>
<span class="text-muted">大猪大猪</span>
<div>我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时</div>
</li>
<li><a href="/article/1835493753557708800.htm"
title="每日算法&面试题,大厂特训二十八天——第二十天(树)" target="_blank">每日算法&面试题,大厂特训二十八天——第二十天(树)</a>
<span class="text-muted">肥学</span>
<a class="tag" taget="_blank" href="/search/%E2%9A%A1%E7%AE%97%E6%B3%95%E9%A2%98%E2%9A%A1%E9%9D%A2%E8%AF%95%E9%A2%98%E6%AF%8F%E6%97%A5%E7%B2%BE%E8%BF%9B/1.htm">⚡算法题⚡面试题每日精进</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>目录标题导读算法特训二十八天面试题点击直接资料领取导读肥友们为了更好的去帮助新同学适应算法和面试题,最近我们开始进行专项突击一步一步来。上一期我们完成了动态规划二十一天现在我们进行下一项对各类算法进行二十八天的一个小总结。还在等什么快来一起肥学进行二十八天挑战吧!!特别介绍小白练手专栏,适合刚入手的新人欢迎订阅编程小白进阶python有趣练手项目里面包括了像《机器人尬聊》《恶搞程序》这样的有趣文章</div>
</li>
<li><a href="/article/1835493247179386880.htm"
title="Faiss Tips:高效向量搜索与聚类的利器" target="_blank">Faiss Tips:高效向量搜索与聚类的利器</a>
<span class="text-muted">焦习娜Samantha</span>
<div>FaissTips:高效向量搜索与聚类的利器faiss_tipsSomeusefultipsforfaiss项目地址:https://gitcode.com/gh_mirrors/fa/faiss_tips项目介绍Faiss是由FacebookAIResearch开发的一个用于高效相似性搜索和密集向量聚类的库。它支持多种硬件平台,包括CPU和GPU,能够在海量数据集上实现快速的近似最近邻搜索(AN</div>
</li>
<li><a href="/article/1835492244547792896.htm"
title="冬天短期的暴利小生意有哪些?那些小生意适合新手做?" target="_blank">冬天短期的暴利小生意有哪些?那些小生意适合新手做?</a>
<span class="text-muted">一起高省</span>
<div>短期生意不失为创业的一个商机,不过短期生意的商机是转瞬即逝的,而且这类生意也很难作为长期的生意去做,那冬天短期暴利小生意查看更多关于短期暴利小生意的文章有哪些呢?给大家先推荐一个2023年风口项目吧,真很不错的项目,全程零投资,当做副业来做真的很稳定,不管你什么阶层的人,或多或少都网购吧?你们知道网购是可以拿提成,拿返利,拿分佣的吗?你们知道很多优惠券群里面,天天群主和管理发一些商品吗?他们其实在</div>
</li>
<li><a href="/article/1835490471032483840.htm"
title="高级 ECharts 技巧:自定义图表主题与样式" target="_blank">高级 ECharts 技巧:自定义图表主题与样式</a>
<span class="text-muted">SnowMan1993</span>
<a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a>
<div>ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.</div>
</li>
<li><a href="/article/1835490218409553920.htm"
title="01-Git初识" target="_blank">01-Git初识</a>
<span class="text-muted">Meereen</span>
<a class="tag" taget="_blank" href="/search/Git/1.htm">Git</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>01-Git初识概念:一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码作用:记录代码内容。切换代码版本,多人开发时高效合并代码内容如何学:个人本机使用:Git基础命令和概念多人共享使用:团队开发同一个项目的代码版本管理Git配置用户信息配置:用户名和邮箱,应用在每次提交代码版本时表明自己的身份命令:查看git版本号git-v配置用户名gitconfig--globaluser.name</div>
</li>
<li><a href="/article/1835488702881689600.htm"
title="Faiss:高效相似性搜索与聚类的利器" target="_blank">Faiss:高效相似性搜索与聚类的利器</a>
<span class="text-muted">网络·魚</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/faiss/1.htm">faiss</a>
<div>Faiss是一个针对大规模向量集合的相似性搜索库,由FacebookAIResearch开发。它提供了一系列高效的算法和数据结构,用于加速向量之间的相似性搜索,特别是在大规模数据集上。本文将介绍Faiss的原理、核心功能以及如何在实际项目中使用它。Faiss原理:近似最近邻搜索:Faiss的核心功能之一是近似最近邻搜索,它能够高效地在大规模数据集中找到与给定查询向量最相似的向量。这种搜索是近似的,</div>
</li>
<li><a href="/article/1835483729036931072.htm"
title="果然只有离职的时候,才有人敢说真话!" target="_blank">果然只有离职的时候,才有人敢说真话!</a>
<span class="text-muted">return2ok</span>
<div>今天公司出了神贴。今天中午吃饭,同事问我看了论坛上的神贴了吗?什么帖子?我问。同事显得很惊讶,你居然没看,现在那个帖子可能会成为年度最佳帖子。这么厉害?我等不及了,饭没吃完就快速的奔向办公室,打开公司论坛,我要一睹这个帖子的神奇。写这帖子的童鞋胆儿真肥。这哪里是一个帖子,这是很多个帖子,组成了一个系列。某人从公司文化、管理、人事、项目管理等多个方面分析了公司的概况,并抨击了公司的各种弊端,并提出了</div>
</li>
<li><a href="/article/1835481396408315904.htm"
title="如何选择最适合你的项目研发管理软件?TAPD卓越版全面解析" target="_blank">如何选择最适合你的项目研发管理软件?TAPD卓越版全面解析</a>
<span class="text-muted">北京云巴巴信息技术有限公司</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%A7%E5%93%81%E7%BB%8F%E7%90%86/1.htm">产品经理</a><a class="tag" taget="_blank" href="/search/%E9%9C%80%E6%B1%82%E5%88%86%E6%9E%90/1.htm">需求分析</a>
<div>在当今快速发展的科技时代,项目研发管理软件已成为企业不可或缺的重要工具。面对市场上琳琅满目的产品,如何选择一款适合自己团队的项目研发管理软件呢?本文将围绕项目研发管理软件的选择标准,重点介绍TAPD卓越版的特点、优势以及使用体验,让你更好地理解和选择适合自己的项目研发管理软件。项目研发管理软件的选择标准在选择项目研发管理软件时,我们需要考虑以下几个方面的因素:功能全面性:软件是否覆盖了从需求管理、</div>
</li>
<li><a href="/article/1835479758033481728.htm"
title="SpringBlade dict-biz/list 接口 SQL 注入漏洞" target="_blank">SpringBlade dict-biz/list 接口 SQL 注入漏洞</a>
<span class="text-muted">文章永久免费只为良心</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>SpringBladedict-biz/list接口SQL注入漏洞POC:构造请求包查看返回包你的网址/api/blade-system/dict-biz/list?updatexml(1,concat(0x7e,md5(1),0x7e),1)=1漏洞概述在SpringBlade框架中,如果dict-biz/list接口的后台处理逻辑没有正确地对用户输入进行过滤或参数化查询(PreparedSta</div>
</li>
<li><a href="/article/1835479758515826688.htm"
title="OPENAIGC开发者大赛企业组AI黑马奖 | AIGC数智传媒解决方案" target="_blank">OPENAIGC开发者大赛企业组AI黑马奖 | AIGC数智传媒解决方案</a>
<span class="text-muted">RPA中国</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/%E4%BC%A0%E5%AA%92/1.htm">传媒</a>
<div>在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。无论您是技术专家还是爱好者,希望能带给您不一样的知识和启发。让我们一起探索AIGC的无限可能,见证科技与创意的完美融合!创未来AI应用赛-企业组AI黑马奖作品名称:AIGC数智传媒解决方案参赛团队:深圳市三象智能技术</div>
</li>
<li><a href="/article/1835477614848995328.htm"
title="insert into select 主键自增_mybatis拦截器实现主键自动生成" target="_blank">insert into select 主键自增_mybatis拦截器实现主键自动生成</a>
<span class="text-muted">weixin_39521651</span>
<a class="tag" taget="_blank" href="/search/insert/1.htm">insert</a><a class="tag" taget="_blank" href="/search/into/1.htm">into</a><a class="tag" taget="_blank" href="/search/select/1.htm">select</a><a class="tag" taget="_blank" href="/search/%E4%B8%BB%E9%94%AE%E8%87%AA%E5%A2%9E/1.htm">主键自增</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/delete%E8%BF%94%E5%9B%9E%E5%80%BC/1.htm">delete返回值</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/insert%E8%BF%94%E5%9B%9E%E4%B8%BB%E9%94%AE/1.htm">insert返回主键</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/insert%E8%BF%94%E5%9B%9E%E5%AF%B9%E8%B1%A1/1.htm">insert返回对象</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/plus/1.htm">plus</a><a class="tag" taget="_blank" href="/search/insert%E8%BF%94%E5%9B%9E%E4%B8%BB%E9%94%AE/1.htm">insert返回主键</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/plus/1.htm">plus</a><a class="tag" taget="_blank" href="/search/%E6%8F%92%E5%85%A5%E7%94%9F%E6%88%90id/1.htm">插入生成id</a>
<div>前言前阵子和朋友聊天,他说他们项目有个需求,要实现主键自动生成,不想每次新增的时候,都手动设置主键。于是我就问他,那你们数据库表设置主键自动递增不就得了。他的回答是他们项目目前的id都是采用雪花算法来生成,因此为了项目稳定性,不会切换id的生成方式。朋友问我有没有什么实现思路,他们公司的orm框架是mybatis,我就建议他说,不然让你老大把mybatis切换成mybatis-plus。mybat</div>
</li>
<li><a href="/article/1835476984034062336.htm"
title="【六】阿伟开始搭建Kafka学习环境" target="_blank">【六】阿伟开始搭建Kafka学习环境</a>
<span class="text-muted">能源恒观</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>阿伟开始搭建Kafka学习环境概述上一篇文章阿伟学习了Kafka的核心概念,并且把市面上流行的消息中间件特性进行了梳理和对比,方便大家在学习过程中进行对比学习,最后梳理了一些Kafka使用中经常遇到的Kafka难题以及解决思路,经过上一篇的学习我相信大家对Kafka有了初步的认识,本篇将继续学习Kafka。一、安装和配置学习一项技术首先要搭建一套服务,而Kafka的运行主要需要部署jdk、zook</div>
</li>
<li><a href="/article/1835469798838988800.htm"
title="Python实现简单的机器学习算法" target="_blank">Python实现简单的机器学习算法</a>
<span class="text-muted">master_chenchengg</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%8A%9E%E5%85%AC%E6%95%88%E7%8E%87/1.htm">办公效率</a><a class="tag" taget="_blank" href="/search/python%E5%BC%80%E5%8F%91/1.htm">python开发</a><a class="tag" taget="_blank" href="/search/IT/1.htm">IT</a>
<div>Python实现简单的机器学习算法开篇:初探机器学习的奇妙之旅搭建环境:一切从安装开始必备工具箱第一步:安装Anaconda和JupyterNotebook小贴士:如何配置Python环境变量算法初体验:从零开始的Python机器学习线性回归:让数据说话数据准备:从哪里找数据编码实战:Python实现线性回归模型评估:如何判断模型好坏逻辑回归:从分类开始理论入门:什么是逻辑回归代码实现:使用skl</div>
</li>
<li><a href="/article/1835462484912336896.htm"
title="python多线程程序设计 之一" target="_blank">python多线程程序设计 之一</a>
<span class="text-muted">IT_Beijing_BIT</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E8%AF%AD%E8%A8%80/1.htm">程序设计语言</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>python多线程程序设计之一全局解释器锁线程APIsthreading.active_count()threading.current_thread()threading.excepthook(args,/)threading.get_native_id()threading.main_thread()threading.stack_size([size])线程对象成员函数构造器start/ru</div>
</li>
<li><a href="/article/1835460656942379008.htm"
title="快乐春节" target="_blank">快乐春节</a>
<span class="text-muted">Lilywo</span>
<div>春节肯定是大多小朋友都喜欢的节日吧,因为春节的娱乐项目可多啦,下面我就带大家去看一看某些娱乐项目吧!第一件肯定就是穿新衣啦!因为辞旧迎新,一年过去了,要迎来新的一年。所以过年穿新衣也是一项习俗吧;第二件,收压岁钱。压岁钱大家都知道吧,过年的时候,小朋友们肯定都会受到大人们的压岁钱吧,对啦!大家知道为什么亲人们会给我们压岁钱呢?答案是因为亲人们希望我们在新的一年里可以健健康康、平平安安,幸福福的生活</div>
</li>
<li><a href="/article/1835458199755517952.htm"
title="spring如何整合druid连接池?" target="_blank">spring如何整合druid连接池?</a>
<span class="text-muted">惜.己</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/junit/1.htm">junit</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/idea/1.htm">idea</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl</div>
</li>
<li><a href="/article/25.htm"
title="Java实现的简单双向Map,支持重复Value" target="_blank">Java实现的简单双向Map,支持重复Value</a>
<span class="text-muted">superlxw1234</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8F%8C%E5%90%91map/1.htm">双向map</a>
<div>关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value</div>
</li>
<li><a href="/article/152.htm"
title="PL/SQL触发器基础及例子" target="_blank">PL/SQL触发器基础及例子</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">oracle数据库</a><a class="tag" taget="_blank" href="/search/%E8%A7%A6%E5%8F%91%E5%99%A8/1.htm">触发器</a><a class="tag" taget="_blank" href="/search/PL%2FSQL%E7%BC%96%E7%A8%8B/1.htm">PL/SQL编程</a>
<div>
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发</div>
</li>
<li><a href="/article/279.htm"
title="[时空与探索]穿越时空的一些问题" target="_blank">[时空与探索]穿越时空的一些问题</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E9%97%AE%E9%A2%98/1.htm">问题</a>
<div>
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理</div>
</li>
<li><a href="/article/406.htm"
title="easy ui datagrid上移下移一行" target="_blank">easy ui datagrid上移下移一行</a>
<span class="text-muted">商人shang</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E7%A7%BB%E4%B8%8B%E7%A7%BB/1.htm">上移下移</a><a class="tag" taget="_blank" href="/search/easyui/1.htm">easyui</a><a class="tag" taget="_blank" href="/search/datagrid/1.htm">datagrid</a>
<div>/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {</div>
</li>
<li><a href="/article/533.htm"
title="Java反射" target="_blank">Java反射</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/%E5%8F%8D%E5%B0%84/1.htm">反射</a>
<div>本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都</div>
</li>
<li><a href="/article/660.htm"
title="springMVC 使用JSR-303 Validation验证" target="_blank">springMVC 使用JSR-303 Validation验证</a>
<span class="text-muted">杨白白</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a>
<div>JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty</div>
</li>
<li><a href="/article/787.htm"
title="log4j" target="_blank">log4j</a>
<span class="text-muted">香水浓</span>
<a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a>
<div>
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4</div>
</li>
<li><a href="/article/914.htm"
title="使用ajax和history.pushState无刷新改变页面URL" target="_blank">使用ajax和history.pushState无刷新改变页面URL</a>
<span class="text-muted">agevs</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a>
<div>表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过</div>
</li>
<li><a href="/article/1041.htm"
title="centos中文乱码" target="_blank">centos中文乱码</a>
<span class="text-muted">AILIKES</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a>
<div>一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.</div>
</li>
<li><a href="/article/1168.htm"
title="触发器" target="_blank">触发器</a>
<span class="text-muted">baalwolf</span>
<a class="tag" taget="_blank" href="/search/%E8%A7%A6%E5%8F%91%E5%99%A8/1.htm">触发器</a>
<div>触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before </div>
</li>
<li><a href="/article/1295.htm"
title="JS正则表达式的i m g" target="_blank">JS正则表达式的i m g</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div> g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示</div>
</li>
<li><a href="/article/1422.htm"
title="HTML5模式和Hashbang模式" target="_blank">HTML5模式和Hashbang模式</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/Hashbang%E6%A8%A1%E5%BC%8F/1.htm">Hashbang模式</a><a class="tag" taget="_blank" href="/search/HTML5%E6%A8%A1%E5%BC%8F/1.htm">HTML5模式</a>
<div> 我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha</div>
</li>
<li><a href="/article/1549.htm"
title="[Maven学习笔记六]Maven生命周期" target="_blank">[Maven学习笔记六]Maven生命周期</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs</div>
</li>
<li><a href="/article/1676.htm"
title="【Hadoop七】基于Yarn的Hadoop Map Reduce容错" target="_blank">【Hadoop七】基于Yarn的Hadoop Map Reduce容错</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A</div>
</li>
<li><a href="/article/1803.htm"
title="记一次数据推送的异常解决端口解决" target="_blank">记一次数据推送的异常解决端口解决</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%B0%E4%B8%80%E6%AC%A1%E6%95%B0%E6%8D%AE%E6%8E%A8%E9%80%81%E7%9A%84%E5%BC%82%E5%B8%B8%E8%A7%A3%E5%86%B3/1.htm">记一次数据推送的异常解决</a>
<div> 需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
</div>
</li>
<li><a href="/article/1930.htm"
title="巧用视错觉-UI更有趣" target="_blank">巧用视错觉-UI更有趣</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/ui%E8%A7%86%E9%A2%91/1.htm">ui视频</a><a class="tag" taget="_blank" href="/search/ui%E6%95%99%E7%A8%8B/1.htm">ui教程</a><a class="tag" taget="_blank" href="/search/ui%E8%87%AA%E5%AD%A6/1.htm">ui自学</a><a class="tag" taget="_blank" href="/search/ui%E8%B5%84%E6%96%99/1.htm">ui资料</a>
<div>我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,</div>
</li>
<li><a href="/article/2057.htm"
title="线段树-poj1177-N个矩形求边长(离散化+扫描线)" target="_blank">线段树-poj1177-N个矩形求边长(离散化+扫描线)</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E6%AE%B5%E6%A0%91/1.htm">线段树</a>
<div>package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
</div>
</li>
<li><a href="/article/2184.htm"
title="HTTP协议详解" target="_blank">HTTP协议详解</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/http%E5%8D%8F%E8%AE%AE/1.htm">http协议</a>
<div>引言 </div>
</li>
<li><a href="/article/2311.htm"
title="Scala设计模式" target="_blank">Scala设计模式</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译</div>
</li>
<li><a href="/article/2438.htm"
title="安装mysql" target="_blank">安装mysql</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E8%A3%85/1.htm">安装</a>
<div>安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el</div>
</li>
<li><a href="/article/2565.htm"
title="HTTP状态码大全" target="_blank">HTTP状态码大全</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/http%E7%8A%B6%E6%80%81%E7%A0%81/1.htm">http状态码</a>
<div>完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request</div>
</li>
<li><a href="/article/2692.htm"
title="asihttprequest上传图片" target="_blank">asihttprequest上传图片</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ASIHTTPRequest/1.htm">ASIHTTPRequest</a>
<div>NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se</div>
</li>
<li><a href="/article/2819.htm"
title="C语言中,关键字static的作用" target="_blank">C语言中,关键字static的作用</a>
<span class="text-muted">e200702084</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a>
<div>在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访</div>
</li>
<li><a href="/article/2946.htm"
title="win7/8使用curl" target="_blank">win7/8使用curl</a>
<span class="text-muted">geeksun</span>
<a class="tag" taget="_blank" href="/search/win7/1.htm">win7</a>
<div>1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c</div>
</li>
<li><a href="/article/3073.htm"
title="Creating a Shared Repository; Users Sharing The Repository" target="_blank">Creating a Shared Repository; Users Sharing The Repository</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p</div>
</li>
<li><a href="/article/3200.htm"
title="Java实现字符串反转的8种或9种方法" target="_blank">Java实现字符串反转的8种或9种方法</a>
<span class="text-muted">Josh_Persistence</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%82%E6%88%96%E5%8F%8D%E8%BD%AC/1.htm">异或反转</a><a class="tag" taget="_blank" href="/search/%E9%80%92%E5%BD%92%E5%8F%8D%E8%BD%AC/1.htm">递归反转</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%88%86%E4%BA%A4%E6%8D%A2%E5%8F%8D%E8%BD%AC/1.htm">二分交换反转</a><a class="tag" taget="_blank" href="/search/java%E5%AD%97%E7%AC%A6%E4%B8%B2%E5%8F%8D%E8%BD%AC/1.htm">java字符串反转</a><a class="tag" taget="_blank" href="/search/%E6%A0%88%E5%8F%8D%E8%BD%AC/1.htm">栈反转</a>
<div>注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
</div>
</li>
<li><a href="/article/3327.htm"
title="代码实现任意容量倒水问题" target="_blank">代码实现任意容量倒水问题</a>
<span class="text-muted">home198979</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%80%92%E6%B0%B4/1.htm">倒水</a>
<div>形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C</div>
</li>
<li><a href="/article/3454.htm"
title="Druid datasource" target="_blank">Druid datasource</a>
<span class="text-muted">zhb8015</span>
<a class="tag" taget="_blank" href="/search/druid/1.htm">druid</a>
<div>推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http</div>
</li>
<li><a href="/article/3581.htm"
title="两种启动监听器ApplicationListener和ServletContextListener" target="_blank">两种启动监听器ApplicationListener和ServletContextListener</a>
<span class="text-muted">spjich</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a>
<div>引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements </div>
</li>
<li><a href="/article/3708.htm"
title="JavaScript Rounding Methods of the Math object" target="_blank">JavaScript Rounding Methods of the Math object</a>
<span class="text-muted">何不笑</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a>
<div> The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>