- win-服务器部署程序自启动设置
johnrui
operationandmaintenancewin运维
为了简化应用服务器中项目启动的操作,现对在win操作系统下服务启动设置为开机启动的相关操作,在这里做一次记录和分享。参阅了很多文章,知道win设置开机启动项方式很多,这篇文章只是其中的一种,但是经过了实践测试非常有效。设置步骤如下:1)按住Win键,再按R键(Win+R),启动"运行"窗口;2)WindowsXP/2003/2008/2008R2输入:controluserpasswords2Wi
- 83.为什么Object类型可以用来打开窗口 C#例子 WPF例子
军训猫猫头
wpfc#ui
在WPF中,打开和关闭窗口时使用object类型是完全可行的,任何窗口类型都可以通过object类型来操作,只要正确地将其转换为Window类型。为什么可以使用object类型?Window是所有窗口的基类:在WPF中,所有窗口类型(如MainWindow、SettingsWindow等)都继承自Window类。因此,任何窗口实例都可以被隐式地转换为object类型,因为object是C#中所有类
- 高效利用AI处理大型编程任务
大囚长
大模型人工智能
在大型编程任务中,通过将任务细分为适合AI上下文处理能力的子任务并整合生成目标应用,已成为当前AI辅助开发的主流方法。一、任务分解的核心策略模块化功能拆分通过分层架构设计将系统拆分为独立模块(如用户认证、支付接口、数据存储),每个模块的代码量控制在AI模型的上下文窗口内(如ClaudeMax的200k窗口可处理约2万行代码)。例如开发电商系统时,可分解为「购物车逻辑」「库存管理」「订单流水」等子模
- 动漫短剧小程序源码|动漫短剧app源码交付
weixin_707762673
小程序php
系统全部开源可二次开发,包部署上线上架,专业的售后团队以及技术服务公司,不转包不外包,完全自研技术团队。今天给大家带来一个超级给力的项目——动漫短剧小程序源码|动漫短剧app源码交付!这不仅是一套完整的解决方案,而且是针对那些想要进入火爆市场领域的朋友们的一把金钥匙!首先说一下背景吧。近年来随着短视频行业的爆发式增长,特别是微短剧、国漫等细分市场的快速崛起,让很多企业和个人看到了新的机会窗口。然而
- IPv6网络的可操作安全考虑——RFC9099解析(四)
黑带架构湿
IPv6安全网络安全安全
2.6记录和监控为了在发生安全事件或检测到异常行为的情况下进行取证(forensic)研究,网络运营商应记录多个信息片段。在某些情况下,这需要通过网络管理站对设备进行频繁的轮询。日志包括但不限于:在可用时,使用网络的所有应用程序(包括用户空间和内核空间)的日志(例如,网络运营商管理的web服务器;IPFIX数据【RFC7011】;SNMPMIBs或来自RESTCONF/NETCONF的YANG数据
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- 本地运行Claude 3.7:成本与灵活性的双重优势
真智AI
python数据库人工智能RAG开发语言
您可能会问:为什么要像Claude3.7这样的专有模型在本地运行,尤其是当我的数据仍需发送到Anthropic的服务器时?为什么还要费劲地将其集成到本地?其实,有两个主要原因。第一,成本。在本地运行模型可以让您只为实际使用量付费,而不是每月固定支付20美元。这对于使用频率低或有限的用户来说,更加经济实惠。第二,灵活性。通过本地使用API,您可以将模型无缝集成到代码编辑器中,构建适合您工作区的自定义
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
A-Kamen
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- springboot poi 后端手撕excel自定义表格。包括插入列表、跨行跨列合并
uutale
java应用springbootexcel后端
文章目录前言一、成品展示二、引入二、RestTemplateConfig三、接收实体ReturnResponse四、WriteExcelTableController总结前言这个程序是因为我需要根据数据库返回的数据生成excel,涉及到跨行跨列合并,表格list填充。填充后调用另一个项目的上传接口,把文件转成字节流传输过去,你们在自己进行使用的时候可以把字节流转成file存到本地。这里的代码有很多
- 量子位招聘 | DeepSeek帮我们改的招聘启事
量子位
关注前沿科技量子位未来同事,你好~这是一则招聘帖。如果你与我们志同道合,对AI大模型、具身智能、终端硬件、AI新媒体编辑感兴趣,我们正在招聘这些领域的原创作者。以下岗位均为全职,工作地点:北京中关村。岗位面向:社招、应届毕业生,所有岗位均可实习——表现出色均可转正加分项:乐于探索AI新工具,善用AI新工具;拥有解读论文的能力,能深入浅出讲解原理;有写代码能力;量子位长期读者。加入我们,你可以获得:
- Fatal Python error: init_stdio_encoding: failed to get the Python codec name of the stdio encoding
CCLZMY
python开发语言后端
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入D:\Metag
- [2]2025年新手集成开发环境(IDE)选择指南
Aqua_chang
idepythonvscodeconda
本文涵盖主流IDE推荐(分场景)、安装配置详解及高频问题解决方案,如数据科学领域必备工具Anaconda和Spyder,帮助新手快速上手编程开发。一、IDE核心作用与分类集成开发环境(IDE)是什么?集成代码编辑、编译、调试、版本管理等功能的开发工具,提升效率。优势:代码补全、调试便捷、插件扩展。新手选择原则轻量级工具(如VSCode)适合入门;专业型IDE(
- 普通大众航拍、娱乐、户外、创作等情况对无人机的筛选推荐
yychen_java
无人机
一、价格区间与机型推荐1.入门级(1000元以下)推荐机型:HolyStoneHS170、HubsanX4特点:价格低廉:适合预算有限或初次体验用户续航短:约5-10分钟功能简化:无专业摄像头,主打基础飞行乐趣适合场景:儿童娱乐、新手练习操控2.中端级(1000-3000元)推荐机型:大疆DJIMini2SE、RyzeTello特点:性价比高:支持1080P~4K拍摄,重量轻(<249g,部分国家
- 1.Go - Hello World
编程_大白
gogolang开发语言后端
1.安装Go依赖https://go.dev/dl/根据操作系统选择适合的依赖,比如windows:2.配置环境变量右键此电脑-属性-环境变量PS:GOROOT:Go依赖路径;GOPATH:Go项目路径;Path:Go依赖的bin目录验证:win+r输入`cmd`,输入`go`回车3.编写代码创建hello.go文件,记事本编辑以下内容。packagemainimport"fmt"funcmain
- 今日行情明日机会——20250321
人大博士的交易之路
人工智能区块链数学建模数据挖掘分类涨停回马枪大数据
后续投资机会分析结合2025年3月21日盘面数据(涨停56家,跌停31家),市场呈现结构性分化行情,海洋经济成为绝对主线,机器人概念局部活跃,人工智能表现较弱。以下是具体方向与策略建议:1.海洋经济(核心主线,政策+事件驱动)核心逻辑:板块23家涨停,梯队完整(七板至一板),神开股份(七板)打开高度,叠加海洋资源开发、碳中和政策(如海上风电、深海装备)催化,资金深度介入。大连重工(三板,海洋工程装
- 人工智能革命:技术演进图谱与人类文明重构路径
A达峰绮
人工智能重构经验分享图形绘制数据处理AI
当GPT-4在2023年3月通过注册会计师考试时,其财务分析模块展现的推理能力已超越85%的人类考生。这个标志性事件背后,折射出人工智能正在突破认知型工作的最后防线。我们正在见证的,不仅是技术迭代,更是人类文明范式的根本性转变。一、算力奇点降临:AI基础设施的指数级进化量子计算与神经形态芯片的融合正在重塑算力边界。IBM最新数据显示,其量子体积(QuantumVolume)从2020年的64跃升至
- vue使用el-select下拉框匹配不到值的优化方案,el-select显示,当选择框的选项无法与选择框的value值匹配时,不显示value值的处理办法
Kingsaj
项目实操vue.jselementuijavascript
问题描述:新建表单数据,下拉框选项一般从接口获取的数据列表,比如后期某个数据关停了,这条数据就会被删除,导致我们取不到这条数据。就会出现el-select下拉框匹配不到值的情况。所以我们要处理这种情况的。复现步骤:数据字典新增一条【数据项】新添加一条工单数据绑定这个新增的【数据项】,提交保存操作。保存成功后,删除数据字典新增的【数据项】。然后点击当前新添加的工单数据编辑,操作,查看工单数据字典这一
- 免费GIS工具箱:支持多种格式的模型预览及编辑,还能进行协同编辑
GISBox
GISBoxGIS切片分发倾斜摄影OBJFBXOSGB
市面上不少GIS软件价格高昂,功能却不尽人意。但GISBox却不太一样,它的切片、分发功能完全免费,能预览、编辑多种格式模型,还支持协同编辑,性价比远超同类软件,如果你想进一步了解它,不妨看看这篇文章。01打破价格与功能的双重困境在地理信息系统(GIS)领域,大多数软件的高价一直是小型企业、科研团队以及个人开发者的一大阻碍。这些软件不仅采购成本高,后续的维护和升级费用也不低。与此同时,很多软件功能
- OSGB编辑复杂又困难?试试这款免费GIS工具箱,高效实现场景编辑
GISBox
GISBoxvue.jswebglnode.jsedge数据分析科技经验分享
在当今的地理信息科学(GIS)领域,数据的精确处理与直观展示无疑扮演着核心角色。无论是城市规划的精细布局、环境保护的科学决策,还是灾害预警的迅速响应,都离不开准确、实时的地理信息基石。然而,面对庞大的GIS数据,许多软件在处理、编辑和转换上都显得力不从心,尤其是对于倾斜摄影模型、地形和影像的编辑,更是成为了许多用户的棘手难题。1.GISBox简介GISBox作为一款免费的GIS工具箱,支持OSGB
- 【Q&A】QT事件处理流程是怎么样的?
浅慕Antonio
Q&Aqt数据库开发语言
Qt事件流程详解1.事件流程概述在Qt中,事件处理是实现用户交互和系统响应的核心机制。整个事件流程从事件产生开始,经过事件队列的管理、事件分发,最终到达目标对象进行处理,若未处理还会进行事件传播。2.详细流程步骤及代码示例2.1事件产生事件可以由多种方式产生,包括用户输入、系统消息和程序主动发送自定义事件。用户输入事件示例:#include#include#includeintmain(intar
- HarmonyOS NEXT开发实战教程:选择相册和拍照
幽蓝计划
harmonyos华为
今天的内容是介绍在鸿蒙开发中从相册选择照片,和调用相机拍照,并使用这两个功能实现朋友圈编辑页面。这部分内容没什么好废话的,都是固定用法,直接上代码。首先添加权限:ohos.permission.CAMERA选择相册:asyncgetAlbum(){constphotoSelectOptions=newphotoAccessHelper.PhotoSelectOptions();photoSelec
- 【HarmonyOS】鸿蒙中防止截屏和录屏(设置窗口为隐私模式)
m0_5南风
harmonyos华为
防止截屏和录屏(设置窗口为隐私模式)手机应用防止截屏和录屏功能(开启隐私模式)能够有效防止敏感信息被恶意传播,减少盗版行为,确保合规性,增强用户对应用的信任感,并维护公平性,尤其在涉及个人信息和付费内容的场景中显得尤为重要。版本:API9以上主要方法:使用setWindowPrivacyMode设置窗口为隐私模式,注意:设置窗口而不是某一个页面,相当于整个应用设置了防截屏主要代码exportcla
- Web端驱动的综合打印方案与场景
#六脉神剑
Web打印myBuilder产品运营
随着Web技术的快速发展,基于Web端的打印方案逐渐成为主流,它能够满足多样化的打印需求,并提供更便捷、高效的打印体验。以下是一些常见的Web端驱动综合打印方案与应用场景:一、方案概述浏览器直接打印原理:利用浏览器自带的打印功能,调用操作系统打印接口,直接打印网页内容。优点:简单易用,无需额外开发。缺点:打印样式控制有限,兼容性差,无法满足复杂打印需求。适用场景:打印简单的网页内容,例如文章、表格
- 【入门初级篇】报表基础操作与功能介绍
#六脉神剑
低代码myBuilder产品运营
【入门初级篇】报表的基本操作与功能介绍视频要点(1)报表组件的创建(2)指标组件的使用:一级、二级指标操作演示(3)表格属性设置介绍(4)图表属性设置介绍(5)报表预览:绑定静态数据(6)介绍myBuilder内部模块:用报表低代码开发的示例介绍点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- 【入门初级篇】布局类组件的使用(3):单据详情布局
#六脉神剑
低代码产品运营myBuilder
【入门初级篇】布局类组件的使用(3):单据详情布局视频要点(1)表单详情布局结束:行容器+表格增加布局边距(2)页签布局的使用点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
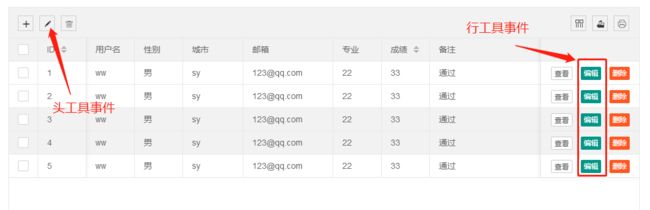
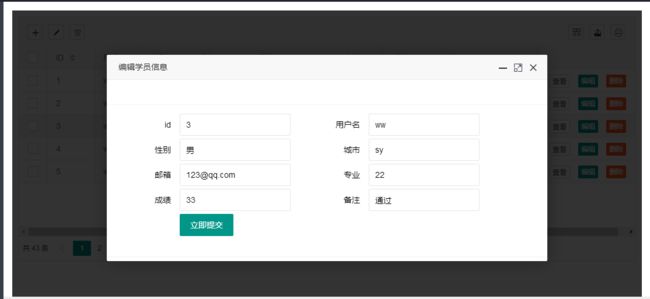
- 【入门初级篇】窗体的基本操作与功能介绍
#六脉神剑
低代码
【入门初级篇】窗体的基本操作与功能介绍视频要点(1)窗体的使用场景介绍:模式对话框(2)窗体的创建与设计(3)窗体动态标题设置(4)向窗体添加组件以及相关操作介绍(5)窗体属性编辑介绍(6)窗体数据的使用:组件数据的绑定(7)窗体中3种预览效果介绍点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- vue中根据html动态渲染内容
今天吃了嘛o
vue.jshtmljavascript
需求:根据数据中的html,因为我是在做填空,所以是需要将html中的_____替换成input,由于具体需求我使用的是元素contenteditable代替的可编辑的inputhtml部分js部分//这个是为了保证输入的时候光标保持在最后constmoveCursorToEnd=(element:HTMLElement)=>{constrange=document.createRange();c
- AIX5.3、AIX6.0 AIX操作系统安全加固
乐大厨串串店
安全服务器网络
安全加固指导安全计算环境身份鉴别检查是否设置口令失效提示加固要求设置口令失效提示加固方法编辑/etc/security/user设置default项下的pwdwarntime=阀值。检查方法使用命令:cat/etc/security/user结果中default项下的pwdwarntime值在15-7之间即为符合。AIX5.3:AIX6.1:2.检查是否设置口令复杂度策略加固要求所有的系统账户,口
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。