ioS开发之UI基础--使用xib自定义UItableviewcell实现一个简单的团购应用界面布局
使用xib自定义UItableviewcell实现一个简单的团购应用界面布局
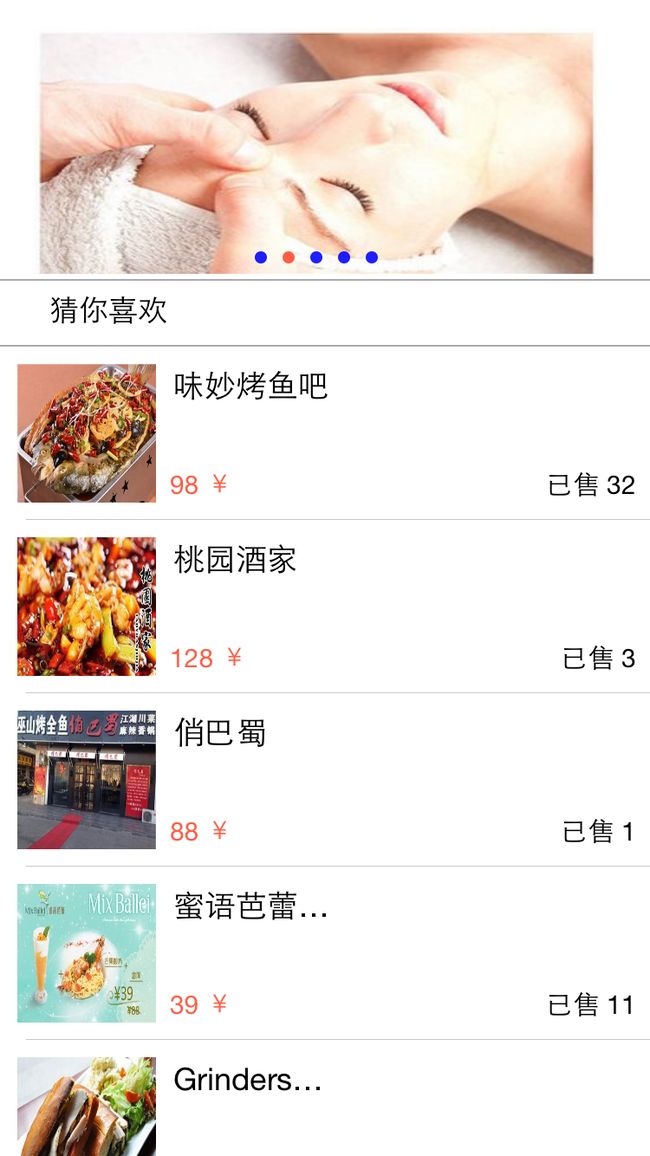
一.效果图
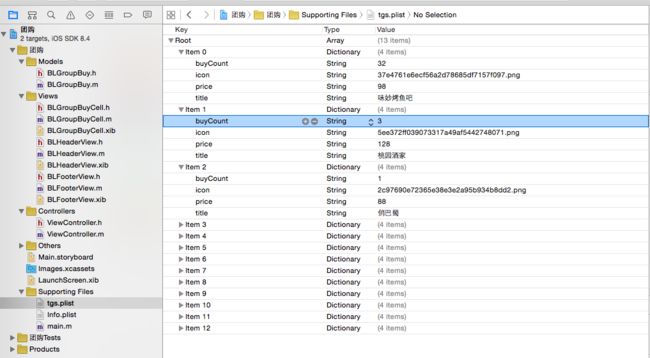
二、项目文件结构和plist文件

三.示例代码
//
// BLGroupBuy.h
// 团购
//
// Created by apple on 15/8/3.
// Copyright (c) 2015年 LBL. All rights reserved.
//
#import
@interface BLGroupBuy : NSObject
@property (nonatomic,copy) NSString *buyCount;
@property (nonatomic,copy) NSString *icon;
@property (nonatomic,copy) NSString *price;
@property (nonatomic,copy) NSString *title;
- (instancetype) initWithDict:(NSDictionary *) dict;
+ (instancetype) groupBuyWithDict:(NSDictionary *) dict;
+ (NSMutableArray *) groupBuys;
@end
//
// BLGroupBuy.m
// 团购
//
// Created by apple on 15/8/3.
// Copyright (c) 2015年 LBL. All rights reserved.
//
#import "BLGroupBuy.h"
@implementation BLGroupBuy
- (instancetype)initWithDict:(NSDictionary *)dict
{
if (self = [super init]) {
self.title = dict[@"title"];
self.icon = dict[@"icon"];
self.price = dict[@"price"];
self.buyCount = dict[@"buyCount"];
}
return self;
}
+ (instancetype)groupBuyWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
+ (NSMutableArray *)groupBuys
{
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"tgs" ofType:@"plist"];
NSArray *array = [NSArray arrayWithContentsOfFile:filePath];
//建立可变数组
NSMutableArray *arrayM = [NSMutableArray arrayWithCapacity:array.count];
//遍历
for (NSDictionary *dict in array) {
BLGroupBuy *groupBuy = [self groupBuyWithDict:dict];
[arrayM addObject:groupBuy];
}
return arrayM;
}
@end
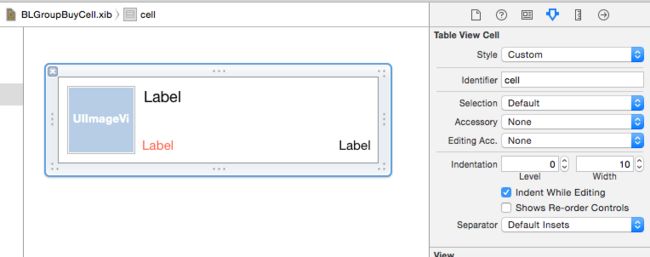
使用xib自定义的UItableviewcell
//
// BLGroupBuyCell.h
// 团购
//
// Created by apple on 15/8/3.
// Copyright (c) 2015年 LBL. All rights reserved.
//
#import
#import "BLGroupBuy.h"
@interface BLGroupBuyCell : UITableViewCell
@property (nonatomic,strong) BLGroupBuy *groupBuy;
+ (instancetype) groupBuyCellWithTableView:(UITableView *) tableView;
@end
//
// BLGroupBuyCell.m
// 团购
//
// Created by apple on 15/8/3.
// Copyright (c) 2015年 LBL. All rights reserved.
//
#import "BLGroupBuyCell.h"
@interface BLGroupBuyCell ()
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@property (weak, nonatomic) IBOutlet UILabel *titleLabel;
@property (weak, nonatomic) IBOutlet UILabel *priceLabel;
@property (weak, nonatomic) IBOutlet UILabel *buyCountLabel;
@end
@implementation BLGroupBuyCell
+ (instancetype) groupBuyCellWithTableView:(UITableView *) tableView
{
NSString *reuseId = @"cell";
BLGroupBuyCell *cell = [tableView dequeueReusableCellWithIdentifier:reuseId];
if (cell == nil) {
cell = [[[NSBundle mainBundle] loadNibNamed:@"BLGroupBuyCell" owner:nil options:nil] firstObject];
}
return cell;
}
//重写setter方法
- (void)setGroupBuy:(BLGroupBuy *)groupBuy
{
_groupBuy = groupBuy;
//设置数据
self.iconView.image = [UIImage imageNamed:groupBuy.icon];
self.titleLabel.text = groupBuy.title;
self.priceLabel.text = [NSString stringWithFormat:@"%@ ¥",groupBuy.price];
self.buyCountLabel.text = [NSString stringWithFormat:@"已售 %@",groupBuy.buyCount];
}
@end
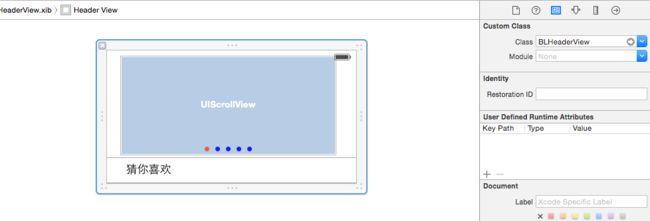
使用xib自定义的Header View
//
// BLHeaderView.h
// 团购
//
// Created by apple on 15/8/3.
// Copyright (c) 2015年 LBL. All rights reserved.
//
#import
@interface BLHeaderView : UIView
+ (instancetype) headerView;
@end
//
// BLHeaderView.m
// 团购
//
// Created by apple on 15/8/3.
// Copyright (c) 2015年 LBL. All rights reserved.
//
#import "BLHeaderView.h"
@interface BLHeaderView ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;
@property (weak,nonatomic) NSTimer *timer;
@end
@implementation BLHeaderView
- (void)awakeFromNib
{
//[super awakeFromNib];
// 取出scrollView的frame
CGRect frame = self.scrollView.frame;
// 定义变量记录多少张图片
int numOfImages = 8;
for (int i = 0; i < numOfImages; ++i) {
// 创建UIImageView
UIImageView *imageView = [[UIImageView alloc] init];
// 添加到scrollView中
[self.scrollView addSubview:imageView];
// 给imageView设置图片
// 拼接图片名称
NSString *imageName = [NSString stringWithFormat:@"ad_%02d",i+1];
// 设置图片
imageView.image = [UIImage imageNamed:imageName];
// 取出scrollView的frame(共用代码移到外边)
// CGRect frame = self.scrollView.frame;
// 计算imageView的x坐标
frame.origin.x = frame.size.width * i;
// 设置imageViewframe
imageView.frame = frame;
}
// 设置scrollView的contentSize
// 0表示支持垂直方向的滚动
self.scrollView.contentSize = CGSizeMake(frame.size.width * numOfImages, 0);
// 设置支持分页
self.scrollView.pagingEnabled = YES;
// 去掉水平的滚动条
self.scrollView.showsHorizontalScrollIndicator = NO;
// 设置控制为scrollView代理
self.scrollView.delegate = self;
// 开始轮播
[self startTimer];
}
- (void) nextImage
{
// 调试输出的关键字__func__ 等价于 __FUNCTION__
// -[ViewController nextImage] -表示对象方法 ViewController 是哪个类的 nextImage是哪个方法
// NSLog(@"%s",__FUNCTION__);
// 1.获取当前页
NSInteger page = self.pageControl.currentPage;
// 2.计算下一页
if (page == self.pageControl.numberOfPages - 1) {
page = 0;
}else{
page++;
}
[UIView animateWithDuration:1 animations:^{
// 3.让scrollView滚到下一页
self.scrollView.contentOffset = CGPointMake(page * self.scrollView.frame.size.width, 0);
}];
}
//开启一个全新的定时器
- (void) startTimer
{
// 定时器
// scheduled 调度(执行)
// Interval 间隔的时间 (s)
// target 目标(调用谁的方法)
// selector 方法(调用哪一个方法)
// repeats 是否需要重复执行
// 做了两件事 1.创建NSTimer的对象
// 2。把这个NSTimer以默认形式添加到了主运行循环中 (默认优先级低于事件处理的优先级)
// self.timer = [NSTimer scheduledTimerWithTimeInterval:2 target:self selector:@selector(nextImage) userInfo:nil repeats:YES];
// 1.创建NSTimer对象
NSTimer *timer = [NSTimer timerWithTimeInterval:2 target:self selector:@selector(nextImage) userInfo:nil repeats:YES];
// 2.添加到主运行循环中
// Run 运行 Loop 循环
// NSDefaultRunLoopMode 默认模式(低于事件处理优先级)
// NSRunLoopCommonModes 通用模式 (于事件处理的优先级相同)
[[NSRunLoop mainRunLoop] addTimer:timer forMode:NSRunLoopCommonModes];
// 3.记录当前的timer
self.timer = timer;
}
#pragma mark - 代理方法
/**
* 当用户即将拽住scrollView的时候执行这个
*/
- (void) scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
// 停止定时器
// 让定时器失效,一旦失效就不能在使用了。
[self.timer invalidate];
}
/**
* 当用户的手指从scrollViwew上抬起的时候执行这个方法
*/
- (void) scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
// 重新开始调度
[self startTimer];
}
//当scrollView的contentOffset发生改变都会调用该方法
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// round 函数可以进行四舍五入
int page = round(scrollView.contentOffset.x / scrollView.frame.size.width) ;
self.pageControl.currentPage = page;
}
+ (instancetype) headerView
{
return [[[NSBundle mainBundle] loadNibNamed:@"BLHeaderView" owner:nil options:nil] firstObject];
}
@end
使用xib自定义的Footer View

//
// BLFooterView.h
// 团购
//
// Created by apple on 15/8/3.
// Copyright (c) 2015年 LBL. All rights reserved.
//
#import
@class BLFooterView;
//定义代理协议,声明方法
@protocol BLFooterViewDelegate
@optional
- (void) beginLoadingWithFooterView:(BLFooterView *) footerView;
@end
@interface BLFooterView : UIView
//代理属性
@property (nonatomic,weak) id delegate;
+ (instancetype) footerView;
- (void) stopLoading;
@end
//
// BLFooterView.m
// 团购
//
// Created by apple on 15/8/3.
// Copyright (c) 2015年 LBL. All rights reserved.
//
#import "BLFooterView.h"
@interface BLFooterView ()
@property (weak, nonatomic) IBOutlet UIButton *loadMoreBtn;
@property (weak, nonatomic) IBOutlet UIView *loadingView;
@property (weak, nonatomic) IBOutlet UIActivityIndicatorView *activityIndicatorView;
@end
@implementation BLFooterView
+ (instancetype)footerView
{
return [[[NSBundle mainBundle] loadNibNamed:@"BLFooterView" owner:nil options:nil] firstObject];
}
- (IBAction)loadMore {
//隐藏button
self.loadMoreBtn.hidden = YES;
//显示加载图
self.loadingView.hidden = NO;
//让菊花转
[self.activityIndicatorView startAnimating];
if ([self.delegate respondsToSelector:@selector(beginLoadingWithFooterView:)]) {
[self.delegate beginLoadingWithFooterView:self];
}
}
- (void)stopLoading
{
self.loadMoreBtn.hidden = NO;
self.loadingView.hidden = YES;
[self.activityIndicatorView stopAnimating];
}
@end
主控制器
//
// ViewController.m
// 团购
//
// Created by apple on 15/8/3.
// Copyright (c) 2015年 LBL. All rights reserved.
//
#import "ViewController.h"
#import "BLGroupBuy.h"
#import "BLGroupBuyCell.h"
#import "BLHeaderView.h"
#import "BLFooterView.h"
@interface ViewController ()
//数据模型
@property (nonatomic,strong) NSMutableArray *groupBuys;
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.tableView.dataSource = self;
self.tableView.rowHeight = 100;
//头部视图
// UIView *view = [[UIView alloc] init];
// view.backgroundColor = [UIColor blueColor];
// view.frame = CGRectMake(0, 0, 0, 200);
self.tableView.tableHeaderView = [BLHeaderView headerView];
//尾部button
// UIButton *button = [[UIButton alloc] init];
// button.backgroundColor = [UIColor orangeColor];
// button.frame = CGRectMake(0, 0, 0, 60);
BLFooterView *footerView =[BLFooterView footerView];
self.tableView.tableFooterView = footerView;
footerView.delegate = self;
}
//去掉状态栏
- (BOOL)prefersStatusBarHidden
{
return YES;
}
#pragma mark - 数据源方法
//分组
- (NSInteger) numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
//分行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.groupBuys.count;
}
//内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//创建cell
BLGroupBuyCell *cell = [BLGroupBuyCell groupBuyCellWithTableView:tableView];
// BLGroupBuy *groupBuy = self.groupBuys[indexPath.row];
//给自定义cell设置数据
cell.groupBuy = self.groupBuys[indexPath.row];
return cell;
}
#pragma mark - 懒加载数据
- (NSMutableArray *) groupBuys
{
if (_groupBuys == nil) {
_groupBuys = [BLGroupBuy groupBuys];
}
return _groupBuys;
}
#pragma mark - footerView的代理协议
- (void)beginLoadingWithFooterView:(BLFooterView *)footerView
{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
BLGroupBuy *groupBuy = [[BLGroupBuy alloc] init];
groupBuy.title = @"苍老师按摩";
groupBuy.price = @"100";
groupBuy.buyCount = @"0";
groupBuy.icon= @"70e4761e6ecf56a2d78685df7157f010";
[self.groupBuys addObject:groupBuy];
//刷新表格
[self.tableView reloadData];
//停止加载
[footerView stopLoading];
[self.tableView scrollRectToVisible:footerView.frame animated:YES];
});
}
@end