Vue最简洁最全的入门教程
最近在学vue,主要从以下几个方面学习:
•环境安装
•模板语法(怎么写)
•指令
•选项、生命周期(写在哪儿)
•vuejs-devtools(怎么调试)
1.Vue.js 简介
Vue.js是一套构建用户界面的UI框架,它专注于MVVM模型的ViewModel层,通过双向数据绑定把View层和Model层链接起来。
2.Vue.js 特点
•模板双向绑定机制
•利用指令(directive)对DOM进行封装
•组件化设计思想等
3.Vue.js 安装
•CDN script引入
•NPM
•在线编辑器(推荐)
•命令行工具 (CLI)
安装node环境
npm install -g @vue/cli
vue create hello-world
npm install
npm run serve
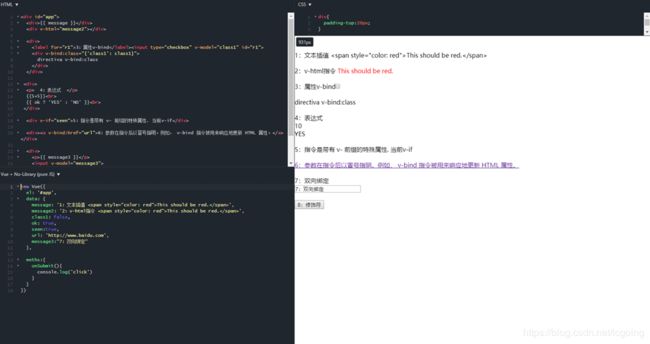
4.模板语法
5.指令
•v-text=={{message}}
•v-html
•v-show:Hello!
•v-if: •v-else: •v-else-if: •v-for: •v-on==@: •v-bind==:<img v-bind:src="imageSrc"> 缩写<img :src="imageSrc"> •v-model: Message is: {{ message }} •V-on:监听事件 •自定义事件 组件内抛出:this.$emit('myEvent') 外部监听: •将原生事件绑定到组件 •Key:有相同父元素的子元素必须有独特的 key,主要用在v-for •Ref:被用来给元素或子组件注册引用信息 •Slot:用于标记往哪个具名插槽中插入子组件内容 •Data: Vue 实例的数据对象 •Props: props 可以是数组或对象,用于接收来自父组件的数据 •Computed:计算属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算 •Watch:一个对象,键是需要观察的表达式,值是对应回调函数 •Methods:放置普通函数的地方 beforeCreate:此时data、method和$el均没有初始化 beforeMount:编译模板,并且将此时在el上挂载一个虚拟的DOM节点 mounted:编译模板,且将真实的DOM节点挂载在el上,可做数据请求 beforeUpdate:在数据有更新时,进入此钩子函数,虚拟DOM被重新创建 updated:数据更新完成时,进入此钩子函数 beforeDestory:组件销毁前调用,移除watchers、子组件和事件等 •https://cn.vuejs.org/v2/api/ •https://wiki.imooc.com/vue/vuejsintroduce.html •https://codesandbox.io •https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd6.Vue事件
7.特殊特性
8.选项 / 数据
9.生命周期
created:此时data和method初始化完成,但是DOM节点并没有挂载
destoryed:组件销毁后调用10.混入
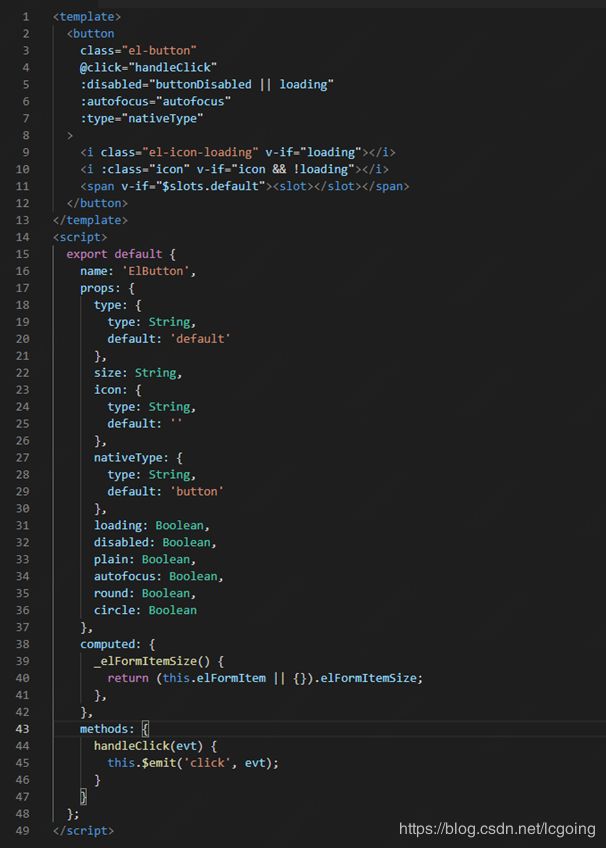
11.组件
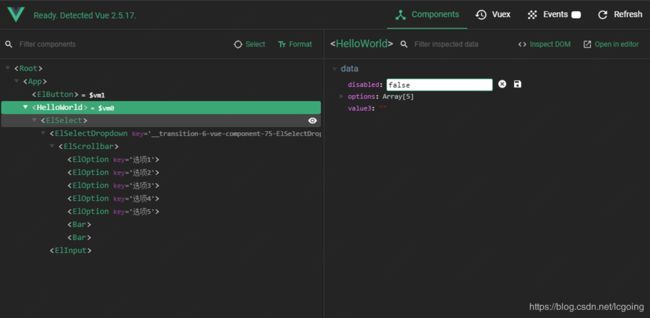
12.调试
13.一些学习网站和参考资料
你可能感兴趣的:(大前端)
- 对于大前端开发来说,转鸿蒙开发究竟是福还是祸?_鸿蒙开发面试
2401_84447417
程序员harmonyos面试华为
会不会是下一个风口?自从鸿蒙原生应用全面启动以来,各大互联网领域的鸿蒙原生应用都在加速开发,带动了人才需求持续释放,吸引了不少人才涌入。据智联招聘数据统计,2024春招市场中软件/互联网大厂是招聘鸿蒙人才的主力,鸿蒙开发岗平均月薪超1.8万。鸿蒙系统生态已覆盖智能手机、平板电脑、耳机、智能手表及智能汽车系统等多元设备,涉及不同场景的软件、应用、硬件开发,相关企业对鸿蒙人才需求旺盛。从企业规模看,大
- 大前端面试题集锦——HTML篇
Midshar.top
前端html
HTML篇1.什么是DOCTYPE,有何作用?DOCTYPE是用来声明HTML文档应当使用哪种版本来进行解析如果不使用DOCTYPE告知浏览器应当使用哪种版本解析文档,那么浏览器将会开启最大兼容模式来解析文档,一般称为怪异模式.在怪异模式下,可能会产生一些预想不到的bug2.说说对HTML语义化的理解?HTML的语义化指的是在合适的地方使用合适的标签,让人能够根据标签进而大致知晓标签内容语义化使得
- 【鸿蒙实战开发】HarmonyOS-状态管理
代码改变世界996
前端鸿蒙安卓harmonyos华为ui鸿蒙安卓
前言本文基于鸿蒙Nextbeta1,beta2的新特性暂未深入研究和使用,且目前beta2已经可以试用。现在客户端所流行的结构无非就是MVVM或者MVI。MVI的特点是不仅把数据变化做了响应,连交互都封装了,鸿蒙目前最适合的是MVVM。鸿蒙使用声明式UI开发框架,那么和所有的流行的大前端框架一样,我们需要处理前端组件间的数据通信和变化响应,也就是所谓的状态管理。而MVVM中的viewmodel可以
- 基于 React & TypeScript & Webpack 的微前端应用模板
weixin_33806300
前端webpackjavascriptViewUI
m-fe/react-ts-webpack在Web开发导论/微前端与大前端一文中,笔者简述了微服务与微前端的设计理念以及微前端的潜在可行方案。微服务与微前端,都是希望将某个单一的单体应用,转化为多个可以独立运行、独立开发、独立部署、独立维护的服务或者应用的聚合,从而满足业务快速变化及分布式多团队并行开发的需求。如康威定律(Conway’sLaw)所言,设计系统的组织,其产生的设计和架构等价于组织间
- 一款好看的EMlog系统博客网站微信小程序源码v1.1
dddaaxx
程序源码
介绍:这是一个简洁的程序,所以给它取了个英文名叫Brief,需要配合EMlog后端,所以EMlog附带了一款非常好看的大前端模板。Brief使用emlog(6.0.1)系统强力驱动后端API使用张子恒接口文档开发本程序仍有诸多bug未修复由于开发时修改过很多emlog原有功能及数据库所以使用该程序需要重新安装emlog和数据库1、配置ssl宝塔可免费申请2、安装后端上传源码-导入数据库-修改con
- 关于6种Web安全常见的攻防姿势
AI大模型-搬运工
web安全安全网络安全网络网络攻击模型
关于Web安全的问题,是一个老生常谈的问题,作为离用户最近的一层,我们大前端应该把手伸的更远一点。我们最常见的Web安全攻击有以下几种:XSS跨站脚本攻击CSRF跨站请求伪造URL跳转漏洞ClickJacking点击劫持/UI-覆盖攻击SQLInjectionSQL注入OSCommandInjectionOS命令注入一、XSSXSS(CrossSiteScript),中文是跨站脚本攻击;其原本缩写
- 大前端-postcss安装使用指南
黑夜照亮前行的路
postcss
PostCSS是一款强大的CSS处理工具,可以用来自动添加浏览器前缀、代码合并、代码压缩等,提升代码的可读性,并支持使用最新的CSS语法。以下是一份简化的PostCSS安装使用指南:一、安装PostCSS在你的项目目录中,通过npm(NodePackageManager)来安装PostCSS。打开命令行窗口,输入以下命令:bash复制代码npminstallpostcss--save-dev这将把
- Android程序员的Java后台学习建议
Androidgiao
作为一个原生Android开发,一路走来经历了Java、Kotlin的洗礼;在“原生要凉”的氛围下学习Cordova、ReactNative、Weex、Flutter等跨平台框架;之后又在“大前端”的口号下延伸到React、Vue等前端框架的学习;最终面对“全栈”的诱惑,又撸起了SpringBoot的Javaweb开发。image.pngAndroid开发作为“安身立命”的资本,在面对如今“移动要
- 一起来使用node.js制作一个视频吧
theme:fancyTNTWeb-全称腾讯新闻前端团队,组内小伙伴在Web前端、NodeJS开发、UI设计、移动APP等大前端领域都有所实践和积累。目前团队主要支持腾讯新闻各业务的前端开发,业务开发之余也积累沉淀了一些前端基础设施,赋能业务提效和产品创新。团队倡导开源共建,拥有各种技术大牛,团队Github地址:https://github.com/tnfe今天为大家介绍FFCreator,项目
- 一起来使用node.js制作一个视频吧
theme:fancyTNTWeb-全称腾讯新闻前端团队,组内小伙伴在Web前端、NodeJS开发、UI设计、移动APP等大前端领域都有所实践和积累。目前团队主要支持腾讯新闻各业务的前端开发,业务开发之余也积累沉淀了一些前端基础设施,赋能业务提效和产品创新。团队倡导开源共建,拥有各种技术大牛,团队Github地址:https://github.com/tnfe今天为大家介绍FFCreator,项目
- JavaScript复习笔记(一)
acsamson
[TOC]题外话:其实我觉得能后通过自己感兴趣的事情给自己获取资源是一件很幸福的事情,这也是自己未来努力的方向吧也有人反对浏览器使用javascript,认为其不安全,所以就禁用了javascript.但其实我倒是觉得很历史倒退,没有必要完全,因为你可以看到其实浏览器大前端这一模块也是一个趋势,而javascript就是一个最好的武器,包括谷歌最近在开发的Fuchsia也打算在底层嵌入javasc
- 基于UI交互意图理解的异常检测方法
美团测试
美团到店平台技术部/质量工程部与复旦大学周扬帆教授团队开展了科研合作,基于业务实际场景,自主研发了多模态UI交互意图识别模型以及配套的UI交互框架。本文从大前端质量保障领域的痛点出发,介绍了UI交互意图识别的方法设计与实现。基于UI交互意图编写的测试用例在实际业务中展现出了可以跨端、跨App的泛化能力,希望可以为从事相关工作的同学带来一些启发或帮助。1.背景近年来,随着美团多种业务线的扩充和迭代,
- 大前端完整学习路线(详解)
强哥科技兴
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- vue3初识
余识-
vuevue3前端nodenpm
目录一、前言二、主观感受三、vue3初探原文以及该系列教程文章后续可点击这里查看:vue初识一、前言Vue.js是一款流行的前端框架,最初由尤雨溪(EvanYou)于2014年创建,非常的年轻。官网为vue3,但要注意,vue框架本身是基于前端基础知识之上的,所以学习vue的前提是,你已经理解、并能够熟练的使用html、css、JavaScript这三大前端基石去开发基本的网页应用了。如果你对这些
- 从0到1:用HTML、CSS和JavaScript构建经典案例
从0到1:用HTML、CSS和JavaScript构建经典案例一、案例目标本案例旨在通过构建一个简单的新闻网站,使读者从零开始学习并掌握HTML、CSS和JavaScript三大前端技术。通过实践,读者将能够熟悉网页的基本结构、样式设计和交互功能。二、案例内容HTML结构搭建首先,我们需要使用HTML来搭建网页的基本结构。以下是一个简单的新闻网站的HTML框架:html新闻网站新闻网站首页国内新闻
- 前端发展史
斑码教育王老师
迅速发展的前端开发,在每⼀年,都为开发者带来了新的关键词。2019年已步⼊尾声,2020年前端发展的关键词⼜将有哪些呢?发展的方向又会是什么呢?参考2019年大前端的发展,不出意外,前端依旧会围绕⼩程序、超级APP、跨端开发、前端⼯程化以及新技术运用等几个方面进行展开(可以参考2019年大前端技术趋势深度解读)。小程序在⼩程序⽅⾯,今年仍然是⼩程序突⻜猛进的⼀年,各⼤主流的App都上线了⼩程序能⼒
- 〖大前端 - ES6篇②〗- let和const
哈哥撩编程
#①-基础入门三大核心篇大前端全栈架构白宝书前端es6ecmascript大前端letconst
说明:该文属于大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:哈哥撩编程,十余年工作经验,从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。白宝书系列启示录-攻城狮的自我修养Python全栈白宝书ChatGPT实践指南白
- 撩课-Web大前端每天5道面试题-Day14
撩课_叶建华
1.apply,call和bind有什么区别?三者都可以把一个函数应用到其他对象上,注意不是自身对象.apply,call是直接执行函数调用,bind是绑定,执行需要再次调用.apply和call的区别是apply接受数组作为参数,而call是接受逗号分隔的无限多个参数列表.代码如下:functionPerson(){}Person.prototype.sayName(){alert(this.n
- 在面试中如何回复擅长vue还是react
开心点啦.
vue.jsreact.js前端
当面试官问及这个问题的时候,我们需要思考面试官是否是在乎你是掌握vue还是react吗???在大前端的一个环境下,当前又有AI人工智能的加持辅助,我们是不是要去思考企业在进行前端岗位人员需求的时候,只是去找一个会vue或者是react技术框架的人员呢???显然,这并不一定是我们企业真正的一个述求。对于这个问题来说,面试官要找寻的是一个更为有宽广知识面,更为有专项技术研究的一个人员。那么在进行该问题
- CSS Transition:为网页元素增添优雅过渡效果
白猫a~
网络安全visualstudioide编程工具程序集成开发环境CSStransition
随着互联网的发展,网页的视觉效果和用户体验变得尤为重要。CSSTransition作为一种能够让网页元素在状态改变时呈现平滑过渡效果的工具,受到了广大前端开发者的青睐。本文将详细介绍CSSTransition的基本概念、使用方法以及常见应用,帮助读者更好地理解和应用这一技术。一、CSSTransition的基本概念CSSTransition是CSS3中的一个重要特性,它允许元素从一种样式逐渐改变为
- JavaScript 性能优化2 学习笔记
sayCloud
文章内容输出来源:拉勾大前端高薪训练营1、性能测试工具JSBench使用网址:https://jsbench.me/常用的JSperf已经停止维护了SetupHTML想初始化的domSetupJS前置统一的js代码TestCase添加测试用例,具体的测试代码(一般两个)TeardownJS后置统一的js代码(每秒的次数越大越好)性能测试细节:尽可能开一个标签页、当前的进程不要关掉、多次执行2、堆栈
- 2024是时候转Framework开发了
Calvin880828
AndroidFrameworkandroid
2024是时候转Framework开发了1引言随着科技的不断发展,移动设备已经成为了现代人生活中必不可少的一部分。作为移动设备操作系统之一,Android系统在市场中占有很大的份额。因此,Android应用程序开发和Framework开发变得越来越受欢迎。但是随着近年来,AndroidApp开发趋于饱和,大前端技术的快速发展,Android原生开发替代方案越来越多,直接导致了App开发的饱和及人才
- PC端静态网页应用开发及项目
WGP鹏灬
前端开发学习笔记csshtmlhtml5
笔记来源:拉勾教育-大前端就业集训营文章内容:学习过程中的笔记、感悟、经验一、网页开发流程1、需求分析:对开发产品进行定位(如产品类型、产品功能、面向的客户群、达到的目的等)2、整体规划:根据需求分析的结论,确定网站中要展示的内容、层次、展示形式等,给出对应内容的文案3、界面设计:设计师根据整体规划的方案、将网站各个页面进行设计,最终给出设计图、颜色、数据信息等4、前端程序设计:前端开发人员根据设
- gulp和webpack究竟有什么区别?
NewChapter °
在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了Webapp模式。它们运行在现代的高级浏览器里,使用HTML5、CSS3、ES6等更新的技术来开发丰富的功能,网页已经不仅仅是完成浏览的基本需求,并且Webapp通常是一个单页面应用(SPA),每一
- 美团React Native开源组件库beeshell详解
「已注销」
前端ReactNativeJavaScriptAndroid测试
近年来,伴随着大前端概念的提出和兴起,移动端和前端的边界变得越来越模糊,涌现了一大批移动跨平台开发框架和模式。从早期的PhoneGap、inoc等Hybird技术,到现在耳熟能详的ReactNative、Weex和Flutter等技术,无不体现着移动端开发的前端化。而提供一套三端统一的开发框架,一直是前端奋斗的目标,而ReactNative就是这么一个不错的三端统一的跨平台开发框架,这方面的知识可
- 低码大前端 - 混合云集群部署 PagePlug
流雨声
前端
前情提要老师之前布置了什么作业,完全忘了,本来觉得写作业可能也就一两个小时的事情,结果搞了半天,有一半的作业题目都没找到,mmp,之前拖延症,搞到心态都炸了,今天不管怎么说都要搞定;维护下自己的混合云集群,然后部署下低代码的前端工具,真心不喜欢造轮子,PagePlug是国庆前夕自己调研的一个产品,突然感觉我又可以了,之前就是觉得前端开发人员需要有点艺术天赋才可以,不然捏,每天加班排版吗?该做的是需
- 撩课-Web大前端每天5道面试题-Day12
撩课_叶建华
1.请写出至少5个html5新增的标签,并说明其语义和应用场景?section:定义文档中的一个章节;nav:定义只包含导航链接的章节;header:定义页面或章节的头部;它经常包含logo、页面标题和导航性的目录。footer:定义页面或章节的尾部;它经常包含版权信息、法律信息链接和反馈建议用的地址。aside:定义和页面内容关联度较低的内容,如果被删除,剩下的内容仍然很合理。2.get和pos
- 解密国内BAT等大厂前端技术体系-阿里篇(长文建议收藏)
linchare
前端
进入2019年,大前端技术生态似乎进入到了一个相对稳定的环境,React在2013年发布至今已经6年时间了,Vue1.0在2015年发布,至今也有4年时间了。整个业界在前端框架不断迭代中,也寻找到了许多突破方向,例如跨平台中的RN、Flutter,服务端GraphQL、Serverless,前端和客户端的融合越来越紧密,前端在Node和Electron的加持下,也扩展了自己的版图到服务端和桌面。同
- 解密阿里前端技术体系
frontend_frank
作者|奶爸码农编辑|张之栋、王文婧前端框架的不断变化,对不同行业产生了诸多的影响。目前,前端的发展趋势究竟是什么样的?为了解更多的前端趋势相关内容,让我们跟随本文,看一下像阿里巴巴这样的互联网大厂,是怎样做的。进入2019年,大前端技术生态似乎进入到了一个相对稳定的环境,React在2013年发布至今已经6年时间了,Vue1.0在2015年发布,至今也有4年时间了。整个业界在前端框架不断迭代中,也
- 函数式编程与Js异步编程、手写Promise(Day01)
5coder
Part1·JavaScript【深度剖析】函数式编程与Js异步编程、手写Promise文章说明:本专栏内容为本人参加【拉钩大前端高新训练营】的学习笔记以及思考总结,学徒之心,仅为分享。如若有误,请在评论区支出,如果您觉得专栏内容还不错,请点赞、关注、评论。共同进步!一、为什么要学习函数式编程函数式编程功能是非常古老的一个概念,早于第一台计算机的诞生,函数式编程的历史学习函数式编程的目的:函数式编
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢: 1.安装rvm: 不说了 网上有 2.安装ruby: 由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。 3.安装jruby: rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问 一:包访问权限; 自定义包: package com.wj.control; //包 public class Demo { //定义一个无参的方法 public void DemoPackage(){ System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡..... 所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0 原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即 <plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教 1.垃圾收集算法的核心思想 Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。 垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构 小工具的制作过程 1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php) 小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变 <?php class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行 WeixinApi.ready(function(Api) { // 微信分享的数据 var wxData = { &nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性 在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用 例如 1: //属性 将其设为私有 姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示: <html> <head> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。 一.JSON漏洞 当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构 user-project user-core user-service user-web src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。 问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么? Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证: &n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章: http://www.codeproject.com/Articles/42732/Table-driven-Approach package com.ljn.base; import java.util.Random; public class TableDriven { public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws 他们的定义分别为 try: Opening exception-handling statement. catch: Captures the exception. finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式 工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。 Example #1 调用工厂方法(带参数) <?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist) 假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分 分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。 工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中; 年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45 JRE_HOME=/usr/java/jdk1.8.0_45/jre PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的: Array ( [0] => Array ( [sid] => 2885842 [recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。 &nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。 maven pom: <dependency> <groupId>org.hibernate</groupId> <ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。 由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。 html代码: <a href='' class='icon'><img src='utv.jpg' /></a> css代码: .icon{-webkit-filter: graysc