文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
vscode相关插件:小程序开发助手
1.全局配置文件 app.json
2.局部配置文件 .json
3.sitemap.json文件
4.语法和数据绑定 和 特殊的block标签
{{title}}
data: {
title: "数据绑定",
flag: true
}
5.表达式 (数字运算,字符串拼接,三元表达式)
{{person.name + "今年" + person.age + "岁"}} {{num1 + num2}} {{flag === true ? "男" : "女"}}
6.列表渲染
class="itemlist" wx:for="{{list}}" wx:for-item="item" wx:for-index="index" wx:key="id"> {{item.id + "-" + item.Fversion}} class="img" src="{{item.Fpic}}"> class="person" wx:for="{{person}}" wx:for-item="value" wx:for-index="key" wx:key="age"> {{key + "=" + value}}
7.条件渲染 和控制是否显示的hidden属性
当不是频繁的切换使用 wx:if,标签直接不显示
频繁的切换使用hidden属性,是通过css的dispaly:none
if="{{flag}}">真的 else>假的 if="{{flags === 1}}">第一个 "{{flags === 2}}">第二个 else>第三个
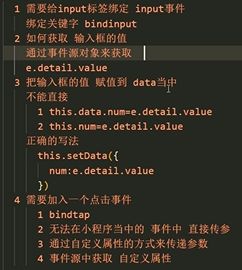
8.事件绑定 https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#%E4%BA%8B%E4%BB%B6%E8%AF%A6%E8%A7%A3
事件处理函数中无法直接传参,小程序会把bottonhandleclick(1)当成函数
通过自定义属性的方式来传递参数
事件处理函数中通过 data—自定义属性的方式传递参数
"text" bindinput="handleinput" />{{num}} data: { num: 0 }, tapName: function(event) { console.log(event) }, // 事件处理函数携带参数 bottonhandleclick(e) { // console.log(e.currentTarget.dataset.options) const { options } = e.currentTarget.dataset this.setData({ num: this.data.num + options //可以通过this.data.num访问,但不能直接赋值 }) console.log(this.data.num) }, // 输入框的input事件 handleinput: function(e) { console.log(e.detail.value) this.setData({ // 赋值的方式 num: e.detail.value }) },
9.样式 wxss https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
9.1尺寸单位(rpx响应式,在iPhone6上直接条就好了,1px = 2rpx)
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
9.2样式导入
import "../../style/common.wxss";
9.3选择器
不支持 * 通配符
9.4小程序中使用less
小程序本身不支持,vsCode插件 easy less
10. 常见组件 https://developers.weixin.qq.com/miniprogram/dev/component/
![]()
10.1 view
10.2 text
类似于span标签,有属性可以将 转成空格
10.3 image 文档很详细
src属性:图片路径,mode属性:图片的显示效果
10.4 swiper 轮播图的属性等,最重要的是轮播图高度的自适应
10.5 navigator 有关页面的跳转,怎么跳的,什么页面可以跳什么页面不可以跳,是否可回退页面
url:当前小程序内的跳转链接(相对路径)
10.6 rich-text 官方的提供了两种方式,感觉也不怎么用
1. 将字符串解析成对应的标签,类似于 v-html 功能
"{{text}}">
10.7 button 客服对话,分享微信好友,获取电话,获取用户信息
1. button 自带的属性
2. button的开放能力(需要在手机上预览使用) open-type使用
有个获取手机号的:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
10.8 icon
"download" size="23" color="#45fe87">
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | 1.0.0 | |
| size | number/string | 23 | 否 | icon的大小 | 1.0.0 |
| color | string | 否 | icon的颜色,同css的color | 1.0.0 |
10.9 radio 结合 radio-group 单项选择器,内部由多个 radio 组成。change事件也是在radio-group上面加
"changeradio"> "one"> "two">
10.10 checkbox 多项选择器,内部由多个checkbox组成
"bindchangecheckbox"> "haha">哈哈 "houhou">吼吼 "hengheng">哼哼 "bubu">不不
11 自定义组件
.生命周期