以下大部分为学习《JavaScript 高级程序设计》(第 3 版) 所做笔记。
目录:
1. 了解 UI 事件
2. load 事件
3. unload 事件
4. resize 事件
5. scroll 事件
了解UI事件
Q: UI 是什么意思?
A: UI 是 User Interface 的缩写,意思是用户界面。
Q: 什么是 UI 事件?
A: UI 事件指的是那些不一定与用户操作有关的事件。
Q: UI 事件什么时候会被触发?
A: 当用户与页面上的元素交互时触发。
Q: UI 事件有哪些?
A: DOMActivate load unload abort error select resize scroll
load 事件
Q: 何时会在何处触发 load 事件?
A: 页面完全加载后(包括所有图像、JavaScript文件、CSS文件等外部资源)在 window 上触发,当所有框架都加载完毕时在框架上面触发,当图像加载完毕时在 元素上面触发。
定义 onload 事件处理程序的方式
第一种方式:通过 JS 来指定事件处理程序的方式。
(跨浏览器对象 EventUtil :https://www.cnblogs.com/xiaoxuStudy/p/13131725.html#three )
控制台输出:
![]()
第二种方式:为 元素添加一个 onload 特性
控制台输出:
![]()
根据 "DOM2 级事件" 规范,应该在 document 而非 window 上面触发 load 事件。但是,所有浏览器都在 window 上面实现了该事件,以确保向后兼容。
因为在 HTML 中无法访问 window 元素,所以在 window 上发生的任何事件都可以在 元素中通过相应的特性来指定。
图像上触发onload事件
方式1:在 HTML 中为图像指定 onload 事件处理程序
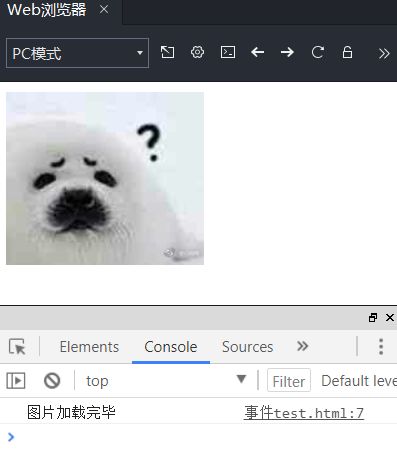
下面例子实现图片加载完毕之后控制台输出“图片加载完毕”。

图片加载完毕后触发图像上面的 onload 事件,控制台打印"图片加载完毕"。
方式2:通过 JS 为图像指定事件处理程序
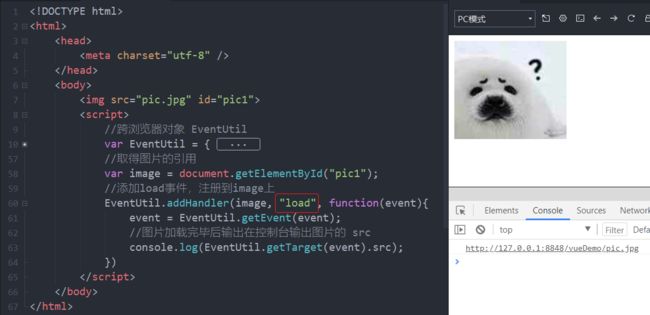
下面例子实现图片加载完毕之后在控制台输出图片的src。

新图像元素不一定要从添加到文档后才开始下载,只要设置了 src 属性就会开始下载。
实现:预先加载图像,再添加 onload 事件,再为图片设置 src
方式1:
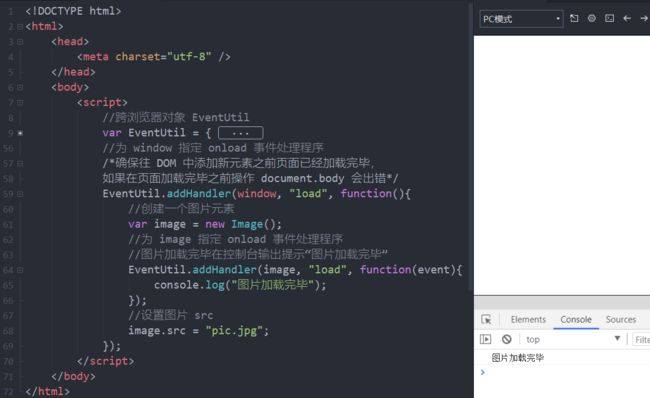
方式2 : 使用 DOM0 级的 Image 对象实现
❔ 不知道哪里出问题了,图片没显示出来...
为