微信小程序之PHP服务器搭建
在去年的时候,参加过学校的一个创业活动,在团队决定做一个关于图书的微信小程序以后,我负责做微信小程序的后台程序,因为初次接触,决定选用较为简单的PHP作为后台语言,实现了微信小程序的一些基本功能,例如对微信前段来的图片文字进行存储,或者接收到前端传来的关键字对服务器里的数据进行查询并返回前端,利用前端传来图书的ISBN码调用第三方豆瓣图书接口进行图书信息查询,最后还有比较难实现的微信支付功能,在这之前走了许多弯路,都是一步一步探索,在这里,将自己曾经的一些写下来,希望能帮助到大家。
微信小程序的进入门槛是相当高的,首先要进行微信小程序开发必须要有一个微信公众号:
这个一般人还是比较难申请的,此外微信小程序对服务器要求是非常高的,首先无法像做Android程序开发时自己用自己笔记本装个Linux再装个apache及其它程序就可以实现演示,它必须要求服务器要有公网域名,并且使用https而不是http,针对这个要求我将来一步一步讲我的服务器架设过程。
首先对于公网ip我们可以直接购买大公司的云服务器,这里强烈推荐阿里云的服务器,阿里在这一块布局很大,投入也很多,因此我选择的是阿里云的服务器,利用学生优惠,可以使服务器租金降到10元左右一个月,购买好服务器以后,便有了公网IP,在云服务控制台是可以看到的,在购买好云服务器以后,紧接着需要配PHP开发环境,这里推荐在阿里云云市场直接购买(好多是免费的)安装,镜像市场地址如下:https://market.aliyun.com/?spm=5176.730005.584769.1.Uvgnef
我当时用的是中电云集镜像,搜索框搜索(云集PHP运行环境(CentOS7.2|Apache|PHP5.5)),安装好以后,按理说我们直接在浏览器访问我们服务器的IP地址,是会出现默认的index.php页面的,但是居然没有。。。一直显示访问不了,这是一个大坑,注意了!当时为这个问题排查了好久,云服务器防火墙什么设置什么都鼓捣了好一阵子,可是就是连不上!!!找了大概有一两天的原因,最终找到了!!!请往下看! :
1.1 云服务器控制台开放端口
原因在于阿里云云端是默认关闭所有端口的,因此需要在云端控制台放行22端口,这样才能顺利使用,过程如下:
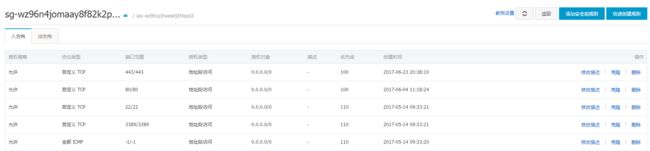
1. 进入安全组规则界面
2. 点击右方蓝字配置规则,进入如下界面
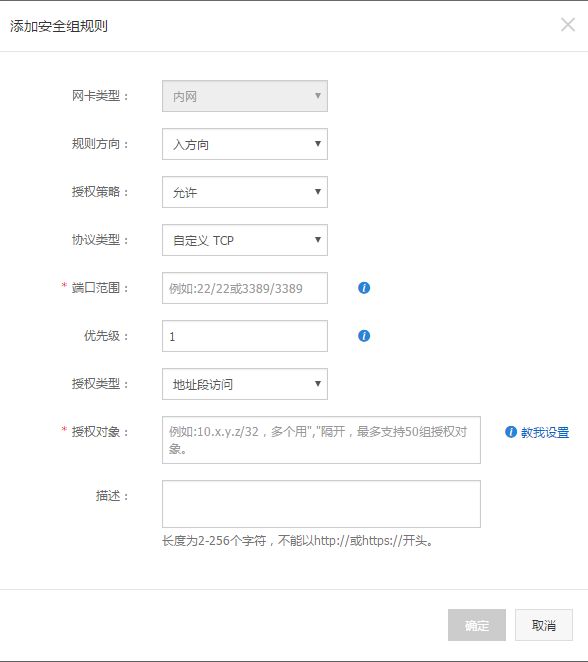
3. 点击右上角添加安全规则,进入如下界面
按照自己需要的端口输入相应数据即可,点击确定,然后服务器便可以正常访问。这里我强烈要吐槽一下阿里,这得给开发者一个提示啊,像我这样新手之前没用过为了找这个原因,找了好久,这本不应该发生的,阿里云应该给新手提示。
1.2域名申请及备案
1.登录备案系统,按要求填写备案信息,并提交至备案初审。
该操作中需要上传电子版证件资料:个人备案请提前准备好个人证件扫描件或照片,例如身份证、护照等;企业备案请提前准备好企业证件及负责人证件扫描件或照片,例如营业执照、组织机构代码证等。
2.收到初审结果,按要求办理拍照。
3.等待管局审核结果
具体备案流程如下:
1.登录备案系统,填写备案的域名及主体证件信息,系统核实域名及主体证件号码未存在已备案记录,判断此次备案为首次备案
2. 填写产品信息验证,不同的产品验证方式也不同。
3.填写网站信息,如有多个网站提交申请,在填写完网站信息可单击 保存,并继续添加网站
4. 如无其他网站备案,直接上传备案资料
5. 审核期间一般会有工作人员给你打电话,问你关于服务器将用来做什么的对话,注意一定要尽力避免说论坛之类多人在线交流的软件(你懂得),因此在会联系您在备案信息中留下的联系电话,因此请保持电话畅通。
6.提交备案至初审。
7.初审通过后,登录备案系统申请幕布,收到幕布后自行拍照并上传照片审核(拍照前请先查看拍照说明,并避免身着红色或蓝色上衣进行拍照)
9. 提交照片,完成审核。
10. 等待管局操作,这一步大概需要等上不到一周吧,效率还是挺高的,点个赞。
11. 最终一切不出意外的话,就会备案成功!!(这里为了隐私。。隐去我的名字。。。)

微信小程序开发对安全性要求非常高,因此是不能用http协议与服务器交互信息的,得使用安全性更高的https进行交互,接下来我将配置https步骤记录下来:
1. 安装mod_sll
我们通过在线安装方式 sudoyum install mod_sll,之后一路选择y即yes即可安装完毕。
2. 配置mod_sll
(1) 建立服务器密钥
cd /etc/pki/tls/certs/←进入HTTP服务器配置文件所在目录 make server.key←建立服务器密钥 |
接下来会要求输入口令,及确认口令,按照提示输入即可
(2) 建立服务器公钥
make server.csr←建立服务器密钥 |
接下来会要求输入很多信息,按照提示输入即可:如下图
输入完毕后,进行下一步
(3) 建立服务器证书,命令如下
openssl x509 -in server.csr -out server.pem -req -signkey server.key -days 365 ← 建立服务器证书 chmod 400 server.* ← 修改权限为400 |
(4) 设置ssl文件
vi /etc/httpd/conf.d/ssl.conf←修改SSL的设置文件 #DocumentRoot "/var/www/html"←找到这一行,将行首的“#”去掉↓ DocumentRoot "/var/www/html"←变为此状态 |
(5)重新启动HTTP服务,让SSL生效
/etc/rc.d/init.d/httpd restart ←重新启动HTTP服务器 |
3. 这时服务器能通过https进行访问,但是,在浏览器访问时https是红色的,如下图所示:
这是因为。。没有给服务器装安全证书,接下来我们还是到阿里云服务器管理控制台,有一个证书服务:
点进去
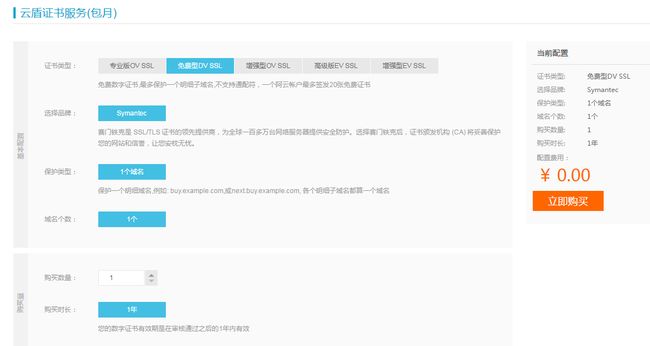
右上角有一个购买证书,点进去,如下图所示:
为了省钱购买了最便宜的免费证书,但是支持的项目较少,但是完全够开发使用然后点击立即购买,按照提示一步步走,最终获得证书,如下图所示:
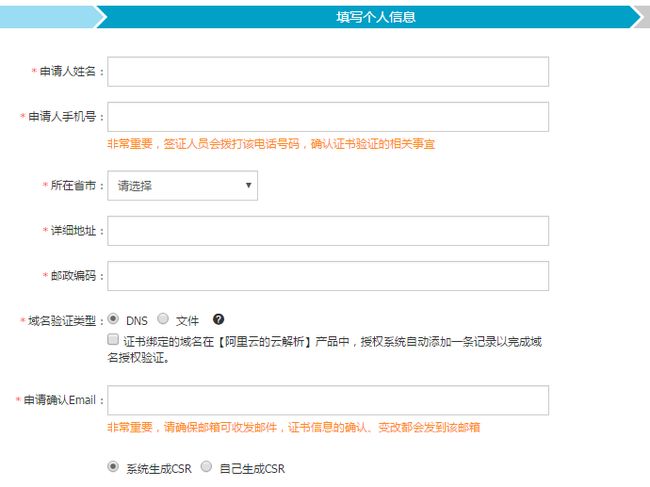
然后在证书详情右侧区域,添加自己的网站域名,点击下一步
填写相关信息:
最后一步 按要求上传相关信息即可安装好认证证书,再次访问服务器时就会发现服务器那把安全的小绿锁了:
![]()
至此,微信小程序开发时完成的服务器配置任务彻底完成。可以尽情的开发啦!对了要在微信公众平台的小程序开发设置里面加入域名及php文件路径哦!