Git学习第(二)篇:Git创建本地仓库并与GitHub远程仓库关联
本文基于Windows系统进行相关的配置。
1、创建本地Git仓库
上一篇文章Git学习第(一)篇:Git下载与安装中已经介绍了Git下载和安装的方法,并按照里面的步骤完成了安装,接下来需要创建本地仓库
第一步,找到需要创建Git仓库的项目文件夹,比如我的项目为html5,然后点击鼠标右键,如下图所示:
第二步,选择Git Bash Here,以Git 命令行模式进行仓库创建,鼠标点击后出现如下界面:
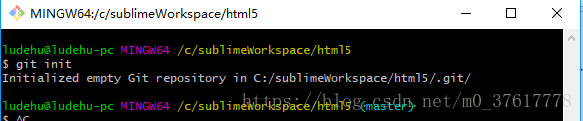
第三步,输入git init命令,进行仓库初始化
此时在html5项目文件夹下创建了.git文件夹(默认为隐藏文件)
第四步,执行git add .命令,将代码提交的仓库中(只是添加到缓存区),.代表添加文件夹下所有文件
第五步,执行git commit -m "first commit" 把添加的文件提交到版本库,并填写提交备注
到此,就完成了本地仓库的创建和代码提交入库。
2、创建远程仓库GitHub
第一步,访问GitHub网站https://github.com/,输入用户名,邮箱、密码后,点击【Sign up for GitHub】进行注册GitHub
![]()
![]()
第二步,进行账户校验,校验通过后,点击Create an accout创建账户
第三步,选择使用方式,如果支持项目私有的话需要收费,秉承开源理念,默认选中点击下方的确认按钮后,就进入了GitHub欢迎主界面了。
第四步,验证邮箱,包含验证说明的电子邮件会发送到填写的邮箱中,进行验证后就可以开始创建存储库了。
第五步,创建存储库。
- 第一步,在右上角,单击 +号然后选择New repository,或左下角点击【New repository】按钮
- 第二步,填写存储库名称和描述
Initialize this repository with a README这个选项我没有勾选,因为我是想导入一个已经存在的本地仓库。
填写完成后点击Create repository按钮,创建html5存储仓库。
- 第三步,创建完成后会有一些场景使用示例,根据实际情况进行操作,如下图所示:
3、本地仓库导入远程仓库
如果是将本地仓库直接导入到远程仓库中,远程仓库没有任何分支和代码,只需要执行如下命令即可,
git remote add origin https://github.com/haijingli/html5.git
git push -u origin masterhttps://github.com/haijingli/html5.git为自己仓库的https协议传输地址
第一次push的时候,加上-u参数,Git就会把本地的master分支和远程的master分支进行关联起来,以后的push操作就不再需要加上-u参数了
命令执行和GitHub push后的效果截图:
至此,本地仓库的代码就和远程代码分支关联起来了,之后只要在本地bash窗口中执行push命令就可以将代码同步到远程仓库了。