- CST Microwave Studio助力射频电路多物理场耦合分析
FindEveryone
课程设计
摘要本文重点阐述CSTMicrowaveStudio在射频电路多物理场耦合分析中的关键作用。通过解析射频电路中涉及的电磁场、热场、机械场等多物理场耦合现象,详细介绍如何运用CSTMicrowaveStudio构建多物理场联合模型,进行全面的仿真分析。结合具体案例,深入探讨多物理场耦合对射频电路性能的影响,并依据仿真结果提出有效的优化策略,为提升射频电路在复杂工作环境下的可靠性和稳定性提供理论依据与
- STM32八股【2】-----ARM架构
Invinciblenuonuo
stm32arm开发架构
1、架构包含哪几部分内容寄存器处理模式流水线MMU指令集中断FPU总线架构2、以STM32为例进行介绍2.1寄存器寄存器名称作用R0-R3通用寄存器用于数据传递、计算及函数参数传递;R0也用于存储函数返回值。R4-R12通用寄存器用于存储局部变量,减少频繁的内存访问。R13栈指针(SP)指向当前栈顶,负责管理栈操作。分为主栈指针(MSP)和进程栈指针(PSP):系统中断处理和普通任务可以使用不同的
- STM32八股【1】-----启动流程和startup文件理解
Invinciblenuonuo
stm32arm
启动流程知识点MCU上电复位。MSP从向量表第0个地址读取一个32位(2字节)的值并保存,该值为栈顶地址。PC计数器从第1个地址读取一个两字节的值并保存,该值为程序入口,一般是Reset_Handler。想了解FLASH地址映射可以看STM32八股【4】-----AHB地址映射__VectorsDCD__initial_sp;TopofStackDCDReset_Handler;ResetHand
- 解决stm32引脚如果选择输入模式
雁过留声花欲落
单片机嵌入式硬件
1.输入模式分类STM32的GPIO输入模式主要分为以下四种:浮空输入(FloatingInput/InputFloating)上拉输入(InputPull-Up)下拉输入(InputPull-Down)模拟输入(AnalogInput)2.各模式详解(1)浮空输入(FloatingInput)电路结构:引脚内部不连接上拉或下拉电阻,完全由外部电路决定电平状态。等效电路:引脚直接连接施密特触发器(
- STM32八股【3】------RAM和片上FLASH
Invinciblenuonuo
stm32嵌入式硬件单片机
1、RAM和FLASH构成1.RAM┌──────────────────────────┐│栈区(Stack)│←从RAM顶端向下扩展(存储局部变量、函数调用信息)│--------------------------││堆区(Heap)│←从.bss段底部向上扩展(动态分配的内存,如malloc)│--------------------------││.bss未初始化数据区│←未初始化的全局
- AI巨浪中的安全之舵:天空卫士助力人工智能落地远航
天空卫士
人工智能安全数据安全网络安全大数据
"AI时代的安全战场,不在云端在本地;数据治理的胜负手,不在防御在认知。"近期,众多企业纷纷接入DeepSeek大模型,迅速推动了大型模型应用的广泛铺开。无论是在制造业、金融业,还是在医疗、教育等领域,DeepSeek大模型的应用都如火如荼,遍地开花,展现出了其广泛的应用前景和巨大的商业价值。顺势而来的是DeepSeek一体机以"低成本、高算力、私有化部署"的优势席卷企业市场。因为DeepSeek
- 机器学习结合伏羲模型高精度多尺度气象分析与降尺度实现
Hardess-god
WRF算法人工智能
随着人工智能的发展,机器学习技术在气象预报领域展现出巨大潜力。本文详细探讨如何结合机器学习(ML)和伏羲模型进行高精度多尺度气象模拟分析,并提供详细的实现步骤和相关代码。1.研究目标与技术路线目标:结合机器学习模型与伏羲气象模式,实现区域和局地高精度降尺度。技术路线:伏羲模型提供大尺度气象数据和预报使用机器学习模型(如CNN、LSTM、XGBoost)进行降尺度2.数据准备与处理2.1气象数据获取
- 基于ChatGPT、GIS与Python机器学习的地质灾害风险评估、易发性分析、信息化建库及灾后重建高级实践
weixin_贾
防洪评价风险评估滑坡泥石流地质灾害
第一章、ChatGPT、DeepSeek大语言模型提示词与地质灾害基础及平台介绍【基础实践篇】1、什么是大模型?大模型(LargeLanguageModel,LLM)是一种基于深度学习技术的大规模自然语言处理模型。代表性大模型:GPT-4、BERT、T5、ChatGPT等。特点:多任务能力:可以完成文本生成、分类、翻译、问答等任务。上下文理解:能理解复杂的上下文信息。广泛适配性:适合科研、教育、行
- 毕业论文代码实验(Python\MATLAB)基于K-means聚类的EMD-BiLSTM-Attention光伏功率预测模型
清风AI
毕业设计代码实现pythonlstm深度学习神经网络人工智能matlabpytorch
一、项目背景1.1光伏功率预测意义在能源结构转型背景下(国家能源局2025规划),光伏发电渗透率已超过18%。但受天气突变、云层遮挡等因素影响,光伏出力具有显著波动性,导致:电网调度难度增加(±15%功率波动)电力市场交易风险提升光储协同控制效率降低1.2技术挑战多尺度特征耦合:分钟级辐照度变化与小时级天气模式共存非线性映射关系:气象因素与发电功率呈高阶非线性关系数据模态差异:数值天气预报(NWP
- 通信之段开销、管理单元指针、净负荷
玖Yee
信息与通信
今天来讲讲sdh段开销、管理单元指针、净负荷吧~SDH段开销(SOH)是指STM-N帧结构中为了保证信息净负荷正常灵活传送所必需的附加字节,用于网络的运行、管理和维护。它位于STM-N帧的第1至第9×N列中,第1至第3行和第5行至第9行,可进一步划分为再生段开销(RSOH)和复用段开销(MSOH)。具体介绍如下:再生段开销(RSOH)-帧定位字节(A1、A2):规定为两种固定代码,A1=11110
- 前端小食堂 | Day17 - 前端安全の金钟罩
喵爪排序
前端安全状态模式
️今日盾牌:XSS/CSRF攻防全解析1.XSS防御の三重结界//危险操作:直接渲染未过滤内容document.getElementById('content').innerHTML=userInput;//✅安全姿势一:文本转义constescapeHTML=(str)=>{constmap={'&':'&','':'>','"':'"',"'":'''};ret
- [项目]基于FreeRTOS的STM32四轴飞行器: 十.检测遥控器
嵌入式T90S
stm32嵌入式硬件单片机
基于FreeRTOS的STM32四轴飞行器:十.检测遥控器一.检测遥控器连接逻辑二.遥控器的解锁情况三.遥控器控制飞机运转一.检测遥控器连接逻辑判断是否进入定高模式:根据返回值判断遥控器的连接情况:实现检测函数:因为该函数在通信任务中调度6ms一次,可以使用cnt进行计时,判断是否失联:开头初始化cnt为200可以防止一启动没有连接显示连接成功的问题。/***@description:用来检测遥控
- feign发送GET请求传递对象参数,报错Request method ‘POST‘ not supported
码到成功>_<
java开发语言
feign发送GET请求传递对象参数,报错Requestmethod‘POST‘notsupported参考:Feign发送Get请求时使用对象传递参数(Requestmethod‘POST‘notsupported问题)Fegin的GET请求传对象解决Feign调用的GET参数传递的问题
- 基于STM32设计的健康检测设备(测温心率计步)(局域网)
DS小龙哥
智能家居与物联网项目实战stm32嵌入式单片机
1.项目介绍1.1开发背景本项目设计一款基于STM32F103RCT6微控制器的便携式健康监测设备,该设备能够实时监测并记录用户的生理参数,包括人体温度、心率以及日常活动中的步数,并具备将这些数据可视化显示在设备自带的OLED屏幕上的能力。此外,该设备还提供了通过Wi-Fi模块ESP8266将收集到的数据无线传输至用户的智能手机或个人计算机的功能,以便用户能够更加方便地管理自己的健康信息。为了实现
- Apache Tomcat 远程代码执行漏洞复现(CVE-2025-24813)(附脚本)
iSee857
漏洞复现apachetomcatjavaweb安全安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:ApacheTomcat是一个开源的JavaServlet容器和Web服务器,支持运行JavaServlet、JavaServerP
- element plus table树形数据,增、删、改子节点数据时,进行局部刷新,而不刷新整个页面
catino
vue.jsjavascriptelementui
...constlistLoading=ref(false)//保存节点映射的Mapconstmaps=reactive(newMap())constload=async(row,treeNode,resolve)=>{constpid=row.idmaps.set(pid,{row,treeNode,resolve})constpost_data={parent_id:row.id,}listL
- 使用BLSTM自动评估句子级构音障碍的可理解性
帅小柏
声音的未来:语音识别文献解读深度学习人工智能分类
使用BLSTM自动评估句子级构音障碍的可理解性原文:AutomaticAssessmentofSentence-LevelDysarthriaIntelligibilityUsingBLSTM引言构音障碍简介构音障碍的定义与特征构音障碍是一种由神经原因引起的运动性言语障碍表现为肌肉无力、瘫痪或协调不良,导致言语清晰度下降可理解性的重要性可理解性是衡量言语障碍严重程度的重要指标自动评估可帮助语言病理
- vue中根据html动态渲染内容
今天吃了嘛o
vue.jshtmljavascript
需求:根据数据中的html,因为我是在做填空,所以是需要将html中的_____替换成input,由于具体需求我使用的是元素contenteditable代替的可编辑的inputhtml部分js部分//这个是为了保证输入的时候光标保持在最后constmoveCursorToEnd=(element:HTMLElement)=>{constrange=document.createRange();c
- Kafka跨集群数据备份与同步:MirrorMaker运用
磐基Stack专业服务团队
Kafkakafka分布式
#作者:张桐瑞文章目录前言MirrorMaker是什么运行MirrorMaker各个参数的含义前言在大多数情况下,我们会部署一套Kafka集群来支撑业务需求。但在某些特定场景下,可能需要同时运行多个Kafka集群。比如,为了实现灾难恢复,你可以在不同机房分别部署独立的Kafka集群。如果一个机房发生故障,你可以快速切换流量到另一个正常运行的机房。另外,如果你希望为地理上较近的客户提供低延迟的消息服
- React 18 如何定义变量,及赋值 与渲染
痴心阿文
Reactreact.jsjavascript前端
React18中,定义变量、赋值和渲染的方式因变量的用途和作用域不同而有所差异,下面为你详细介绍不同场景下的实现方法。1.函数组件内定义普通变量在函数组件里,你可以像在普通JavaScript函数中一样定义变量,并且这些变量会在每次组件重新渲染时重新创建。importReactfrom'react';constMyComponent=()=>{//定义普通变量并赋值constmessage='He
- 鸿蒙开发秘籍:用AvPlayer解锁录音朗读新玩法
柳中仙
鸿蒙HarmonyOSharmonyos华为
鸿蒙开发秘籍:用AvPlayer解锁录音朗读新玩法一、引言家人们,在鸿蒙应用开发这个超广阔的领域里,音频处理可是相当重要的一环!它让应用的功能更丰富,用户体验也更好啦。像社交类应用里收发语音消息,教育类应用播放有声读物,还有音乐类应用的核心播放功能,都离不开音频处理。通过有效的音频处理,应用能和用户互动得更生动、更直接,用户用的时候既能享受听觉上的快乐,又觉得方便,应用的吸引力和实用性一下子就提升
- ESP32学习 -从STM32工程架构进阶到ESP32架构
古希腊掌握嵌入式的神
学习stm32架构esp32
ESP32与STM32项目文件结构对比解析以下是对你提供的ESP32项目文件结构的详细解释,并与STM32(以STM32CubeIDE为例)的常见结构进行对比,帮助你理解两者的差异:1.ESP32项目文件解析文件/目录作用STM32对应或差异settingsIDE(如VSCode或Eclipse)的用户配置文件,存储个性化设置。STM32CubeIDE中类似配置存储在.settings目录或IDE
- echarts tooltip 自动轮播
前端bug工程师
可视化vue.jsechartsvue.js
一、效果展示二、使用步骤代码如下(示例):data(){return{setInterval:''}},constmyChart=this.$echarts.init(document.getElementById("id"))letoption={tooltip:{//鼠标滑过配置项},//其他配置项}myChart.setOption(option)letidx=1this.setInterv
- PyTorch深度学习框架60天进阶学习计划 - 第28天:多模态模型实践(二)
凡人的AI工具箱
深度学习pytorch学习AI编程人工智能python
PyTorch深度学习框架60天进阶学习计划-第28天:多模态模型实践(二)5.跨模态检索系统应用场景5.1图文匹配系统的实际应用应用领域具体场景优势电子商务商品图像搜索、视觉购物用户可以上传图片查找相似商品或使用文本描述查找商品智能媒体内容推荐、图片库搜索通过内容的语义理解提供更精准的推荐和搜索社交网络基于内容的帖子推荐理解用户兴趣,提供更相关的内容推荐教育技术多模态教学资源检索教师和学生可以更
- stm32完全学习——NRF24L01模块
小A159
STM32完全学习stm32学习嵌入式硬件
对于这个模块的移植,无论是标准库还是HAL库,无论是软件模拟SPI还是,硬件SPI通信,网上都有很多的例子,这里关于移植的事情就不再赘述了。一、调试中遇到的一些问题我是用的别人的代码进行移植的,使用的是软件模拟SPI时序,在进行通信的时候,可以正确检测到NRF24L01的存在,但是发送数据和接收数据都不能成功的运行,本来以为是发送的时候数据包设置的不正确,后来发现他的代码里面使用软件SPI里面的延
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 前端面试:[React] Recoil 里面 selector 支持哪些参数?
returnShitBoy
前端面试react.js
在Recoil中,selector用于派生状态并可以通过传递不同的参数来实现更强大的功能。创建selector时,可以传入以下参数:1.key类型:string描述:是selector的唯一标识符。每个selector和atom都必须有一个唯一的key,否则会抛出错误。这个key用于在Recoil状态树中进行识别。示例:javascriptconstmySelector=selector({key
- springboot 整合swagger2
兮川
SpringBoot后端springbootswagger2
相信很多人都用过postman,使用postman其实可以很简便的进行接口调试,但是呢,每次还要写url,以及要添加参数名字(很容易写错)。所以啊,swagger2优势就体现出来了,它只需要添加少量注解即可在项目下调试接口,并且可以根据项目是否是测试还是生产环境,可以显示或禁止页面接口调试,介绍就到这里,开始写整合部分。一.maven添加依赖此处使用的是2.7.0版本,下面的ui二选一即可,spr
- STM32f429串口通信-基于HAL库
大大大冯小小
串口通信stm32嵌入式
STM32f429串口通信接收-基于HAL库串口接收配置步骤1.调用函数HAL_UART_Init(UART_HandleTypeDef*huart)。通过定义结构体类型句柄UART_HandleTypeDef并初始化相关参数来配置串口通信的选用串口、字长、波特率、停止位、奇偶校验位、硬件流控、收发模式、DMA等。UART_HandleTypeDefusart1_handler;//UART句柄结
- HAL库操作STM32串口
2021.09
STM32-CubeMXstm32单片机arm
本次博客知识来自于韦东山老师的7天物联网课程。一、cubeMX产生工程框架先从左侧选择串口1,再选择异步通信。二、分析程序如下图,cubeMX自动生成了串口初始化函数。三、编写程序以上初始化完成后,就可以使用HAL库提供的“HAL_UART_Transmit()”从串口发送数据,使用“HAL_UART_Receive()”接收数据,但这样使用不方便,需要自己处理数据类型。在学习C语言时,通常使用p
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D
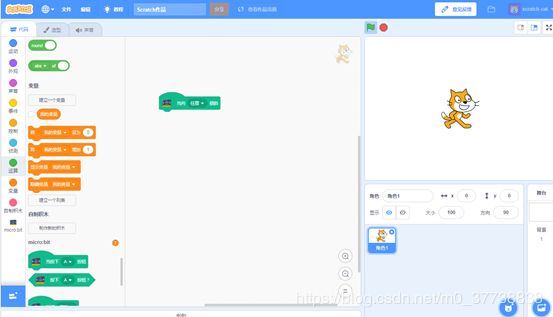
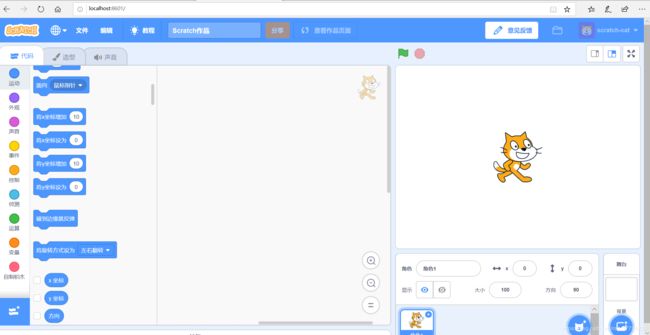
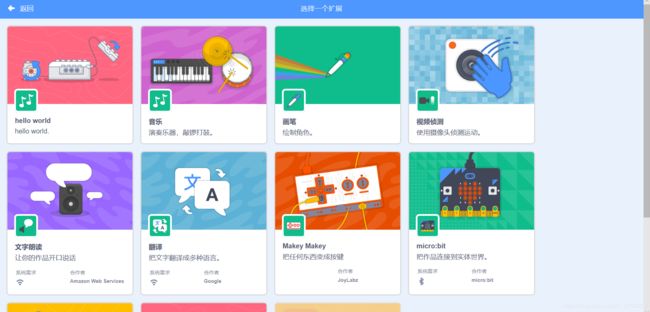
 Scratch终于在2019年1月2日,发布了3.0正式版。
Scratch终于在2019年1月2日,发布了3.0正式版。

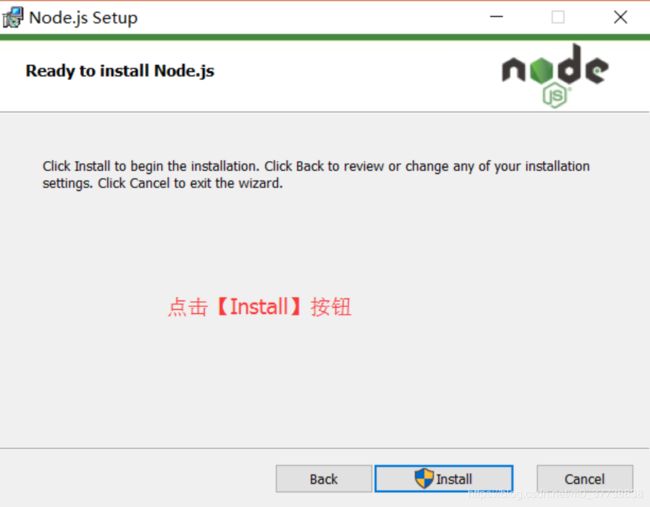
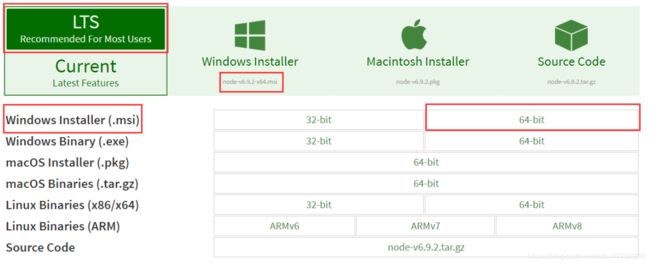
 下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js
下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js