SlidingMenu侧滑菜单的使用
前言
本篇使用SlidingMenu开源项目实现侧滑菜单的效果,结合fragment简单使用.
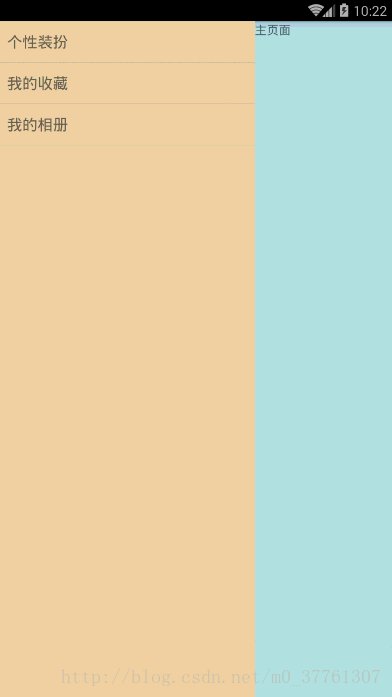
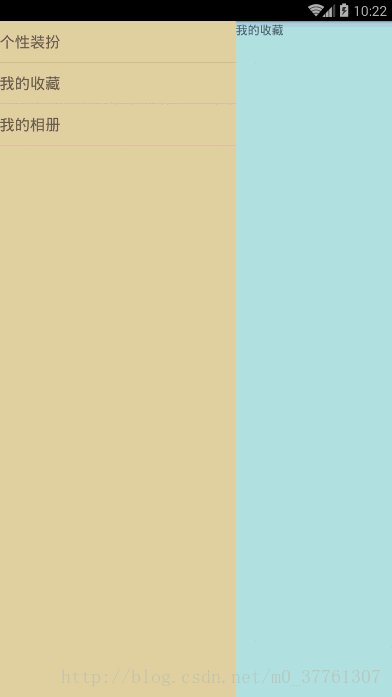
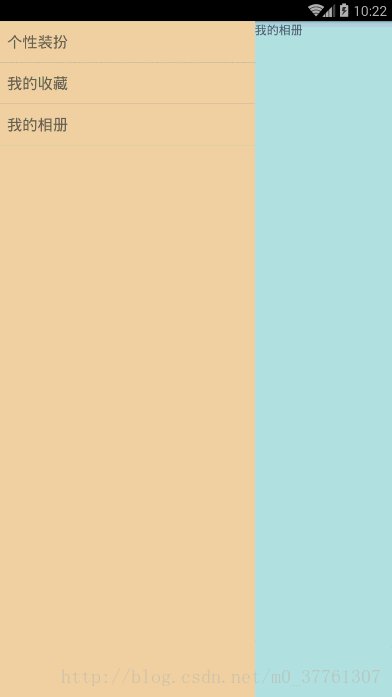
效果图
使用步骤
下载开源项目
开源项目地址: https://github.com/jfeinstein10/SlidingMenu
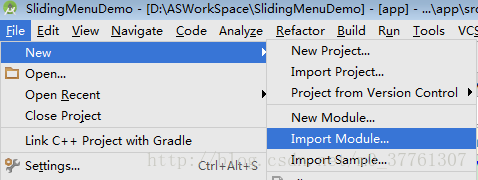
AS导入开源项目
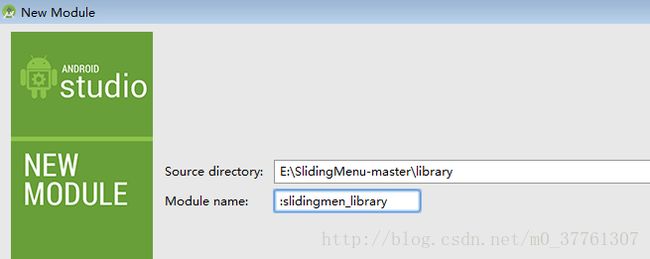
2.导入下载的SlidingMenu-master下的library

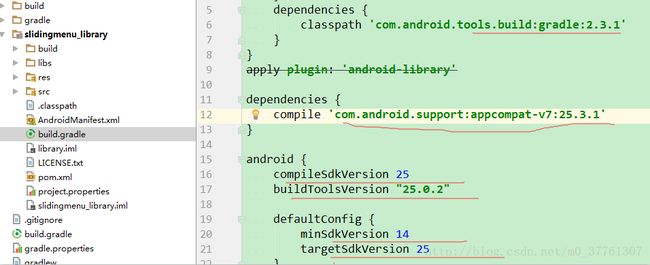
解决导入报错
导入别人的项目通常是会报错的,是因为使用的AS版本不一致,解决办法是修改导入的工程下的build.garadle信息,与你的项目app下build.garadle信息保持一致

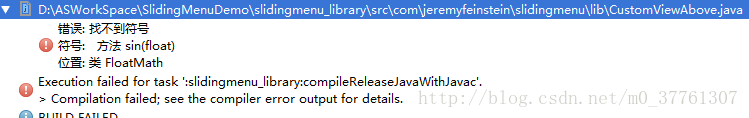
解决编译报错
解决办法: 修改报错的地方替换为 return (float) Math.sin(f); 重新编译一下就可以了
代码的实现
1.第一步要注意MainActivity要继承SlidingFragmentActivity
public class MainActivity extends SlidingFragmentActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);2.设置菜单的布局
setBehindContentView(R.layout.slidingmenu_menu);slidingmenu_menu.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fl_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F0D8AF">
FrameLayout>3.MainActivity 代码
package com.zbb.slidingmenudemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置菜单区域
setBehindContentView(R.layout.slidingmenu_menu);
//分割线(样式,宽度)
SlidingMenu slidingMenu = getSlidingMenu();
//根据资源文件ID来设置滑动菜单的阴影效果
slidingMenu.setShadowDrawable(R.drawable.shadow);
//菜单的位置(模式)(左侧,右侧,左右)
slidingMenu.setMode(SlidingMenu.LEFT);
//菜单打开宽度
slidingMenu.setBehindWidthRes(R.dimen.slidingmenu_width);
//菜单触摸打开方式(边缘 margin,全屏FULLSCREEN,不可打开 none)
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 设置渐入渐出效果的值
slidingMenu.setFadeDegree(0.35f);
//切换fragment
replacefragment(new ContentFragment());
getSupportFragmentManager().beginTransaction().replace(R.id.fl_menu, new MenuFragment()).commit();
}
public void replacefragment(Fragment fragment) {
getSupportFragmentManager().beginTransaction().replace(R.id.fl_content, fragment).commit();
}
}
4.Menufragment代码
package com.zbb.slidingmenudemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
/**
* Created by Administrator on 2017/11/24.
*/
public class MenuFragment extends Fragment {
private final AdapterView.OnItemClickListener onItemClickListener = new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
Fragment fragment = null;
switch (position) {
case 0:
fragment = new Fragment1();
break;
case 1:
fragment = new Fragment2();
break;
case 2:
fragment = new Fragment3();
break;
}
MainActivity mainActivity = (MainActivity) getActivity();
mainActivity.replacefragment(fragment);
//关闭菜单页
mainActivity.toggle();
}
};
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
ListView listView = new ListView(getActivity());
String datas[] = {"个性装扮", "我的收藏", "我的相册"};
ArrayAdapter adapter = new ArrayAdapter(getActivity(), android.R.layout.simple_list_item_1, android.R.id.text1, datas);
listView.setAdapter(adapter);
listView.setOnItemClickListener(onItemClickListener);
return listView;
}
}
侧滑菜单的一些监听事件
/**
* 侧滑菜单被打开
*/
slidingMenu.setOnOpenListener(new SlidingMenu.OnOpenListener() {
@Override
public void onOpen() {
}
});
/**
* 侧滑菜单被关闭
*/
slidingMenu.setOnCloseListener(new SlidingMenu.OnCloseListener() {
@Override
public void onClose() {
}
});
/**
* 侧滑菜单被打开过之后调用
*/
slidingMenu.setOnOpenedListener(new SlidingMenu.OnOpenedListener() {
@Override
public void onOpened() {
}
});
/**
* 侧滑菜单被关闭过之后调用
*/
slidingMenu.setOnClosedListener(new SlidingMenu.OnClosedListener() {
@Override
public void onClosed() {
}
});侧滑菜单的一些常用属性信息:
//设置菜单区域
setBehindContentView(R.layout.slidingmenu_menu);
//根据资源文件ID来设置滑动菜单的阴影效果
slidingMenu.setShadowDrawable(R.drawable.shadow);
//菜单的位置(模式)(左侧,右侧,左右)
slidingMenu.setMode(SlidingMenu.LEFT);
//菜单打开宽度
slidingMenu.setBehindWidthRes(R.dimen.slidingmenu_width);
//菜单触摸打开方式(边缘 margin,全屏FULLSCREEN,不可打开 none)
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 设置渐入渐出效果的值
slidingMenu.setFadeDegree(0.35f);
//设置SlidingMenu与下方视图的移动的速度比,当为1时同时移动,取值0-1
slidingMenu.setBehindScrollScale(1.0f);
//设置右侧菜单的阴影效果
slidingMenu.setSecondaryShadowDrawable(R.drawable.shadow);
//设置右侧菜单
slidingMenu.setSecondaryMenu(R.layout.right_slidingmenu);
//动态判断自动关闭或开启SlidingMenu菜单
slidingMenu.toggle();最后本文github地址: https://github.com/787060894/SlidingMenuDemo