windowns下 vue 安装与环境配置
For me or other first studying vue.js。
一、node.js安装 环境配置
For Windows PC:
1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本
nodejs的官网:https://nodejs.org/en/
2.安装git Git的官网:https://git-scm.com/downloads
3.安装成功后,查看PC 命令行工具,敲击 node -v 和git --version 指令,能看到相应的版本信息,说明环境变量都已经配置成功。
4.然后使用node.js npm工具download ,但是npm工具在国内网络比较慢,所以建议走cnpm 镜像来download。
装镜像cnpm,在cmd中输入:npm install -g cnpm -registry=https://registry.npm.taobao.org 回车
5.安装成功后,使用cnpm安装vue-cli 脚手架工具,
在cmd中输入: cnpm install -g vue-cli 回车,等待安装
6.安装成功后,在PC命令行工具,敲击vue指令,能看到相应的信息,说明vue脚手架安装成功。
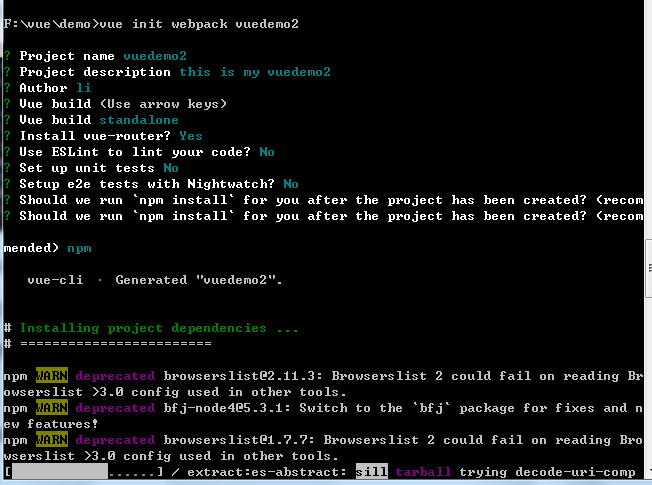
7.然后进入需要建project的磁盘,开始创建项目:vue init webpack xxxxx (xxxxx是你创建的项目名)
ps:第四个问题是一个选择,你可以通过上下箭头来选择,一般选择第一个
后面的问题都是根据需要来回答yes or no vue-router 路由插件 ESLint 代码检查工具 unit test 单元测试 nightwatch 测试框架
做完这一步,已经出现vuedemo2文件夹,这个就是创建的项目。
8.然后进入创建的vuedemo2目录,敲击指令cnpm install 下载一些依赖。
9.然后将项目跑起来。
10.项目跑起来后,会提示如下:
11.然后访问 http://localhost:8080
关于Vue环境安装和测试运行部分已经OK了。
以上转自 https://www.cnblogs.com/nx520zj/p/9605184.html
插入cnpm 不是内部命令,将上文中的npm 下载的淘宝 cnpm 路径按照下文知道copy 安装的node.js路径,并在环境变量path上配置
**npm全局环境变量配置 ***
1.安装完node之后 在node目录下创建两个文件夹 通过cmd 命令行分别执行如下:
npm config set prefix “d:\nodejs\node_global”
npm config set cache “d:\nodejs\node_cache”
在这里插入图片描述
在“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”
在这里插入图片描述
确定完之后 在cmd 里执行 使用cnpm 代替 npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install express -g 执行完 之后 会在之前创建的node_gloabal里会有以下模块 在这里插入图片描述
然后复制该node_global 根路径放到环境变量里如图
在这里插入图片描述
确定之后在cmd 里执行 就会有如下信息
在这里插入图片描述
说明配置成功了 就可以安装vue 脚手架了
cnpm install -g @vue/cli
vue -V
————————————————
版权声明:本文为CSDN博主「蓝色笙箫」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/bxllove/article/details/84784091
二、Idea 运行vue项目
File - Settings - Languages&Frameworks - JavaScript:修改JavaScript language version为ECMAScript 6,确认
File - Settings - Plugins:搜索vue,安装Vue.js
Run - Edit Configurations...:点击加号,选择npm,Name为Run,package.json选择你工程中的package.json,Command为run,Scripts为dev,然后就可以直接在idea中运行了
继续点击加号,选择npm,Name为Build,package.json选择你工程中的package.json,Command为run,Scripts为build,然后就
可以直接在idea中打包了。
![]()
三、参考其他node.js
环境配置
想使用vue必须先安装node.js : Node.js下载
安装直接全部点击下一步最后完成安装
安装结束后打开cmd命令窗口
输入以下命令验证是否安装成功,如出现版本号则安装成功
node -v
npm -v
1
2
安装成功后,在cmd命令窗口使用如下命令安装npm的国内镜像cnmp
npm install -g cnpm --registry=http://registry.npm.taobao.org
1
等待安装结束即可,安装完成之后,就可以用cnpm代替npm来安装依赖包
cnmp安装结束后,在cmd命令窗口使用如下命令安装vue-cli构建工具
//老版本
cnpm install -g vue-cli
//新版本
npm install -g @vue/cli
//安装新版需先卸载旧版本
npm uninstall vue-cli -g
1
2
3
4
5
6
7
安装完运行环境和构建工具后,就开始使用vue-cli来构建项目
使用cmd命令窗口cd到项目目录下
在项目目录下使用如下命令初始化构建项目(初始化一个项目,项目名称是 permission-ui,其中webpack是构建工具)
//旧版本
vue init webpack permission-ui
//新版本
vue create myvue
1
2
3
4
初始化时会让用户输入几个基本的选项,如项目名称、描述、作者等信息,直接回车默认就可以了
等待项目初始化完成
项目初始化完成后,在项目目录下使用如下命令安装项目所需依赖
cnpm install
1
当项目依赖安装完成后,就可以使用如下命令启动项目,根据项目不同命令结尾不同,此项目为serve
npm run serve
1
启动成功后,可用上图的路径访问项目了
使用idea启动vue项目,在上面安装好node.js环境并初始化完成和安装好依赖的前提下,打开idea,然后在File–Settings–Plugins–Makerplace下找到vue.js插件,安装并重启idea
重启idea后,进行如下配置
在Sctipts中根据项目选中,此处选serve
在下图所示处找到安装node.js的目录并选择node.exe
配置完成后,ok并启动项目
启动成功,可以通过图中路径访问项目了
————————————————
版权声明:本文为CSDN博主「但惜流年」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_35551748/java/article/details/103733287