快手---效率部门---web前端开发---面经
1. 说一下浏览器缓存
浏览器缓存分为强缓存和协商缓存;
强缓存:
-
expires
Http1.0 中的标准,表明过期时间,注意此处的时间都是指的是服务器的时间。
可以看到过期时间被设定为了:Thu, 28 Sep 2017 06:38:37 GMT
存在的问题:服务器时间与客户端时间的不一致,就会导致缓存跟期待效果出现偏差。 -
Cache-Control
Http1.1 中的标准,可以看成是 expires 的补充。使用的是相对时间的概念。
简单介绍下Cache-Control的属性设置。
- max-age: 设置缓存的最大的有效时间,单位为秒(s)。max-age会覆盖掉Expires
- s-maxage: 只用于共享缓存,比如CDN缓存(s -> share)。与max-age 的区别是:max-age用于普通缓存,
而s-maxage用于代理缓存。如果存在s-maxage,则会覆盖max-age 和 Expires. - public:响应会被缓存,并且在多用户间共享。默认是public。
- private: 响应只作为私有的缓存,不能在用户间共享。如果要求HTTP认证,响应会自动设置为private。
- no-cache: 指定不缓存响应,表明资源不进行缓存。但是设置了no-cache之后并不代表浏览器不缓存,而是在缓存前要向服务器确认资源是否被更改。因此有的时候只设置no-cache防止缓存还是不够保险,还可以加上private指令,将过期时间设为过去的时间。
- no-store: 绝对禁止缓存。
- must-revalidate: 如果页面过期,则去服务器进行获取。
协商缓存:
协商缓存,浏览器会向服务器发送请求,同时如果上一次的缓存中有Last-modified 和 Etag 字段,
浏览器将在request header 中加入If-Modified-Since(对应于Last-modified), 和If-None-Match(对应于Etag)。
Last-modified: 表明请求的资源上次的修改时间。
If-Modified-Since:客户端保留的资源上次的修改时间。
Etag:资源的内容标识。(不唯一,通常为文件的md5或者一段hash值,只要保证写入和验证时的方法一致即可)
If-None-Match: 客户端保留的资源内容标识。
2. 浏览器内核有哪些
浏览器内核又称渲染引擎。负责对网页语法的解释并渲染网页,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
| 浏览器内核 | 对应浏览器 |
|---|---|
| Trident | 360 & IE |
| Gecko | FireFox火狐 |
| WebKit | Chrome & Safari & Opera |
| Blink | Chrome(28及往后版本)、Opera(15及往后版本)中使用。 |
注:Blink这一渲染引擎是开源引擎WebKit中WebCore组件的一个分支,
3. 说一下你知道的状态码
-
1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状态代码。
100 (继续) 请求者应当继续提出请求。 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
101 (切换协议) 请求者已要求服务器切换协议,服务器已确认并准备切换。 -
2xx (成功) 表示成功处理了请求的状态代码。
200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。 -
3xx (重定向) 表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。 -
4xx(请求错误) 这些状态代码表示请求可能出错,妨碍了服务器的处理。
400 (错误请求) 服务器不理解请求的语法。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足”期望”请求标头字段的要求。 -
5xx(服务器错误) 这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
4. 说一下html中的行内元素和块级元素,及其区别
行内元素:a、b、span、img、input、select、strong、label
块级元素:div、p、from、table、tr、td、th、ol(有序列表)、ul(无序列表)、li、h1-h6、hr、address
空元素:br、hr、img、input、link、meta
| 行内元素 | 块级元素 |
|---|---|
| 总在新行开始,独占一行 | 和其他元素同一行 |
| 高度/行高以及内外边距可控 | 宽高不可空(宽度只与内容有关) |
| 可以容纳其他块级元素和内联元素 | 只能容纳纯文本和其他行内元素 |
| display:block | display:inline |
5. 如何设置一个行内元素的高
height-line,和设置display:block-inline属性
6. 水平垂直居中
题目:封装一个模态框(内容宽度未知)
- transform
- flex
7. flex(需要详细说明每个属性)
// 容器属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
// 项目属性
order
flex-grow
flex-shrink(着重问了这个)
flex-basis
flex
align-self
8. DOM操作&如何创建一个新标签?如何获取一个标签?如何将某一标签插入body中,使用两种方式?
- document.createElement(‘元素名’); 创建新的元素节点
- document.getElementById(‘id属性值’); 返回拥有指定id的第一个对象的引用
- document/element.getElementsByClassName(‘class属性值’); 返回拥有指定class的对象集合
- document/element.getElementsByTagName(‘标签名’); 返回拥有指定标签名的对象集合
- document.getElementsByName(‘name属性值’); 返回拥有指定名称的对象结合
- parent.appendChild( element/txt/comment/fragment );向父节点的最后一个子节点后追加新节点
- parent.insertBefore( newChild, existingChild );向父节点的某个特定子节点之前插入新节点
9. 知道querySelector()和querySelectorAll()吗?
querySelector() 方法返回匹配指定 CSS 选择器元素的第一个子元素 。
querySelector() 方法只返回匹配指定选择器的第一个元素。如果你要返回所有匹配元素,请使用 querySelectorAll() 方法替代。
11. 数组方法中会改变愿数组的方法有哪些?
- pop()
- push()
- splice()
- shift()
- unshift()
- reverse()
- sort()
12. typeof null undefined NaN依次返回什么
typeof(null) // object
typeof(undefined) // undefined
typeof(NaN) // number
13. ES6声明变量方式
- let
- const
14. Promise产生的初衷
promise对象代表了一个异步操作的结果(成功或失败);
诞生的缘由:
在没有promise的时候,当我们处理异步操作时,会使用回调函数作为参数来处理响应结果;如果存在连续多个且有依赖的异步操作时,比如后面的异步操作需要前面异步操作的响应数据作为请求参数,那么我们必须在前面异步操作的回调函数里发送后续的异步操作,以此类推,就会出现“回调地狱”。导致函数过长,阅读性差;因此promise产生了,它采用同步的写法(链式调用)来处理异步回调。
15. 获取浏览器的方式,知道Navigator吗?
Navigator 对象包含有关浏览器的信息。
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isOpera = userAgent.indexOf("Opera") > -1;
//判断是否Opera浏览器
if (isOpera) {
return "Opera"
};
//判断是否Firefox浏览器
if (userAgent.indexOf("Firefox") > -1) {
return "FF";
}
//判断是否chorme浏览器
if (userAgent.indexOf("Chrome") > -1){
return "Chrome";
}
//判断是否Safari浏览器
if (userAgent.indexOf("Safari") > -1) {
return "Safari";
}
//判断是否IE浏览器
if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) {
return "IE";
}
//判断是否Edge浏览器
if (userAgent.indexOf("Trident") > -1) {
return "Edge";
}
16. 手撕两道代码题
15.1. 给定输入数组arr = [‘a’,‘e’,‘r’,‘t’,‘a’,‘e’,‘a’,‘t’],输出一个对象obj={‘a’:3,‘e’:2.‘r’:1,‘t’:2}统计数组中字母出现的次数
function arrayToJson(arr) {
var json = {}
for (let key in arr) {
let index = arr[key]
if (!json.hasOwnProperty(index)) {
json[index] = 1
} else {
json[index] = ++json[index]
}
}
return json
}
var arr = ['a', 'e', 'r', 't', 'a', 'e', 'a', 't']
arrayToJson(arr)
15.2 封装一个函数,实现获取浏览器的url,eg.url = https://ww.baidu.com?name=xiaoming&age=18,从URL中获取参数,并返回json格式,返回obj={name:‘xiaoming’,age:18}
function getUrlToJson(url) {
var obj = {}
var index = url.indexOf('?')
var str = url.substring(index + 1)
var strArr = str.split('&')
for (var i = 0; i < strArr.length; i++) {
var arr = strArr[i].split('=')
obj[arr[0]] = arr[1]
}
return obj
}
var url = 'https://ww.baidu.com?name=xiaoming&age=18'
getUrlToJson(url)
17. react组件声明方式
- 函数式定义的无状态组件:这种组件只负责根据传入的props来展示,不涉及到要state状态的操作。
- es5原生方式React.createClass定义的组件
- es6形式的extends React.Component定义的组件
19. react的 受控组件非受控组件
20. 纯函数
简单来说,一个函数的返回结果只依赖于它的参数,并且在执行过程里面没有副作用,我们就把这个函数叫做纯函数。
const foo = (x, b) => x + b
foo(1, 2) // => 3
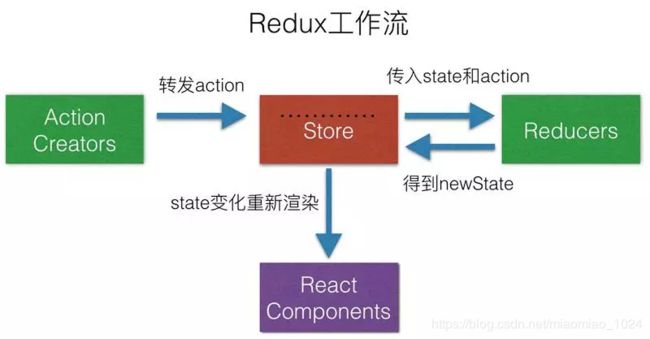
21. redux(action/store/reducer分别是干嘛的)
- store就是保存数据的地方,你可以把它看成一个数据,整个应用只能有一个store
- state就是store里面存储的数据,store里面可以拥有多个state,Redux规定一个state对应一个View,只要state相同,view就是一样的,反过来也是一样的,可以通过store.getState( )获取
import {createStore} from 'redux'
const store=createStore(fn);
const state=store.getState()
- Action是一个对象其中type属性是必须的,表示Action的名称,其他的可以根据需求自由设置。
const action={
type:'ADD_TODO',
payload:'redux原理'
}
- store.dispatch是view发出Action的唯一办法
store.dispatch({
type:'ADD_TODO',
payload:'redux原理'
})
- Reducer是一个纯函数,他接收Action和当前state作为参数,返回一个新的state
const reducer =(state,action)=>{
switch(action.type){
case ADD_TODO:
return newstate;
default return state
}
}
22. 兄弟组件间的通信(react&vue)
- vue
利用总线方式可以平级组件进行通信
对于兄弟组件可以使用中央事件总线的方式来进行通信。新建一个Vue事件eventBus对象,然后通过eventBus. e m i t 触 发 事 件 , e v e n t B u s . emit触发事件,eventBus. emit触发事件,eventBus.on监听触发的事件。