客户端与服务器端通信方式总结
客户端与服务器端通信方式总结
1.HTTP:客户端发出请求、服务器端响应的方式.
2.基于客户端套接口的“服务器推”技术
(1)Flash XMLSocket
如果Web应用的用户接受应用只有在安装了 Flash 播放器才能正常运行, 那么使用 Flash 的 XMLSocket 也是一个可行的方案。
这种方案实现的基础是:Flash 提供了 XMLSocket 类;javaScript 和 Flash 的紧密结合:在 JavaScript 可以直接调用 Flash 程序提供的接口。
具体实现方法:在 HTML 页面中内嵌入一个使用了 XMLSocket 类的 Flash 程序。JavaScript通过调用此Flash程序提供的套接口接口与服务器端的套接口进行通信。JavaScript 在收到服务器端以XML格式传送的信息后可以很容易地控制 HTML页面的内容显示。
(2)Java Applet 套接口
在客户端使用Java Applet,通过java.net.Socket或java.net.DatagramSocket 或 java.net.MulticastSocket建立与服务器端的套接口连接,从而实现“服务器推”。这种方案最大的不足在于Java applet在收到服务器端返回的信息后,无法通过 JavaScript去更新HTML页面的内容。
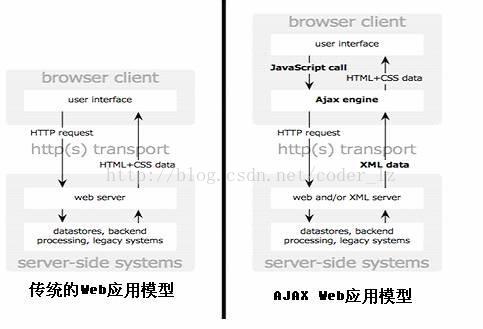
3.AJAX技术:“Asynchronous JavaScript and XML”(异步JavaScript和XML)。
XmlHttpRequest使客户端可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。JavaScript可以调用XMLHttpRequest对象发出 HTTP 请求,JavaScript响应处理函数根据服务器返回的信息(不是整个网页,只是部分信息)对 HTML 页面的显示进行更新。
图 1.传统的 Web 应用模型与基于 AJAX 的模型之比较
4.comet :基于 HTTP 长连接的“服务器推”技术
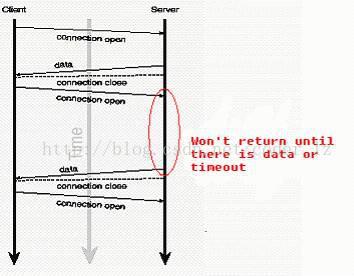
(1)基于 AJAX 的长轮询方式
使用 AJAX 实现“服务器推”与传统的 AJAX 应用不同之处在于:
1.1服务器端会阻塞请求直到有数据传递或超时才返回。
1.2客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。
1.3当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务器端保存直到客户端重新建立连接,客户端会一次把当前服务器端所 有的信息取回
// JavaScript 文件
var http_request = false;
function send_request(url) {
//初始化,指定处理函数,发送请求的函数
http_request = false;
//开始初始化XMLHttpRequest对象
if (window.XMLHttpRequest) {
//Mozilla 浏览器
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {
//设置MiME类别
http_request.overrideMimeType('text/xml');
}
}
else if (window.ActiveXObject) {
// IE浏览器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) { }
}
}
if (!http_request) {
// 异常,创建对象实例失败
window.alert("不能创建XMLHttpRequest对象实例.");
return false;
}
http_request.onreadystatechange = processRequest;
// 确定发送请求的方式和URL以及是否同步执行下段代码
http_request.open("GET", url, true);
http_request.send(null);
}
// 处理返回信息的函数
function processRequest() {
if (http_request.readyState == 4) {
// 判断对象状态
// alert(http_request.readyState);
// alert(http_request.status);
if (http_request.status == 200) {
// 信息已经成功返回,开始处理信息
Image1.ImageUrl = "GobangDisplay.aspx?cs=" + DateTime.Now.Second.ToString();
window.open('GobangDisplay.aspx', '_blank');
// document.getElementById("stateView").innerHTML = s;
// alert(str);
// showMsg(str);
}
else {
//页面不正常
alert(http_request.status + "您所请求的页面有异常.");
}
}
}图 2. 基于长轮询的服务器推模型
(2)基于 iframe 及 htmlfile 的流方式
iframe 是很早就存在的一种 HTML 标记, 通过在 HTML 页面里嵌入一个隐蔵帧,然后将这个隐蔵帧的 SRC 属性设为对一个长连接的请求,服务器端就能源源不断地往客户端输入数据。
Tip:不要在同一客户端同时使用超过两个的 HTTP 长连接
我们使用 IE 下载文件时会有这样的体验,从同一个 Web 服务器下载文件,最多只能有两个文件同时被下载。第三个文件的下载会被阻塞,直到前面下载的文件下载完毕。 这是因为 HTTP 1.1 规范中规定,客户端不应该与服务器端建立超过两个的 HTTP 连接, 新的连接会被阻塞。而 IE 在实现中严格遵守了这种规定。
详细链接:http://www.ibm.com/developerworks/cn/web/wa-lo-comet/
5.websocket
WebSocket 规范的目标是在浏览器中实现和服务器端双向通信。浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。在此WebSocket 协议中,为我们实现即时服务带来了两大好处:互相沟通的Header是很小的-大概只要2Bytes、服务器可以主动传送数据给客户端。目前还只有部分浏览器支持此协议。