IONIC项目JPUSH消息推送IOS集成
1.JPush集成到IONIC项目
参考地址
2.Services.js新增factory
angular.module('starter.services', [])
.factory('Push',function(){
var push;
return{
setBadge:function(badge){
if(push){
console.log('jpush:set badge',badge);
plugins.jPushPlugin.setBadge(badge);
}
},
setAlias:function(alias){
if(push){
console.log('jpush:set alias',alias);
plugins.jPushPlugin.setAlias(alias);
}
},
check: function() {
if (window.jpush && push) {
plugins.jPushPlugin.receiveNotificationIniOSCallback(window.jpush);
window.jpush = null;
}
},
init: function(notificationCallback) {
console.log('jpush: start init-----------------------');
push = window.plugins && window.plugins.jPushPlugin;
if (push) {
console.log('jpush: init');
plugins.jPushPlugin.init();
plugins.jPushPlugin.setDebugMode(true);
plugins.jPushPlugin.openNotificationInAndroidCallback = notificationCallback;
plugins.jPushPlugin.receiveNotificationIniOSCallback = notificationCallback;
}
}
};
});
3.app.js初始化调用,根据自身需求加在登陆的业务逻辑之后或者之前。
var notificationCallback = function(data){
console.log('received data',data);
var notification = angular.fromJson(data);
//app是否运行
var isActive = notification.notification;
if(ionic.Platform.isIOS()){
window.alert(notification);
}else{
//Android
}
};
// jpush init
Push.init(notificationCallback);
//setAlias
Push.setAlias("username");4.IOS部分
坑爹的IOS部分来了...
1.打开项目目录的Classes/AppDelegate.m
添加头文件
#import "JPUSHService.h"
#import "JPushPlugin.h"
- (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions
{
self.viewController = [[MainViewControlleralloc]init];
//消息推送注册
//Required
if([[UIDevicecurrentDevice].systemVersionfloatValue] >= 8.0){
//可以添加自定义categories
[JPUSHServiceregisterForRemoteNotificationTypes:(UIUserNotificationTypeBadge |
UIUserNotificationTypeSound |
UIUserNotificationTypeAlert)categories:nil];
}else{
//categories 必须为nil
[JPUSHServiceregisterForRemoteNotificationTypes:(UIUserNotificationTypeBadge |
UIUserNotificationTypeSound |
UIUserNotificationTypeAlert)categories:nil];
}
//Required
// 如需继续使用pushConfig.plist文件声明appKey等配置内容,请依旧使用[JPUSHService setupWithOption:launchOptions]方式初始化。
[JPUSHServicesetupWithOption:launchOptions];
//判断是否由远程消息通知触发应用程序启动
//if ([launchOptions objectForKey:UIApplicationLaunchOptionsRemoteNotificationKey]!=nil) {
//获取应用程序消息通知标记数(即小红圈中的数字)
long badge = [UIApplicationsharedApplication].applicationIconBadgeNumber;
if (badge>0) {
//如果应用程序消息通知标记数(即小红圈中的数字)大于0,清除标记。
badge--;
//清除标记。清除小红圈中数字,小红圈中数字为0,小红圈才会消除。
[UIApplicationsharedApplication].applicationIconBadgeNumber =0;
[JPUSHServicesetBadge:0];
}
//}
return [superapplication:applicationdidFinishLaunchingWithOptions:launchOptions];
}
3.添加函数
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
/// Required - 注册 DeviceToken
[JPUSHServiceregisterDeviceToken:deviceToken];
}
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error {
//Optional
NSLog(@"did Fail To Register For Remote Notifications With Error: %@", error);
}
//处理收到的消息推送
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler {
// Required, iOS 7 Support
[JPUSHServicehandleRemoteNotification:userInfo];
completionHandler(UIBackgroundFetchResultNewData);
}
//处理收到的消息推送
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo {
// Required,For systems with less than or equal to iOS6
[JPUSHServicehandleRemoteNotification:userInfo];
}
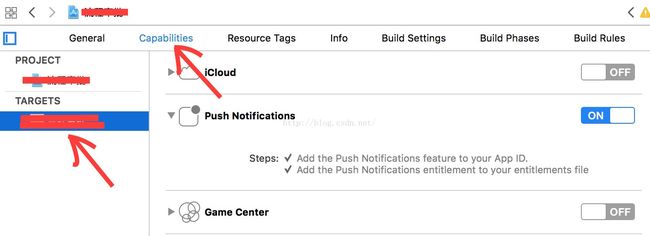
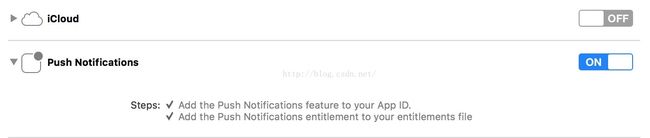
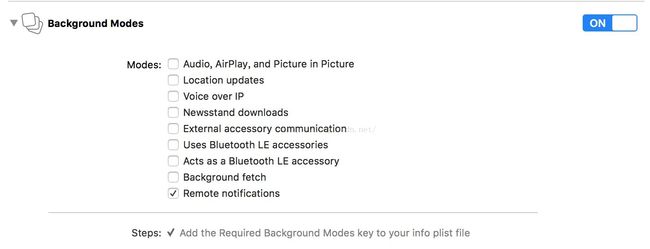
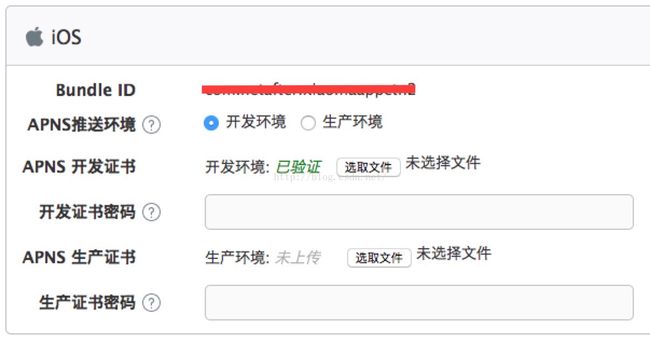
4.XCode8配置