微信小程序 JSON配置 WXML模板文件
新建页面page
手动创建
右键单击 [pages] 文件夹,在弹出的菜单中选择“新建目录”
右键单击新建的目录,在弹出的菜单中选择“新建Page”
自动创建
直接在app.json文件的pages选项中将新页面的路径写好,系统会自动创建所对应的四个文件page.wxml模板文件、page.wxss样式文件、page.json配置文件、page.js逻辑文件

配置文件
后缀:.json,文件格式遵循JSON语法规范
作用:对微信小程序进行全局配置,设置页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 切换页等
分类:小程序全局配置文件app.json和页面配置文件page.json
小程序核心思想:数据驱动 句子简化
创建方式①手动创建;②自动创建
JSON语法规则:
本质:字符串
限制:1、注释限制;2、引号限制;3、数据格式限制
小程序/全局配置文件
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置
文件内容本质就是一个 JSON 对象。

小程序/全局配置文件------>pages属性
作用:用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
注意:数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都会对 pages 数组自动进行修改。
小程序/全局配置文件------>window属性
作用:用于设置小程序的状态栏、导航条、标题、窗口背景色

程序/全局配置文件------>window属性~下拉刷新
(1)新建一个空白页,例如home页,建好后会发现home.js文件中已经写好各个阶段钩子函数。
观察后发现onPullDownRefresh下拉函数,这里添加验证代码,输出验证



“enablePullDownRefresh”:false 时无法下拉 为true时支持下拉。
【数据操作】
数据规定:js文件里的data里
数据展示:文本差值表达式{{}}
数据获取:this.data.属性名
数据修改:调用数据修改API→this.setData({})
小程序/全局配置文件------>window属性~下拉刷新
(3)下拉 loading 的样式
通过前面已经知道,可以在app.json中进行全局配置,使所有页面都带有下拉刷新功能;也可以在需要下拉刷新功能的page对应的json中配置。
还有一点点不完美的地方,别人的小程序,下拉刷新时,可以看到顶部有三个点闪烁的动画,而此时小程序顶部一片空白。
“backgroundTextStyle”:light亮色 dark暗色

“backgroundColor”: “#000000”
小程序/全局配置文件------>window属性~下拉刷新
(6)真机下拉bug
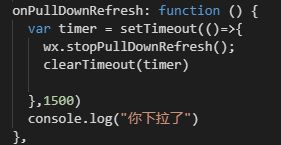
经过之前步骤,已经可以在模拟器实现下拉效果,但真机测试后容易出现不缩回的现象,这时可以在下拉监听事件中添加手动缩回的代码。
方案:微信小程序还提供了停止下拉刷新效果的api,如果发现进入刷新状态,无法停止,可以使用wx.stopPullDownRefresh这个api
onPullDownRefresh: function () {
var timer = setTimeout(()=>{
wx.stopPullDownRefresh();
clearTimeout(timer)
},1500)
console.log("你下拉了")
},
“navigationBarBackgroundColor”: “#000”

“navigationBarTextStyle”: “white”, 导航字体颜色

“navigationBarTitleText”: “册页”,导航文本内容


JSON 文件中无法使用注释,添加注释将会引发报错
以上便是小程序配置文件 app.json和页面配置文件 page.json的相关介绍。
别名:小程序配置也叫全局配置,页面配置也叫局部配置。
重点:
①覆盖性:页面配置文件相关设置会覆盖小程序配置文件中已有配置
②书写格式:页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性
③JSON语法格式及相关限制
【API】
API全称Application Programming Interface
wx.stopPullDownRefresh停止下拉刷新效果
【配置文件json】
(1)小程序配置文件app.json
pages页面路径列表(小程序首页为数组首项)
window全局默认窗口表现
①backgroundTextStyle下拉 loading 的样式(dark暗色系、light亮色系)
②navigationBarBackgroundColor导航栏背景颜色(HexColor16进制色码值)
③navigationBarTitleText导航栏标题文字内容
④navigationBarTextStyle导航栏标题颜色,仅支持 black 黑色/ white白色
⑤enablePullDownRefresh是否允许下拉true即可
⑥backgroundColor下拉背景色
⑦navigationStyle导航栏样式(default 默认样式;custom 自定义导航栏)–注意:只在 app.json 中生效
sitemapLocation指明 sitemap.json文件的位置
(2)页面级别配置文件page.json
特性:覆盖性
disableScroll页面整体上下滚动(无法在 app.json 设置)
【WXML模板文件】
页面根元素标签
视图容器标签
文本标签
嵌套标签(不会渲染读取出来)
开关标签
【事件类型】
tap单击—前缀bind和catch
【指令】
wx:if条件编译指令
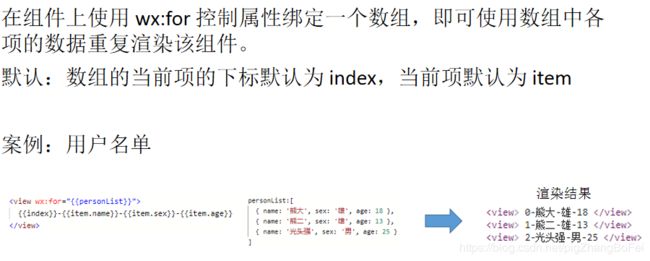
wx:for列表循环指令(指定变量名wx:for-item、wx:for-index)
wx:key状态管理指令,常配合循环指令使用,进行状态跟踪