使用AndroidStudio与RN 运行ract-native run-android遇到的那些坑
使用AndroidStudio与RN 运行ract-native run-android遇到的那些坑
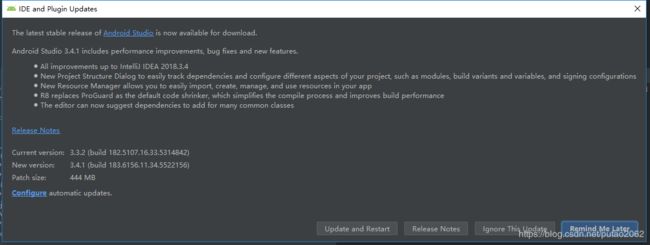
1、ract-native run-android 跑失败,可能原因之一,Android Studio 该更新了!
用Android Studio 打开 demo 项目,单击工具栏的 小三角 按钮 运行,查看 Event Log,
ERROR: This version of Android Studio cannot open this project, please retry with Android Studio 3.4 or newer.
// 此版本的Android Studio无法打开此项目,请使用Android Studio 3.4或更新版本重试。
打开android studio 查看 Help 里的 About 看下当前使用的 Android Studio 的版本,我的版本信息如下:
Android Studio 3.3.2
Build #AI-182.5107.16.33.5314842, built on February 16, 2019
JRE: 1.8.0_152-release-1248-b01 amd64
JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
Windows 10 10.0
果然版本比报错信息上的版本号低…
解决办法是更新升级 Android Studio ?
单击 Android Studio 菜单栏 Help , 单击 Check for Updates…

更新完之后,别着急:去Android studio 右上角 工具按钮中 找到 sync project with gradle files 这个按钮,点一下…会装点东西,然后工具栏上被禁用的 小三角 按钮 恢复使用。
再去瞅瞅 Android SDK 里的 SDK Tools 列表,发现之前原本是 √ 的 变成了 — ,这些全部变—的重新 打钩下载 …
更新 Androit Studio 3.+ 后问题总结 这是别人写的更新后的问题总结,先留着,说不定等我更新完也会遇到这些问题。
Android Studio下载及离线升级方法 留着,在线升级下载了400多M的文件 ,后面鼓捣离线升级的时候看看
2、在VSCode 打开项目 ,在TERMINAL (终端)中 执行 ract-native run-android 失败,看到 Gradle 6.0.
Deprecated Gradle features were used in this build, making it incompatible with Gradle 6.0.
// 在这个版本中使用了废弃的Gradle特性,使得它与Gradle 6.0.0不兼容。
好像它不是个问题,却折磨了我好久,忽视它忽视它,是个烟雾弹
其实这个问题您看看就好,因为我去Gradle 官网看的时候,最新版本就是 5点几,哪里来的 6.0 ,搞不懂。
下面的解决内容姑且先留着,万一哪天能用上呢?
参考下面的博文,说当前项目使用了gradle版本过渡时候的语法和特性,而本地环境的gradle版本太高,不支持之前的语法和特性,所以导致报错。
Gradle打包问题Deprecated Gradle features were used in this build, making it incompatible with Gradle 5.0
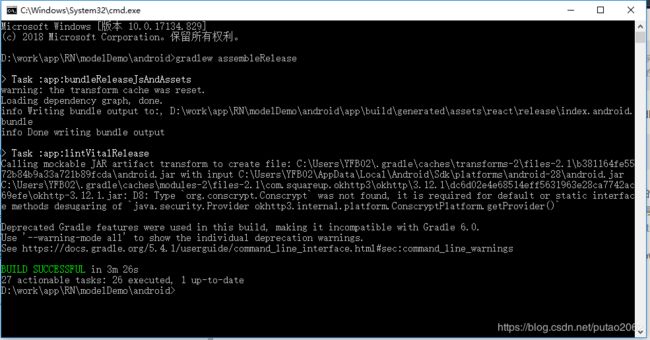
解决办法 进入 项目目录中的android 目录,执行 gradlew assembleRelease 命令 window 下

React Native中的gradle版本配置。 留着这篇博客,可以了解在项目文件中哪些地方可以获取到 gradle 的相关信息
3. ract-native run-android 跑失败 ,提示 安装失败,可能原因没找到设备
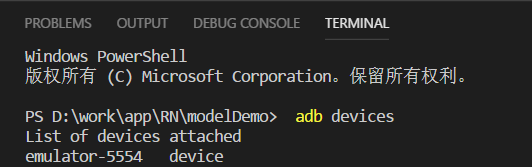
解决办法,使用adb 查看当前可用的模拟器、真机设备
// 查看可用设备列表
adb devices
// ract-native run-android 的时候指定 可用的设备Id 比如上面界面中的 设备号就是 emulator-5554
react-native run-android --deviceId 设备号
React-Native项目在Android真机上调试 提到设备,可以看下别人写的真机上怎么调试
4. 设备号也指定了,ract-native run-android 还是失败,看到提示 什么什么 does not exist ?
Activity class {package/class} does not exist
参考博文
Activity class {package/class} does not exist及Unable to start activity ComponentInfo 解决方法
stack overflow问答网站上的提问,来自三年前——Error type 3. Activity class {com.awesome_project/ com.awesome_project.MainActivity} does not exist in react native (Android device)
以上博客和问答里面的方法到我这里一一试过统统不起作用,不起作用,不起作用~~~~
最后的最后,在Android Studio 里run,查看Event log,报 INSTALL FAILED INSUFFICIENT STORAGE 错误,安装应用失败,储存不足。
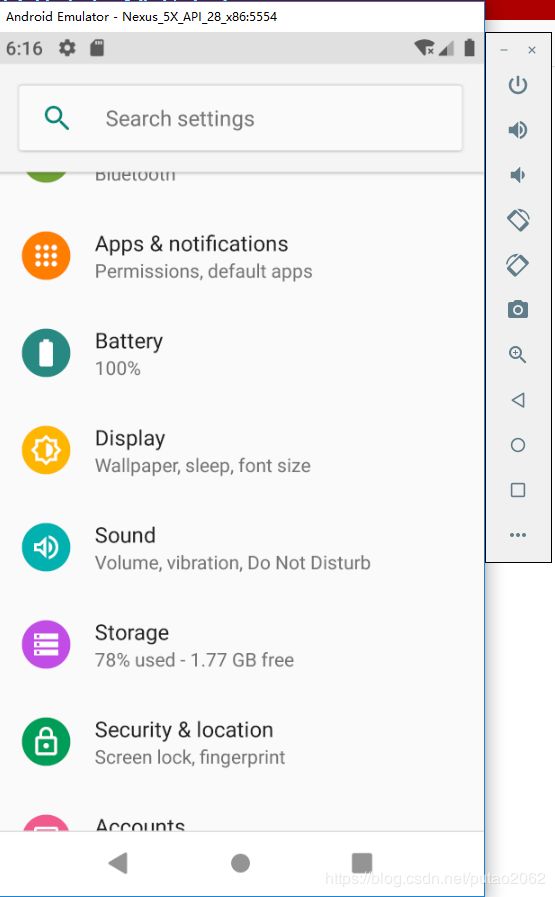
在模拟器的手机里面点 setting ,查看储存,清空一些缓存。然后就可以正常安装了?!!! 昨天搞了一天居然是因为模拟器和真机的内存不足导致的安装失败!!!!?
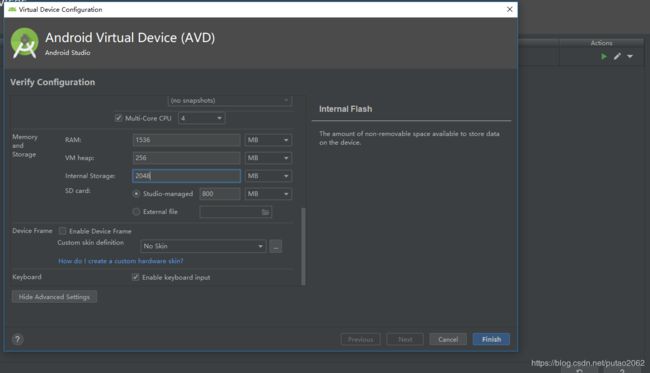
就是下图中的 Storage 那一项,当时只剩下 100多M,现在您看着有那么储存空间是因为我已经重新配置了模拟器的内存大小,拥有了大内存的模拟器,再次ract-native run-android 就很少看到 什么什么 does not exist
Activity class {package/class} does not exist
打开模拟器列表,单击 铅笔 图标 编辑设备参数。单击 Show Advanced Settings. 找到 Memory and Storage 设置区域,设置 Internal Storage 参数,设置个几G~ 然后 保存重启模拟器

卸载应用
为了确保调试完毕,应用被干干净净地卸载,不影响下次调试,请使用下面的命令卸载应用,释放储存空间
// 模拟器打开的时候执行下面的命令
adb shell pm uninstall
// 我新建的项目名称为 rndemo , 卸载的时候 adb shell pm uninstall com.rndemo
adb shell rm -rf /data/app/
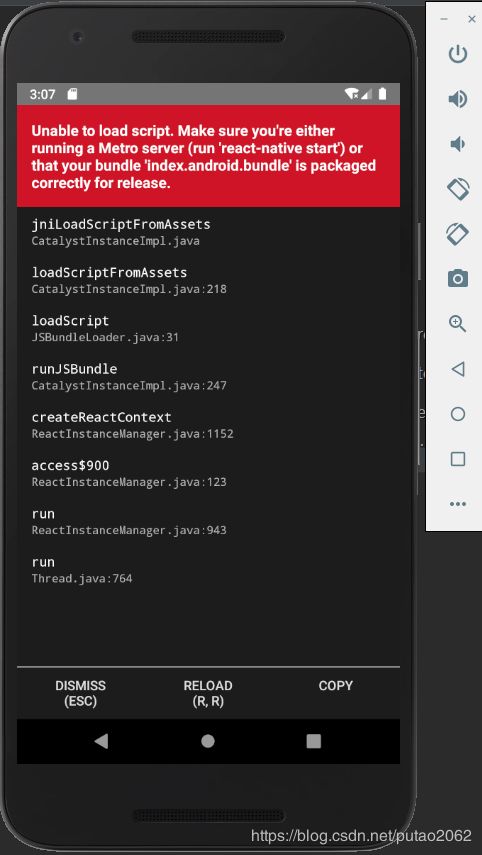
5、终于在模拟器上run 起来了,应用也安装好了,看到下面报红深感欣慰… 好吧好吧,再执行下 react-native start 命令
7、页面loading 完毕,模拟器屏幕却一片空白!?
不是加载白屏,而是加载完之后 一片空白,用工具init 的项目 一片空白?我也是遇到了好几次 。什么代码都还没有修改过好嘛…
同事偶然间的一个操作让我们找到了解决这莫名其妙的 白屏问题。把白屏的应用从模拟器上关闭
(点模拟器右下角的小方框 按钮,鼠标单击选中应用不松开,鼠标往上滑,关闭应用成功),
然后从安装好的应用列表中单击 应用图标重新打开,哦呵呵,可以看到莫名其妙地可以看到初始页面了。
严重吐槽: 模拟器不靠谱,不靠谱,不靠谱
8、模拟器设备没有网
看到第八项的标题这么短,就知道我没心思继续写了。( ̄_, ̄ ) 呕心沥血 跨过那些坑,我想看看 rn 里面的 webview 组件怎么用,怎么都不好使,最后居然是因为模拟器没有联网…
Android Studio中 安卓模拟器不能联网的解决方案
Android 模拟器无网络连接 似乎是按照这篇博客中的方式点了设置里的网络之后变得可以上网了… Cellular data 蜂窝数据
吐槽: 啥玩意?还得把模拟器当自己的手机给玩熟悉之后才能好好地调试么???