iOS App创建桌面快捷方式
首页 >iOS开发
iOS App创建桌面快捷方式
Safari
- iOS开发工程师
- 高级iOS手机应用软件开发工程师(培训讲师)
- 高级Cocos2d-x游戏开发工程师(培训讲师)
- iOS手机软件开发工程师
- iOS工程师
- Web后端高级开发工程师
- iOS软件工程师
- java高级软件工程师
- 高级iOS开发工程师
- 高级PHP开发工程师
- iOS高级研发工程师
本文是投稿文章,作者:李剑飞(博客)
Safari有一个“添加至屏幕”的功能,其实就是在桌面上添加了一个网页书签,App可以使用这个功能来实现创建桌面快捷方式。
一、运用基本技术点
JavaScript
Data URI Schema
Socket基本知识
Base64编码
二、基本原理
程序内部创建一个简单的Web站点,通过这个站点调用Safari,站点将自定义的Html页面返回给Safari,此时利用Safari的“添加至主屏幕”功能,将自定义的Html制作成桌面书签,当用户点击桌面图标时,则运行自定义的Javascript来进行跳转至App。
三、什么是 data URI scheme?
假设你有以下的图像:
A .png
把它在网页上显示出来的标准方法是:
![]()
这 种取得资料的方法称为 http URI scheme ,同样的效果使用 data URI scheme 可以写成:![]()
换句话说我们把图像档案的内容内置在 HTML 档案中,节省了一个 HTTP 请求。
网页优化的一大首要任务是减少HTTP 请求 (http request) 的次数,例如通过合并多个JS文件,合并CSS样式文件。除此之外,还有一个data URL 的密技,让我们直接把图像的内容崁入网页里面,这个密技的官方名称是 data URI schema 。
Data URI scheme 的语法
我们来分析一下这句 img 标签的语法:
![]() 它包含以下部分:
它包含以下部分:
data – 取得数据的协定名称
image/png – 数据类型名称
base64 – 数据的编码方法
iVBOR…. – 编码后的数据
: , ; – data URI scheme 指定的分隔符号
四、什么是 Base64 编码?
简单地说它把一些 8-bit 数据翻译成标准 ASCII 字符,网上有很多免费的 base64 编码和解码的工具。
五、Socket基本知识
自行脑补,这里我用了iOS中很棒的一个HttpServer第三方框架CocoaHttpServer。
六、实现
上面基本知识介绍完毕,下面开始撸代码。
iOS 的代码很简单,我们使用CocoaHttpServer创建一个本地的站点即可。
点击事件
|
1
2
3
4
5
6
7
8
9
10
|
- (IBAction)action:(id)sender
{
[DDLog addLogger:[DDTTYLogger sharedInstance]];
_httpServer = [[HTTPServer alloc] init];
[_httpServer setType:@
"_http._tcp."
];
NSString *webPath = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@
"Web"
];
DDLogInfo(@
"Setting document root: %@"
, webPath);
[_httpServer setDocumentRoot:webPath];
[self startServer];
}
|
创建HttpServer
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
- (void)startServer
{
// Start the server (and check for problems)
NSError *error;
if
([_httpServer start:&error])
{
DDLogInfo(@
"Started HTTP Server on port %hu"
, [_httpServer listeningPort]);
// open the url.
NSString *urlStrWithPort = [NSString stringWithFormat:@
"http://localhost:%d"
,[_httpServer listeningPort]];
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:urlStrWithPort]];
}
else
{
DDLogError(@
"Error starting HTTP Server: %@"
, error);
}
}
|
ok。核心代码来了…
创建一个index.html文件,里面内容如下:
什么意思呢?![]()
页面定期刷新,如果加url的,则会重新定向到指定的网页,content后面跟的是时间(单位秒),把这句话加到指定网页的里一般也用在实时性很强的应用中,需要定期刷新。
这个文件放在文件夹WEB目录下,切记这个文件在工程中是实体文件夹,folder references。
接下来我们会再创建一个content.html的文件,但是这个文件不会放在WEB文件夹内,而是转换成data URI schema 放在上面的重定向到指定网页的位置。
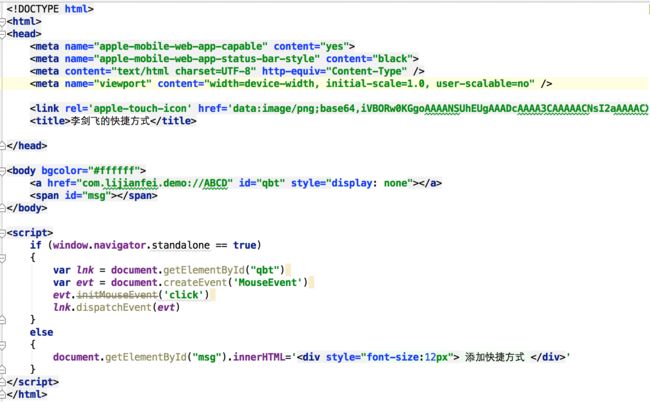
以下是我demo的content.html文件的内容:
相信稍微做过前端开发的同学们都看懂是什么意思了,我这里大概讲一下。
上面这那几个meta标签其实就是为了设置样式,更多详情请看苹果官方文档关于这部分的介绍。
下面这个link就是快捷方式的启动图标,这个图片是经过Base64编码的。
再下面的title就是快捷方式的名称。
接下来body标签中的超链接就是我demo的URL Schemes,通过URL Schemes来跳转进我们的App。下面的span标签用来占位,我们使用JS代码来控制它的显示内容。
这段JS代码的意思就是检测iOS WebApp是否运行在全屏模式。
iOS上的Safari浏览器可以让Web应用程序全屏显示,以取得类似本地应用的显示效果。但是这需要用户把Web应用程序的图标添加到主屏幕才可以。作为开发者,为了更好的显示效果,我们可能希望自己开发的Web应用程序在非全屏状态下运行时提示用户把Web应用程序的图标添加到主屏幕。要检测Web应用程序当前是否运行在全屏状态,只要检测window.navigator.standalone是否为true就可以了,如果这个属性为true则表示Web应用程序当前运行在全屏状态,否则运行在非全屏状态。检测到Web应用程序运行在非全屏状态时就可以提示用户把Web应用程序的图标添加到主屏幕。
最后再把content.html里的这段代码通过这个网站转换成data URI schema 放在index.html中,就完成了。
公众号:CocoaChina
相关资讯
- iOS开发:WebKit、Safari以及SafariViewController
- 通过iOS 9 SFSafariViewController提供完整的Web浏览体验
- 使用扩展App在Safari上查看源代码
- 苹果发布Mavericks 10.9.5 beta 3和新 Safari 测试版
- Safari 7.0.3发布:增强推送通知功能,改善系统安全性和兼容性
- 论坛源码推荐(3月13日):带有掉落效果的弹出视图 类似Safari的进程指示图
- Safari的新特性
- 苹果建议Mac开发者为OS X Mavericks的新功能“Safari 推送通知”做准备
- 苹果发布OS X Mountain Lion 10.8.5和Safari 6.1新测试版
- 苹果发OS X 10.8.4 Beat1 测试重点为Wi-Fi、Graphics Drivers以及Safari



综合评论
- mark
godf4ther评论了iOS ReactiveCocoa 最全常用API...
- 好像写一辈子的代码,如果可以的话
_阿南_评论了程序员代码量过20万行,是一种什么体验?...
- 都是打工仔
chinawanggebi评论了被苹果挖走是这样一种体验:“来上班吧 但职位现在不...
- mark
godf4ther评论了认识CoreData-基础使用...
- mark
godf4ther评论了干货集中营-ReactiveCocoa+RXSwi...
- mark
godf4ther评论了关于CAShapeLayer的一些实用案例和技巧...
- 多思考,多跳坑,多造轮子 非常赞同 基于公司层面考虑,肯定是让你最快的速度 少跳坑,少造轮子,但是对你自己来说,多造轮子对自己才有提高
wszcug评论了程序员代码量过20万行,是一种什么体验?...
- core data 非常难用,不建议使用
filialer评论了认识CoreData-基础使用...
- 没demo似乎没有用, 对于用户来说, 初次使用感觉动画挺悬, 用的次数多了,时间长了就有审美疲劳了
ccsj1330评论了动效实战!跟着TUBIK STUDIO学习UI动效...
- 干活
苏小染评论了超全!整理常用的iOS第三方资源...
相关帖子
- pod升级后,工程报错了!求救!
- 上架被拒绝,求指点
- 小姜同学的JS学习记录(12)—— 几个常用的string方法
- block回调使用问题
- CocoaPods-xcode-plugin插件安装的问题
- 新手来报个到
- 龚祖春以改革创新理念推动企业发展
- 龚祖春更新管理理念开启企业改革创新之旅
- 有没有哪个网站可以查自己的游戏被哪些网站推荐了?