Laya3D 使用代码绘制简单的3D模型
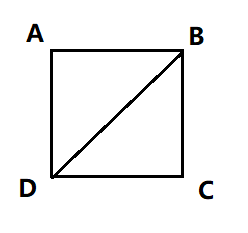
Laya创建简单的网格在 PrimitiveMesh类中,官方在这里提供了 创建立方体、胶囊体、圆锥体、圆柱体、平面、球体、四边形 这几种模型的现成方法,里面提到的Mesh指的是所有用三角形面组合成的三维物体,比如一个四边形由两个三角形组成 ,一个正方体由一些关键点绕线成三角形,这些三角形两两组成一个面来构成立方体, 如下图:
四边形由 ABC BCD 组成 如果是立方体 就再加关键点 E F G H 再绕线就可以了。注意绘制出的这些三角形都是单面可见的。

下面是立方体的官网代码
createBox=function(long,height,width){
(long===void 0)&& (long=1);
(height===void 0)&& (height=1);
(width===void 0)&& (width=1);
var vertexCount=24;
var indexCount=36;
var vertexDeclaration= Laya.VertexMesh.getVertexDeclaration("POSITION,NORMAL,UV");
var halfLong=long / 2;
var halfHeight=height / 2;
var halfWidth=width / 2;
var vertices=new Float32Array([
-halfLong,halfHeight,-halfWidth,0,1,0,0,0,halfLong,halfHeight,-halfWidth,0,1,0,1,0,halfLong,halfHeight,halfWidth,0,1,0,1,1,-halfLong,halfHeight,halfWidth,0,1,0,0,1,
-halfLong,-halfHeight,-halfWidth,0,-1,0,0,1,halfLong,-halfHeight,-halfWidth,0,-1,0,1,1,halfLong,-halfHeight,halfWidth,0,-1,0,1,0,-halfLong,-halfHeight,halfWidth,0,-1,0,0,0,
-halfLong,halfHeight,-halfWidth,-1,0,0,0,0,-halfLong,halfHeight,halfWidth,-1,0,0,1,0,-halfLong,-halfHeight,halfWidth,-1,0,0,1,1,-halfLong,-halfHeight,-halfWidth,-1,0,0,0,1,
halfLong,halfHeight,-halfWidth,1,0,0,1,0,halfLong,halfHeight,halfWidth,1,0,0,0,0,halfLong,-halfHeight,halfWidth,1,0,0,0,1,halfLong,-halfHeight,-halfWidth,1,0,0,1,1,
-halfLong,halfHeight,halfWidth,0,0,1,0,0,halfLong,halfHeight,halfWidth,0,0,1,1,0,halfLong,-halfHeight,halfWidth,0,0,1,1,1,-halfLong,-halfHeight,halfWidth,0,0,1,0,1,
-halfLong,halfHeight,-halfWidth,0,0,-1,1,0,halfLong,halfHeight,-halfWidth,0,0,-1,0,0,halfLong,-halfHeight,-halfWidth,0,0,-1,0,1,-halfLong,-halfHeight,-halfWidth,0,0,-1,1,1]);
var indices=new Uint16Array([
0,1,2,2,3,0, //由三角形012,和三角形230 组成上面
4,7,6,6,5,4, //同上 组成底面
8,9,10,10,11,8, //组成左侧面
12,15,14,14,13,12,//组成右侧面
16,17,18,18,19,16,//组成正面
20,23,22,22,21,20]);//后面
return Laya.PrimitiveMesh._createMesh(vertexDeclaration,vertices,indices);
}
1)里面的vertices是立方体用到的三维顶点,indices索引指这些点的绕线顺序。
2) Laya.VertexMesh.getVertexDeclaration(“POSITION,NORMAL,UV”);这里获取顶点声明, POSITION 表示每个点的前三个数值代表这个点的位置XYZ;NORMAL 指中间的三个数值,这三个数值在-1到1之间,会影响到光照;最后UV后面两个点的数值会影响到贴图,可以理解成贴图在模型上的位置。
挺好理解的 然后就可以根据公式画自己需要的图形了。我工作上用到了扇形 和三角体,直接用正方体和圆柱体稍作修改就能得到模型。
比如绘制一个三角体,代码如下:
createTriangle(long,height,width){
(long===void 0)&& (long=1);
(height===void 0)&& (height=1);
(width===void 0)&& (width=1);
var vertexCount=3;
var indexCount=3;
var vertexDeclaration= Laya.VertexMesh.getVertexDeclaration("POSITION,NORMAL,UV");
var halfLong=long / 2;
var halfHeight=height / 2;
var halfWidth=width / 2;
var vertices=new Float32Array([
-halfLong,halfHeight,-halfWidth,0,1,0,0,0,halfLong,halfHeight,-halfWidth,0,1,0,1,0,halfLong,halfHeight,halfWidth,0,1,0,1,1,
-halfLong,-halfHeight,-halfWidth,0,-1,0,0,0,halfLong,-halfHeight,-halfWidth,0,-1,0,-1,0,halfLong,-halfHeight,halfWidth,0,-1,0,-1,-1,
-halfLong,halfHeight,-halfWidth,0,-1,0,0,0, halfLong,halfHeight,-halfWidth,0,-1,0,-1,0,halfLong,-halfHeight,-halfWidth,0,-1,0,0,-1,-halfLong,-halfHeight,-halfWidth,0,-1,0,-1,-1,
halfLong,halfHeight,-halfWidth,0,1,0,0,0,halfLong,halfHeight,halfWidth,0,1,0,1,0,halfLong,-halfHeight,-halfWidth,0,1,0,0,1,halfLong,-halfHeight,halfWidth,0,1,0,1,1,
-halfLong,halfHeight,-halfWidth,0,1,0,0,0,halfLong,halfHeight,halfWidth,0,1,0,0,0,halfLong,-halfHeight,halfWidth,0,1,0,0,1,-halfLong,-halfHeight,-halfWidth,0,1,0,1,1
]);
var indices=new Uint16Array([
0,1,2,
5,4,3,
6,9,8,8,7,6,
11,10,12,12,13,11,
14,15,16,16,17,14,
]);
return Laya.PrimitiveMesh._createMesh(vertexDeclaration,vertices,indices);
}
代码绘制其它的简单模型也是一样的操作,主要就是关键点,绕线顺序 ,NORMAL和UV参数这些。
创建完成后,可以在meshRenderer.material 那里给创建好的模型赋予材质,再对材质的属性进行调整,比如颜色 贴图 金属度 光滑度等等。多个模型可以公用一个材质,
var vice_material : Laya.PBRStandardMaterial = new Laya.PBRStandardMaterial();
vice_material.albedoColor = new Laya.Vector4(2,2,2,2)
vice_material.smoothness=0;
Cocos开发技术交流群:199678137,欢迎你的加入。