css flex布局iOS8兼容性问题
css flex布局iOS8兼容性问题,大多数情况下都能够通过兼容性写法解决,比如:
div {
display: -webkit-flex;
display: flex;
-webkit-flex: 1;
flex: 1;
flex-direction: row;
-webkit-flex-direction: row;
}如果以上兼容性写法还不能解决问题,那就要看看是不是webpack等自动化构建工具打包的时候导致部分css丢失。可以通过查看打包后的文件查看css内容是否丢失。如果发现是webpack打包导致css部分内容丢失,可以试试下面的解决方法,我这边通过下面的方法能够解决问题。
检查build目录下的utils.js 的cssloader是否有minimize: true选项,如下:
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap,
minimize: true
}
}检查webpack.prod.conf.js是否用到OptimizeCSSPlugin插件,如果有,则去掉,如下:
// new OptimizeCSSPlugin({
// cssProcessorOptions: $sourceMap
// ? { safe: true, map: { inline: false } }
// : { safe: true }
// })在项目根目录下找到.postcssrc.js文件,将该文件内容替换为下面所示:
module.exports = {
"plugins": {
// to edit target browsers: use "browserslist" field in package.json
"postcss-import": {},
"autoprefixer": {
browsers: [
"last 10 versions",
"ie >= 6",
"ie_mob >= 6",
"ff >= 10",
"chrome >= 14",
"safari >= 3",
"ios >= 4",
"android >= 4.0"
]
}
}
}
上面介绍的方法,主要针对的是webpack打包的时候,由于css插件优化导致部分css内容丢失的解决方法。
这里介绍个小技巧,在本地运行的页面,复制该页面的URL,如:http://127.0.0.1:8881/#/test,然后打开草料二维码,根据url生成二维码,用真机扫描二维码,如果真机上扫出来的页面与本地的一致,说明真机浏览器是支持这些css的。
下面主要总结一下只在iOS8上发现(目前只在iOS8上发现,其他浏览器还没发现问题)的一些比较坑的布局问题。
1.元素设置flex:1后,子元素height: 100%失效的问题。
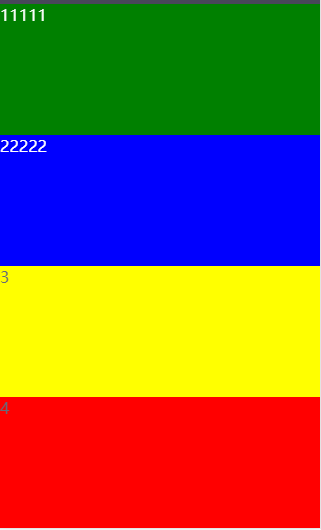
11111
22222
3
4
如上,理论上,div1,div2,div3,div4会平分父容器container,并且div1会被背景色为绿色的子元素撑满,div2会被背景色为蓝色的子元素撑满。实际上,iOS8上的显示效果如图1所示。可见div1,div2的子元素的height: 100%失效了。解决方法可以通过给div1,div2设置position:relative,然后设置div1,div2的子元素position: absolute;height: 100%;width: 100%。问题即可解决。如图2。
11111
22222
3
4
2.一个奇怪的css失效问题,至今没想明白原因。使用vue 的v-if指令切换元素的显示,同时元素的css是通过子元素选择器选择时,元素的布局失效。如下面代码所示:
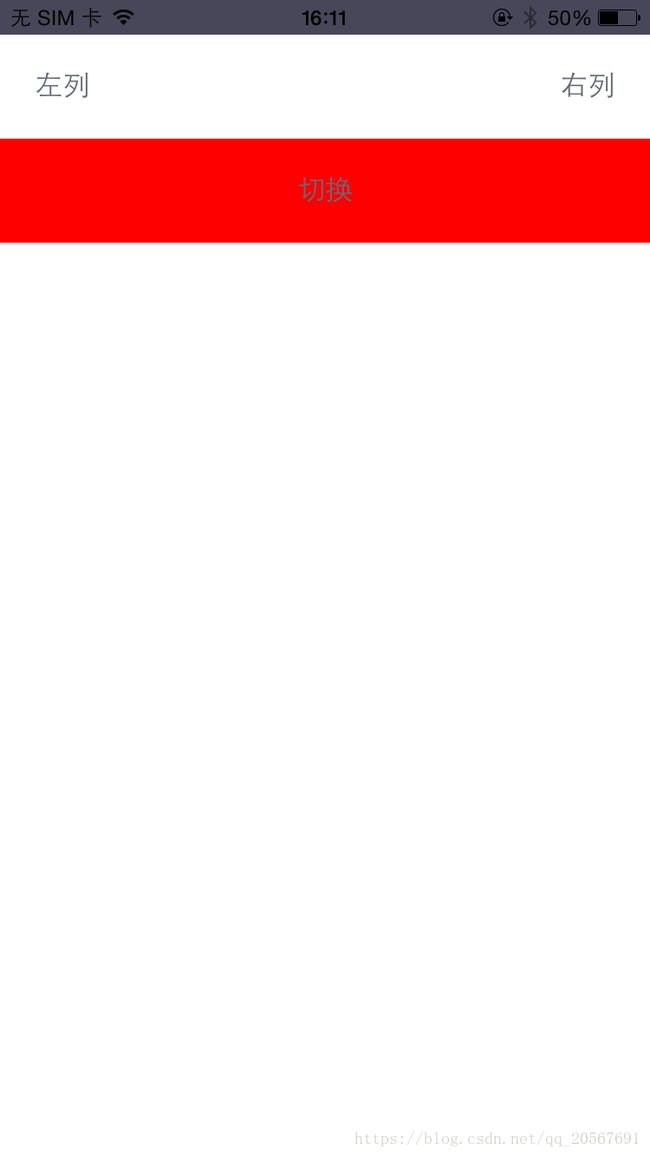
左列
右列
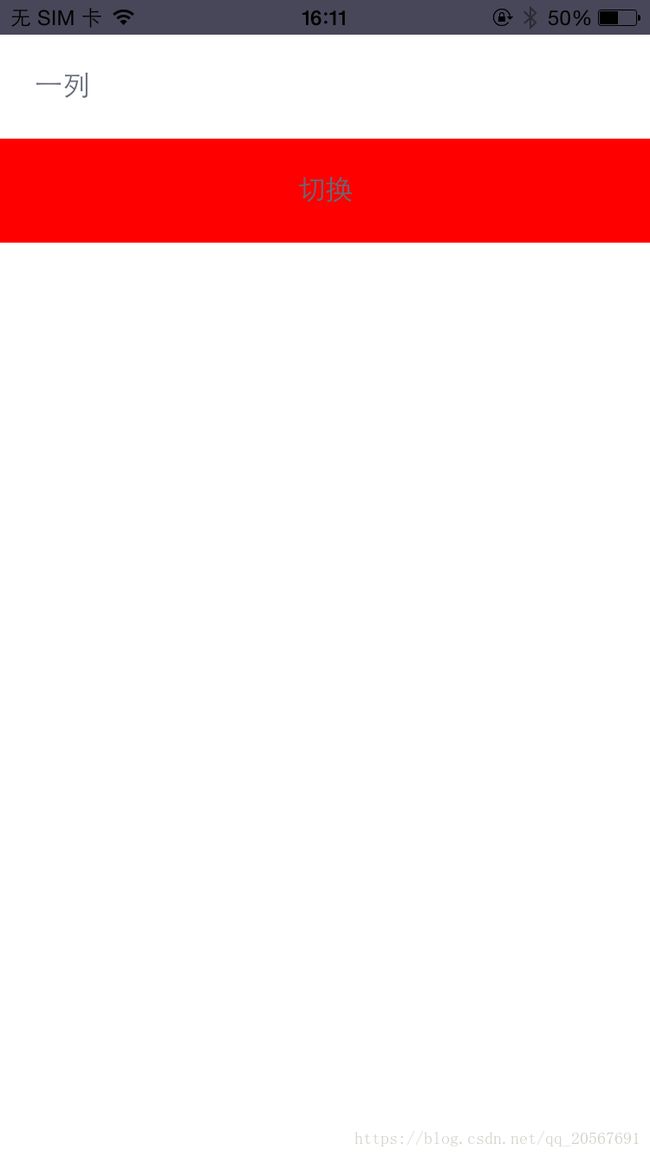
一列
切换
按照代码所写,理论上,不管点击‘切换’按钮多少次,div1的布局永远都是两边对齐,即包括‘左列’的块在左边,包含‘右列’的块在右边。然而在iOS8上,页面第一次加载完成后,div1的布局确实是两边对齐,当点击‘切换’按钮后,div1的布局就失效了,如下图所示。目前只在iOS8发现这个问题。
 图3.点击‘切换’按钮,div1显示,div2隐藏,此时div1布局异常
图3.点击‘切换’按钮,div1显示,div2隐藏,此时div1布局异常
从图3可以看出,但div1再次显示时,div1的布局不再是两边对齐(图1所示)。iOS8出现这个bug的原因还没想明白,但可以稍微修改一下代码,就能解决这个问题,如下所示,使用class代替子元素选择器选择div1的布局:
左列
右列
一列
切换