ionic环境搭建及如何打包成Andriod平台下的apk文件
ionic环境搭建及如何打包成Andriod平台下的apk文件
- 版本号
- 环境搭建
- 安装nodejs
- win环境下安装及配置
- linux环境配置如下
- ionic和cordova安装
- jdk环境配置
- 安装gradle
- 安装AndroidStudio
- 安装webstrom并启动项目
- 打开 并 启动项目
- 构建安卓平台
- 构建项目
- 解决cordova问题
- 构建项目慢和修改gradle仓库镜像地址
- 参考博客
版本号
Node.js v10.15.0
Npm 6.4.1
Cnpm 6.1.0
Cordova 9.0.0
Ionic 5.2.7
Gradle 4.0.1
Java 1.8.0_131
环境搭建
安装nodejs
nodejs官网:https://nodejs.org/zh-cn/
windows篇参考博客:https://www.cnblogs.com/liuqiyun/p/8133904.html
以下部分内容和图片摘自该博客
win环境下安装及配置
点击【Next】按钮
修改好目录后,点击【Next】按钮
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
五、环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"

接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g
-g是全局安装的意思
七、安装cnpm
直接指定registry为淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
linux环境配置如下
将文件copy到安装目录下
sudo cp node-v10.15.0-linux-x64.tar.gz /soft
解压文件
sudo tar -zxvf node-v10.15.0-linux-x64.tar.gz
创建软连,在任意目录都可以使用
sudo ln -s /soft/node-v10.15.0-linux-x64/bin/node /usr/local/bin/
sudo ln -s /soft/node-v10.15.0-linux-x64/bin/npm /usr/local/bin/
查看node版本
node -v
![]()
查看npm版本
npm -v
![]()
ionic和cordova安装
npm install -g cordova ionic
更新命令
npm update -g cordova ionic
安装指定版本命令
npm install -g ionic cordov·[email protected]
npm install -g [email protected]
删除命令
npm uninstall cordova -g
npm uninstall ionic -g
jdk环境配置
这个不多述,参考下面的链接
参考: https://jingyan.baidu.com/article/f96699bb163475894e3c1be4.html
安装gradle
官网下载地址: https://services.gradle.org/distributions/

下载之后解压到对应的目录(这个目录大家随便,只要别有中文就行,因为使用的时候是通过环境变量的),如图
配置环境变量
在系统变量中新建
变量名:GRADLE_HOME
变量值:C:\software\Android\gradle-5.4-rc-1 (下载的gradle的安装目录地址)

编辑Path,加入路径如下图所示,点击保存
变量值:%GRADLE_HOME%\bin;

安装AndroidStudio
参考如下博客即可,记得配置SDK的环境变量
https://blog.csdn.net/yw00yw/article/details/89212124
安装webstrom并启动项目
参考博客:https://blog.csdn.net/qingsongzhinv/article/details/80281352
webstrom需要安装以下两个插件并启用才有ionic的标签提示
打开 并 启动项目
我这里使用的是webstrom
直接打开项目根目录即可
打开后需要安装相关的组件
用webstrom打开后右下角有一个 npm install 的提示,点击安装即可
也可以切到webstrom的terminal输入cnpm install 安装
安装完成后在webstrom的terminal中输入ionic serve 即可启动项目
构建安卓平台
在webstrom的terminal中输入命令 ionic cordova platform add android
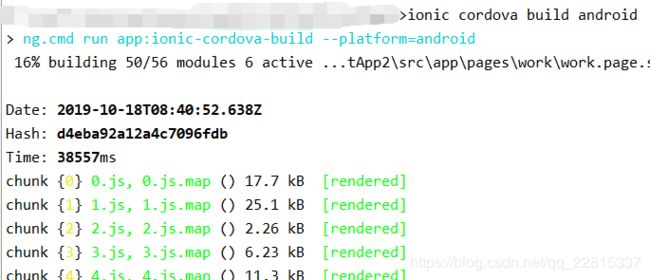
构建项目
在webstrom的terminal中输入命令 ionic cordova build android

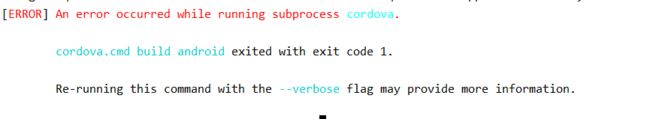
解决cordova问题
解决方法:
移除android工程:ionic cordova platform remove android
使用命令 --nofetch 安装:cordova platform add android --nofetch
构建项目慢和修改gradle仓库镜像地址
参考博客: https://www.jianshu.com/p/603bd42fb72d
参考博客
https://blog.csdn.net/Delicious_Life/article/details/90712694
https://blog.csdn.net/yw00yw/article/details/89212124