cocos2d-x位图字体生成工具bmfont使用图文教程 美术字使用
http://www.cr173.com/html/46021_1.html
在看别人的代码的时候,有时候会发现.fnt文件,这个文件是如何产生的呢,其实是使用位图处理工具bmfont生成的!
本文的重点就是命令行,如果用过这个工具的,可以直接看最后一条命令行~如果是高手,直接跳过本文吧
对于Bitmap Font Generator的使用方法网上的也有很多文章进行了说明,但是可能并不够全面!
本文可能也没有那么全面,但是绝对有新颖的地方。
首先,说下为什么要使用这款工具作为cocos2d-x的字体生成工具。其实cocos2d-x能使用的字体生成工具也有好几个,当然了本人也没有全部使用过,就不一一说明了。Bitmap Font Generator(下面简称BMFont)工具的好处有一下几点:
1.支持windows系统,貌似也只支持windows,好吧,这也是个缺点
2.支持从文本中获取所需要生成的字
3.支持保存设置文件
4.支持命令行
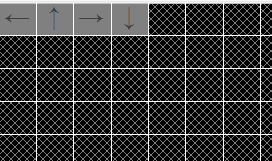
安装完成之后,可以看下界面
右边是字库分类,左边是字符,可以点中作为输出的字体(白灰色底的是选中的,黑灰色底的是没有选中的)。
这个先别急着选,先设置下输出的配置,比如字体什么的~
一、字体设置
打开左上角的Options,选择Font settings,出现如下界面,这个就是可以设置字体的地方
说下几个重点的地方
首先选择字体,Font右边的下拉列表可以选择。如果没有自己需要的字体,说明系统没有安装这个字体,可以先安装字体,再来设置(推荐该方法)。或者点击下面的Add font file,去加载字体。
其次,设置Charset,选择Unicode
二、导出设置
打开左上角的Options,选择Export Options,出现如下界面,这个就是可以设置导出的地方!
这些设置,主要说下File format,包括三种格式 文本、XML、二进制,cocos2d-x支持文本格式的fnt文件,选择text就OK
三、输出文字选择
具体要导出哪些文字,需要选择,主要方法有以下两种:
1.手动选择:可以看到主界面上面右边的区域,其将文字进行了分类,字符集的分类
比如002190,表示的是Arrows,箭头
此时选中,可以看到左边显示的是Arrows表示的文字内容
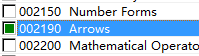
如果选中其中的一个或者几个,Arrows旁边的白框会变成如下:
![]()
如果全选的话,Arrows旁边的白框会变成如下(PS:直接点Arrows旁边的白框一样的效果):
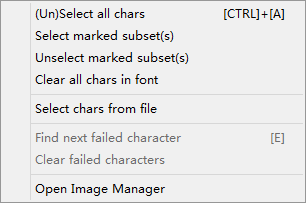
在菜单栏的Edit选项上面,会有一些便捷操作
(Un)Select all chars 选中或者不选中,当前选中的那个字符集分类中的所有字体(读者可能不理解,其实试一下就好,或者看下一条,也许就很好理解了)
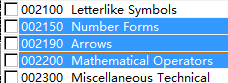
Select marked subset(s) 选中所有已经选中的子字符集下的文字(使用ctrl可以在左侧选中一个或者几个子字符集,如下图)
UnSelect marked subset(s) 与上一条相反,不选中已经选中的子字符集下文字!
Clear all chars in font 清除所有选中的文字
2.通过文本选择
通过上面的手动选择,可以看出选择文字是个体力活,那有没有什么简便方法呢~答案是肯定的,这个工具给力的地方体现出来了
这个工具可以通过解析文本来输出文本当中所用到的问题,当然如果你选中的字体里面,没有该文字,那可能就无法输出了哦~
那么如何操作呢,如下:
选择菜单栏上的Edit下的Select char from file,然后浏览找到自己需要的生成字体的文本,就这么简单
但是,问题来了,这个文本的格式,是很操蛋的一个问题,它需要是UTF-8,并且是带BOM的UTF-8
如果不是这个格式会肿么样?嘿嘿嘿,当然是生成出来的是乱码喽(PS:其实估计英文的话,问题不大,中文就是各种莫名乱码)
如果不是这个格式的肿么办?哈哈哈~~百度看看如果转换格式吧,很多文本编辑器带这个功能,本人不多说了哦~
四、保存配置文件
首先说下为什么要保存配置文件,这个嘛~好处还是蛮多的
1.保存了配置文件,下次就不需要手动再配置一次了~
2.时间长了忘了怎么配置的了,肿么办?保存一下,白纸黑字嘛
3.保存下来也是文本,可以直接文本编辑器里面去修改配置
废话不多说了,来说下怎么操作:
选择菜单栏上的Options下的Save configuration as...
然后选择保存的位置,以及文件名~
配置文件的后缀名是.bmfc
上图可以看到,还有个Load configuration,这个是加载配置文件的,下次打开工具之后可以直接加载了,而不需要重新配置了~哇咔咔
五、导出fnt,以及贴图文件
差点忘了这条了,这个很简单:
选择菜单栏上的Options下的Save bitmap font as...或者快捷键 ctrl + s
六、命令行使用
这个是重头戏呀~按惯例说说,命令行的好处吧:
1、使用命令行,方便啊,一次弄好了,以后直接用个批处理,都不用再打开工具软件
2、超级方便,如果文本更新了,也不需要再打开工具软件
3、绝对超级方便,如果字体配置改了,文本也更新了,还是不需要打开工具软件
差不多了,该说正事了,如何使用命令行:
首先啊,上面的步骤还是要走的,要导出个配置文件。
其实啊,需要做文字的文本要准备好
最后,再写个.bat批处理文件就OK了~
批处理内容如下
rem 设置BMFont软件安装路径
set BMFont_PATH=E:\Progra~1\AngelCode\BMFont
rem 设置文本、配置文件以及输出fnt文件的路径
set TEXT_PATH=E:\XXX
"%BMFont_PATH%\bmfont.exe" -t %TEXT_PATH%\text.txt -c "%TEXT_PATH%\peizhi.bmfc" -o "%TEXT_PATH%\font.fnt"
命令说明: -t 选择的文本, -c 选择的配置文件 -o 输出的fnt文件
没想到居然写了这么多,其实本来就想写个命令行的,让大家方便就好~~
希望大家多多支持,如果有不对的地方,还请指教~
cocos2d-x 之美术字bmfont工具使用
1、下载安装windows下免费的位图字体制作工具Bitmap Font Generator
2 打开软件,选择Opotion->FontSetting,来设定需要导出的字体
我这里用微软雅黑。 Size可以设定字体大小,最好需要多大就设定多大,这里是32 Height可以设定字体的拉伸高度,保持默认100%就可以了
3. 选择菜单 Edit->Clear all chars in font 清空下字符
4. 选择菜单 Edit->Selecting text from file... 选择一个文件,里面包含你想生成字体的文字
生成一个*.Txt文本,里面包含你想要生成字体的文件,如下图
选中刚才创建的txt文件,如果有提示失败,请检查txt文件是不是unicode或者utf-8编码的文件以及字体是否包含文本内的字体
5. Option->ExportOptions来设定导出的样式等
这里解释一下几个重要的地方
Padding,文字的内边框,或者理解为文字的周边留空要多大 做后期样式时这个属性很重要,需要预留空间来给描边、发光等特效使用 比如我预计我的样式要加一个2px的边框,然后加一个右下角2px的投影效果,所以我设定了padding:2px 4px 4px 2px
BitDepth,必须32位,否则没有透明层
Presets,字体初始化的预设的颜色通道设定,也就是说字体的初始颜色设定是什么样的,建议都用白色字,可以直接设定为White text with alpha,即白色字透明底。
Font descript,字体描述文件,可以使用text或者xml 也就是fnt文件格式
Textures,纹理图片格式,果断png。
6.option->Save bitmap font as...
导出成一个文理文件和一个描述文件,如果按照上面的配置,会有一个*.png和一个*.fnt
这是导出后的png图片,为了看得清楚,我选择了黑色加透明 具体颜色视你的应用情况而定