使用SpringBoot开发JavaWeb应用入门
使用SpringBoot开发JavaWeb应用入门
- 0、环境及开发工具准备
- 环境
- 开发工具
- 1、创建项目
- 统一编码
- 创建SpringBoot项目
- 启动看看效果
- 2、编写控制器(Controller)
- 新建一个Controller
- 添加一个请求映射
- 请求映射简解
- 3、使用模板引擎
- 首先添加依赖
- 然后在src/resources/templates下新建一个test.html
- 最后添加一个请求映射到这个html
- 4、使用数据库
- 首先依然是添加依赖
- 配置数据库连接信息
- 建立实体
- 建立数据访问类
- 测试数据读写
- 5、注册登录小案例
- 6、获取示例代码
0、环境及开发工具准备
环境
- 首先是jdk,可以到oracle官网(oracle.com)下载jdk,版本用8或11都行,本文演示使用8
- 然后是数据库,本文使用MySQL5.7
开发工具
可以使用sts或者idea,本文使用idea,下载地址(https://www.jetbrains.com/idea/download/#section=windows),下载旗舰版(Ultimate)可以免费试用30天
1、创建项目
统一编码
创建项目之前,首先统一字符集以防止中文乱码
设置idea编码:
启动时右下Configure - Settings

然后搜索encoding,两个都改为UTF-8,确认即可

创建SpringBoot项目
点击Create New Project
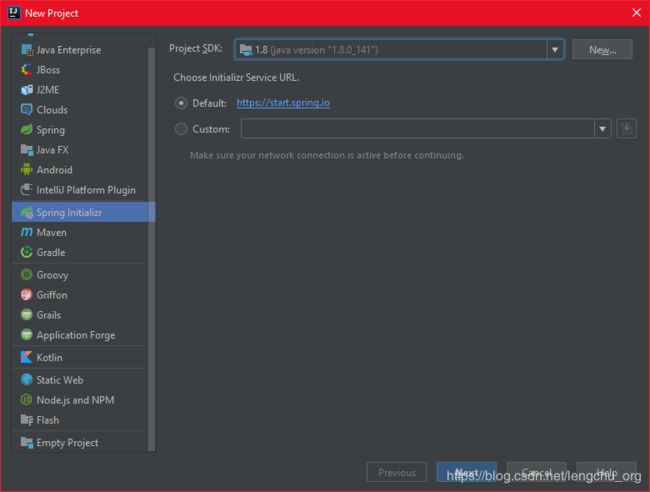
左边选择Spring Initializr,右边Project SDK选择jdk1.8,如果没有的话就New一个

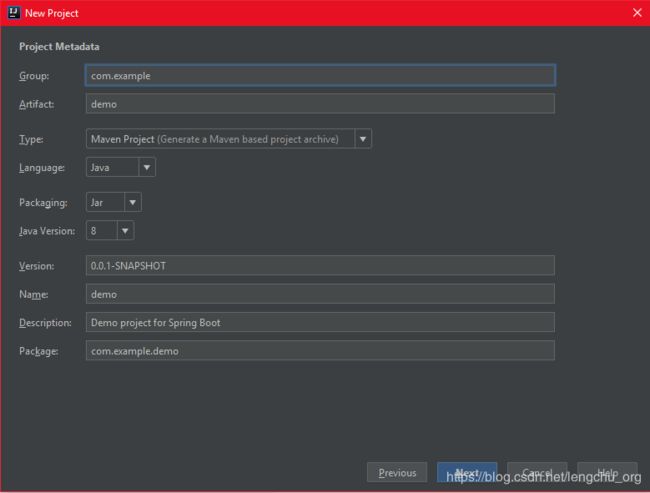
然后点击Next填写项目信息,这里我就全部默认,继续Next

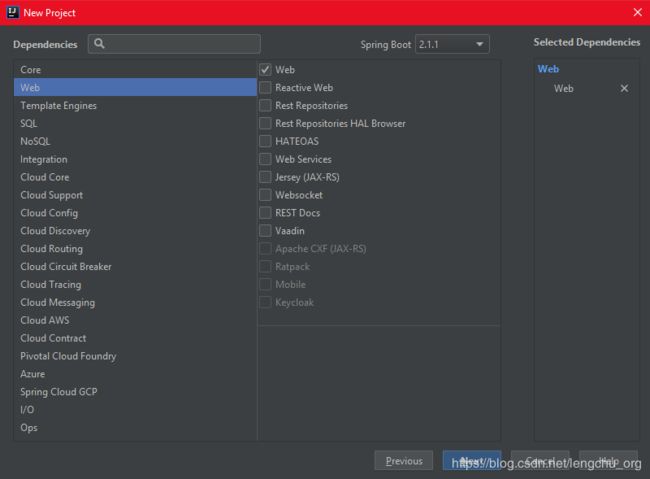
这里选择项目依赖,暂时只勾选Web下的Web,继续Next

最后一步,填写项目名和选择项目存放位置

这里我也都默认了(项目位置强烈不建议使用带有中文和特殊字符的路径),Finish
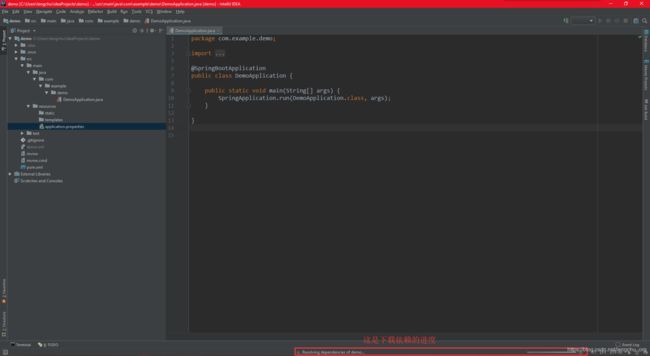
然后idea会自动帮我们下载项目依赖包,此时需要保持网络稳定

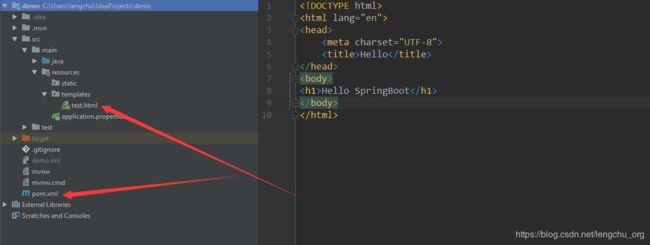
整个项目的结构大致是这样的
启动看看效果
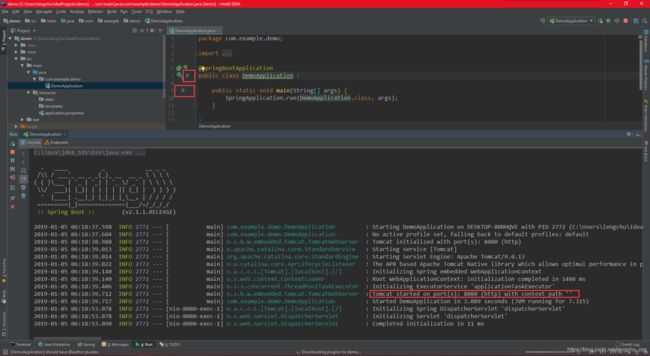
点击DemoApplication或者main方法前面的绿色小箭头即可启动应用

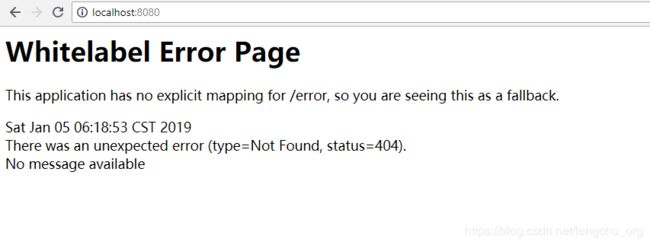
看到控制台打出了Tomcat started on port(s): 8080 (http) with context path ''这句日志,打开浏览器输入网址http://localhost:8080即可看到如下界面

这是一个默认的错误页面,但也足以说明项目成功启动了
2、编写控制器(Controller)
上一节说到启动后展示了一个默认的错误页面,相信很多人都能看懂那个错误,404嘛
因为我们没有指定应该展示什么页面。
接下来我们就来指定一下
新建一个Controller
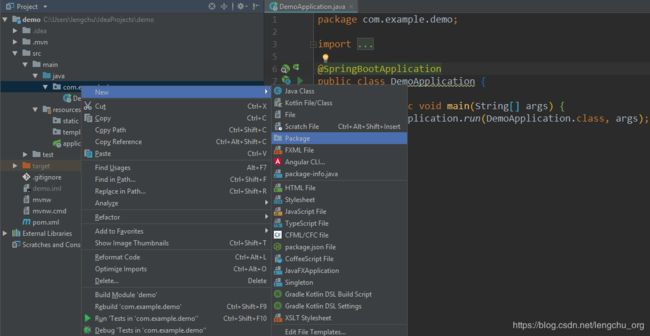
在启动类DemoApplication的包名上右键新建一个包,取名就叫controller

在新建的controller包上右键新建一个Java Class,就叫IndexController吧

添加一个请求映射
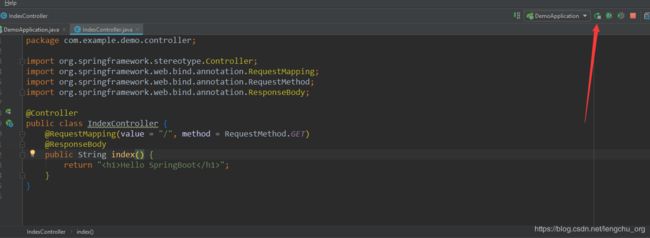
在新建的IndexController里添加如下代码
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class IndexController {
@RequestMapping(value = "/", method = RequestMethod.GET)
@ResponseBody
public String index() {
return "Hello SpringBoot
";
}
}
点击右上角重启应用

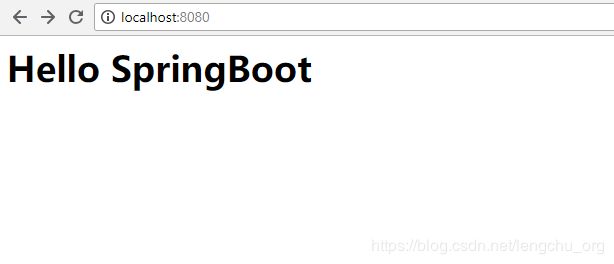
刷新浏览器即可看到我们在index方法里return的Hello SpringBoot

请求映射简解
如何映射一个url地址到一个具体方法呢?我们来看一下IndexController类的内容
- 首先这个类得是控制器类,IndexController为什么是控制器呢,不是因为他叫xxxController,而是因为他头上的@Controller注解
@Controller
public class IndexController {
- 然后看这个方法
@RequestMapping(value = "/", method = RequestMethod.GET)
@ResponseBody
public String index() {
return "Hello SpringBoot
";
}
- 首先是@RequestMapping(value = “/”, method = RequestMethod.GET)
- @RequestMapping是指把一个请求映射到这个方法来处理
- value指的是那个url,这里的url是相对的url,即相对于
http://localhost:8080/的url - method是指请求方法,最常用的有GET,POST,PUT,DELETE等,我们从浏览器里直接输的网址,是GET请求
- 这个注解还有一种简写
@GetMapping("/"),对应的也有@PostMapping,@PutMapping,@DeleteMapping等 - 最后是@ResponseBody注解,他表明把这个方法的返回值直接返回给浏览器,如果不加这个注解,将会解析并返回视图,接下来就讲讲返回视图的操作
3、使用模板引擎
Java的模板引擎有很多,这里使用SpringBoot官方推荐的thymeleaf,教程参考
https://www.thymeleaf.org/documentation.html
首先添加依赖
在项目根目录的pom.xml的标签内部添加如下内容
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
然后在src/resources/templates下新建一个test.html
最后添加一个请求映射到这个html
在IndexController里添加一个方法,如下
@GetMapping("/test")
public String test() {
return "test";
}
打开http://localhost:8080/test即可看到这个页面
4、使用数据库
首先依然是添加依赖
在pom.xml中的dependencies标签内添加以下依赖
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-data-jpaartifactId>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<exclusions>
<exclusion>
<artifactId>protobuf-javaartifactId>
<groupId>com.google.protobufgroupId>
exclusion>
exclusions>
dependency>
配置数据库连接信息
在src/main/resources/application.properties中加入以下配置
# MySql驱动类
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
# 连接地址,最后的/demo是数据库名,改成自己的即可
spring.datasource.url=jdbc:mysql://localhost:3306/demo
# 数据库用户名
spring.datasource.username=root
# 数据库密码
spring.datasource.password=root
# 自动更新表结构的配置
spring.jpa.hibernate.ddl-auto=update
建立实体
在com.example.demo包下新建一个entity包,并在包内新建一个User类,写入以下内容
package com.example.demo.entity;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.Id;
@Entity
public class User {
@Id
private String username;
@Column
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
建立数据访问类
在com.example.demo包下新建一个repository包,并在包内新建一个UserRepository接口,写入以下内容
package com.example.demo.repository;
import com.example.demo.entity.User;
import org.springframework.data.jpa.repository.JpaRepository;
public interface UserRepository extends JpaRepository<User, String> {
}
其中extends JpaRepository中尖括号内的User代表此数据访问类对应的实体,String代表实体的主键
测试数据读写
修改IndexController,添加一个成员变量,添加两个url映射
@Controller
public class IndexController {
@Autowired
private UserRepository userDao;
@GetMapping("/db/save")
@ResponseBody
public String dbSave() {
User u = new User();
u.setUsername("lenchu");
u.setPassword("lenchu");
userDao.save(u);
return "success";
}
@GetMapping("/db/get")
@ResponseBody
public User dbGet() {
Optional<User> user = userDao.findById("lenchu");
return user.get();
}
}
数据库的使用就先说这么多,下面做一个简单的注册登录的小例子
5、注册登录小案例
- 在controller包下新建
UserController,内容如下
package com.example.demo.controller;
import com.example.demo.entity.User;
import com.example.demo.repository.UserRepository;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
import java.util.Map;
@Controller
public class UserController {
private final UserRepository userDao;
public UserController(UserRepository userDao) {
this.userDao = userDao;
}
@GetMapping("/user/add")
public String addView() {
return "reg";
}
@PostMapping("/user/add")
public String add(@RequestParam String username, @RequestParam String password) {
if (username == null || password == null || "".equals(username) || "".equals(password)) {
return "用户名或密码不能为空";
}
User user = new User();
user.setUsername(username);
user.setPassword(password);
userDao.save(user);
return "redirect:/user/login";
}
@GetMapping("/user/login")
public String loginView() {
return "login";
}
@PostMapping("/user/login")
public String login(@RequestParam String username, @RequestParam String password, HttpSession session) {
if (username == null || password == null || "".equals(username) || "".equals(password)) {
return "用户名或密码不能为空";
}
User user = userDao.findByUsernameAndPassword(username, password).orElse(null);
session.setAttribute("user", user);
return "redirect:/home";
}
@GetMapping("/home")
public String home(Map<String, Object> map, HttpSession session) {
map.put("user", session.getAttribute("user"));
return "index";
}
}
UserRepository中添加一个方法,如下
public interface UserRepository extends JpaRepository<User, String> {
Optional<User> findByUsernameAndPassword(String username, String password);
}
- 在
src/resources/templates下新建三个html,分别如下
reg.html
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>注册title>
head>
<body>
<div>
<form method="post" th:action="@{/user/add}">
<input name="username" type="text" placeholder="Username"><br>
<input name="password" type="password" placeholder="Password"><br>
<input type="submit" value="注册">
form>
div>
body>
html>
login.html
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>登录title>
head>
<body>
<div>
<form method="post" th:action="@{/user/login}">
<input name="username" type="text" placeholder="Username"><br>
<input name="password" type="password" placeholder="Password"><br>
<input type="submit" value="登录">
form>
div>
body>
html>
index.html
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>欢迎title>
head>
<body>
<h1 th:text="${user == null ? '请先登录' : '欢迎您:' + user.username}">h1>
body>
html>
6、获取示例代码
Github: https://github.com/lengchu/springboot-minidemo
Gitee: https://gitee.com/lenchu/springboot-minidemo