网上书城前端界面设计
网上书城界面设计
- 前言
- 界面设计
- 首页
- 登录
- 注册
- 书籍搜索
- 购物车
- 代码实现
- 总结
前言
接着我的上一篇博客来,今天为大家分享的内容是网上书城项目的界面设计以及代码分析
网上书城项目需求分析、功能划分、数据库表设计、工具类介绍
界面设计
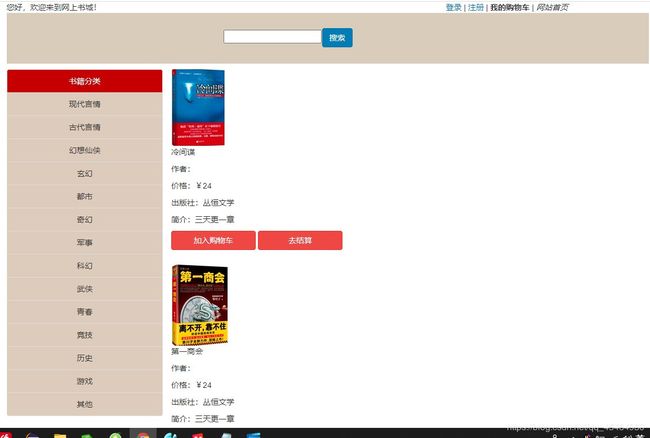
首页

首页的话,主要涉及到了BootStrap的相关知识,利用栅格进行页面的布局,灌输了容器的概念,其中最左边书籍的分类涉及到了列表组的应用,而列表组中主要是使用了jquery的选择器 li:(gt)…
这里分享一下jQuery的官网链接:
jQuery的API文档
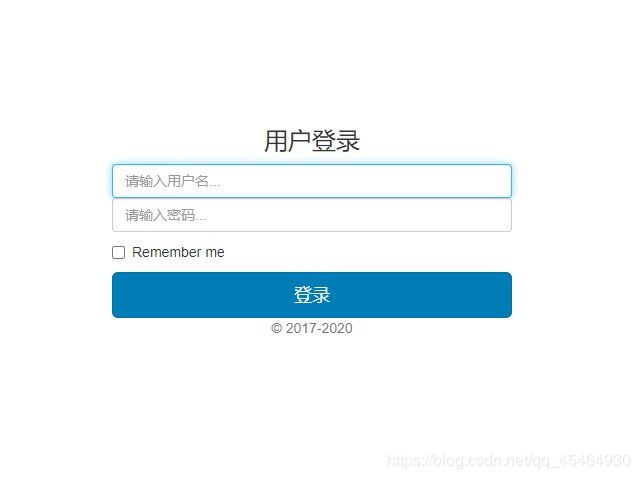
登录
BootStrap中文网
根据BootStrap的官网现有的模板调整成自己所需要的页面
注册

根据用户需求调整成自己需要的页面,和登录同理,也是调整样式,调整一下内外边距、宽高…
书籍搜索

这个页面基本上也是使用到了栅格进行布局,主要是利用到了栅格中行、列、偏移的概念
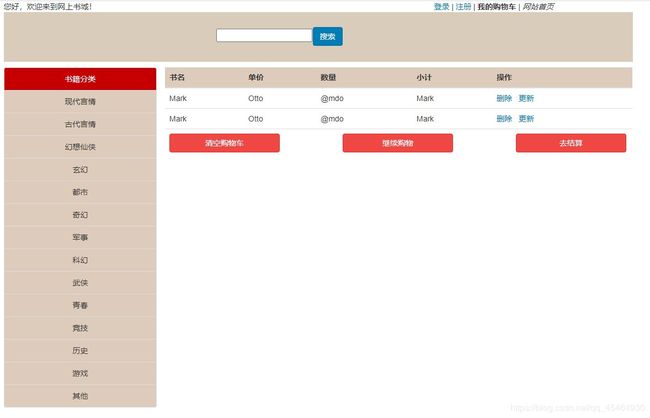
购物车

这个页面基本上也是利用到了栅格进行布局,以及Easyui中的datagrid数据表格组件的实现方式
其余的话,样式还用到了一些定位、调整内外边距、宽高的方式…
当然,你想页面上的颜色更加好看,但是自己又记不住颜色的样式,博主推荐你去使用取色器进行调整你需要的颜色:
Take Color 取色器链接
这款类型的取色器可直接在官网进行下载,然后进行安装,官网有它的简介以及详细安装教程,这里就不一一演示啦~

取色器使用方法:想取得哪里的颜色就把鼠标悬浮在哪里,再按Alt+C就可取得颜色,再ctrl+c就可复制颜色了
当然,取色器有很多种,根据个人需求进行选择就好啦~
代码实现
需要使用到的css、js、img图片记得先导入到项目中
我这里用的eclipse进行编码的,但是前端的话也可以用Hbuild进行编码,博主习惯把前端和后台放在一起,方便后期查看代码~
*{
margin: 0;
padding: 0;
}
/* 搜索栏 start */
.search-parent{
position: relative;
height: 100px;
}
.search{
position: absolute;
background-color: #D6CCBB;
width: 1140px;
height: 90px;
}
.search-parent input{
position: absolute;
top: 30px;
left: 400px;
z-index: 2;
}
.search-parent button{
position: absolute;
top: 27px;
left: 575px;
z-index: 2;
}
/* 搜索栏 end */
/* 主内容区 start*/
.bg-color1{
background-color: #B1120F ;
}
.bg-color2{
background-color: #D9CCBB ;
}
.bg-opacity{
opacity: 0.3;
}
.c-category li{
cursor: pointer;
text-align: center;
}
.guangao>img{
width: 725px;
}
.l-content{
padding-right: 0;
}
.r-content{
padding: 0;
}
.tip{
position: relative;
height: 40px;
width: 725px;
background-color:#D9CCBB;
}
.tip>img{
position: absolute;
}
.tip>h5{
position: absolute;
left: 20px;
}
.book img{
width: 80px;
height: 110px;
}
.book p{
margin-bottom: 0;
}
.book>div{
padding: 0;
}
.shop-table-tab{
margin: 0 110px;
}
导入样式之后最好现在页面上随便写点内容,看有没有效果再进行下一步,以防之后效果出不来
index.html(首页):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/fg.css" />
</head>
<body>
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-4">
您好,欢迎来到网上书城!
</div>
<div class="col-sm-4 col-sm-offset-4">
<a href="#">登录</a> | <a href="#">注册</a> | <b>我的购物车</b> | <i>网站首页</i>
</div>
</div>
<!-- 搜索栏 -->
<div class="row">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-primary">搜索</button>
</div>
</div>
<!-- 主内容区 -->
<div class="row content">
<div class="col-sm-3 l-content">
<ul class="list-group c-category ">
<li class="list-group-item" style="color: white;">书籍分类</li>
<li class="list-group-item">现代言情</li>
<li class="list-group-item">古代言情</li>
<li class="list-group-item">幻想仙侠</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">校园</li>
<li class="list-group-item">都市</li>
<li class="list-group-item">奇幻</li>
<li class="list-group-item">军事</li>
<li class="list-group-item">科幻</li>
<li class="list-group-item">武侠</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">竞技</li>
<li class="list-group-item">历史</li>
<li class="list-group-item">游戏</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">其他</li>
</ul>
</div>
<div class="col-sm-9 r-content">
<!-- 广告 -->
<img src="img/banner.png" class="img-thumbnail" style="width: 1000px;height: 300px;" alt="...">
<!-- 新书上架 -->
<div class="news container">
<div class="tip row">
<img src="img/title_bj.png" />
<h5 style="color: white;">新书上架</h5>
</div>
<div class="row book">
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/2.png" />
<p>第一商会</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/3.png" />
<p>狂人日记</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/4.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/5.png" />
<p>Python自动化运维</p>
<b style="color: red;">¥12</b>
</div>
</div>
</div>
<!-- 热销书籍 -->
<div class="hots container">
<div class="tip row">
<img src="img/title_bj.png" />
<h5 style="color: white;">热销图书</h5>
</div>
<div class="row book">
<div class="col-sm-2">
<img src="img/5.png" />
<p>Python自动化运维</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/6.png" />
<p>Java从入门到精通</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/7.png" />
<p>Auto CAD从入门到精通</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/8.png" />
<p>时光走了你还在</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/9.png" />
<p>我们仍未知道爱的样子</p>
<b style="color: red;">¥12</b>
</div>
</div>
</div>
</div>
</div>
<!-- 底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright 2020 教育,版权所有
</div>
</div>
</div>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass('bg-opacity');
}, function() {
$(this).removeClass('bg-opacity');
});
})
</script>
</body>
</html>
login.html(登录):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录界面</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<style>
.form-signin{
/* position: absolute; 绝对定位*/
/* position: relative; 相对定位*/
position:relative;
width: 400px;
top: 100px;
left: 50%;
margin-left: -200px;
}
</style>
</head>
<body>
<form class="form-signin" action="" method="post">
<div class="text-center mb-4">
<img class="mb-4" src="/docs/assets/brand/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">用户登录</h1>
</div>
<div class="form-label-group">
<input type="text" id="name" name="name" class="form-control" placeholder="请输入用户名..." required autofocus>
</div>
<div class="form-label-group">
<input type="password" id="pwd" name="pwd" class="form-control" placeholder="请输入密码..." required>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
<p class="mt-5 mb-3 text-muted text-center">© 2017-2020</p>
</form>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
register.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册界面</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<style>
.form-signin{
/* position: absolute; 绝对定位*/
/* position: relative; 绝对定位*/
position: relative;
width: 400px;
top: 100px;
left: 50%;
margin-left: -200px;
}
</style>
</head>
<body>
<form class="form-signin" action="" method="post">
<div class="text-center mb-4">
<img class="mb-4" src="/docs/assets/brand/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">用户注册</h1>
</div>
<div class="form-label-group">
<input type="text" id="name" name="name" class="form-control" placeholder="请输入用户名..." required autofocus>
</div>
<div class="form-label-group">
<input type="password" id="pwd" name="pwd" class="form-control" placeholder="请输入密码..." required>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">注册</button>
<p class="mt-5 mb-3 text-muted text-center">© 2017-2020</p>
</form>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
search.html(书籍搜索):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>搜索页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/fg.css" />
</head>
<body>
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-4">
您好,欢迎来到网上书城!
</div>
<div class="col-sm-4 col-sm-offset-4">
<a href="#">登录</a> | <a href="#">注册</a> | <b>我的购物车</b> | <i>网站首页</i>
</div>
</div>
<!-- 搜索栏 -->
<div class="row">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-primary">搜索</button>
</div>
</div>
<!-- 主内容区 -->
<div class="row content">
<div class="col-sm-3 l-content">
<ul class="list-group c-category ">
<li class="list-group-item" style="color: white;">书籍分类</li>
<li class="list-group-item">现代言情</li>
<li class="list-group-item">古代言情</li>
<li class="list-group-item">幻想仙侠</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">都市</li>
<li class="list-group-item">奇幻</li>
<li class="list-group-item">军事</li>
<li class="list-group-item">科幻</li>
<li class="list-group-item">武侠</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">竞技</li>
<li class="list-group-item">历史</li>
<li class="list-group-item">游戏</li>
<li class="list-group-item">其他</li>
</ul>
</div>
<div class="col-sm-9">
<div class="media">
<img src="img/1.png" class="align-self-center mr-3" alt="...">
<div class="media-body">
<p>冷间谍</p>
<p>作者:</p>
<p>价格:¥24</p>
<p>出版社:丛恒文学</p>
<p>简介:三天更一章</p>
<p>
<button class="btn btn-danger" style="width: 150px;">加入购物车</button>
<button class="btn btn-danger" style="width: 150px;">去结算</button>
</p>
</div>
</div>
<div class="media">
<img src="img/2.png" class="align-self-center mr-3" alt="...">
<div class="media-body">
<p>第一商会</p>
<p>作者:</p>
<p>价格:¥24</p>
<p>出版社:丛恒文学</p>
<p>简介:三天更一章</p>
<p>
<button class="btn btn-danger" style="width: 150px;">加入购物车</button>
<button class="btn btn-danger" style="width: 150px;">去结算</button>
</p>
</div>
</div>
</div>
</div>
<!-- 底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright 2020 教育,版权所有
</div>
</div>
</div>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass('bg-opacity');
}, function() {
$(this).removeClass('bg-opacity');
});
})
</script>
</body>
</html>
shopping.html(购物车):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>购物车</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/fg.css" />
</head>
<body>
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-4">
您好,欢迎来到网上书城!
</div>
<div class="col-sm-4 col-sm-offset-4">
<a href="#">登录</a> | <a href="#">注册</a> | <b>我的购物车</b> | <i>网站首页</i>
</div>
</div>
<!-- 搜索栏 -->
<div class="row">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-primary">搜索</button>
</div>
</div>
<!-- 主内容区 -->
<div class="row content">
<div class="col-sm-3 l-content">
<ul class="list-group c-category ">
<li class="list-group-item" style="color: white;">书籍分类</li>
<li class="list-group-item">现代言情</li>
<li class="list-group-item">古代言情</li>
<li class="list-group-item">幻想仙侠</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">都市</li>
<li class="list-group-item">奇幻</li>
<li class="list-group-item">军事</li>
<li class="list-group-item">科幻</li>
<li class="list-group-item">武侠</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">竞技</li>
<li class="list-group-item">历史</li>
<li class="list-group-item">游戏</li>
<li class="list-group-item">其他</li>
</ul>
</div>
<div class="col-sm-9">
<table class="table">
<thead class="thread_white">
<tr style="background-color: #D9CCBB;">
<th scope="col">书名</th>
<th scope="col">单价</th>
<th scope="col">数量</th>
<th scope="col">小计</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>Mark</td>
<td>
<a href="#">删除</a>
<a href="#">更新</a>
</td>
</tr>
<tr>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>Mark</td>
<td>
<a href="#">删除</a>
<a href="#">更新</a>
</td>
</tr>
<tr>
<td colspan="5">
<div class="btn btn-danger" style="width: 200px;">清空购物车</div>
<div class="btn btn-danger shop-table-tab" style="width: 200px;">继续购物</div>
<div class="btn btn-danger" style="width: 200px;">去结算</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- 底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright 2020 教育,版权所有
</div>
</div>
</div>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass('bg-opacity');
}, function() {
$(this).removeClass('bg-opacity');
});
})
</script>
</body>
</html>
总结
前端的界面设计,样式的话需要有耐心去调整,不要急躁,毕竟心急吃不了热豆腐,后续内容会继续更新项目的后台部分,前端的知识就到这结束啦,欢迎评论留言交流噢,拜拜~