As software adapts and evolves, it seems design is becoming a first-class citizen in software companies. So it should. You can make the snappiest, most reliable software out there, but if nobody can work out how to use it, is it really that good?
Likewise if something is beautiful and well thought-out, but constantly errors and is unusably slow, will anyone care how great it looks?
Creating software that’s both snappy and stunning is easier said than done.Over the last few years I’ve seen firsthand the clear differences between development and design. Trying to learn and merge the two skills takes time, patience, and a whole bunch of determination.
Related:Designers and developers collaborate better with these 5 adjustments
The differences between development and design
If you’re a developer who’s never properly dipped your feet into design, or a designer who’s scurried away from development after seeing a block of code, there’s probably a reason for that.
The fact is, they’re totally different skills. Both are creative, but that’s about where the similarities end. It’s all about boundaries.
Programming gives you clear boundaries.
Like math, the answer is either right (it compiles) or it’s wrong (spits out many, many errors). Sure, you can come up with a better, more sophisticated solution—and this is where the creativity kicks in—but in the end it’ll either work or it won’t. You’ll need to debug and log stuff out to the console to figure out what went awry.
“Creating software that’s both snappy and stunning is easier said than done.”
Design—that’s a whole different story. There are no boundaries in design.
Designing an interface or illustration takes a huge amount of creativity. It’s totally subjective, too. What might look amazing and work perfectly for one customer could be the worst solution for another. I’ve seen a few designs recently that have made me wince, but the gushing reviews from other designers tell a different story.
All designers really have to go on is their own experience and work from leaders in the space. Is it okay to use harsh, bright colors in this? Should I add shadows? Are thick borders cool anymore?
Given these fundamental differences, how do you fuse together these skills to become a developer who’s also great at design? How do you make sure not to step on your designers’ toes?
Creating boundaries for designers
The fact that design has no boundaries can create big problems for developers. What may look fantastic in a mockup could be rather difficult to implement in code.
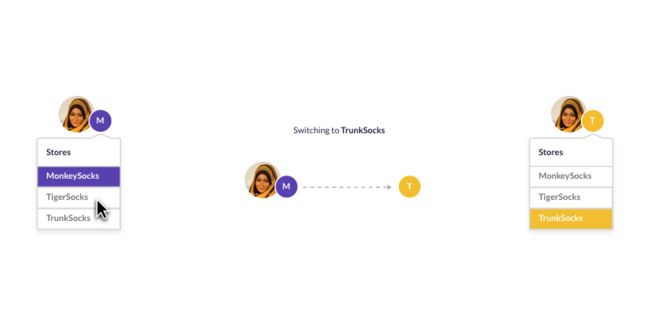
Let’s look at a fictional example. Our designer wants to add an account switcher in the profile menu, since many of our users tend have multiple stores. Users will be able to quickly switch between their ecommerce sites so they won’t have to log in and out each time.
This looks like a great user experience. The user just selects the store they’d like to switch to, a new screen shows up to confirm, and voila!
Trouble is, this is a lot of work to implement in code.
- There is currently no way for each user to be part of multiple stores, so the whole login system will need to be reimplemented
- There’s no automatic colored avatar for stores, so that will need to be created
- There’s no screen for the switching and no neat animation to make it look awesome
So which party is to blame here? I’d say neither.
If the developer knew a little more about design, they could have given constructive feedback in the design stage. Maybe in the first version you could do without that confirmation screen during the switch?
If the designer knew more about code, they could’ve toned it down a little and thought up something easier to implement for a first run.
So as a developer, what could you have done to make sure this kind of thing didn’t happen? Set clear boundaries beforehand. This could be done by creating a clear, concise plan of what the first implementation needs to do, maybe some user stories. Then, the designer could iterate on that to mockup a second, third, or even fourth version.
“What may look fantastic in a mockup could be rather difficult to implement in code.”
Of course, this is way easier if the developer has design experience. Knowing what makes sense for the user will create a better plan for the designer. This way the feature can be shipped without delay.
Making minor tweaks along the way
In every design implementation you’ll inevitably make changes that weren’t in the mockup. Perhaps something else was shipped in the meantime which got in the way, or the browser unexpectedly made the design look terrible.
This is when your design skills as a developer really come in handy.
Instead of waiting for your designer to adjust a mockup, you can sit and adjust the design together. Explain why certain elements didn’t work during the implementation, and suggest alternatives that could improve it.
**Related: **Get over yourself—collaboration is the secret to great products
Not only will this save you both a bunch of time, but you’ll learn new skills from one another. What looks better and why? What needs to be on the screen and what doesn’t? How is CSSwritten? How does styling work in React?
Making the last 10% count
Whether you’re designing or developing, the last 10% always seems to take the longest. Maybe after weeks of working on a design, you’re getting exhausted and just need to get it finished.
Or you’re near the completion of a feature and ironing out the small, pesky bugs you put off until later. Now it’s later, and you’re regretting that decision.
It’s in that last 10% that having design skills helps you push something really amazing out, instead of something mediocre.
Things like subtle animations don’t take too long anymore in development thanks to CSS3, but knowing when to use them is still tough. Since it’s not always easy for designers to mock up animations for an app, being able to trust your own judgement is a huge plus.
Obviously having everything animate in an app could be incredibly frustrating for the user, but having subtly animated box-shadows or borders when hovering on a button can take your user experience from good to amazing.
Level up your style guide
When your app starts to grow in size, having consistency in your design is essential. If a user flicks to another page, they’ll expect similar elements to work and look the same.
For instance, when a setting can be updated, make the save button clickable. When it can’t, disable it. But be sure to be consistent—if the user navigates to another page and there’s a save button that’s always clickable, it’s just plain confusing.
By teaming up with your designer, you can create styles to add to elements in your app to make them look and work great. Working from a shared library of design elements will save you both countless hours in the future.
**Related: **The benefits of shared design systems
Designers can use symbols in their design software to easily drop in reusable elements, so there’s no need to create them one at a time. Then as a developer you can easily add classes to your elements to give them color, shadows, and animation without much bother.
“Having consistency in your design is essential.”
As the developer, you’ll know right away whether an element will or won’t work in the app. Given this insight, you can steer your designer in the right direction and create something that everyone in your team can feed off. Next time it’ll be easier than ever to make something look incredible.
The future of software development
In 5 years time, who knows where software development will be? And who knows how design and development will stand side-by-side?
With tools for designers to create websites without code, will the software developer cease to exist? Or with the increasing push to help people learn to code, will the designer role merge with the front-end developer role?
Either way, it’s obvious both developers and designers have something to learn from one another. By pairing with a developer and tweaking the last part of feature to make it just right, a designer can pick up a few things to make it easier for the developer to implement their mockups.
A developer can learn from a designer by understanding when something is cluttered, overcomplicated, or just plain wrong-looking. This’ll help them push out better, more rounded code.
[原文链接](https://www.invisionapp.com/blog/design-for-software-engineers/)