Jmeter对Web Socket进行压力测试 —— 200人直播课实战经验
Jmeter对Web Socket进行压力测试 —— 200人直播课实战经验
最近接到一个任务,是为直播课进行500人压力测试。而我们的上课是通过Web Socket长连接的。之前没有接触过Web Socket,也没要来接口文档。就一点点自己摸索,也算完成了这次任务。
- Jmeter的WebSocket Sampler
- Chrome查看WebSocket会话
- 设计jmx脚本(实战)
- 开始测试
- 总结
- 参考文章
Jmeter的WebSocket Sampler
Jmeter有一个WebSocket采样器插件,需要额外下载。除了JMeterWebSocketSampler-1.0.2-SNAPSHOT.jar还需要6个依赖文件,可以直接从这里下载。 —— [ 沃·兹基索德 ]
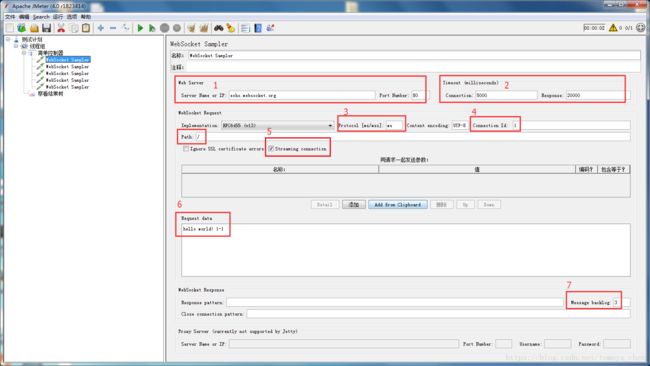
1.简单介绍一下Sample Socket组件的界面
1) IP & Port: 访问地址和端口号
2) Timeout (Connection & Response): 连接超时和响应超时时间
3) Protocol: 协议分ws和wss(wss更安全,具体要看你的测试对象使用的是什么协议)
4) Connection Id: 连接ID (*重要!就是通过这个来区分不同会话)
5) Streaming connection: 保持长连接(*重要!不勾选的话,请求成功就会断开连接)
6) Request data: 请求内容
7) Message backlog: 保留返回结果的数量(如果希望只保留最新一条,可以设定为1)
2.尝试发起WebSocket请求。
这里有一个第三方开放的接口可供学习使用。网址: https://www.websocket.org/echo.html
当然,我们可以在Jmeter上完成相同的请求。需求是建立2个websocket会话。第1个会话发出3条消息,第2个会话发出2条消息。
1) 添置5个WebSocket Sampler,按照上一步图中内容填好。
2) 将前3个采样器的Connection Id填入1,将后2个采样器的Connection Id填入2
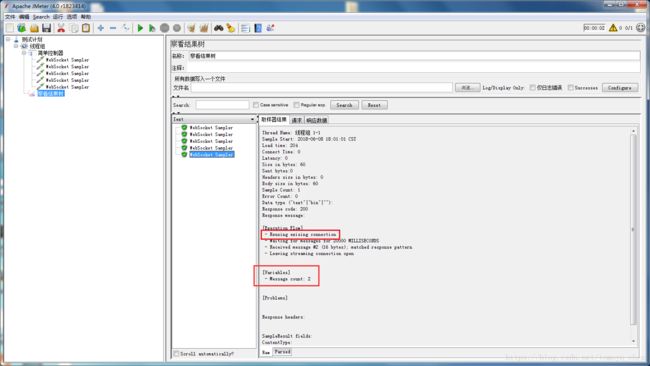
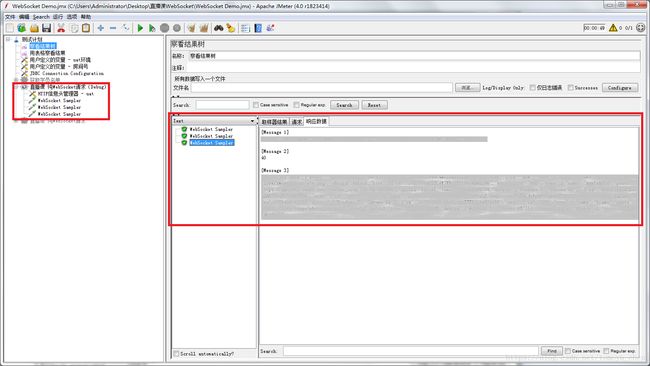
3) 添置监视器,运行后查看结果。
我们可以看到第5个采样器的Message count是2,第4个采样器建立了新的会话,第5个采样器请求时,连接还没中断。
*Jmeter执行完成后,会断开所有连接。

Chrome查看WebSocket会话
Chrome就可以查看WebSocket会话,而且十分方便。当然也可以用Fiddler查看WebSocket会话,有兴趣的可以百度一下。但是Web端建议使用Chrome,直观方便。
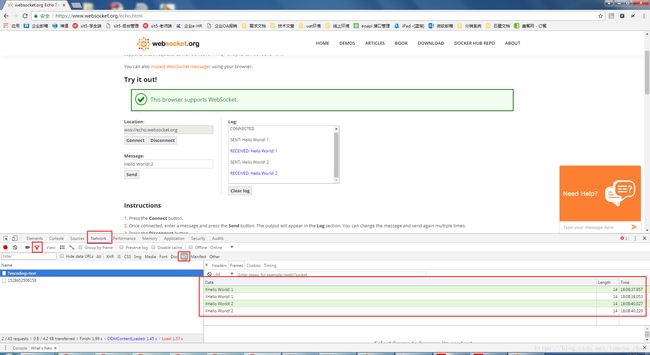
还是拿刚才的https://www.websocket.org/echo.html做例子。我们用Chrome访问这个网址,然后用以下方式查看ws会话。
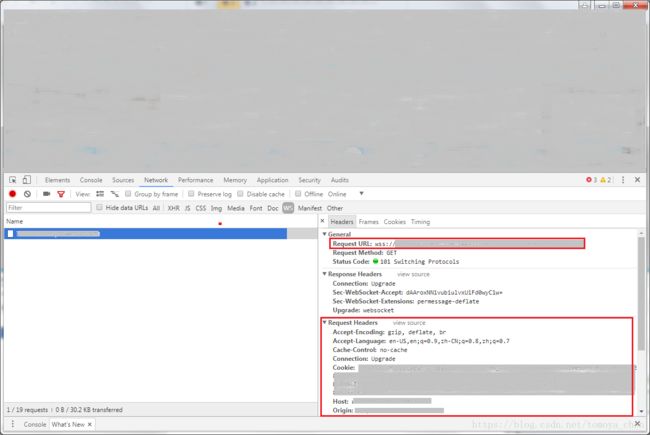
1) 按F12调出开发者工具,刷新页面
2) 选择Network
3) 开启筛选器Filter
4) 选择ws,就可以看到WebSocket请求了
5) 点击一个请求,右侧会弹出详细会话
6) Frames里面就是会话Log了
绿色向上箭头是我们发出的,红色箭头是我们收到的。如果你是要做接口测试,而你又没有文档。那你可以通过手动在页面操作,同时观察Frames中的请求内容。然后用Jmeter去模拟请求这些内容。

设计jmx脚本(实战)
设计一个能完成需求的脚本。
测试方案:
a) 用一台负载机分别模拟,无学生、50个学生、100个学生、200个学生同时上课的情况。如果结果可以接受,继续增加上课学生。
b) 用一台客户机分别登录老师和单个真实学生,查看课堂情况。
c) 监控服务器资源占用情况。(本次教程不涉及)
实现方案:
a) Jmeter 发起Web Socket请求,最基本连接请求外,额外学生发言一次,并且每25秒循环请求一次保持长连接。
1.根据刚才学到的用Chrome可以看到WebSocket会话方法。我获取到学生进入直播课WS接口最基本的3个东西。
1) 协议&地址&端口&query参数组成的URL
2) Headers头信息
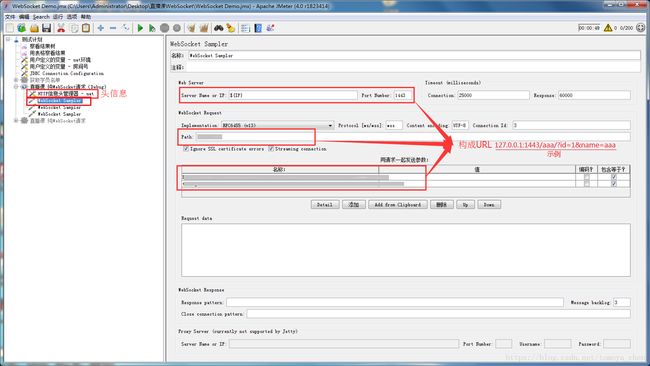
2.新建一个Jmeter脚本,添加HTTP信息头管理器和WebSocket Sampler。然后填入基本信息。
1) 头信息可以直接从Chrome全复制下来一键粘进HTTP信息头管理器。
2) URL填入这几个地方。
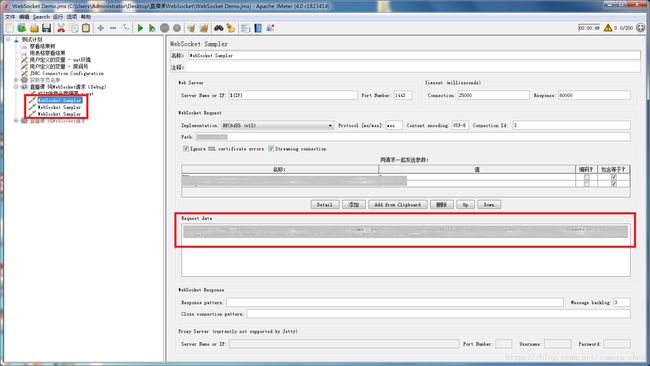
3.其实这个时候应该就可以正确建立连接了。但是我们希望学生上课,要传达这个信息给服务器。就需要传入请求参数。
其实不难发现,进入教室就是红框里的三个绿色箭头,也就是说我们要上课,至少要请求3次。之后的绿色箭头判断下来请求内容无实际意义,作用之后会提到。

4.将WebSocket Sampler 复制3个,分别把Chrome里三次请求的请求内容填进去。这样一个基本的ws脚本就构成了。

5.当时写完这个我请求了一次是ok的。但是jmx脚本执行完成后,学生就掉线了。也就是说需要jmx脚本一直不停的执行下去。

6.之前Chrome中有一些红框外的绿箭头,之前介绍过WebSocket有一个超时机制,我们可以看到这些请求之间都恰巧间隔25秒(这里截图没截好)。我们需要模拟这个动作,来保证长连接不会断开。也就是就算什么都不做,也每隔25秒请求一次。

7.同时我发现,200个学生,用5个线程20个循环跑是不不正确的。因为1个线程的多次循环代表一个线程的生命周期里先后代表了个多个学生,但是一个学生执行完后就会退出,所以不正确。所以需要200个线程,同时每个线程加定时器后不断循环。

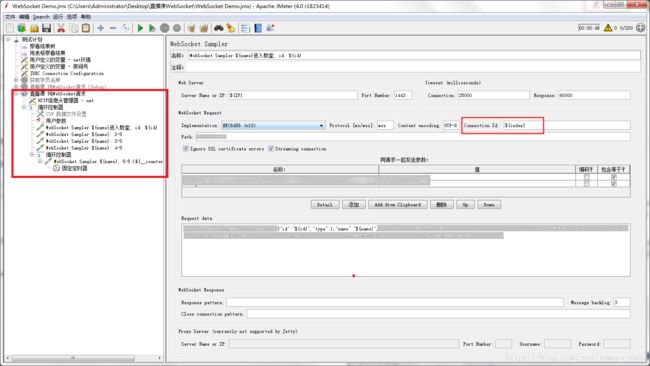
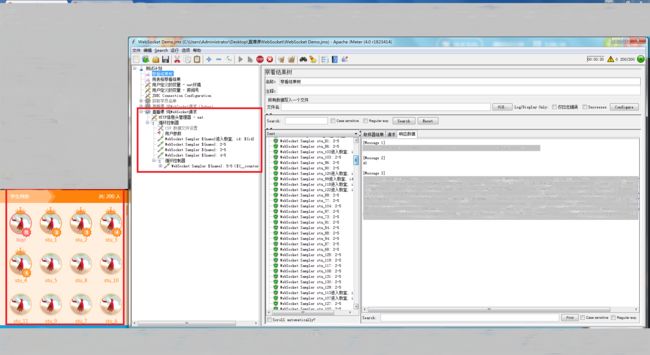
8.最终脚本设计如下
a) 线程组设定线程数50、100、200,循环为1。
b) 用户参数前置处理器 生成区分不同学生的id、name、Connection Id。注意勾选"每次迭代更新一次"。
c) 1-5 2-5 3-5 是进入教室的基本请求
d) 4-5 是学生发言(手动浏览器发言一次,获取到发言操作的接口请求内容)
e) 循环控制器勾选永远。
f) 5-5 在循环控制器下的循环,并设定定时器,间隔25秒。
开始测试
使用负载机执行脚本。使用客户机登录老师和学生,分屏查看双方音画和聊天的延迟情况和卡顿情况。
由于时间关系就不展开了。
总结
在昨天之前,我还完全没接触过Web Socket。所以起初接到这个任务是一脸懵逼的。不过通过查找教程和学习原理,最终还是实现了。所以记录一下学习过程和学习方法。
我的学习过程如下:
a)百度WebSocket介绍 关键词
b)百度Jmeter WebSocket 关键词
c)百度WebSocket 抓包 关键词
d)整合资料,根据第三方开放接口写Demo(如果本地可以模拟服务端,也可以使用Mock测试方法)
e)运用到项目上,写一个Demo,加上参数化
f)设计满足需求的测试脚本
g)读取数据库,并保存用户信息到文件,实现一个复用性高的测试脚本。
仍然存在的问题:
a)运用csv参数化用户信息或_csvRead函数都会卡住,还没解决。但是本次测试用id累计曲线救国了。
b)有时WebSocket会掉线,比如请求了200个学生,但最终会掉线十几个。原理还不清楚。
参考文章
原来你是这样的Websocket–抓包分析
https://blog.csdn.net/zara0830/article/details/80380873
Jmeter进行webSocket接口测试
https://www.cnblogs.com/penghaihang/p/7724830.html