Layui数据表格的行按钮点击事件和行点击事件冲突(投机取巧成功解决...)
遇到问题过程
这个冲突是这样发生的:
用layui的数据表格,点击行里面的按钮就会冲突触发到行事件..导致我的按钮没有按到
点击行按钮会去触发数据表格的tool工具监听,但是紧接着会触发 row点击事件,还会去触发 checkbox事件..,
然后再会去执行我在tool里面写的其他方法。
尝试解决
当然遇到问题第一时间是layui官网上面看文档,找了,也用了 在工具监听最后加上 阻止事件冒泡的各种,
如: return false, layui.close(obj), layui.stope(obj),都不起作用,
都会去继续按照我遇到问题过程中描述的方法继续执行他的过程。。。后来继续尝试解决:..
解决成功
想了很久,这个问题。终于让我找到解决办法了,下面我来贴伪代码。在讲解思路。最后分享下我遇到的坑和开发需要注意的地方
首先我申明下 我用的是js的原型链模式开发的。自己注意哦,其实一样的。
<section id="web-page" class="web-box">
<div class="suspect-dataTab-box">
<table id="suspect-dataTab" lay-filter="suspect-tab">table>
<script type="text/html" id="operation-btn">
<a class="iconfont icon-xiangqing layui-btn layui-btn-primary layui-btn-xs" title="详情" lay-event="suspect-details"></a>
<a class="iconfont icon-zhanghu layui-btn layui-btn-primary layui-btn-xs" title="账户" lay-event="suspect-account"></a>
<a class="iconfont icon-xiugai layui-btn layui-btn-primary layui-btn-xs" title="修改" lay-event="suspect-update"></a>
<a class="iconfont icon-dianhua layui-btn layui-btn-primary layui-btn-xs" title="电话" lay-event="suspect-telphone"></a>
script>
div>
section>
····
function layuiDataTabTest() {
this.$div = $('#web-page')
this.initEvent();
}
layuiDataTabTest.prototype.initEvent = function () {
var This = this;
// 这是你在点击layui的数据表格行的时候需要做事件代理,因为数据表格是动态加载进来的,不然这段代码会失效..
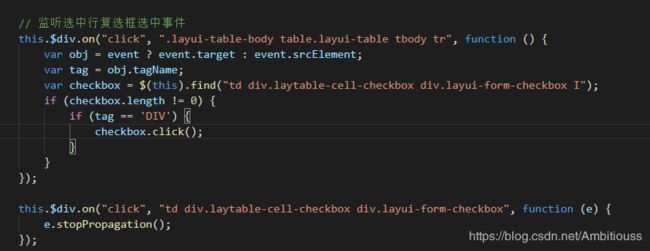
this.$div.on('click', '.layui-table-body table.layui-table tbody tr',function () {
var obj = event ? event.target : event.srcElement;
// 获取事件名称
var tag = obj.tagName;
// 获取前面的多选框checkbox按钮的标签
var checkbox = $(this).find("td div.laytable-cell-checkbox div.layui-form-checkbox I");
if (checkbox.length != 0) {
if (tag == 'DIV') {
checkbox.click();
}
}
});
// 阻止行点击事件冒泡
this.$div.on("click", "td div.laytable-cell-checkbox div.layui-form-checkbox", function (e) {
e.stopPropagation();
});
}
// 我这里只模拟,他的按钮监听和行点击事件
layuiDataTabTest.prototype.dataTable = function (suspectInfoUrl, max) {
layui.use('table', function () {
var table = layui.table;
layui.form.render();
table.render({
elem: '#suspect-dataTab'
, height: 300
, url: window.centerUrl + suspectInfoUrl //数据接口
, where: param
, skin: 'line'
, page: true //开启分页
, parseData: function (res) {
let count = 0;
if (max) {
count = max;
} else {
count = res.value.length;
}
return {
"code": res.error,
"msg": res.description,
"count": count, // 在这里放查出值得length不行,需要另外写请求查出传进来
data: res.value
}
}
, cols: [[
// !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!注意头部这一行一定要加,
// 不然你的行点击事件的checkbox是不会选中的
{ checkbox: true, align: 'center', LAY_CHECKED: false }
, { field: 'id', title: '证件号', width: 260, align: 'center', }
, {
field: 'idType', title: '证件类型', align: 'center'
, templet: function (d) {
let idTypeText = code_GetEnums(IdType, d.idType);
return idTypeText.name;
}
}
, { title: '操作', width: 200, toolbar: "#operation-btn" }
]],
id: 'suspectDataTabRow',
text: {
none: '无数据'
}, done: function (res, curr, count) {
}
});
/**
* 我们只监听checkbox的点击事件 不监听row行点击事件,
* (手写一个行点击事件(点击行我们去拿到checkbox的标签去给checkbox一个点击事件,
* 这样就可以给用户一个良好的使用体验了,也解决了这个冲突))
*/
table.on('checkbox(suspect-tab)', function (obj) {
console.log(doSomething);
});
// 点击里面的按钮
table.on('tool(suspect-tab)', function (obj) {
console.log(doSomething);
});
});
}
以上就是我的解决方法了, 也确实解决了行点击和行按钮点击冲突的问题。
我来说说解决思路
行点击事件和行按钮事件是冲突的,这个至少2.45版本的layui是存在这个问题的, 这个时候我们只需要用到监听checkbox事件,而行点击事件我们用jQuery来对 tr 进行事件绑定click事件, 然后再通过点击对象获取到checkbox的标签,这样我们就能巧妙地避开了 也就是说我们点击行也是在点击checkbox
解决问题的代码就在这里…!!!,我们不去监听他的行点击事件,而手写一个行点击事件,然后识别他的标签,知道这就是在点击行,那么我们给他绑定check选择框点击
但是要注意点击一次他会触发多次行点击事件哦,所以要阻止冒泡…
下面我来说说平常开发需要注意的地方
第一点:
项目开发前期,需要做好所应用的技术框架是否可行的调研!
第二点:
有问题,遇到问题及时沟通解决。
第三点:
如果删/改/加了公共区代码,或参数,需及时沟通,改了哪些地方告诉项目有关人员
第四点:
做完项目多总结,成长快,哈哈哈。我现在还算勉勉强强能行吧,毕竟冬天来了,头上还不会感觉冷,能解决一般问题! 哈哈哈哈哈!
第五点:
加油吧,小小骚年!