完整版模板项目实战【实战演练】
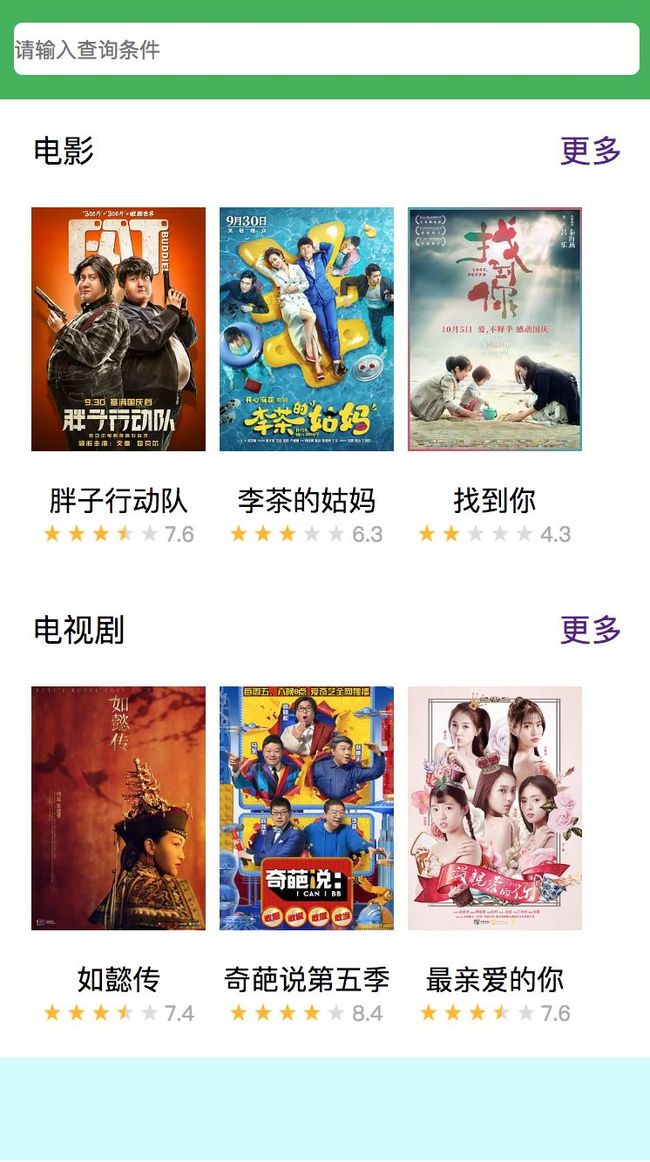
今天给大家带来的是模板项目实战,先给大家看一下效果图
说明:
-
点击图片后会跳转到对应的详情页面
-
数据:
movies = [
{
'id': '34532',
'title': u'胖子行动队',
'thumbnail': u'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2526215398.webp',
'rating': u'7.6',
'comment_count': 39450,
'authors': u'宝贝儿 / 李成敏 Clara Lee / 文章 Zhang Wen'
},
{
'id': '394558',
'title': u'李茶的姑妈',
'thumbnail': u'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2533384240.webp',
'rating': u'6.3',
'comment_count': 38409,
'authors': u'钱晨光 / 吴瑾蓉 / 黄才伦'
},
{
'id': '26921827',
'title': u'找到你',
'thumbnail': u'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2534471408.webp',
'rating': u'4.3',
'comment_count': 682,
'authors': u'姚晨 / 马伊琍 / 袁文康'
},
{
'id': '26287884',
'title': u'悲伤逆流成河',
'thumbnail': u'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2529701498.webp',
'rating': u'7.5',
'comment_count': 33060,
'authors': u'赵英博 / 任敏 / 辛云来'
},
{
'id': '26287884',
'title': u'嗝嗝老师',
'thumbnail': u'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2535365481.webp',
'rating': u'7.5',
'comment_count': 33060,
'authors': u'拉妮·玛克赫吉 / 内拉吉·卡比 / 萨钦'
}
]
# 电视剧
tvs = [
{
'id': '235434',
'title': u'如懿传',
'thumbnail': u'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2460165077.jpg',
'rating': u'7.4',
'comment_count': 49328,
'authors': u'拉妮·玛克赫吉 / 内拉吉·卡比 / 萨钦'
},
{
'id': '48373095',
'title': u'奇葩说第五季',
'thumbnail': u'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2534020405.jpg',
'rating': u'8.4',
'comment_count': 2483,
'authors': u'伊藤沙莉 / 中川大志 / 上原实矩 / 森绘梨佳 / 樱田通 /'
},
{
'id': '27005982',
'title': u'最亲爱的你',
'thumbnail': u'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2508399162.jpg',
'rating': u'7.6',
'comment_count': 25532,
'authors': u'杰西·普莱蒙 / 莫莉·香侬 / 布莱德利·惠特福德 / Maude Apatow / 麦迪逊·贝蒂 /'
},
{
'id': '30290917',
'title': u'我们无法成为野兽',
'thumbnail': u'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2537556934.jpg',
'rating': u'3.7',
'comment_count': 8493,
'authors': u'钟汉良 / 杨颖 / 甘婷婷 / 孙艺洲 / 亓航 /'
},
{
'id': '292843',
'title': u'奇遇人生',
'thumbnail': u'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2533929218.jpg',
'rating': u'8.2',
'comment_count': 23456,
'authors': u'托马斯·哈登·丘奇 / 泰伦斯·霍华德 / 波伊德·霍布鲁克 / 瑞斯·维克菲尔德 / 马尔洛·托马斯 /'
}
]
- 说明
-
页面只显示三个
-
下面浅蓝色为背景色。
我们先来完成首页的功能
大家可以先自己试着做一下,然后再看船长的代码:
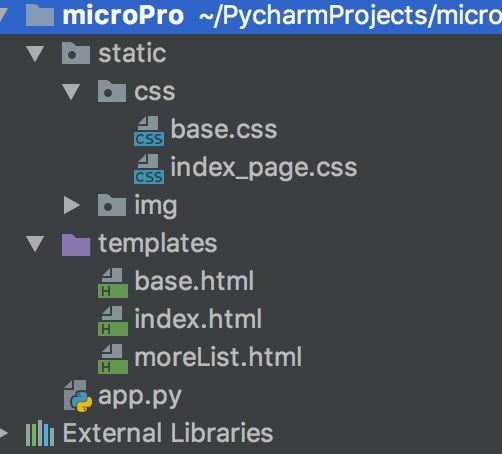
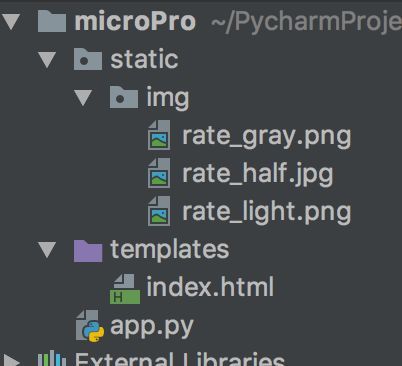
先新建一个项目microPro:
app.py
# coding: utf-8
from flask import Flask
import flask
app = Flask(__name__) # type: Flask
app.debug = True
# 电影
movies = [
{
'id': '34532',
'title': u'胖子行动队',
'thumbnail': u'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2526215398.webp',
'rating': u'7.6',
'comment_count': 39450,
'authors': u'宝贝儿 / 李成敏 Clara Lee / 文章 Zhang Wen'
},
{
'id': '394558',
'title': u'李茶的姑妈',
'thumbnail': u'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2533384240.webp',
'rating': u'6.3',
'comment_count': 38409,
'authors': u'钱晨光 / 吴瑾蓉 / 黄才伦'
},
{
'id': '26921827',
'title': u'找到你',
'thumbnail': u'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2534471408.webp',
'rating': u'4.3',
'comment_count': 682,
'authors': u'姚晨 / 马伊琍 / 袁文康'
},
{
'id': '26287884',
'title': u'悲伤逆流成河',
'thumbnail': u'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2529701498.webp',
'rating': u'7.5',
'comment_count': 33060,
'authors': u'赵英博 / 任敏 / 辛云来'
},
{
'id': '26287884',
'title': u'嗝嗝老师',
'thumbnail': u'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2535365481.webp',
'rating': u'7.5',
'comment_count': 33060,
'authors': u'拉妮·玛克赫吉 / 内拉吉·卡比 / 萨钦'
}
]
# 电视剧
tvs = [
{
'id': '235434',
'title': u'如懿传',
'thumbnail': u'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2460165077.jpg',
'rating': u'7.4',
'comment_count': 49328,
'authors': u'拉妮·玛克赫吉 / 内拉吉·卡比 / 萨钦'
},
{
'id': '48373095',
'title': u'奇葩说第五季',
'thumbnail': u'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2534020405.jpg',
'rating': u'8.4',
'comment_count': 2483,
'authors': u'伊藤沙莉 / 中川大志 / 上原实矩 / 森绘梨佳 / 樱田通 /'
},
{
'id': '27005982',
'title': u'最亲爱的你',
'thumbnail': u'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2508399162.jpg',
'rating': u'7.6',
'comment_count': 25532,
'authors': u'杰西·普莱蒙 / 莫莉·香侬 / 布莱德利·惠特福德 / Maude Apatow / 麦迪逊·贝蒂 /'
},
{
'id': '30290917',
'title': u'我们无法成为野兽',
'thumbnail': u'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2537556934.jpg',
'rating': u'3.7',
'comment_count': 8493,
'authors': u'钟汉良 / 杨颖 / 甘婷婷 / 孙艺洲 / 亓航 /'
},
{
'id': '292843',
'title': u'奇遇人生',
'thumbnail': u'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2533929218.jpg',
'rating': u'8.2',
'comment_count': 23456,
'authors': u'托马斯·哈登·丘奇 / 泰伦斯·霍华德 / 波伊德·霍布鲁克 / 瑞斯·维克菲尔德 / 马尔洛·托马斯 /'
}
]
@app.route('/')
def hello_world():
context = {
"movies": movies,
"tvs": tvs
}
return flask.render_template('index.html', **context)
if __name__ == '__main__':
app.run()
这里只需要渲染数据即可,即将**context传给模板。
index.html
首页
上面代码综合了之前学过的知识,包括:flask for 循环、set模板赋值其余都是前端的内容,这里不做过多的阐述。
- 分析优化
观察index.html中设置星星显示数量代码,我们发现在电影和电视剧两部分的代码是大体一致的,遇到重复代码就要想到优化,这里就可以用到我们学过的宏来简化上面的代码:
电影 更多 {% for movie in movies[0:3] %} 
{{ movie.title }}
{% endfor %}
将以上代码提取出来作为宏,我们发现变化的只有两个——电影/电视剧、movies/tvs,其余都一样,所以我们可以将这两个作为变量传入:
- 第一次优化——宏
首页
{% macro listGroup(category, items) %}
{{ category }}
更多
{% for item in items[0:3] %}

{{ item.title }}
{% endfor %}
{% endmacro %}
{# 搜索框 #}
{# 电影 #}
{{ listGroup('电影', movies) }}
{# 电视剧 #}
{{ listGroup('电视剧', tvs) }}
上面我们利用宏将首页代码进行了第一次优化。如果我们现在还有其他页面,试想一下,首页上面的搜索框
以及页面背景
是否可以提取为公用的,其他页面在应用到的时候通过继承来实现呢?答案是肯定的。
所以我们现在新建base.html文件,并且将页面布局代码,提出,再想一下,既然名为公用也就意味着其他代码也可以继承这个base.html,那么页面内容:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uM544NgJ-1590558880717)(https://upload-images.jianshu.io/upload_images/23053034-9f6b24039c524d61?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
这部分代码是不是就不可以再在base.html里了【答:是】,但是我们又要往base.html这里面插入上图部分代码,那要用什么呀?block对吧。此外,按照习惯,我们同样将样式style以文件的形式提取出来,此时头部搜索样式与内容部分样式肯定是不能提取在一个文件里的,因为在一个文件里每次都会加载所有的代码,这样在head中就没必要加载内容的样式,所以我们把样式分别提取成css文件,一个是搜索栏和页面背景,命名为base.css:
*{ padding: 0; margin: 0; list-style: none; text-decoration: none; font-family: "Microsoft Ya Hei";}.page{ width: 375px; height: 667px; background: #d1fcff;}.page .searich-group{ padding: 14px 8px; background: #41b357;}.page .searich-group .search-input{ /* {# 块级元素 #} */
display: block; height: 30px; width: 100%; background: #fff; /* {# 与盒子整体匹配 #} */
box-sizing: border-box; /* {# 搜索框不显示 #} */
border: none; /* {# 鼠标点击搜索框后不显示边框 #} */
outline: none; /* {# 边框圆角 #} */
border-radius: 5px;}
另一个是页面样式,命名为index_page.css:
.list-group{ background: #fff; padding: 17px 18px;}.list-group .group-top{ font-size: 18px; /* {# 获取浮动元素 #} */
overflow: hidden;}.group-top .group-title{ float: left; color: #000;}.group-top .more-btn{ float: right;}.any-group{ margin-top: 20px; overflow: hidden;}.any-group .item-group{ width: 100px; float: left; margin-right: 8px;}.item-group .thumbnail{ width: 100%; height: 140px;}.item-group .item-title{ text-align: center; margin-top: 12px;}.item-group .item-rating{ color: #acacac; text-align: center; font-size: 12px;}.item-rating img{ width: 10px; height: 10px;}
在static文件夹下新建css文件夹,然后分别新建以上两个文件:
综上,我们最后base.html文件代码应该如下:
base.html
首页
{% block head %}{% endblock %}
{# 搜索框 #}
{% block content %}{% endblock %}
其中block head填充的是内容部分的样式代码。
现在公用部分已经提取好,回到index.html,我们发现要做的工作只需要
1.继承base.html
2. 填充block
即可。
index.html
{% extends 'base.html' %}
{% block head %}
{% endblock %}
{% block content %}
{% macro listGroup(category, items) %}
{{ category }}
更多
{% for item in items[0:3] %}

{{ item.title }}
{% endfor %}
{% endmacro %}
{# 电影 #}
{{ listGroup('电影', movies) }}
{# 电视剧 #}
{{ listGroup('电视剧', tvs) }}
{% endblock %}
接着我们来完成更多的模块,点击更多后页面显示效果如上图。
我们先来分析上面这个页面,我们发现除了搜索栏下面的图片区域有些变化以外,其余都是base.html的布局,所以我们首先想到可以继承base.html,而图片显示规则则和我们前面定义过的宏完全一致,我们就可以导入写好的宏。
所以我们先在templates文件夹下新建moreList.html文件:
我们已经在base.html中保留了block,所以页面新的布局只需要通过block进行插入即可:
moreList.html
{% extends 'base.html' %}
{% from 'macros/macros.html' import itemGroup %}
{% block head %}
{% endblock %}
{% block content %}
{% for item in items %}
{{ itemGroup(item) }}
{% endfor %}
{% endblock %}
如果对软件测试、接口测试、自动化测试、面试经验交流。感兴趣可以加软件测试交流:1085991341,还会有同行一起技术交流。
当然,我们还要将更多加上链接,我们先定义函数:
@app.route('/list//')def itemList(category):
# 如果category等于1:返回电影
# 如果category等于2:返回电视剧
# 否则返回空数组
items = [] if category == 1:
items = movies elif category == 2:
items = tvs else:
items = [] return flask.render_template('moreList.html', items=items)
这里我们新加了一个整型的category参数,方便我们对进入的页面到底是电影还是电视剧进行分辨,在macros.html文件中需要加上更多的链接:
更多
这样就会完成点击更多后的页面跳转和跳转后的页面布局了。
以上就是一个完整的一个项目实战实操,以上内容希望对你有帮助,有被帮助到的朋友欢迎点赞,评论。


 }}) {% endfor %} {# 渲染半高亮星星 #} {% for light in range(0, halfs) %}
{% endfor %} {# 渲染半高亮星星 #} {% for light in range(0, halfs) %}  }}) {% endfor %} {# 渲染灰色星星 #} {% for light in range(0, grays) %}
{% endfor %} {# 渲染灰色星星 #} {% for light in range(0, grays) %}  }}) {% endfor %} {{ movie.rating }}
{% endfor %} {{ movie.rating }}