我的学习笔记之品优购项目总结
品优购项目总结
- 网站:
- http://linkchen.3vcm.vip/index.html
- 搭建时遇到的全部问题
- 布局中遇到的问题
- 给一串选项添加一个间隔竖条纹符号
- 字体图标的添加
- 关于外边距测试的时候吃的苦
- li因为宽度不够而被挤到下边框
- 由于上盒产生大小产生地边距问题
- 关于图标与文字的对齐
- 总体效果
- 总结与反思
网站:
http://linkchen.3vcm.vip/index.html
搭建时遇到的全部问题
布局中遇到的问题
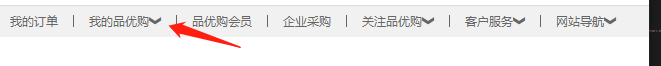
给一串选项添加一个间隔竖条纹符号
![]()
解决办法:其实也是个很简单的问题,以后记住就好了。
<ul>
<li>我的订单</li>
<li></li>
<li>我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li>关注品优购</li>
<li></li>
<li>客户服务</li>
<li></li>
<li>网站导航</li>
</ul>
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px;
}
字体图标的添加
- 1.到https://icomoon.io/中下载需要的字体图标
- 记得正确填写src的路径
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?rfi3bl');
src: url('../fonts/icomoon.eot?rfi3bl#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?rfi3bl') format('truetype'), url('../fonts/icomoon.woff?rfi3bl') format('woff'), url('../fonts/icomoon.svg?rfi3bl#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.arrow-icon::after {
content: '\e91e';
font-family: 'icomoon';
}
关于外边距测试的时候吃的苦
如果需要对本模块添加border的话,请务必记住要把外边距也算进测量尺寸!
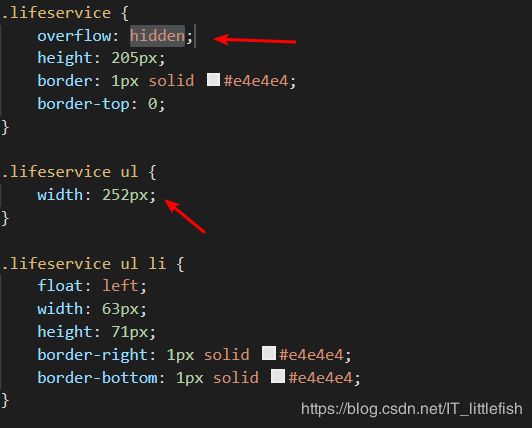
li因为宽度不够而被挤到下边框

解决办法:修改ul的大小,当然修改完后会有li的边框溢出的情况

这时候给整个div的大盒子添加一个overflow:hidden 完美解决问题

由于上盒产生大小产生地边距问题
.nav {
overflow: hidden;
}
实际上overflow:hidden不仅可以溢出隐藏。
具体参考:https://blog.csdn.net/qq_41638795/article/details/83304388
关于图标与文字的对齐
总体效果
总结与反思
1.这个项目由于最近没有时间陆陆续续花了很多天才做完,当让多年回首,我相信看到这个网站也不过是一个再简单不过的静态网站了。但是它作为我前端的开始,也许也有不一样的意义。
2.总的来说,勉勉强强,不能算是一个完整的网站,也充分了体现的我业务逻辑的空缺,很多时候没有办法把他当成一个即将要上线的产品来考虑问题,这导致了我的设计跟老师的设计千差万别,事后改起来,真的特别麻烦,所以我希望自己在这一方面能有所改变
3.h5+c3 语法上仍有很多不熟练,不记得的情况,以及以上出现的问题,很多都是让我一脸懵逼,完全不知道怎么解决,这也充分暴露了我基础知识的不足,那我希望有时间的时候,我可以回来回顾一下这些内容,根据千千万万的前辈们的经验总结来看,这也许也很重要。