- Ubuntu18.04中默认的软件源sources.list
AlwaysSimple
ubuntu
文件位置:etc/apt/sources.list#debcdrom:[Ubuntu18.04.3LTS_BionicBeaver_-Releaseamd64(20190805)]/bionicmainrestricted#Seehttp://help.ubuntu.com/community/UpgradeNotesforhowtoupgradeto#newerversionsofthedist
- 在 Ubuntu 18.04 环境下通过 qemu 运行 aarch64 linux 内核
古道上的西风与瘦马
linux
1.1Ubuntu环境(Ubuntu18.04LTS)$lsb_release-aNoLSBmodulesareavailable.DistributorID:UbuntuDescription:Ubuntu18.04LTSRelease:18.04Codename:bionic1.2安装基础软件sudoaptupdatesudoaptinstallflexbisonlibncurses5-dev
- 安卓App开发 篇六:Android应用模板和框架
李小白杂货铺
斜杠人生androidApp开发Android应用模板Android开发框架应用模板框架开发框架
文章目录系列文章官方模板和框架AndroidStudio内置模板NowinAndroid样例代码开源框架与最佳实践架构模式JetBrains/compose-multiplatformandroid/architecture-samplesandroid10/Android-CleanArchitectureionic-team/ionic-frameworkktorio/ktor其他响应式编程与
- ionic 头部与底部设计指南
xyq2024
开发语言
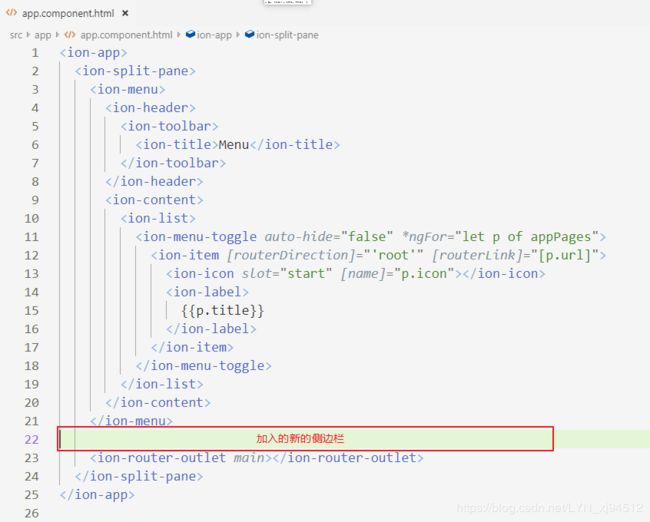
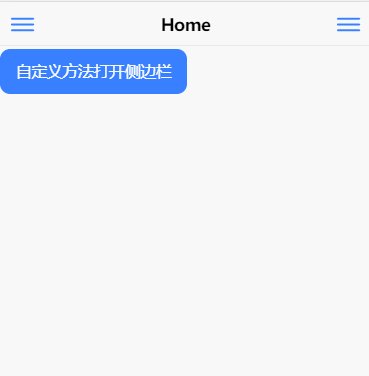
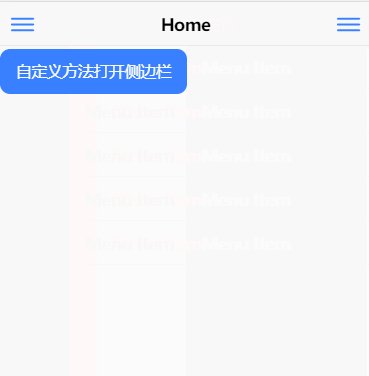
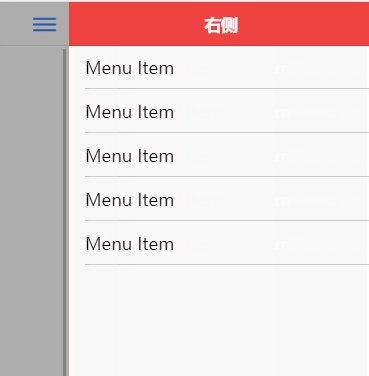
ionic头部与底部设计指南引言在移动应用开发中,良好的用户体验至关重要。而一个优秀的用户体验往往离不开合理的界面布局。在Ionic框架中,头部与底部是两个至关重要的布局元素。本文将详细介绍Ionic框架中头部与底部的使用方法,帮助开发者更好地构建美观、易用的移动应用。1.头部(Header)头部通常用于显示应用名称、导航按钮等。在Ionic框架中,头部可以通过组件实现。1.1头部结构应用名称在上
- 移动系统编程-Ionic 组件 (Ionic Components)
Yamai Yuzuru
SCUangular.js前端javascriptionic
Ionic组件到目前为止,我们已经使用HTML小部件为HTML页面提供数据输入、导航和其他服务。在移动设备上,网页小部件通常难以使用且不太美观。为了与我们的应用程序进行交互,ionic提供了所谓的“组件”与用户进行交互。不要将术语“组件”与Angular组件混淆。正如你将看到的,ionic组件将构成Angular组件的一部分。在ionic中有两种类型的组件:可注入组件,有时仅称为ionic组件,使
- 推荐:Ionic Material - 带你领略 Material Design 风格的离子框架扩展库
推荐:IonicMaterial-带你领略MaterialDesign风格的离子框架扩展库去发现同类优质开源项目:https://gitcode.com/在移动应用开发领域,离子框架(Ionic)和MaterialDesign设计语言都是备受推崇的技术。现在,结合两者之力的开源项目IonicMaterial正在为开发者带来全新的用户体验。项目介绍IonicMaterial是一个专为Ionic框架设
- Dockerfile中Ubuntu18.04 apt-get更换清华源
积跬步至千里PRO
笔记ubuntulinuxdocker
清华源ubuntu针对x86架构RUNmv/etc/apt/sources.list/etc/apt/sources.list.bakRUNecho"debhttps://mirrors.tuna.tsinghua.edu.cn/ubuntu/bionicmainrestricteduniversemultiverse">>/etc/apt/sources.listRUNecho"debhttps
- ARINC653系统架构
机载总线仿真测试
国产化linux大数据运维
1概述随着航空技术、计算机技术和微电子技术的迅猛发展,航空电子系统正向开放式、综合化、模块化的方向发展,已迈入综合模块化航电(IntegratedModularAvionics,IMA)系统的阶段”。ARINC653是美国航电委员会针对新一代飞机数据综合化提出的应用程序接口标准。本文在研究ARINC653分区调度(ARINC653PartitionSchedule,APS)算法的基础上,提出了一种
- android主线程中调用函数,android中库bionic线程函数pthread_create的具体执行流程
东方鸿永
android主线程中调用函数
android中库bionic线程函数pthread_create的具体执行流程intpthread_create(pthread_t*thread_out,pthread_attr_tconst*attr,void*(*start_routine)(void*),void*arg){......//CreateamutexforthethreadinTLS_SLOT_SELFtowaitonon
- Apollo | ‘https://apollo-pkg-beta.cdn.bcebos.com/neo/beta bionic InRelease‘ doesn‘t support archite
人类发明了工具
FixBug报错linuxubuntu服务器Apollo
问题Fetched1,484Bin2s(767B/s)Readingpackagelists...DoneBuildingdependencytreeReadingstateinformation...Done18packagescanbeupgraded.Run'aptlist--upgradable'toseethem.N:Skippingacquireofconfiguredfile'mai
- 实现按键按下(低电平)检测到下降沿
Shaun_青璇
STM32的HAL库单片机嵌入式硬件stm32
按照流程进行编程步骤1:初始化函数包括时基工作参数配置输入通道配置更新中断使能使能捕获、捕获中断及计数器HAL_TIM_IC_Init(&ic_handle)//时基参数配置HAL_TIM_IC_ConfigChannel(&ic_handle,&ic_config,TIM_CHANNEL_2)//输入通道配置包括ICPolarityICSelectionICPrescalerICFilter四种
- 我用 Appuploader绕过 Mac,成功把 iOS 应用上线了 App Store
2501_91590906
httpudphttpswebsocket网络安全网络协议tcp/ip
我以前总觉得,iOS上架是macOS+Xcode专属的领域。直到最近项目必须要上架iOS,团队却没人用Mac,只能临时组建了一套“跨平台上架流程”。这篇文章记录我这个“非典型iOS开发者”是如何绕开传统Xcode流程,借助一系列工具(包括Appuploader)实现了在Windows系统下成功上传iOS应用的。一、开发环境vs上架需求的矛盾项目开发用的是Ionic+Vue3,前端熟得不行,上架却成
- Ubuntu-配置apt源
Adorable老犀牛
ubuntuaptubuntulinux
文章目录Ubuntu-配置apt源1.阿里源2.清华源Ubuntu-配置apt源1.阿里源1.备份源root@ubuntu1804-1:~#sudocp/etc/apt/sources.list/etc/apt/sources.list.bak2.替换源内容vim/etc/apt/sources.listdebhttp://mirrors.aliyun.com/ubuntu/bionicmainr
- ionic build -- prod Error: Cannot find module ‘@angular/compiler-cli/ngtools2‘
zoroDcup
ionicionicprodandroidios
ionicbuild正常ionicbuild--prod报错。报错日志如下:ionic-app-scripttask:"build"[09:10:58]Error:Cannotfindmodule'@angular/compiler-cli/ngtools2'Error:Cannotfindmodule'@angular/compiler-cli/ngtools2'atFunction.Modul
- WSL2 Ubuntu18.04 C++/QT编程环境配置
0xygenx
c++qt开发语言
WSL2Ubuntu18.04系统编程环境配置安装WSL2和Ubuntu18.04的教程跳过WSL2系统迁移详见链接WSL2默认启动系统更改#wslconfig/list查看系统wslconfig/setdefaultUbuntu-18.04apt源替换sudovim/etc/apt/source.listdebhttp://mirrors.aliyun.com/ubuntu/bionicmain
- H5 页面与 Web 页面的制作方法
秋水丶秋水
前端
1.H5页面制作使用HTML5、CSS3和JavaScript技术:这些技术支持创建交互式和响应式H5页面。使用H5编辑器或框架:如AdobeDreamweaver、Brackets或Ionic,这些工具提供了预先构建的模板和组件,简化了开发过程。考虑移动设备兼容性:H5页面应针对移动设备进行优化,具有响应式布局和轻量级设计。2.Web页面制作使用HTML、CSS和JavaScript:这些是对创
- please insert the disc labeled ‘Ubuntu 18.04.5 LTS _Bionic Beaver_ - Release amd64 (20200806.1)‘ in
HI_Forrest
学习笔记ubuntulinux运维
installubuntu18inPICO-WHU4boardchangesources.listafterthesystemisinstalledUbuntu更换国内源thenaptinstallisok,nosucherroranymore
- 如何通过六个简单的步骤在 Ubuntu 18.04 LTS(Bionic Beaver)上安装 Postgresql-10 和 PostGIS-2.4
csdn_aspnet
PostgresqlUbuntuubuntupostgresqlpostgis
安装Ubuntu18.04LTS(BionicBeaver)1.检查你的Ubuntu版本:-lsb_release-a安装Postgresql2.在服务器或您的电脑(终端)上:-sudoapt-getupdatesudoapt-getinstall-ypostgresqlpostgresql-contrib创建数据库和用户以供访问将DATABASE_NAME_HERE和USER_NAME_HERE
- Ubuntu安装Docker(官方教程)
orcer1994
日常笔记dockerubuntulinux
Ubuntu安装Docker(参考官方教程)一、该教程适用版本:UbuntuFocal20.04(LTS)UbuntuEoan19.10UbuntuBionic18.04(LTS)UbuntuXenial16.04(LTS)二、安装步骤1、安装DockerEngine#更新源sudoaptupdate#安装必要软件sudoaptinstall\apt-transport-https\ca-cert
- gitLab服务搭建
好香的粥
服务部署ruby架构ubuntu
安装步骤1.获取gitLab安装包地址:https://packages.gitlab.com/gitlab/gitlab-ce/packages/ubuntu/bionic/gitlab-ce_14.5.0-ce.0_amd64.deb/download.deb下载好安装包,将镜像放到Dockerfile目录下2.拉去Ubuntu镜像dockerpullubuntu:18.043.编写Docke
- Ubuntu Docker 安装
Torment__
ubuntudockerlinux
DockerEngine-Community支持以下的Ubuntu版本:Xenial16.04(LTS)Bionic18.04(LTS)Cosmic18.10Disco19.04其他更新的版本……DockerEngine-Community支持上x86_64(或amd64)armhf,arm64,s390x(IBMZ),和ppc64le(IBM的Power)架构。使用官方安装脚本自动安装安装命令如
- 航空电子ARINC818采集卡
深圳信迈科技DSP+ARM+FPGA
航空航天测试音视频
ARINC818采集卡是针对航空电子数字视频总线协议(AvionicsDigitalVideoBUS,ADVB)的高性能PCIe视频光纤采集测试设备。ARINC818协议主要应用于机载设备间的实时高清图像传输,目前已经成功应用于多款民用、军用机型当中,是未来机载视频传输总线的发展方向之一。ARINC818采集卡采用高集成度FPGA芯片实现ARINC818协议,并通过高速8xPCIe接口实现实时高清
- 基础知识:离线安装docker、docker compose
微风❤水墨
AI模型部署docker容器运维
(1)离线安装docker确认版本:Ubuntu18.04LTS-bionic确认架构:X86_64lsb_release-auname-a官方指南:https://docs.docker.com/engine/install/选择Ubuntu,发现页面上最低是Ubuntu20.04,不要紧
- Android源代码目录结构分析及浅谈OS体系结构:
啊sir_
androidOS体系结构源代码目录android源代码
附上自己工作平台代码目录结构图:Android源代码结构:Android2.1|–Makefile(全局的Makefile)|–bionic(bionicC库,Bionic含义为仿生,这里面是一些基础的库的源代码)|–bootable(启动引导相关代码)|–build(存放系统编译规则及generic等基础开发包配置,不是目标所用的代码,而是编译和配置所需要的脚本和工具)|–cts(Android
- Ubuntu ROS 对应版本
sanzk
ROSubuntuubuntuROS
Ubuntu18.04(BionicBeaver)-2018年4月发布对应的ROS版本:ROSMelodic(2018年5月发布)Ubuntu20.04(FocalFossa)-2020年4月发布对应的ROS版本:ROSNoetic(2020年5月发布)Ubuntu22.04(JammyJellyfish)-预计2022年4月发布对应的ROS版本:预计为ROS2Humble(预计在2022年发布)
- 【004安卓开发方案调研】之Ionic+Vue+Capacitor开发安卓
ThinkPet
移动app开发androidionicCapacitorVue
基于Ionic+Vue+CapacitorPlugins的国内安卓开发生态和技术现状,结合跨平台框架特性与国内实际环境,以下是综合分析:一、技术成熟度评估1.核心优势跨平台开发效率Ionic提供预制的UI组件库(如卡片、列表、表单),结合Vue的响应式数据绑定,可快速构建80%以上的基础功能界面,开发效率比原生开发提升约40%。典型场景:企业内部工具App、电商商品详情页、新闻资讯类应用。Capa
- 解决Ubuntu命令“sudo apt-get install”——“ E: 无法定位软件包”问题
Joker 007
服务器ubuntulinux服务器
1.添加镜像源(本文是清华源)。运行代码:sudovim/etc/apt/sources.list添加如下内容:debhttps://mirrors.tuna.tsinghua.edu.cn/ubuntu/bionicmainrestricteduniversemultiverse#deb-srchttps://mirrors.tuna.tsinghua.edu.cn/ubuntu/bionicm
- Angular 单元测试中的 Mock 技巧
t0_54program
编程问题解决手册angular.js单元测试log4j个人开发
在Angular应用开发中,单元测试是确保代码质量的重要环节。特别是当我们使用依赖注入时,测试变得更加复杂。最近,我在处理一个Angular项目时,遇到了一些问题:如何正确地在单元测试中Mock一个服务类,尤其是在使用了Standalone组件的情况下。下面我将详细介绍如何解决这个问题。背景介绍假设我们有一个名为TestDialogComponent的组件,它使用了Ionic的ModalContr
- ionic5+capacitor+angular
人生如游戏---
CordovaIonicangular
ionic更新到5之后。创建项目会默认使用capacitor容器。是ionic自己开发的一套类似cordova的东西。使用起来也比较简单。慢慢的会替代cordova,变成自己的东西吧。官方地址https://capacitor.ionicframework.com/docs/basics/running-your-app之前使用的是ioniccordova来操作现在使用npxcap来操作安装ion
- 混合开发(ionic+cordova+angular)
小黑阿泽
angular.jsgradle前端
相关网址:ionic、cordova、angular三者的关系:https://blog.csdn.net/xiaolinlife/article/details/73548938ionic官网:https://ionicframework.comionic中文网:http://www.ionic.wangcordova中文官网:http://cordova.axuer.com/#getstart
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc