grid宽度自适应中auto-fit和auto-fill的区别
除了显式的指定列大小之外,CSS Grid 还有个非常强大的功能 —— 模式填充(repeat-to-fill)列然后对内容进行自动布局。也就是说,开发者只需要指定列数,自适应方面的事情(视口尺寸小则显示列数少,反之则多)交给浏览器来处理就行了,也不需要用媒体查询。比如我们可以用grid-template-columns:repeat(6,1fr)来指定该容器中包含6列,每列宽度轨道平均分配该容器的剩余空间。
有时候我们想完成响应式布局,给定一个元素的最小的宽度,然后该元素可以根据窗口的大小来显示该元素加宽和变窄,在小于设定的最小宽度时换行。
例如如下效果,设定最小宽度为200px。
当宽度足够的时候,宽度可以自适应大于200px
当宽度不足以容纳全部200px元素时进行换行操作
当容器宽度继续变小,宽度不足以容纳两个时再次换行
在以前实现这种自适应布局需要媒体查询@media或者js来控制实现,但是现在仅需要几行grid代码就可以轻松实现:
ul{
display:grid;
grid-template-columns:repeat(auto-fit,minmax(200px,1fr));
gap:10px;
}其中核心为:grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));意思是我的每个子元素至少需要200px的宽度,如果视口宽度足够就平均分配剩余空间给每个子元素,至于换行问题需要看分配的所有的轨道空间够不够200,如果不够200就换一行,把多的元素换行,比如有580px(不考虑gap),不足以容纳3*200=600,3个子元素,那么就换行,一行两个子元素,那么剩余的80px呢,这就属于剩余空间,将(1fr)平均分配给两个轨道。
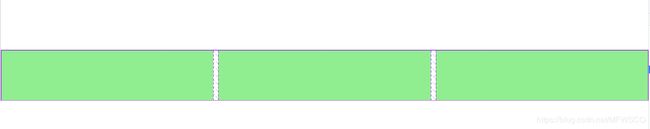
这里涉及填充模式中的auto-fit和auto-fill的区别,auto-fit和auto-fill只有在容器宽度大于子元素的最小宽度总和时才有显示区别,例如容器随着窗口现在有1500px宽度,子元素在一行排列总共需要600px(不考虑gap)。
auto-fit和auto-fill首先会尽可能多的创建基于min的200px的轨道宽度,例如创建1500/200=7.5。那么会有7个轨道的200px还剩余了100px的剩余空间,接着会把这100px再次分配到这7个轨道中,100/7=14.28。所以每个轨道的宽度现在为214.28px。在这里位置,auto-fill和auto-fit做的事情是一样的:
1.就是尽可能多的创建轨道
2.然后不足一个轨道的空间平均分配给已有的轨道
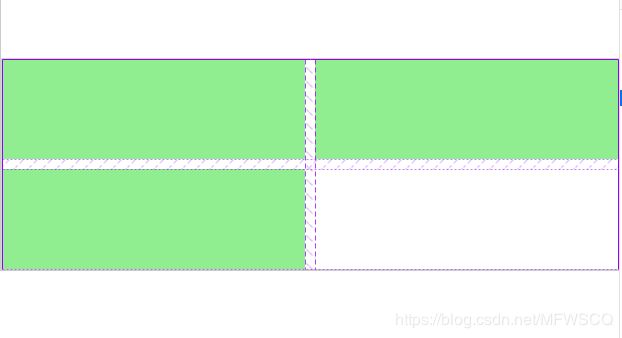
接下来就有所不同了,我们先来看看使用auto-fill的效果:
上图中我们可以看到,auto-fill的前两步骤中创建的空轨道被保留下来了,并且可以看到留白。
所以auto-fill的最后一步时保留空轨道留白,不会折叠空轨道
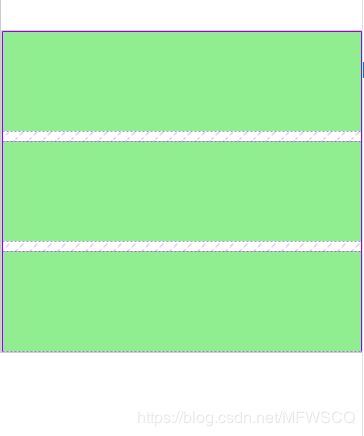
我们再来看看同样容器宽度下的auto-fit会有什么效果:
从这里就看出区别了,你会发现它没有空白轨道,而是把空白轨道的空间全部平均分配给了有元素的轨道。
所以auto-fit的最后一步是,折叠空轨道,将空轨道的空间全部平均分配给已有元素的轨道
值得注意的是这种区别是在容器中元素数量*元素的最小宽度<容器的总宽度时才会显示看到的差异,如果元素数量*最小宽度>容器宽度,那么auto-fill和auto-fit展现的效果是一样的,例如:
总结:
grid中auto-fit和auto-fill的区别
auto-fill:在轨道重复过程中,尽可能多的根据元素创建轨道,如果创建的轨道数量是小数比如6.5,那么0.5就被称为剩余空间,剩余的空间不够一个轨道了,就相当于每个轨道1fr进行分配这个0.5的剩余空间,没有元素填充的空轨道不会折叠依然保留(相当于留了空白)。
auto-fit:在轨道重复过程中,尽可能多的根据元素创建轨道,并均分不到一个轨道的剩余空间。轨道分配完以后如果轨道中没有元素则将所有没有元素填充的空轨道折叠为0,即把没有元素填充的空轨道全被分配给有元素的轨道(相当于有元素填充的轨道全部为1fr)。最后没有空轨道剩余。
last:auto-fill和auto-fit一开始做的事情是一样的就是尽可能的分配轨道数量,区别在于后面空轨道是否会折叠为0。auto-fill不折叠空轨道,auto-fit折叠空轨道。