- 阿里云2核4G配置的云服务器多少钱?如何购买更优惠?
阿里云最新优惠和活动汇总
阿里云服务器2核4G配置是阿里云服务器中的一个热门配置,是个人用户普通企业用户搭建网站时比较喜欢购买的配置,下面给大家详细说下这个配置的价格、性能及如何选择。一、阿里云2核4G配置多少钱?这里说的2核是指云服务器的cpu核数为2核,4G表示的是云服务器内存为4G,CPU内存比1:2,这个配比是一个黄金配比,一般不会照成cpu或内存资源的浪费,用来搭建个人博客、论坛社区、小型电商网站、企业官网都是可
- github jekyll+chirpy主题搭建博客
handsomestWei
后端githubJekyllChirpyGitHubPages博客建站
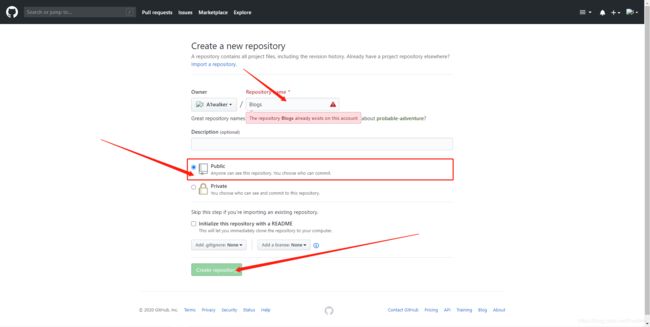
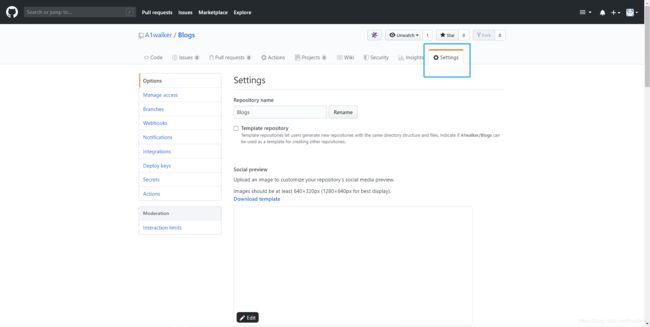
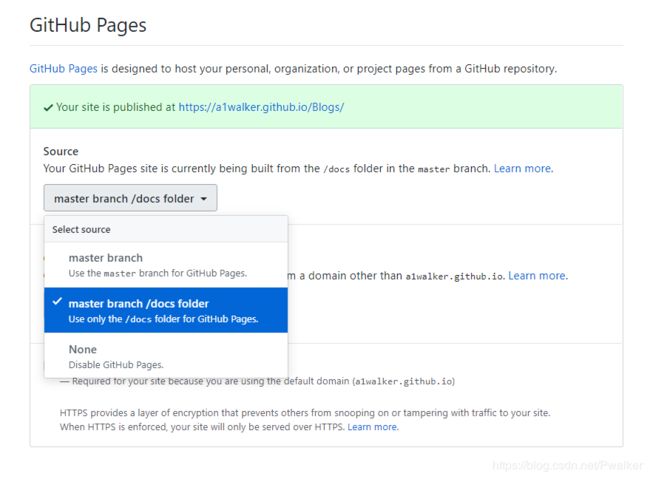
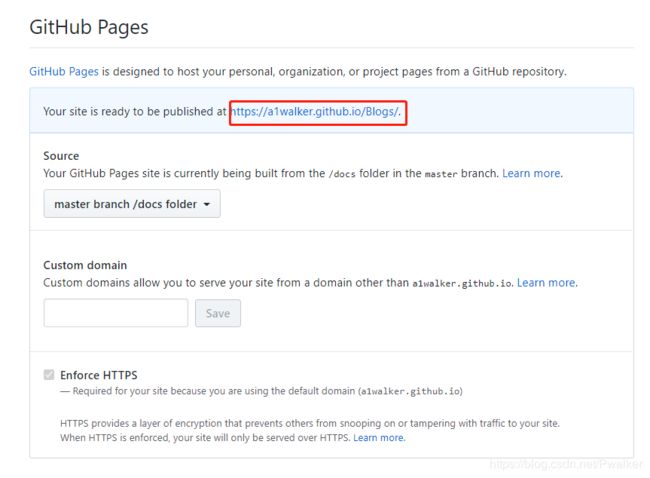
githubjekyll+chirpy主题搭建博客标签:后端、blog、jekyll全文链接本文简要介绍了如何基于GitHubPages、Jekyll及Chirpy主题搭建个人博客的流程和注意事项。主要内容GitHubPages站点简介可免费搭建个人博客,支持自定义域名,适合静态网站部署。Jekyll简介Jekyll是一个静态博客生成工具,无需数据库,适合部署在GitHub上。提供了相关文档和教程
- Vue3+TypeScript+Django Rest Framework 搭建个人博客(二):用户登录功能
zgj0607
Python博客vuedjangotypescriptpython
用户登录功能是一个信息系统必不可少的一部分,作为博客网站,同样需要管理员登录管理后台,游客注册后登录评论等大家好,我是落霞孤鹜,上一篇我们已经搭建好了前后端的框架的代码,并调通了前后端接口。从这一篇开始,进入到业务功能开发进程中。首先我们需要实现的功能是用户登录,用户登录功能虽然在系统开发中已经很成熟,但是当我们自己动手做的时候,会发现这个功能是那种典型的说起来容易,做起来复杂的功能,需要考虑和处
- Vue3+TypeScript+Django Rest Framework 搭建个人博客(一):框架代码初始化
zgj0607
Pythonvue博客djangotypescriptpycharm
本文适合对有Python语言有一定基础的人群,希望利用Python做更多有意思的事情,比如搭建个人博客,记录自己的所思所想,或者想找一个项目实践前后端分离技术等等。跟着本文可以了解和运行项目,本项目是在Window10Professional系统下开发大家好,我是落霞孤鹜,上一篇介绍了开发博客的背景、技术栈,并介绍了如何搭建开发环境。这一篇介绍后端和前端的基础框架代码初始化,基于Django和Vu
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
LightZhang666
hexohexo搭建个人博客hexo
为什么要搭建自己的博客系统?原因有好几个吧,归类如下:1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;3、hexo支持MarkDown标记语法,我们可以很容易的上手,排版简单明了;4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的
- 【vuepress个人博客搭建全流程】
愿^O^~
vue个人开发github学习方法java
vuepress个人博客项目初始说明:这是一位Vue/VuePress初学者的学习笔记,文中内容可能会有不足之处。如果你发现有任何错误或更好的建议,欢迎在评论区留言交流,非常感谢你的指正!在这篇博客中,我将分享我搭建个人博客网站的过程,具体使用了VuePress和Vue3技术栈,并结合了vuepress-theme-reco主题,创建了一个简洁且优雅的博客站点。✅一、基础环境准备1.安装Node.
- 使用github+hexo搭建个人博客blog
Just_Paranoid
AI和实践教程合集githubnodejswebsite
搭建一个属于自己的博客网站,应该是每个程序员都想要实现的吧!但是搭建个人博客,需要处理域名等一系列问题,通过GithubPages就可以进行轻松实现个人博客发静态网站了,还可以自定义自己喜欢的风格,记录自己的学习路程和心得。实现方式一种是GitHubPages+Hexo,另外一种是GitHubPages+jekyll,我这仅介绍github+hexo方式!Node.jsHexoGithubPage
- 【图文教程】Hexo+GitHubPages搭建个人博客
功夫猫猫666
Hexoelasticsearch大数据搜索引擎
Hexo是一个高效的静态网站生成器,使用简洁的Markdown(或其他模板引擎)编写内容,支持丰富的插件和主题,允许用户轻松定制网站。它通过将文本转换为静态HTML页面,使得网站加载速度快,易于部署,同时支持多平台发布,非常适合创建博客、文档或个人网站。本文将介绍如何使用Hexo搭建个人博客并且将博客文章免费放到github上。1.安装环境本机是Windows10专业版,此教程适用于Windows
- 双端搭建个人博客
宇宙第一小趴菜
Vmwarelinuxwordpress
1.准备工作确保你的两个虚拟机都安装了以下软件:虚拟机1(Web服务器):Apache2,PHP虚拟机2(数据库服务器):MariaDB2.安装步骤虚拟机1(Web服务器)安装Apache2和PHP更新系统包列表:sudoaptupdate安装Apache2:sudoaptinstallapache2
- GitHub Pages+Jekyll搭建个人博客(一)
三十六度五
每个人都想拥有自己的个人网站,我只是在这给大家列举GitHubPages+Jekyll搭建个人博客过程中需要注意到的点。一、概述Jekyll基于Ruby的静态网页生成系统,采用模板将Markdown(或Textile)文件转换为统一的网页GitHubPages免费的静态站点,三个特点:免费托管、自带主题、支持自制页面和Jekyll二、搭建步骤1、建立GithubPages站点要求:本地安装git,
- 利用GitHubPages+jekyll+Markdown搭建个人博客
YiZhiCXY
其他
GitHubPages我的个人理解就是,GitHubPages就是一个小型托管云服务,把自己的项目托管上去,就可以直接访问,所以你还可以把他当做云盘来用(但我觉得这种做法还有有点极端):trollface:所以今天我们就直接使用他的正规用法。:lemon:Websitesforyouandyourprojects.首先你要创建一个GitHub仓库什么,你还不知道什么是GitHub,赶紧点击这里。好
- 免费搭建个人博客——hexo搭建教程
暗暗那
githubnode.jsbash经验分享笔记
最近在学习一些算法课程,学习的过程中写了一些笔记,想找个地方放一下。之前看到过一些大佬创建了样式丰富、干货满满的个人博客,感到非常羡慕,于是也萌生了我也搭建一个个人博客的念头。一番搜索后,在知乎上找到了一个hexo个人博客建立教程,非常详细地介绍了如何从0到1搭建hexo博客,就动手跟着这位博主的教程做了。做的过程中踩了一些坑,也阅读了网上其他博主写的hexo教程,花了5、6天总算是搭建起来了。在
- 用Github+hexo搭个人博客遇到的坑
hamster2021
githubnpmnode.jsgit
我搭博客看的是知乎上这个教程:从零开始搭建个人博客(超详细)-知乎(zhihu.com)当我按教程第5篇在Blog文件夹里用gitbash输入以下命令时:npminstallhexo-deployer-git--save报出了以下错误:npmERR!codeEPERMnpmERR!syscallopennpmERR!pathD:\nodejs\node_cache\_cacache\tmp\5c2
- Azure学生订阅上手实操:快速搭建Docker+WordPress环境
shelby_loo
azuredockermicrosoft
引言本文将详细指导您如何在Azure100学生订阅中,创建一台Ubuntu虚拟机,并利用Docker快速部署一个WordPress站点。这对于初学者和想要搭建个人博客或小型网站的用户来说,是一个非常实用的教程。Docker和WordPress简介Docker是一个开源的应用容器引擎,它可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,甚至是云平
- 如何让搜索引擎搜索到自己的个人博客网站(如何提交网站到各搜索引擎,如百度、必应Bing,以及提交页面URL的地址)
zhonguncle
Web笔记搜索引擎
之前我写了很多关于GitHubPages和Jekyll如何搭建个人博客的博客,但是我忘了这样别人是看不到的。一个网页能被别人看到的方式有几种:点开分享的URL;点开搜索结果中的链接;…第一种方法相当古早了,虽然现在还在用,但是在扩大读者/用户数量这方面效率太低了。效率最高的方法就是第二个,让搜索引擎的结果有自己的网站,这样就会有更多的人看到自己的网站。那么如何让搜索引擎的结果有自己的网站呢?首先需
- 使用hexo搭建个人博客
程序员麻辣烫
工具后端
很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧,如果大家要看内容的话可以去https://juejin.cn/user/870468942580749。详细的配置大家可以参考使用hexo+github搭建免费个人博客详细教程安装先安装软件br
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- 总结从零搭建个人博客
alpha_xu_vvvvv
mysql数据库react.jswebpack前端
总结从零搭建个人博客服务器腾讯、阿里随便买一个(需要3个月以上)域名买一个域名,买完之后需要审核、实名认证、报备,全部跑完整个流程大概需要一个多星期。域名备案完需要把备案号以连接的方式写到你的bolg底部宝塔宝塔是一个图形化的网站管理的软件,很好用。不需要你懂太对Linux的命令就可以挂载网站、服务器。怎么一步步搭网站就不说了,百度一搜一堆。上传个人博客代码(前台、后台、后端)这里就陈述一下我的一
- OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法
dzq198
githubHexo部署博客OpenSSH
一、问题描述1.基于Hexo+Github搭建个人博客,当到了最后关键时刻用hexod部署博客到github的仓库时反复弹出对话框OpenSSHUsernamefor'https://github'Passwordfor'https://你的github邮箱@github.com'二、排查步骤1.在自己建立的博客目录内按住键盘Shift键,点击鼠标右键打开GitBashHere,输入ssh-Tgi
- Django搭建个人博客:结束和开始
杜赛_dusai
教程看到这里,你已经学会如下内容:搭建开发环境博文管理用户管理发表评论若干小功能搭建简单的小博客,以上的功能够用了。相信你的志向不止于此。毕竟程序员面试个个造火箭啊。接下来学什么虽说Django已经入门了,但别激动,还有漫漫长路需要走哒。重要的学习点列举如下。响应式布局响应式布局,简单来说就是页面布局随着终端设备的变化而自动适应。教程为了起步平缓,没有展开这方面的内容。也就是说教程中的博客在手机上
- VPS搭建WordPress教程
搭建WordPress网站有多种方法,但使用VPS搭建可以提供更好的性能。不过,VPS上搭建WordPress可能会面对更多技术性问题。本文将带你从零开始,在VPS上一步一步敲代码来搭建WordPress。在开始之前,如果你想要更简单的方法,我建议你查看下面这篇教程,其中介绍了如何使用傻瓜式方法搭建WordPress网站。傻瓜式教程:WordPress搭建个人博客这篇文章将手把手地指导你如何快速完
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Hexo + GitHub搭建个人博客(Mac版)
林间得鹿
Hexo博客搭建与使用githubgit开源经验分享
最好的学习方式是思考和分享,写代码的过程中总是希望有个自己的博客记录和分享学习过程。查到GitHub+Hexo是目前主流的博客搭建方式、参考多个建站资料帖子后,基于Mac系统进行了博客搭建,同时将搭建过程进行了完整记录,并添加了建站过程中遇到的问题及解决方法。【背景篇】1.什么是HexoHexo是一个快速、简洁且高效的轻量级博客框架。它基于Node.js运行,使用Markdown解析文章,渲染生成
- docker 容器搭建个人博客网站
业祥运维室
docker容器运维
很多人想创建自己的博客网站,WordPress是一款能让您建立出色网站、博客或应用程序的开源软件。但由于安装比较麻烦,很多人望而兴叹。docker镜像运行简便,可以下次复用。本文介绍通过dockerfile模板来创建wordpress镜像,继而打造个人博客网站。云服务器准备创建云服务器并进行环境准备,sudoyuminstall-yyum-utilsdevice-mapper-persistent
- 基于hexo使用github.io免费域名搭建个人博客记录
2realworld
前端全栈githubnode.jsnpm
基于hexo使用github.io免费域名搭建个人博客记录说明,学习的时候,看的是这篇链接https://blog.csdn.net/sinat_37781304/article/details/82729029可以说是非常全面了,但是这篇博客是2018年写的,有点过期,从2020.10.1开始github默认分支从master改为了main。个人系统环境:win10x641、安装git直接去官网
- 小皮面板(phpstudy_pro) 引入 typecho 模板搭建个人博客
weixin_51473126
mysql数据库java
下载小皮,直接去官网下载就可以配置数据库:数据库一直启动失败,显示Mysql未启动?先找到本地已安装的MySQL和phpstudy下MySQL的目录(\phpstudy_pro\Extensions**)把本地mysql目录下的所有文件覆盖到phpstudy的mysql目录下的所有文件.接着以管理员身份运行cmd,```powershell#第一步:netstopMysql#第二步:scdelet
- 用python搭建个人博客过程_手把手搭建个人博客(图文教程)
weixin_39756481
用python搭建个人博客过程
搭建个人博客浏览体验更棒请移步原文:手把手搭建个人博客首先我们谈一谈搭建个人博客必要性,个人认为在学习过程中,被动接受知识对你的提高是轻微的。比如你看网课学习,在听老师讲解的时候感觉简单易懂,代码逻辑明了清晰,当自己敲代码的时候,却无从下手,这也属于眼高手低的范畴。当自己主动学习,主动思考其效率和对个人的提升无疑是高于被动接受的。然而使你提高最大的是主动说出自己认知,把自己的知识和理解传达给他人,
- python搭建网站并在服务器上部署_Django搭建个人博客:将项目部署到服务器
weixin_39809540
我们的博客虽然还有很多不完善的地方,但是没关系,越早把它部署到互联网上,才能越早发现线上特有的问题。现在也提倡渐进式开发,让产品在迭代中快速成长。部署考验的不是你的Django编程水平,而是你对Linux的操作能力,以及对网络通信的理解。多说无益,直接开干!配置服务器要架设网站,首先你要有一台连接到互联网的服务器。国内比较出名的云服务器属阿里云、腾讯云、百度云,三家各有优劣,大家自行了解比较,并选
- Vue3+TypeScript+Django Rest Framework 搭建个人博客(三):博客管理后台
zgj0607
Python博客vuedjangotypescriptphp
一个完整的网站都是有前台和管理后台组成的,前台用来给真正的用户浏览和使用,后台用来给管理员管理网站内容,配置各种功能和数据等。博客的管理后台就是用来承载创建博客,发布博客,查看留言,管理博客用户这些功能的子系统。大家好,我是落霞孤鹜,上一篇我们已经实现了用户注册,登录,登出的功能,这一章我们开始搭建博客的管理后台,实现对博客网站的管理功能。我会同样按照一个完整的功能,从需求分析到代码编写来阐述如何
- wordpress怎么做产品展示站?推荐使用MOK主题和ent主题
boke112百科
WordPressWordPress主题WordPress
大多数WordPress站点都是个人博客网站,主要以文章性质的图文为主。不过部分站长想要用WordPress搭建一个产品展示站,应该怎么做呢?其实,WordPress可以用来建立各种各样的博客网站,包括个人博客、企业网站、商城、影视站、资源下载站、知识付费、图片站等等。它们的共同点就是WordPress这个内核,不一样的无非就是使用的主题不同而已。比如你想要用WordPress搭建个人博客,那么可
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C