- 工作流程设计 php,php工程狮感知的前端工作流程
三符
工作流程设计php
这个时代不懂点前端知识,真的没有办法生存。就算不会写,也得了解它的原理吧!最近做了一些总结,之前都是迷迷糊糊,搞不清楚前端之前的相关定位。好好梳理了一下。错误之处请各位指正。本文主要说的是JavaScript工作流程目前前端真的该叫大前端,其越来越细化,越来越复杂。在这种背景下,诞生了很多工具很多前端工作流程。比如热门的:reactvuewebpackbabelgulpnode.jsnpmnvma
- 前端知识速记:浏览器缓存机制 - 强缓存与协商缓存
无限大.
#前端知识速记前端缓存
前端知识速记:浏览器缓存机制-强缓存与协商缓存浏览器缓存是提升Web应用性能的关键技术之一。通过将静态资源(如CSS、JavaScript、图片等)存储在浏览器本地,可以避免重复从服务器下载,显著减少页面加载时间,改善用户体验。一、浏览器缓存机制概述浏览器缓存主要分为两种:强缓存(也称为本地缓存)和协商缓存(也称为弱缓存)。强缓存:当浏览器请求资源时,首先检查本地缓存是否命中。如果命中,则直接从缓
- 【前端知识点总结】Ajax(三) XMLHttpRequest封装Ajax
疆子
前端知识点总结ajax前端javascript
1.XMLHttpRequest的基本用法XMLHttpRequest的概念XMLHttpRequest是浏览器内置的一个构造函数。axios中的axios.get()、axios.post()、axios()方法,都是基于XMLHttpRequest封装的!作用:基于new出来的XMLHttpRequest实例对象,可以发起Ajax的请求。XMLHttpRequest的使用主要的4个实现步骤:1
- 前端知识速记--CSS篇:display
无限大.
前端知识速记前端css
前端知识速记–CSS篇:display一、什么是display属性?display属性用于指定一个元素如何被显示在网页上。它不仅影响元素的显示形式,还对元素的布局、结构以及与其他元素之间的关系产生重要影响。二、常用display属性值1.blockblock级元素独占一行,宽度默认占满父容器。常见的block元素有、至、等。其特点是可以设置宽高,并且可以在上、下方添加外边距。实例:这是一个块级元素
- Vue:前端体系、前后端分离
天宇阿
Vue前端vue.js
文章目录一、前端核心分析1、概述2、前端知识体系2.1、前端三要素2.2、结构层(HTML)2.3、表现层(CSS)2.4、行为层(JavaScript)2.5、三端统一2.6、后端技术2.7、主流前端框架3、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时代3.3、前端为主的MV*时代3.4、NodeJS带来的全栈时代3.5、总结学习视频来自于:秦疆(遇见狂神说
- 【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
- 前端知识速记—JS篇:箭头函数
无限大.
前端知识速记javascript前端开发语言
前端知识速记—JS篇:箭头函数什么是箭头函数?箭头函数是ES6引入的一种新的函数书写方式,其语法更为简洁,常用于替代传统的函数表达式。箭头函数的基本语法如下:constfunctionName=(parameters)=>{//函数体};通过这种方式,开发者可以以更简练的形式定义函数,提高代码的可读性。箭头函数的基本特性1.简化语法箭头函数最直接的优势就是语法简单,特别是在定义短小的函数时,能显著
- uniapp中<map>地图怎么实现点位聚合?
GoppViper
前端uni-appuniapp前端前端框架地图聚合
推荐学习文档golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔记专栏想学习更多前端知识,这里有免费的前端专栏确定聚合条件定义聚合的距离阈值:根据你的需求确定一个合适的距离阈值,当两个标记点之
- 影视仓—2025年最新源接口,最强大便捷的影视盒子工具
SunnyRun!
智能电视电视盒子tvbox影视仓影视仓最新接口源2025影视仓最新接口电视安装三方软件
《前端开发面试题进阶秘籍》:前端登顶-前端知识点梳理小米盒子丨小米丨红米电视安装第三方软件教程!华为荣耀电视智慧屏安装第三方软件教程!天猫魔盒安装第三方软件、设置第三方软件自启方法!海信电视安装第三方软件通用教程!创维电视安装第三方软件!影视仓配置教程与使用小技巧!影视仓最新接口,2025免费API接口,TVBox源,影视仓源,4K配置接口,免费数据调用,绛州速寄,五折快递,寄大件物流,TV盒子配
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- 关于BFC和清除浮动详解
近期总结回顾前端知识,对清楚浮动和BFC有了更深刻更细致的理解,先把总结的文档放在这里,后面有时间再增加解释。如有疑问或有误解的地方,欢迎评论指正!格式化上下文块级格式化上下文(BlockFormattingContext,BFC)概念BFC属于普通流,具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且BFC具有普通容器所没有的一些特性。BFC的特性清
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 前端知识HTML&CSS
啵啵薯条
前端前端htmlcss
目录1.前端开发介绍1.1认识前端开发1.2web标准2.HTML&CSS2.1HTML快速入门2.1.1操作2.1.2总结2.2开发工具2.3基础标签&样式2.3.1标题实现2.3.1.1标题排版2.3.1.1.1分析2.3.1.1.2标签2.3.1.1.2实现2.3.1.2标题样式2.3.1.2.1CSS引入方式2.3.1.2.2颜色表示2.3.1.2.3标题字体颜色2.3.1.2.4CSS选
- 【前端知识整理】CSS布局 快速居中,两栏布局与三栏布局
EnoshSAGIRI
csscss前端css3
CSS中的各种布局方法1快速居中对齐的方法2两栏布局2.1左列定宽右列自适应2.1.1浮动+margin方法2.1.2浮动+BFC2.1.3定位(子绝父相)2.1.4flex2.1.5浮动+负外边距2.1.6table2.2左列不定宽右列自适应3三栏布局3.1浮动+margin3.2浮动+BFC3.3flex3.4table3.5定位3.6圣杯布局3.7双飞翼布局3.8grid1快速居中对齐的方法
- 前台解析html标签,前端知识HTML常用标签
Hank君
前台解析html标签
什么是结构表现行为html用于描述页面的结构css用于控制页面中元素的样式javascript用于响应用户操作html超文本标记语言负责三个要素中的结构一个最基本的HTML页面:Documenthtml标签HTML中的标记指的就是标签。HTML使用标记标签来描述网页。标签内容标签名>一级标题我是一个段落p也是一个元素,em是p的子元素,p是em的父元素。内容html5声明怪异模式为了兼容一些旧的模
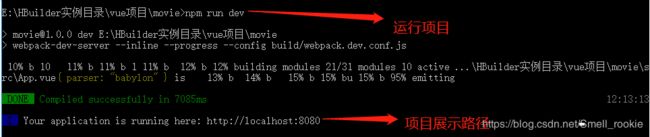
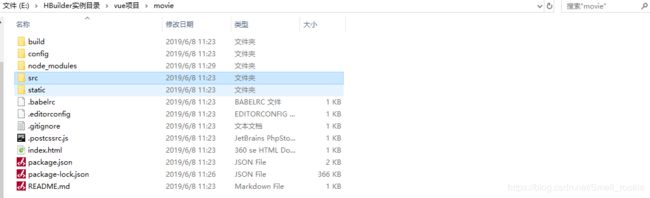
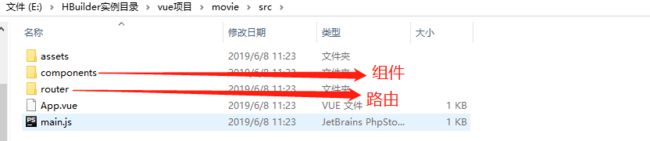
- vue项目总结
纯纯小白打码人
记录前端vueelementui
学习前端知识大概是三个月了吧,都是跟着b站的视频学的,学了基本三件套,然后学了vue框架,由于自己没有关于前端的项目经验,所以就在b站找了个项目跟着做,花了大概一个月时间做完了,也成功部署上线了。码云地址:https://gitee.com/chen-mu-pmf/test2022.git部署上线访问地址:电商后台管理系统其实做完之后有点陷入迷茫,没有收获的感觉,没有学习的踏实感,很多东西都只是走
- java学习--黑马SpringBoot3课程个人总结-2024-02-06
客卿123
Java的学习笔记java学习开发语言
1.前端知识学习2.Vue准备模块的代码Documentimport{createApp}from'https://unpkg.com/vue@3/dist/vue.esm-browser.js';//创建vue实例createApp({}).mount("#app")添加构建用户界面的代码Document{{msg}}import{createApp}from'https://unpkg.com
- 高级前端面试题及详解
元芳Q代码
前端面试
当准备高级前端面试时,除了掌握基本的前端知识外,还需要深入了解一些更高级的概念和技术。以下是一些常见的高级前端面试题及其详解,希望能帮助你更好地准备面试。什么是闭包?请举一个闭包的例子并解释其工作原理。闭包是指函数能够访问并操作在其词法作用域之外定义的变量的能力。闭包由函数及其相关的引用环境组成,引用环境包含了函数创建时所处的作用域中的变量。以下是一个闭包的例子:functionouterFunc
- 安卓APP加载HTML5页面解决方案总结
骋_listen
由于H5页面在移动端的兼容性及扩展性方面体现出来的优势,又兼得APP中植入H5页面对应用的灵活性有大大的提升(如活动、游戏的更新等),APP开发不可避免的需要加载一些H5页面,但安卓客户端对网页内容的排版、整理、交互等可能会出现一些不可预料的问题。本文将对安卓端加载网页写一些比较通用,可能避免问题的统一的解决方法总结。背景一般对前端知识有所了解的都清楚,解析网页主要是靠页面渲染引擎和JS解析引擎,
- 前端知识:ajax
长不大的大灰狼
前端知识javaajax
ajaxajax技术的目的是让javascript发送http请求(实现局部刷新或无刷新的效果),与后台通信,获取数据和信息。ajax技术的原理是实例化xmlHttpRequest对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。不刷新页面更新网页在页面加载后从服务器请求数据在页面加载后从服务器接收数据在后台向服务器发送数据1同步和异步现实生活中,
- 前端知识总结 js篇
小小 攻城狮
前端javascriptes6
1.js运行机制setTimeout(function(){console.log('1')});newPromise(function(resolve){console.log('2');resolve();}).then(function(){console.log('3')});console.log('4');newPromise(function(resolve){console.log
- 前端知识点复盘
Sherry 沈
前端学习前端javascriptreact.js
组件和jsxconstroot=ReactDOM.createRoot(document.getElementById("root"))classAppextendsReact.Component{render(){return(sherry)}}root.render()箭头函数普通函数:function(){}箭头函数()=>{}只有一个参数的时候我们不需要为参数添加上括号,只有一个表达式的时
- 前端基础复习(后端人员看前端知识)
sunyunfei1994
前端java
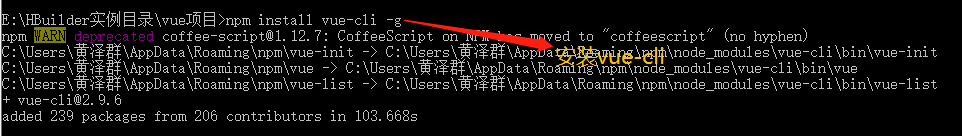
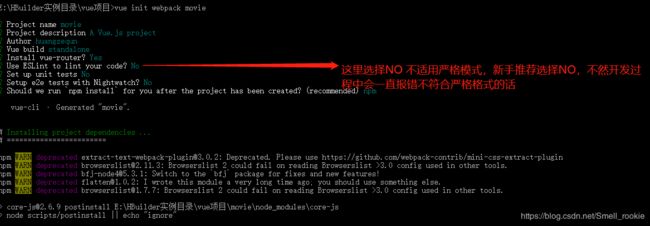
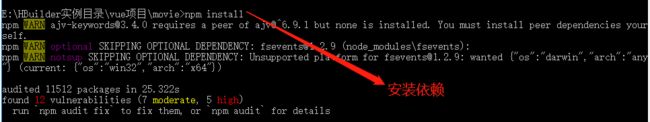
企业级前端项目开发中,需要将前端开发所需要的工具、技术、流程、经验进行规范化和标准化,而不是零散的html、js、css文件堆叠在一起。首先我们需配置前端的开发基础环境NodeJS,相当于后端人员java开发的JDK。然后搭建前端工程脚手架Vue-cli,用于快速生成Vue的项目模板,相当于后端人员的maven标准化了目录结构。最后需下载前端代码开发工具VsCode,相当于我们的IDEA。Vue-
- 好久不来了,这是入职三个月以来公司的笔记,我的葵花宝典,各种有的没的实用的前端知识
Sherlock_db
前端javascriptvue.jshtml
hasOwnProperty()方法用来检测一个属性是否是对象的自有属性用this=this来把this注册在局部的作用域,使在function的时候(function只是在局部啊)this=this来把this注册在局部的作用域,使在function的时候(function只是在局部啊)this=this来把this注册在局部的作用域,使在function的时候(function只是在局部啊)t
- 做Web自动化前,你必须掌握的几个技能
码同学软件测试
每天进步一点点,关注我们哦,每天分享测试技术文章本文章出自【码同学软件测试】码同学公众号:自动化软件测试码同学抖音号:小码哥聊软件测试学习web自动化的前提条件:手工测试(了解各种测试的知识)、学习编程语言、学习Web基础、学习自动化测试工具、学习自动化测试框架、需要掌握前端的一些知识,无论学习语言还是前端知识,都是为了接下来的脚本和框架做铺垫,本篇文章介绍下前端基础知识网页基础(HTML、CSS
- 10个打开了我新世界大门的 WebAPI
前端点线面
jsjavascripthtml5javapython
大家好,我是“前端点线面”,一位新生代农民工,欢迎关注我获取最新前端知识和大量思维导图(“百题斩”获取《前端百题斩》pdf版;分别回复“go、React、操作系统、Linux、设计模式、js、webpack、nginx”获取对应学习思维导图,一起卷起来)原来我对这些WebAPI一无所知,打开了我新世界的大门,未来Web可以做到更多,早日一统江湖吧,吼吼吼。虽然这些API很多目前还存在兼容性的问题,
- Java后端须知的前端知识
5-StarrySky
JAVAWEB基础知识java前端开发语言
Java后端须知的前端知识HTML(超文本标记语言)W3C标准结构:HTML表现:CSS行为:JavaScript快速入门结构标签,表示这是一个html文档加载资源信息,添加标题加载标题(窗口上的字)定义文字文字标签color定义颜色html识别不区分大小写,标签属性值单双引皆可语法松散,语法错误可适当兼容-->基础标签Title我是标题h1我是标题h2我是标题h3我是标题h4我是标题h5我是标题
- flutter制作APP的学习
whrime
学习
1.先从flutter对应的前端知识入手a.屏幕适配规律,解决大小样式问题https://juejin.cn/post/7039868577658175524(选择screenutil的使用指南:【Flutter】屏幕像素适配方案(flutter_screenutil插件)-CSDN博客Futter屏幕适配框架flutter_ScreenUtil用法-掘金中文文档:https://github.c
- 毕业设计——基于SpringBoot+Mybatis+Thymeleaf架构实现的员工管理系统(源码+数据库)
Python豆豆
毕业设计指导及定制课程设计springbootmybatis
员工管理系统(SpringBoot+Mybatis+Thymeleaf)SpringBoot整合CRUD实现员工管理案例,将Mybatis整合到原项目中,加入了数据库,添加了日期选项的控件。完整源码私信获取!环境要求JDK8以上IDEAMySQL8Maven3需要熟练掌握MySQL数据库,SpringBoot及MyBatis知识,简单的前端知识;数据库环境创建案例所使用的数据库CREATEDATA
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen