微信小程序开发
微信小程序开发步骤:
1.注册:https://mp.weixin.qq.com/ 在微信公众平台注册一个账号。
2.不清楚的可以查看官方示例完成注册。
3.下载微信开发者工具 官方下载地址如下:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
下载好后选择安装,默认设置即可。
4.开发文档
微信公众平台开发者文档统一入口为:https://mp.weixin.qq.com/wiki,这里面大部分内容都是以前就有的,微信开发都是基于此份文档。
5.开发介绍 *
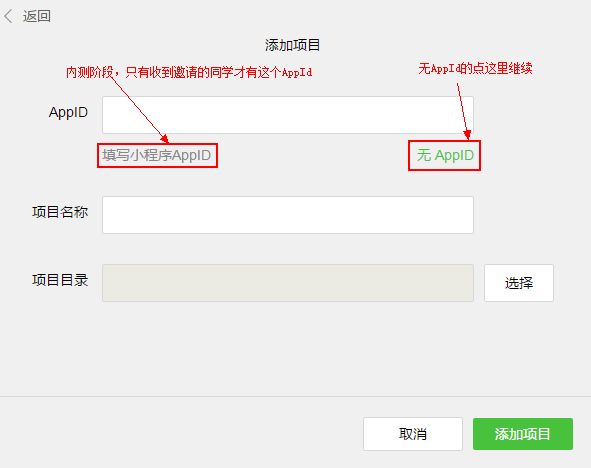
5.1 创建项目
发者工具安装完成后我们就可以将其打开,初次打开会弹出创建项目的窗口,如下图:
5.2 文件介绍 *
- js ---------- JavaScrip文件
- json -------- 项目配置文件,负责窗口颜色等等
- wxml ------- 类似HTML文件
- wxss ------- 类似CSS文件
在根目录下用app来命名的这四中类型的文件,就是程序入口文件。
app.json
必须要有这个文件,如果没有这个文件,IDE会报错,因为微信框架把这个作为配置文件入口,
你只需创建这个文件,里面写个大括号就行
以后我们会在这里对整个小程序的全局配置。记录了页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。
app.js
必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写
以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
app.wxss
这个文件不是必须的。因为它只是个全局CSS样式文件
app.wxml
这个也不是必须的,而且这个并不是指主界面哦~因为小程序的主页面是靠在JSON文件中配置来决定的
有了这两个文件你运行程序,IDE就不会报错了,也意味着这是最简单的微信小程序
5.3 框架介绍
app.json配置
以下是一个包含了所有配置选项的简单配置app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
app.json 配置项列表
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean |
新建页面在pages 中新增一个 "pages/news/news"即可出现一个新的news文件夹
"pages": [
"pages/index/index",
"pages/logs/index"
]5.4数据绑定
WXML 中的动态数据均来自对应 Page 的 data。
简单绑定
数据绑定使用 Mustache 语法(双大括号)将变量包起来,可以作用于:
内容
{{ message }}
Page({
data: {
message: 'Hello MINA!'
}
})
组件属性(需要在双引号之内)
Page({
data: {
id: 0
}
})
控制属性(需要在双引号之内)
Page({
data: {
condition: true
}
})
关键字(需要在双引号之内)
true:boolean 类型的 true,代表真值。
false: boolean 类型的 false,代表假值。
特别注意:不要直接写 checked="false",其计算结果是一个字符串,转成 boolean 类型后代表真值。
运算
可以在 {{}} 内进行简单的运算,支持的有如下几种方式:
三元运算
Hidden
算数运算
{{a + b}} + {{c}} + d
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
view中的内容为 3 + 3 + d。
逻辑判断
字符串运算
{{"hello" + name}}
Page({
data:{
name: 'MINA'
}
})
数据路径运算
{{object.key}} {{array[0]}}
Page({
data: {
object: {
key: 'Hello '
},
array: ['MINA']
}
})
组合
也可以在 Mustache 内直接进行组合,构成新的对象或者数组。
数组
{{item}}
Page({
data: {
zero: 0
}
})
最终组合成数组[0, 1, 2, 3, 4]。
对象
Page({
data: {
a: 1,
b: 2
}
})
最终组合成的对象是 {for: 1, bar: 2}
也可以用扩展运算符 ... 来将一个对象展开
Page({
data: {
obj1: {
a: 1,
b: 2
},
obj2: {
c: 3,
d: 4
}
}
})
最终组合成的对象是 {a: 1, b: 2, c: 3, d: 4, e: 5}。
如果对象的 key 和 value 相同,也可以间接地表达。
Page({
data: {
foo: 'my-foo',
bar: 'my-bar'
}
})
最终组合成的对象是 {foo: 'my-foo', bar:'my-bar'}。
注意:上述方式可以随意组合,但是如有存在变量名相同的情况,后边的会覆盖前面,如:
Page({
data: {
obj1: {
a: 1,
b: 2
},
obj2: {
b: 3,
c: 4
},
a: 5
}
})
最终组合成的对象是 {a: 5, b: 3, c: 6}。
5.5条件渲染
wx:if
在框架中,我们用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
True
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
1
2
3 5.6列表渲染
wx:for
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item
{{index}}: {{item.message}}
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
{{idx}}: {{itemName.message}}
5.7模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
定义模板
使用name属性,作为模板的名字。然后在内定义代码片段,如:
{{index}}: {{msg}}
Time: {{time}}
使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,如:
Page({
data: {
item: {
index: 0,
msg: 'this is a template',
time: '2016-09-15'
}
}
})
is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板:
odd
even
5.8事件
- 在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
Click me!
- 在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({
tapName: function(event) {
console.log(event)
}
})5.9引用
WXML 提供两种文件引用方式import和include。
import
import可以在该文件中使用目标文件定义的template,如:
在 item.wxml 中定义了一个叫item的template:
{{text}}
在 index.wxml 中引用了 item.wxml,就可以使用item模板:
将不定期更新资源,欢迎持续关注
想获得更多的学习知识请关注微信公众号:程序与文学或扫下方二维码