WPF AvalonDock拖拽布局学习整理
AvalonDock提供了一个系统,允许开发人员使用类似于许多流行的集成开发环境(IDE)中的窗口对接系统来创建可自定义的布局。
AvalonDock遵循MVVM设计。Model由Xceed.Wpf.AvalonDock.Layout命名空间中包含的类表示。此命名空间中的类是布局模型中的布局元素(例如LayoutAnchorable / LayoutDocument,LayoutAnchorablePane / LayoutDocumentPane,LayoutAnchorablePaneGroup / LayoutDocumentPaneGroup等),它们直接在DockingManager中的XAML中使用,以描述布局的组成方式。
- DockingManager类
- 布局模型类
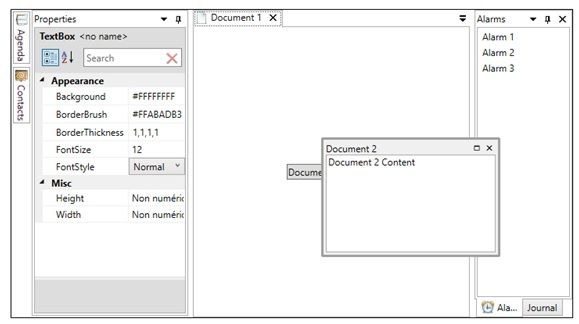
以下示例显示如何在DockingManager中设置各种布局元素。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:LiveExplorer"
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"
xmlns:xcad="http://schemas.xceed.com/wpf/xaml/avalondock"
xmlns:s="clr-namespace:System;assembly=mscorlib">
AllowMixedOrientation="True"
BorderBrush="Black"
BorderThickness="1"
Theme="{Binding ElementName=_themeCombo, Path=SelectedItem.Tag}">
AutoHideWidth="240"
IconSource="../Images/property-blue.png">
SelectedObject="{Binding ElementName=_layoutRoot, Path=LastFocusedDocument.Content}"/>
This is the content of the Journal Pane.
A
该视图由Xceed.Wpf.AvalonDock.Controls命名空间中包含的类表示; 这些类是一组可显示用户控件的可调节控件。视图控件的名称通常以“Control”结尾,并对应于布局模型类(例如,LayoutAnchorableControl是与LayoutAnchorable对应的视图控件,它是模型元素)。
DockingManager包含在Xceed.Wpf.AvalonDock命名空间中,它使用各种类(例如LayoutItem及其派生类)来执行ViewModel的角色,准备视图使用的模型。
只有一个逻辑树,以DockingManager为根。即使控件放在不同的窗口(即自动隐藏窗口或浮动窗口)中,它也始终属于DockingManager下面的同一逻辑树。
DockingManager类
该DockingManager类是AvalonDock的核心控制。其Layout属性包含由Xceed.Wpf.AvalonDock.Layout命名空间中的类表示的布局组合。该类安排它包含的窗格,并处理自动隐藏窗口和浮动窗口(窗格又直接或间接包含两种类型的“内容”元素,即LayoutAnchorable和LayoutDocument元素)。DockingManager类还处理保存和恢复布局。
在其他属性中,该类提供了几个“模板”属性(例如,AnchorableTitleTemplate / DocumentTitleTemplate,AnchorableHeaderTemplate / DocumentHeaderTemplate等),允许设计人员和开发人员为布局中包含的元素指定模板。
布局模型类
布局元素类在DockingManager的Layout属性中保存的布局模型中使用。AvalonDock中包含基本内容的类是LayoutAnchorable和LayoutDocument ; 这两个类都派生自LayoutContent类,它确定元素是否可以关闭,浮动(被拖动并转换为浮动窗口)等。
可锚定通常是应用程序控件的容器,可以从其容器窗格(LayoutAnchorablePane)拖出并重新定位到另一个窗格中。Anchobles总是包含在窗格中,可以是LayoutAnchorablePane或LayoutDocumentPane而文档(类LayoutDocument)只能包含在LayoutDocumentPane中。Anchobles也可以拖动到父DockingManager的边框,这使它们出现在所有其他anchorables或文档的上方,下方,左侧或右侧(自动隐藏窗口除外;请参阅下面的LayoutAnchorSide / LayoutAnchorGroup部分)详情)。Anchorables也可以保持浮动状态(LayoutAnchorableFloatingWindow)。与文档不同,anchorables可以自动隐藏,其内容会折叠到停靠管理器的一侧,并且仅由选项卡表示(请参阅LayoutAnchorSide和LayoutAnchorGroup)。
文档(LayoutDocument类)只能在LayoutDocumentPane中托管。这与LayoutAnchorable的行为形成对比,LayoutAnchorable可以在LayoutDocumentPane和LayoutAnchorablePane中托管。此外,与anchorables不同,文档无法锚定到DockingManager边框,也无法自动隐藏:它们只能放置在LayoutDocumentPane中或浮动在LayoutDocumentFloatingWindow中。
甲LayoutAnchorableFloatingWindow或LayoutDocumentFloatingWindow当最终用户通过拖动DockingManager一个锚固被自动创建。也可以使用Float方法以编程方式创建浮动窗口。
LayoutContent派生元素(LayoutAnchorable和LayoutDocument)通常按Tab键控件排列。LayoutAnchorablePane可以设置为自动隐藏,可以作为浮动窗口拖过DockingManager。LayoutAnchorablePane也可以锚定到父DockingManager的边框(有关详细信息,请参阅LayoutAnchorSide)。
与LayoutAnchorablePane不同,LayoutDocumentPane不能设置为自动隐藏或作为浮动窗口拖动DockingManager(尽管可以浮动单个LayoutDocument元素)。LayoutDocumentPane也无法锚定到父DockingManager的边框。
甲LayoutPanel也可以包含“窗格基”元件(即,LayoutAnchorablePaneGroup或LayoutDocumentPaneGroup),哪个组子窗格在一起并允许确定各种特征,例如停靠组占据的初始宽度/高度,从它们拖动的内容创建的浮动窗口的初始宽度/高度,以及窗格中的窗格的方向。组(与LayoutPanel的方向无关)。LayoutAnchorablePaneGroup表示布局模型中的一个元素,它可以包含和排列多个LayoutAnchorablePane元素,而这些元素又包含LayoutAnchorable元素。LayoutDocumentPaneGroup表示布局模型中的一个元素,它可以包含和组织多个LayoutDocumentPane元素,这些元素又包含LayoutDocument元素。“窗格组”类主要用于确定它们包含的窗格的方向。
LayoutRoot表示布局模型的根。DockingManager的Layout属性设置为此类的实例。
LayoutRoot类的RootPanel属性设置为LayoutPanel类的实例。
LayoutPanel可以直接包含子窗格(即LayoutAnchorablePane和LayoutDocumentPane)。窗格又包含实际内容(即LayoutAnchorable或LayoutDocument元素,两者都派生自LayoutContent)。LayoutPanel还可以包含“窗格组”实例(即LayoutAnchorablePaneGroup或LayoutDocumentPaneGroup),它将子窗格组合在一起并允许确定各种特征,例如停靠组占用的初始宽度/高度,浮动的初始宽度/高度从根据它们拖动的内容创建的窗口,以及组中窗格的方向(与LayoutPanel的方向无关)。
LayoutRoot类提供四个“Side”属性(例如,LeftSide),它们与LayoutAnchorSide和LayoutAnchorGroup类一起使用,以沿着包含DockingManager的边框设置自动隐藏LayoutAnchorable元素。这些元素最初折叠到它们所锚定的一侧,仅显示一个选项卡,“pin”字形指向左侧。如果单击自动隐藏可固定的图钉字符使得销钉朝下,则可锚定不再保持可见。只能自动隐藏LayoutAnchorable元素。
LayoutAnchorGroup表示一个或多个LayoutAnchorable元素的自动隐藏组,可以将其锚定到DockingManager的四个边之一。要使用LayoutAnchorGroup,请向其添加LayoutAnchorable元素,并将生成的LayoutAnchorGroup添加到LayoutAnchorSide的实例。然后将生成的LayoutAnchorSide分配给DockingManager的Layout属性中保存的LayoutRoot对象的“Side”属性(例如,LeftSide,TopSide)。
LayoutAnchorSide表示DockingManager中的“side”。若要使用LayoutAnchorSide,请将LayoutAnchorable元素添加到LayoutAnchorGroup,并将生成的LayoutAnchorGroup添加到LayoutAnchorSide的实例。然后将生成的LayoutAnchorSide分配给DockingManager的Layout属性中保存的LayoutRoot对象的“Side”属性(例如,LeftSide,TopSide)。
注意:您可以在此处找到API的完整文档。见“活资源管理器”,用于演示这个类的功能和其他源代码的应用在这里。