React Native 基础之 Flexbox 布局
概述
Flexbox 译为弹性布局(这里我们简称 Flex),是CSS的一种布局方案,可以简单、完整、响应式的实现各种页面布局。不只是在 CSS 中应用,在 React Native 也使用了 Flex,基本和 CSS 中的 Flex 类似。甚至在 Android 开发中我们也会用到 Flex,谷歌提供了基于 Flex 的 FlexboxLayout,以便于处理复杂的布局,因此,学习 Flex 布局对于 Android 开发也是有帮助的。
采用 Flex 布局的元素,称为Flex容器(flex container),简称容器,它的所有子元素则是Flex容器的成员称为Flex项目(flex item),简称项目。如下图所示:

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置叫做 main start,结束位置叫做 main end。相似的,交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。项目默认沿主轴排列,它在主轴上的长度叫做 main size,交叉轴上的长度叫做 cross size。
Flexbox 容器属性
在 React Native中 容器属性有 5 种,它们分别是:
- flexDirection
- justifyContent
- alignItems
- alignContent
- flexWrap
flexDirection
flexDirection 属性可以决定主轴的方向(即项目的排列方向),它有以下取值:
- column(默认值):主轴为垂直方向,起点在顶端。
- row:主轴为水平方向,起点在左端。
- column-reverse:主轴为垂直方向,起点在下端。
- row-reverse:主轴为水平方向,起点在右端。
实例代码:
import React, {Component} from 'react';
import {
StyleSheet,
View
} from 'react-native';
export default class App extends Component {
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection:'row',
backgroundColor:'ivory'
},
powderBox: {
width: 60,
height: 60,
backgroundColor:'powderblue'
},
skyBox: {
width: 60,
height: 60,
backgroundColor:'skyblue'
},
dodgerBox: {
width: 60,
height: 60,
backgroundColor:'dodgerblue'
},
});
justifyContent
justifyContent属性用于定义项目在主轴上的对齐方式。它的取值有以下几种:
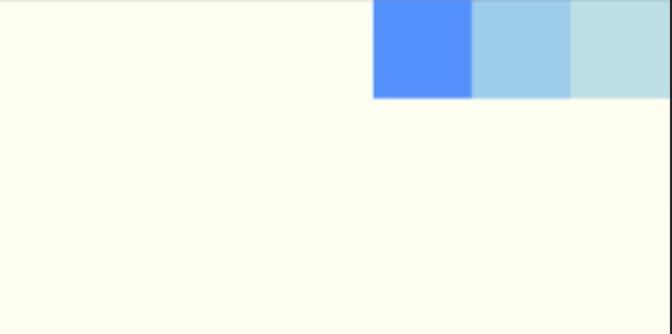
- flex-start(默认值):项目与父容器在主轴的起点方向对齐。(比如flexDirection等于row时,项目与父容器左端对齐)
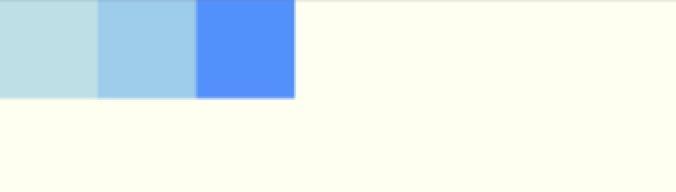
- flex-end:项目与父容器在主轴的终点方向对齐(比如flexDirection等于row时,项目与父容器右端对齐)。
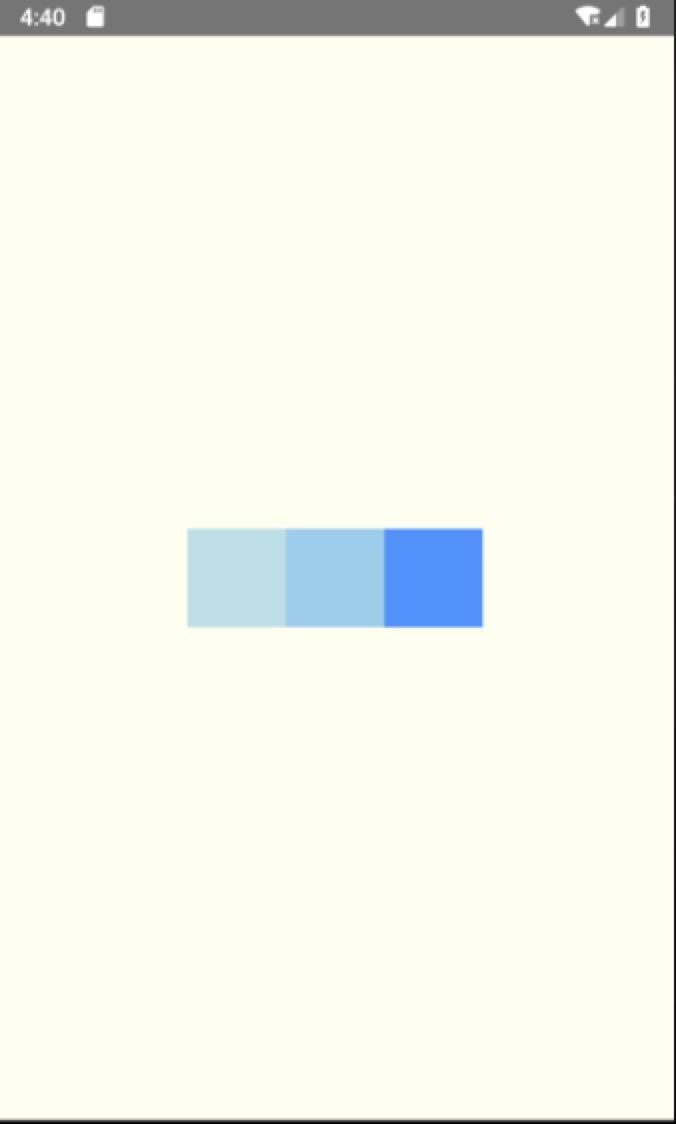
- center:居中。
- space-between: 两端对齐,并且项目间隔相等。
- space-around:每个项目的两侧间隔相等,因此,项目之间的间隔是项目与父容器边缘间隔的2倍。
实例代码:
import React, {Component} from 'react';
import {
StyleSheet,
View
} from 'react-native';
export default class App extends Component {
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection:'row',
justifyContent:'flex-start',
backgroundColor:'ivory'
},
powderBox: {
width: 60,
height: 60,
backgroundColor:'powderblue'
},
skyBox: {
width: 60,
height: 60,
backgroundColor:'skyblue'
},
dodgerBox: {
width: 60,
height: 60,
backgroundColor:'dodgerblue'
},
});
alignItems
alignItems用于定义项目在交叉轴上的对齐方式。它的取值有以下几种:
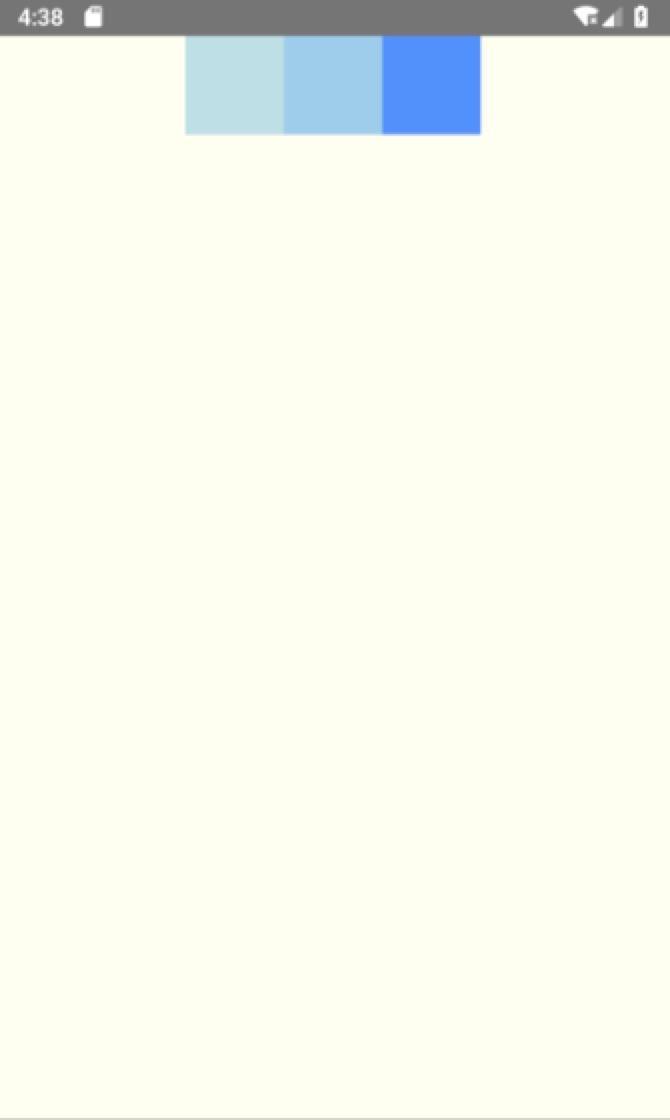
- flex-start:项目与父容器在交叉轴的起点方向对齐。(比如flexDirection等于row时,项目与父容器上端对齐)
- flex-end:项目与父容器在交叉轴的终点方向对齐。(比如flexDirection等于row时,项目与父容器下端对齐)
- center:居中。
- baseline :项目的第一行文字的基线对齐。
- stretch:(默认值)如果项目未设置高度或者高度设为auto,项目将占满整个容器的高度,否则该取值不会生效。
实例代码:
import React, {Component} from 'react';
import {
StyleSheet,
View
} from 'react-native';
export default class App extends Component {
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection:'row',
justifyContent:'center',
alignItems:'flex-start',
backgroundColor:'ivory'
},
powderBox: {
width: 60,
height: 60,
backgroundColor:'powderblue'
},
skyBox: {
width: 60,
height: 60,
backgroundColor:'skyblue'
},
dodgerBox: {
width: 60,
height: 60,
backgroundColor:'dodgerblue'
},
});

注意:当项目没有设置高度或者高度设为auto时,stretch才会生效。这里为了验证效果,将所有项目的高度设置为auto。
alignContent
alignContent 用于多行项目在交叉轴上的对齐方式。如果项目只有一行,该属性是不起作用的。它的取值有 flex-start 、flex-end 、 center 、space-between 、 space-around 和 stretch,只比justifyContent的取值多了一个stretch(默认值,含义和alignItems的stretch类似),alignContent 的取值的含义和 justifyContent 的取值的含义类似,这里就不举例了。
flexWrap
flexWrap用于设置如果一行排不下,如何换行。它的取值有以下几种:
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,最后一行在上方。
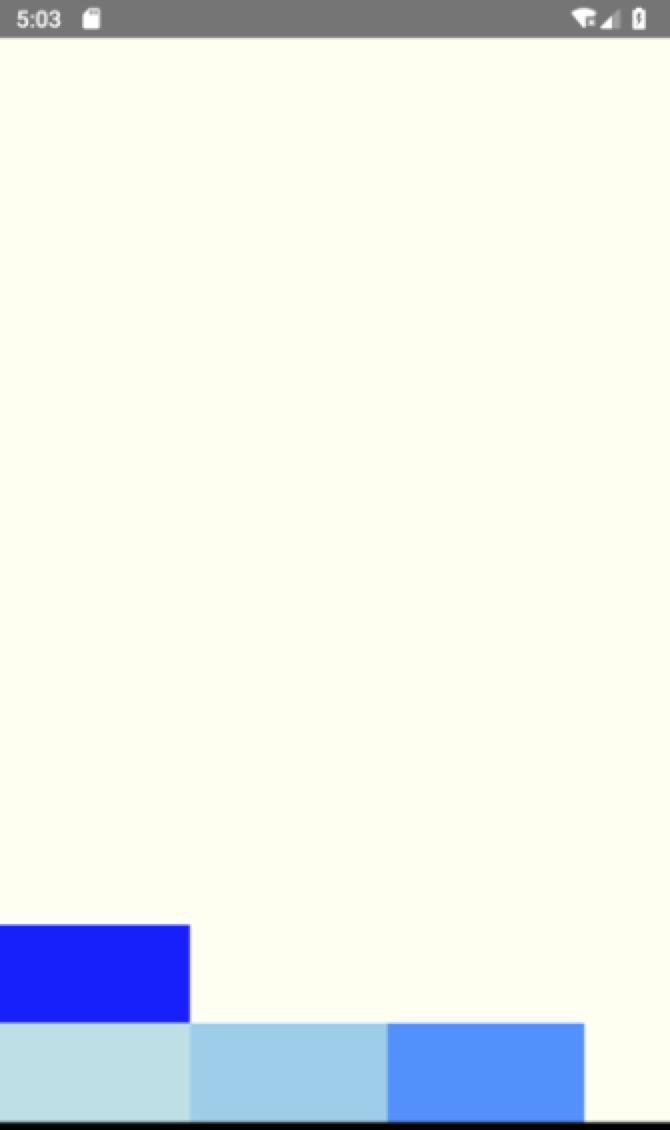
实例代码:
import React, {Component} from 'react';
import {
StyleSheet,
View
} from 'react-native';
export default class App extends Component {
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection:'row',
alignItems:'flex-start',
flexWrap:'wrap',
backgroundColor:'ivory'
},
powderBox: {
width: 120,
height: 60,
backgroundColor:'powderblue'
},
skyBox: {
width: 120,
height: 60,
backgroundColor:'skyblue'
},
dodgerBox: {
width: 120,
height: 60,
backgroundColor:'dodgerblue'
},
blueBox: {
width: 120,
height: 60,
backgroundColor:'blue'
},
});
Flexbox项目属性
在React Native中项目属性有很多中,具体的可以参考:Layout Props。这里介绍flexGrow、flexShrink、flexBasis、flex和alignSelf。
flexGrow
flexGrow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
实例代码:
import React, {Component} from 'react';
import {
StyleSheet,
View
} from 'react-native';
export default class App extends Component {
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection:'row',
alignItems:'flex-start',
backgroundColor:'ivory'
},
powderBox: {
width: 50,
height: 50,
flexGrow: 1,
backgroundColor:'powderblue'
},
skyBox: {
width: 50,
height: 50,
flexGrow: 2,
backgroundColor:'skyblue'
},
dodgerBox: {
width: 50,
height: 50,
flexGrow: 1,
backgroundColor:'dodgerblue'
},
});
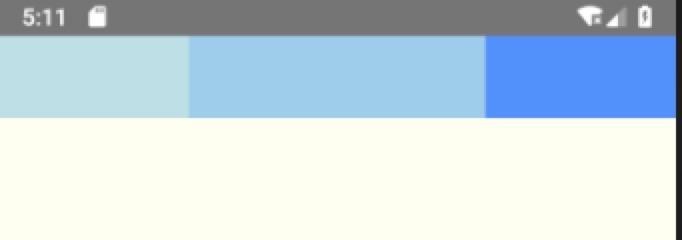
flexShrink
flexShrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
实例代码:
import React, {Component} from 'react';
import {
StyleSheet,
View
} from 'react-native';
export default class App extends Component {
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection:'row',
alignItems:'flex-start',
backgroundColor:'ivory'
},
powderBox: {
width: 120,
height: 50,
flexShrink: 1,
backgroundColor:'powderblue'
},
skyBox: {
width: 120,
height: 50,
flexShrink: 0,
backgroundColor:'skyblue'
},
dodgerBox: {
width: 120,
height: 50,
flexShrink: 1,
backgroundColor:'dodgerblue'
},
blueBox: {
width: 120,
height: 50,
flexShrink: 1,
backgroundColor:'blue'
},
});
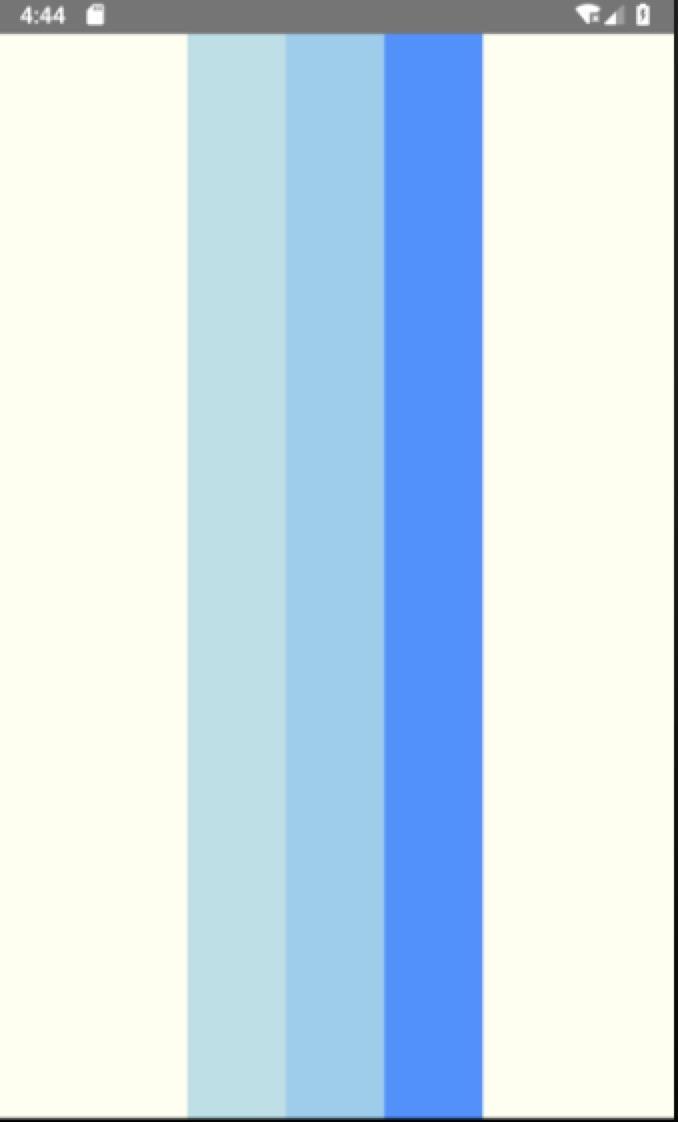
flexBasis
flexBasis属性定义了项目的初始宽度。它的默认值为auto,即项目的本来的宽度。我们知道width也可以用来设置项目的宽度,如果项目同时设置了width和flexBasis,那么flexBasis会覆盖width的值。
import React, {Component} from 'react';
import {
StyleSheet,
View
} from 'react-native';
export default class App extends Component {
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection:'row',
alignItems:'flex-start',
backgroundColor:'ivory'
},
powderBox: {
width: 120,
height: 50,
flexBasis: 60,
backgroundColor:'powderblue'
},
skyBox: {
width: 120,
height: 50,
backgroundColor:'skyblue'
},
dodgerBox: {
width: 120,
height: 50,
backgroundColor:'dodgerblue'
},
blueBox: {
width: 120,
height: 50,
backgroundColor:'blue'
},
});
flex
如果我们每次都要设定flex-grow、flex-shrink和 flex-basis属性,显然有些麻烦,这时我们可以用flex 属性,它是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性,默认值为0 1 auto,其中后两个属性可选。关于flex这里就不做举例了。
alignSelf
alignSelf属性和alignItems属性类似,只不过alignSelf作用于项目,它允许单个项目有与其他项目不一样的对齐方式,并且覆盖alignItems属性。alignSelf默认值为为auto,表示继承父元素的alignItems属性,如果没有父元素,则等同于stretch。alignSelf有五种取值:auto、flex-start、flex-end、center、baseline和stretch,除了多了auto,其他的取值都和alignItems的取值含义一样。
import React, {Component} from 'react';
import {
StyleSheet,
View
} from 'react-native';
export default class App extends Component {
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection:'row',
alignItems:'flex-start',
backgroundColor:'ivory'
},
powderBox: {
width: 60,
height: 60,
alignSelf: 'flex-end',
backgroundColor:'powderblue'
},
skyBox: {
width: 60,
height: 60,
alignSelf: 'center',
backgroundColor:'skyblue'
},
dodgerBox: {
width: 60,
height: 'auto',
alignSelf: 'stretch',
backgroundColor:'dodgerblue'
},
blueBox: {
width: 60,
height: 60,
alignSelf: 'auto',
backgroundColor:'blue'
},
});